errors가 널이라면
errors.containsKey()
null에다가 점을 찍은 상황. -> 주소가 없는데다가 점을 찍은 거임
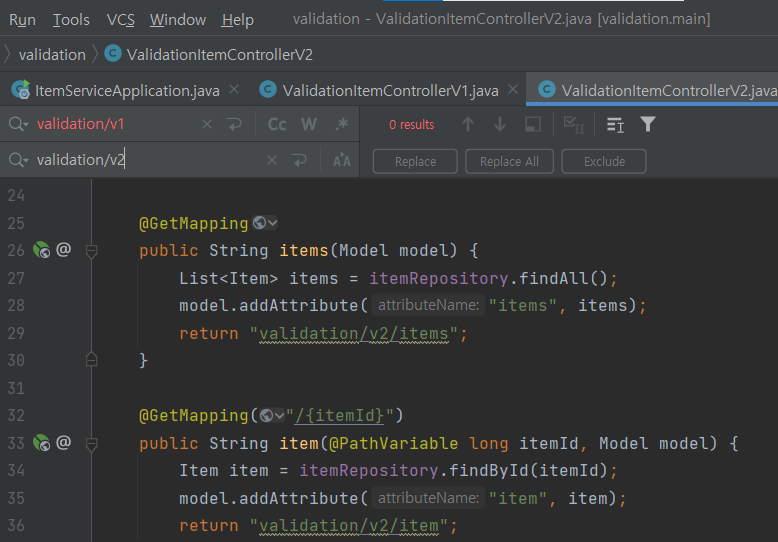
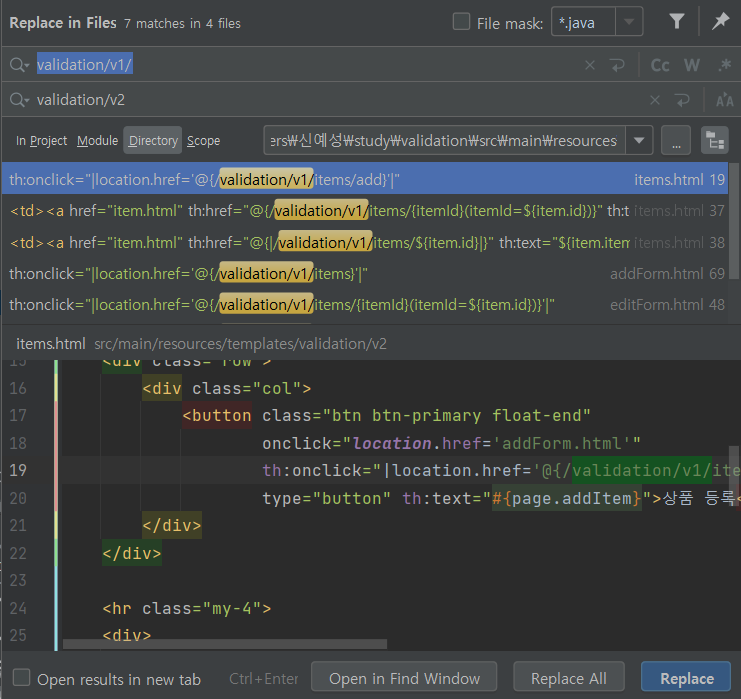
ctrl+r 눌러서 replace All 하면 다 바뀜!

