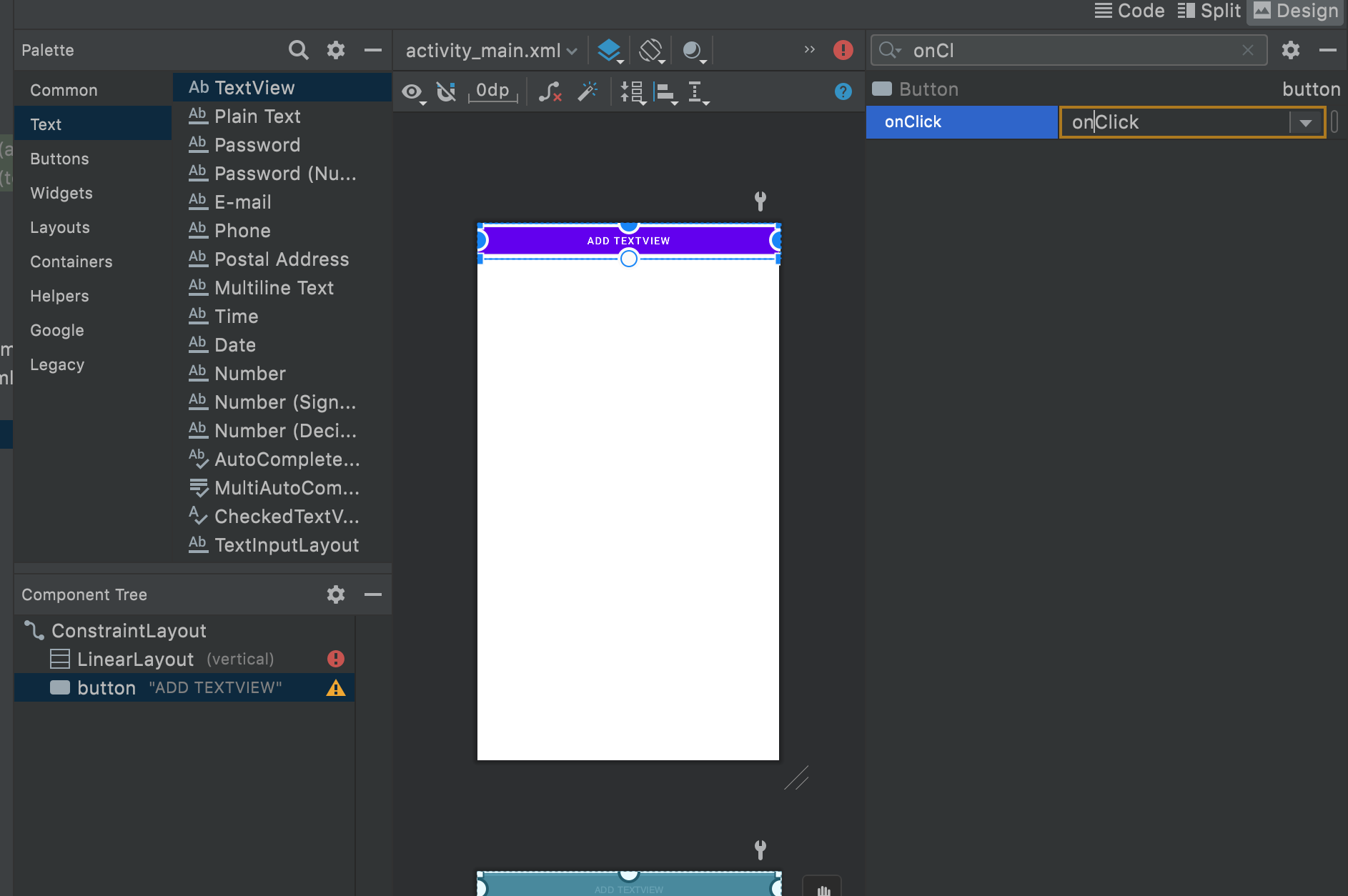
Design UI Layout
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main); //화면에 보이게 하는 거.
LinearLayout l = new LinearLayout((this));
l.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT
);
setContentView(l, params); // 화면에 들어가서 보임.
Button b = new Button(this);
b.setText("Button");
l.addView(b);
}
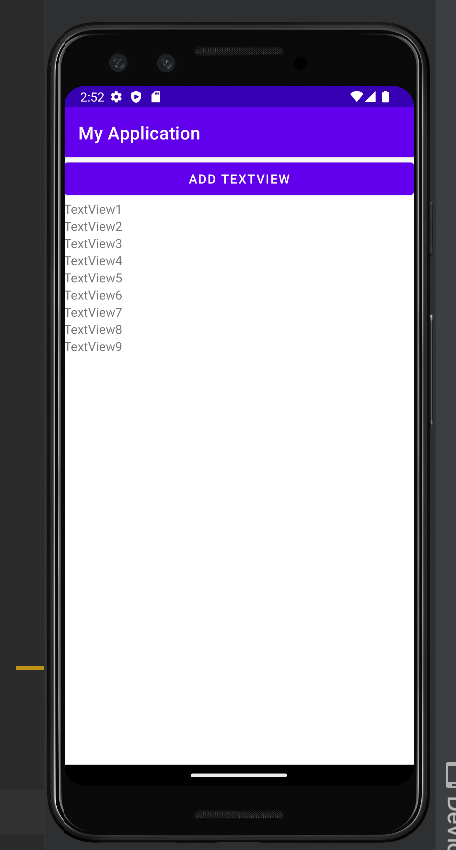
}Add TextView

package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int count = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //화면에 