디렉토리 우클릭 후 ctrl + shift + r 하면
디렉토리 하위 파일들 한꺼번에 수정 가능

BindingResult1
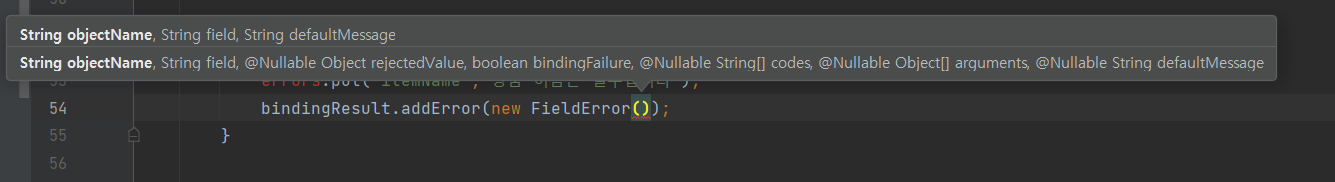
ctrl + p

bindingResult가 errors 를 대체,
필드 오류는 FieldError라는 객체에 담아주면됨
여기서 "item"은 @ModelAttribute에 담기는 item!
bindingResult는 자동으로 뷰에 같이 넘어가기 때문에
modelAttribute에 안담아도됨
@ModelAttribute Item item, BindingResult bindingResult 이 순으로 와야 함.
bindingResult가 item객체의 바인딩 결과를 반환하므로
FieldError는 ObjectError의 자식
BindingResult2
인터페이스가 인터페이스를 받을때는 extends를 쓴다
FieldError,ObjectError
스프링은 item객체를 생성하기 전에 http파라미터 넘어올때
request getParameter 같은걸로 값 꺼냄
타입이 안맞아서 에러가 나면 Field Error를 생성해서
그 값을 bindingResult에 담고 컨트롤러를 호출함
오류 코드와 메시지 처리1
ctrl+e : 최근 파일로 이동
만약 이런식이면
bindingResult.addError(new FieldError("item","itemName",item.getItemName(),false,new String[]{"required.item.itemName","required.default.messages"},null,null));
required.item.itemName이 없으면 그 다음 애를 찾고 걔도 없으면 default Message 출력
오류 코드와 메시지 처리 2
오류 코드와 메시지 처리 3
오류 코드와 메시지 처리 4
BindingResult 에서는 사용자가 전달한 잘못된 값이 뭐냐,오류 코드를 통해서 생성된 메시지코드들을 가지고 있다가 타임리프 화면을 렌더링 할 때 th:errors 가 실행된다. 만약 이때 오류가 있다면 생성된 오류 메시지
코드를 순서대로 돌아가면서 메시지를 찾는다. 그리고 없으면 디폴트 메시지를 출력한다
오류 코드와 메시지 처리 6

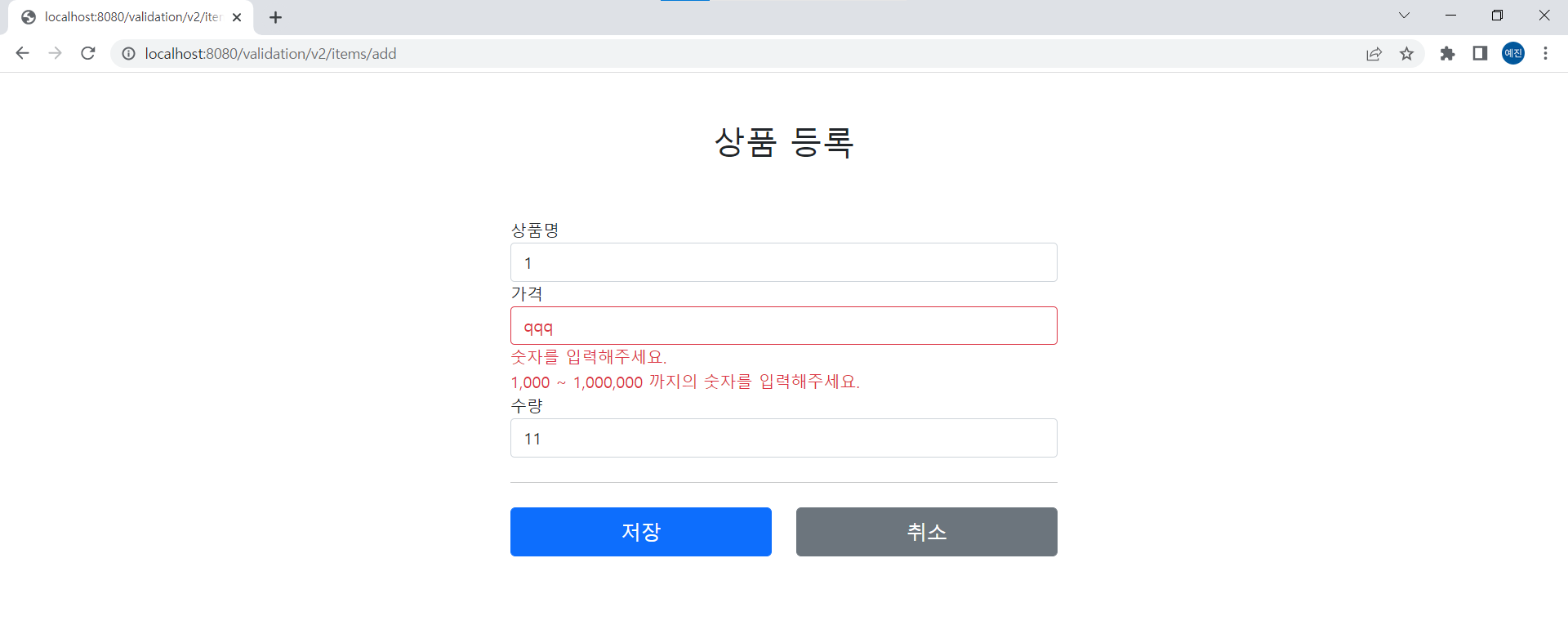
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000){
bindingResult.rejectValue("price","range",new Object[]{1000,1000000},null);
}
에서 null값이 들어가므로 아래 내용도 출력되는것.
Validator 분리 1
Item.class.isAssignableFrom(clazz);
자식 클래스까지 커버 가능
Validator 분리 2
@Validated 가 있으면 등록된 검증기가 있는지 보고
걔를 하나씩 다 뒤져서 supports 호출되면서 true면 걔가 실행됨