보이게 하는 거.
}
public void onClick(View view) {
LinearLayout l = (LinearLayout) findViewById(R.id.LinearLayout);//linearlayout id 설정해야함
TextView textView = new TextView(this);
textView.setText("TextView" + count);
count++;
l.addView(textView);
}
}
화면을 넘어갈 때 스크롤을 해주고 싶다.
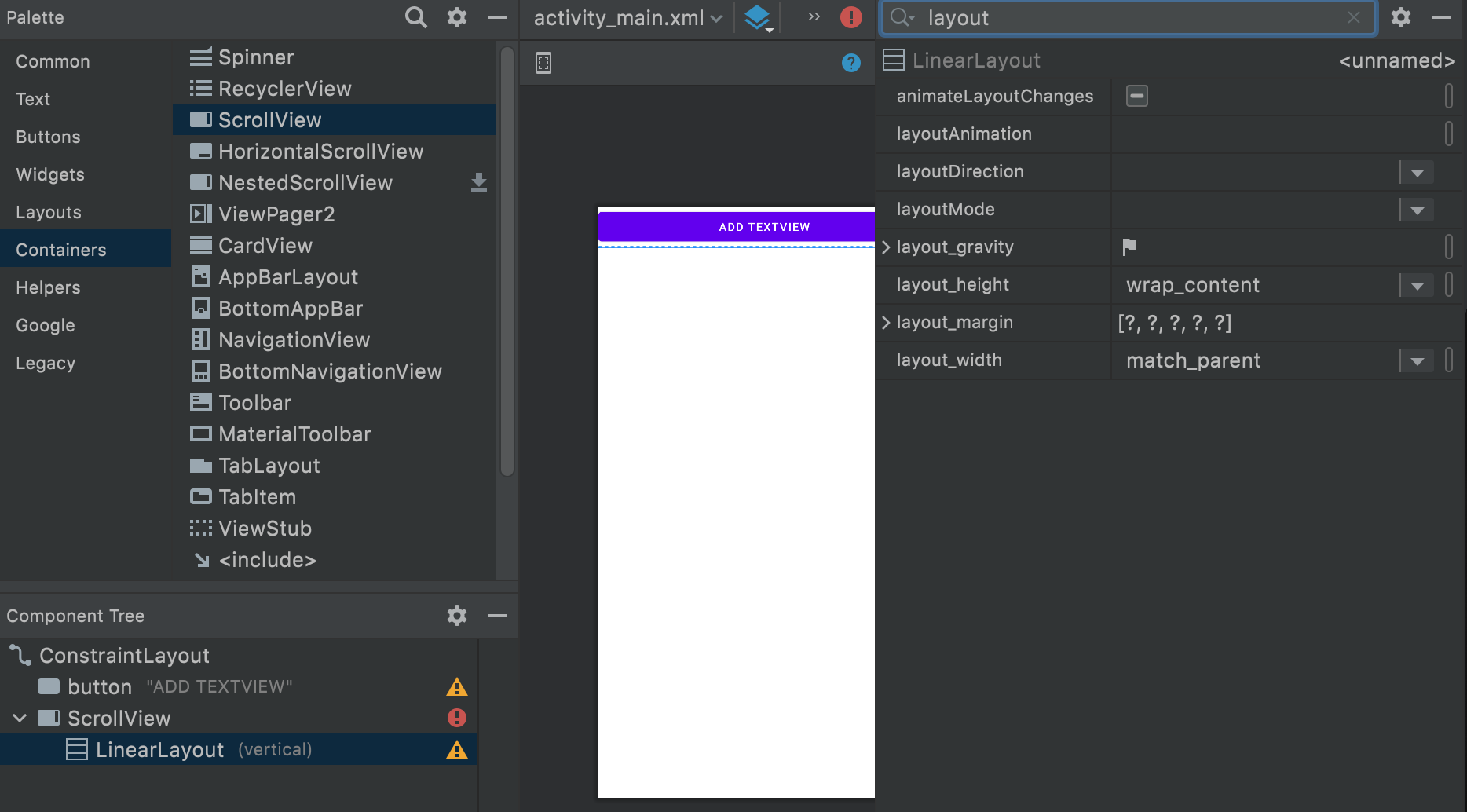
->ScrollView : 스크롤 뷰 안에 들어있는 애를 스크롤해줌.
스크롤 뷰 안에 스크롤 하고 싶은 애를 넣으면 됨.

텍스트뷰 넣을 때마다 linearlayout이 확장 되는 것을 원하므로 layout_height는 wrap_content로 되어야한다

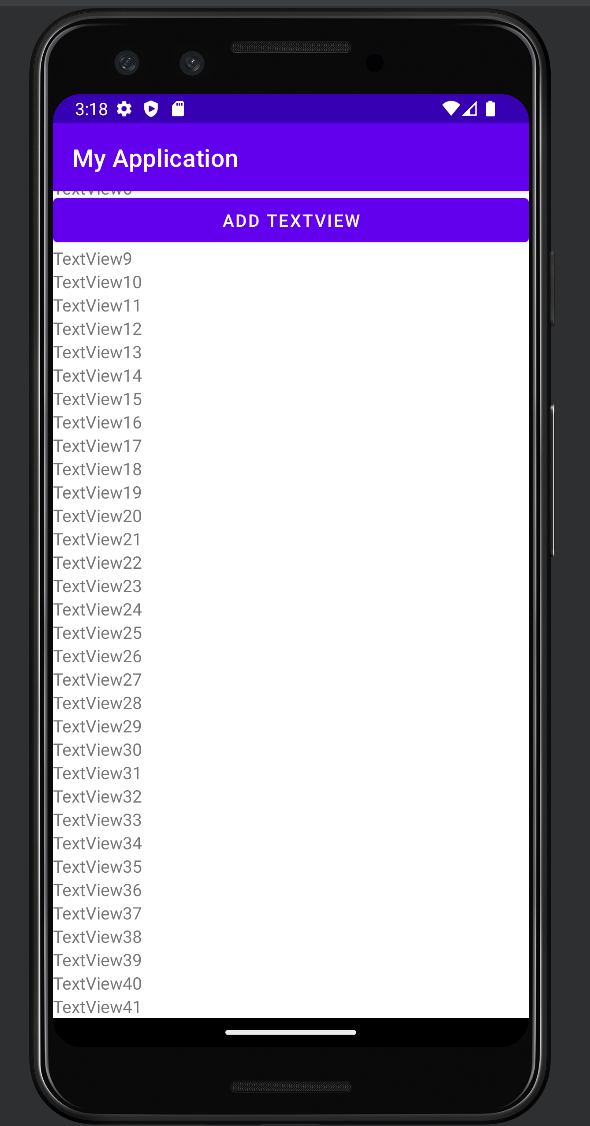
스크롤이 생성되면서 29아래로 더 보임
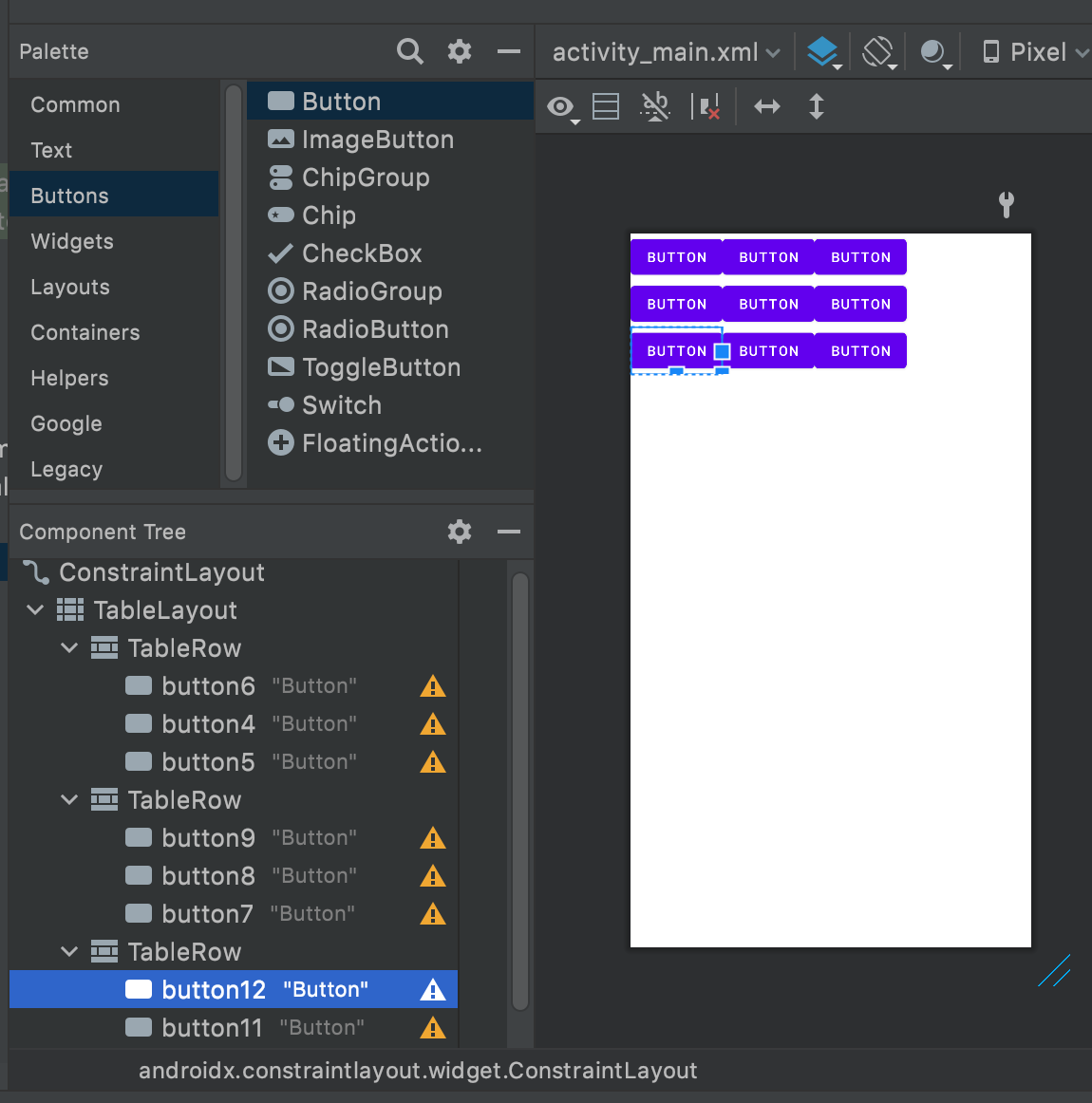
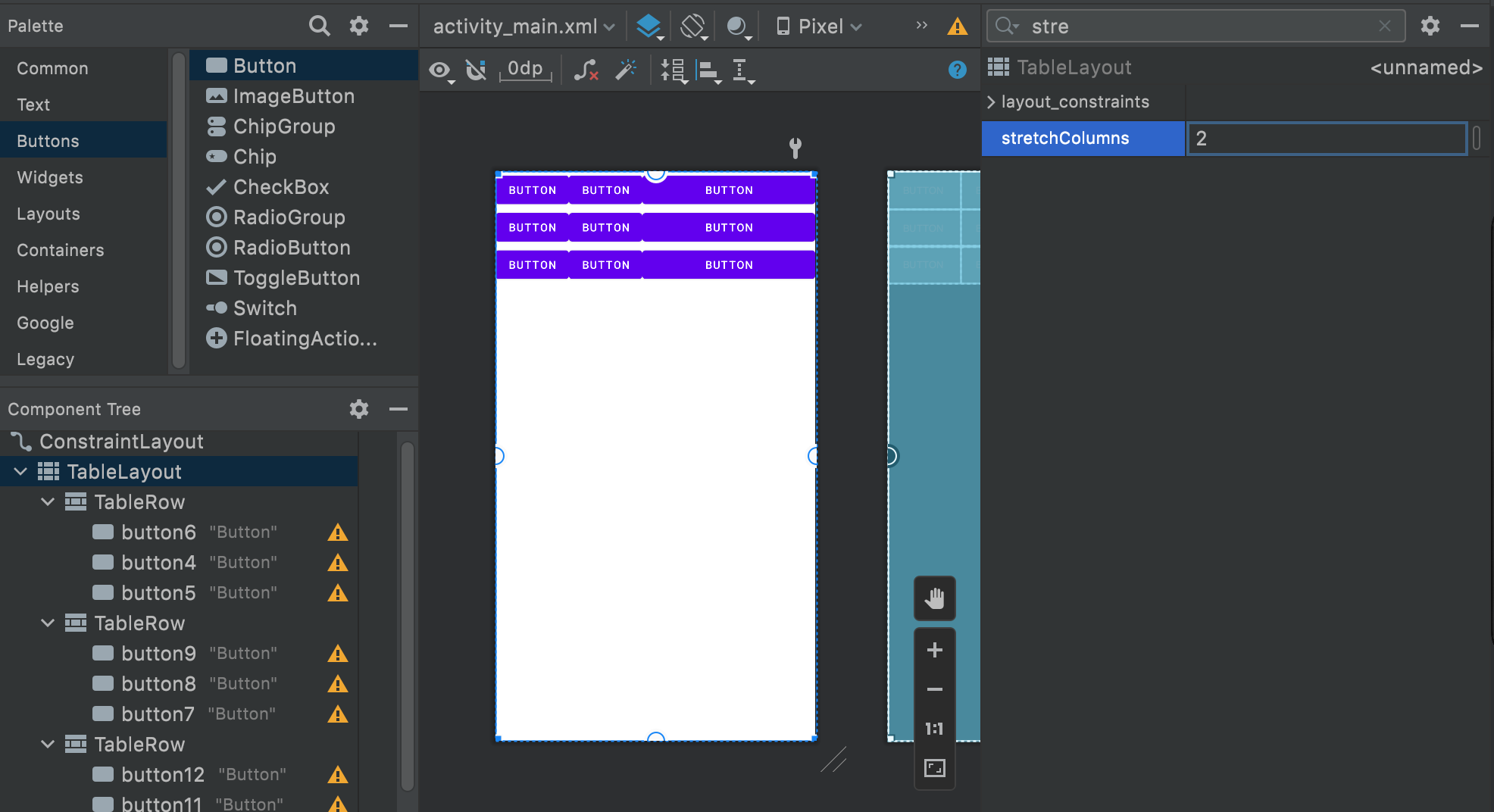
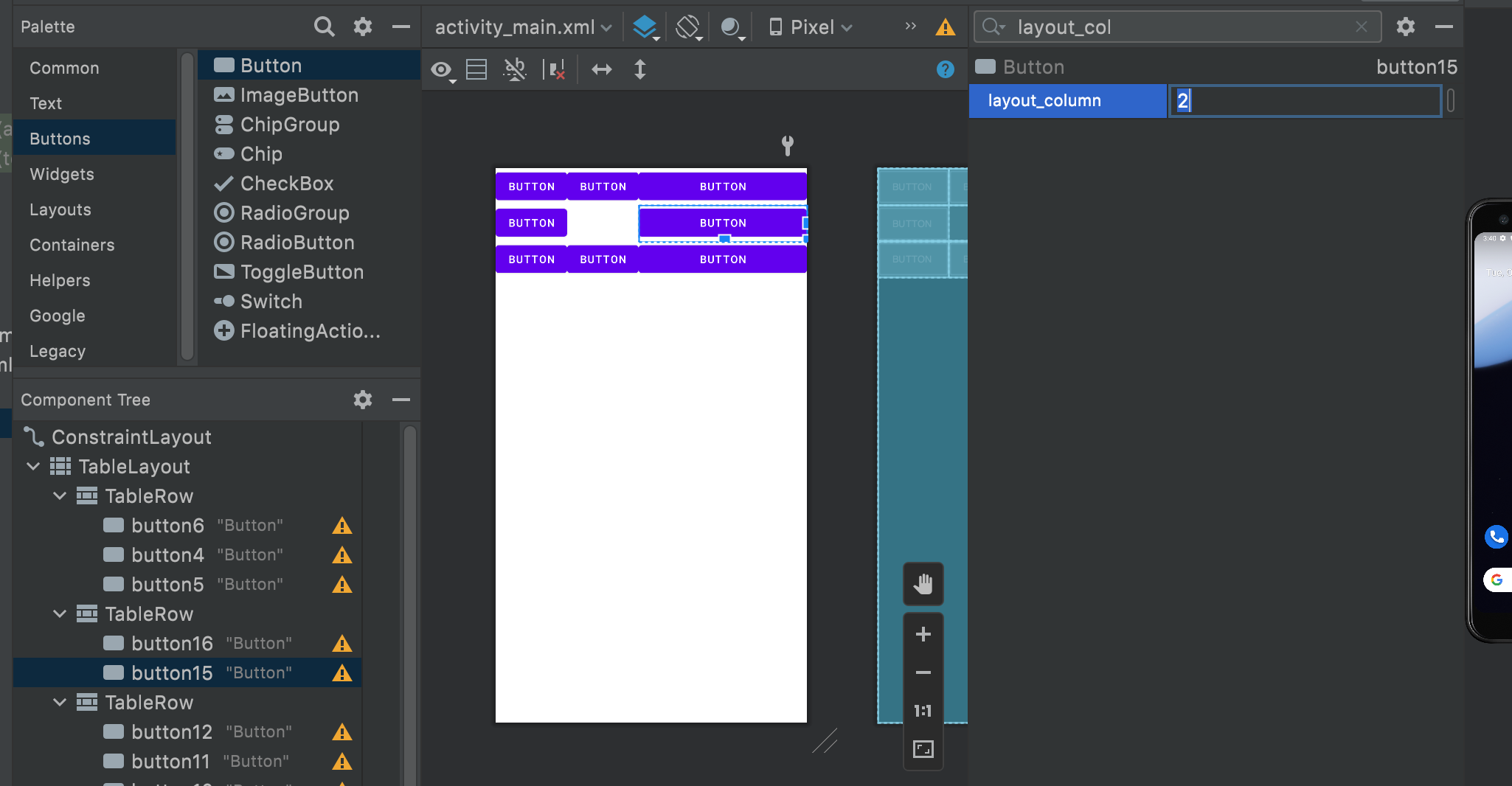
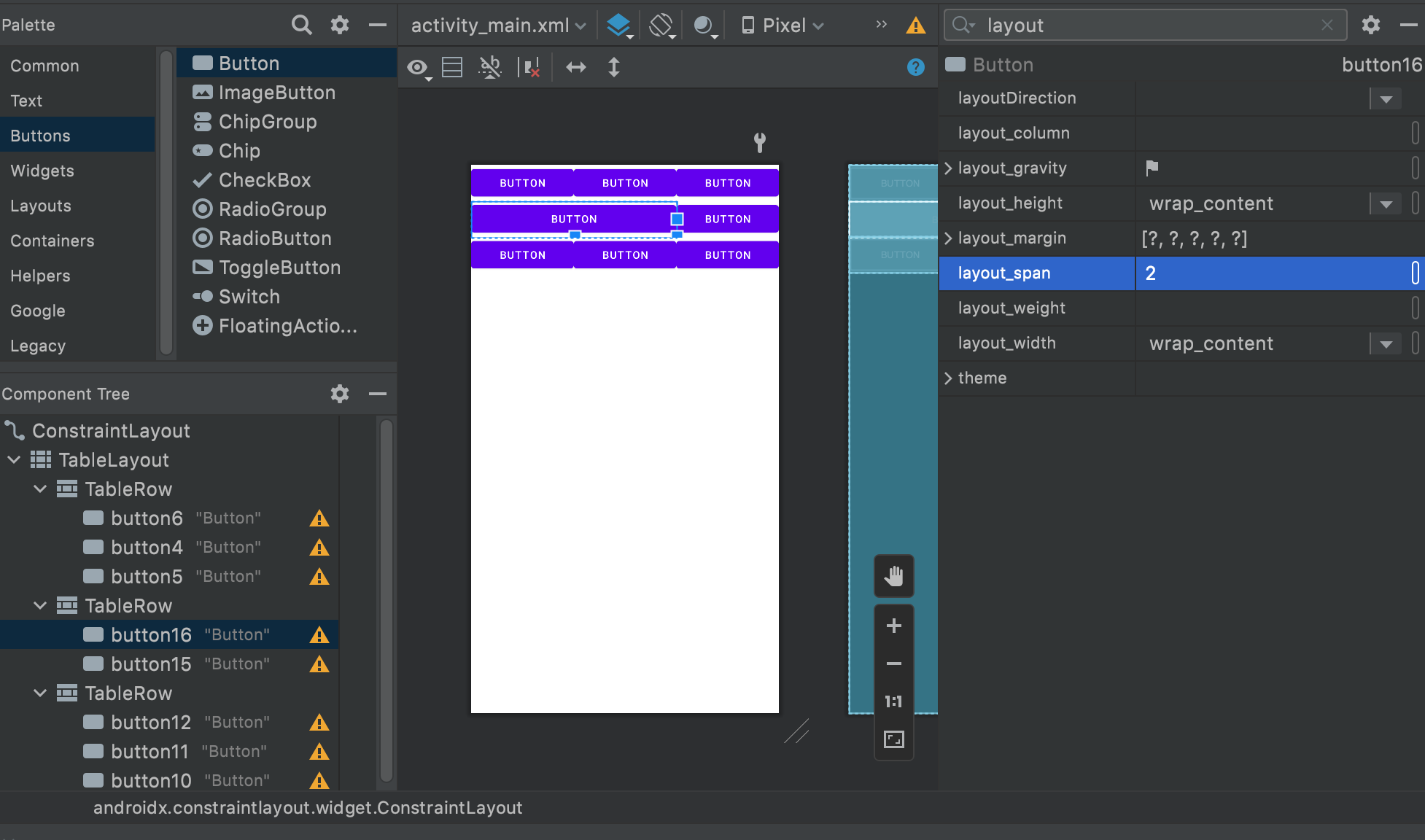
Table Layout

stretchedColumns

0, 1, 2 순.
적은 칸이 늘어남
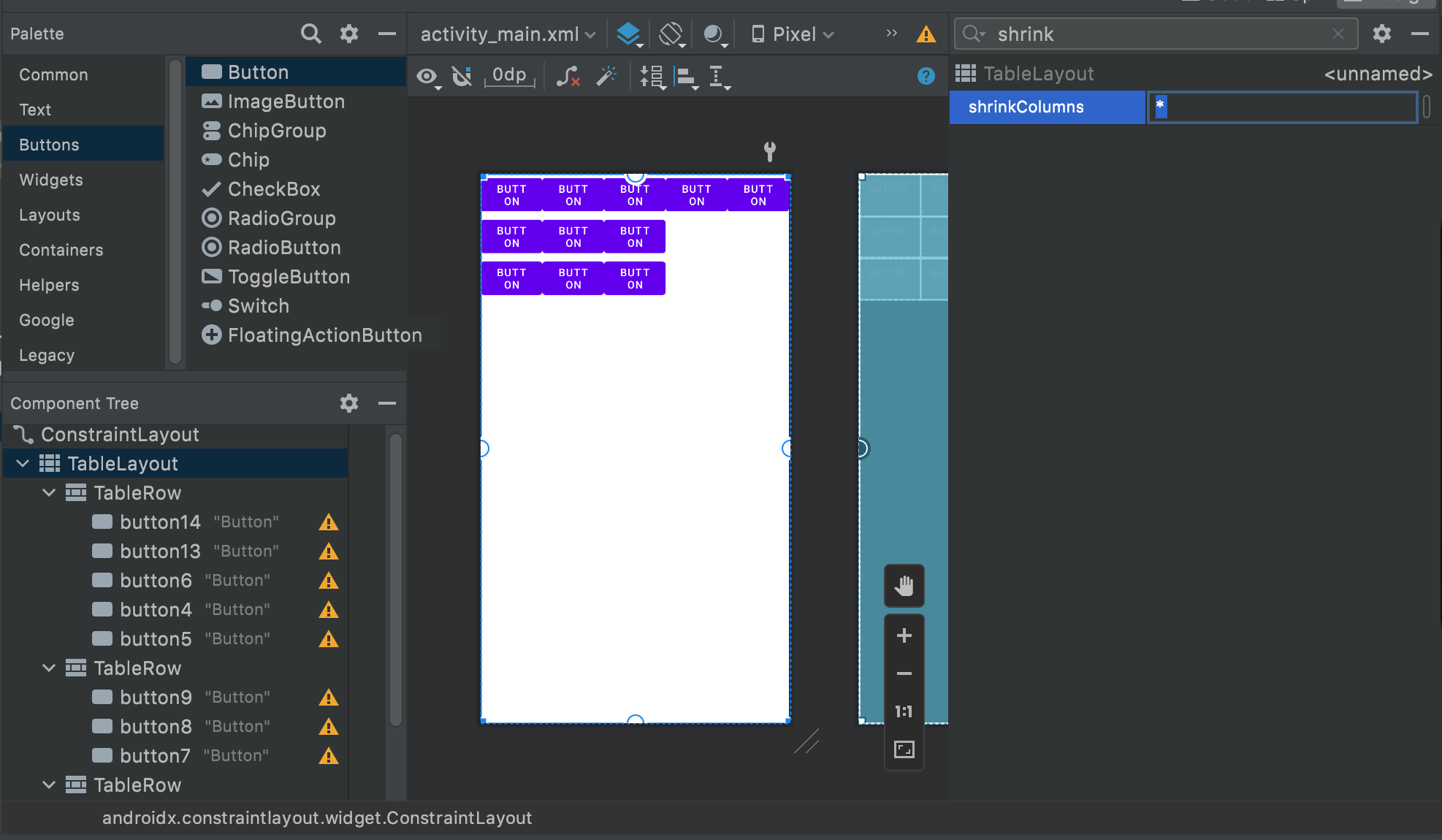
shrinkColumns

layout_column

layout_span

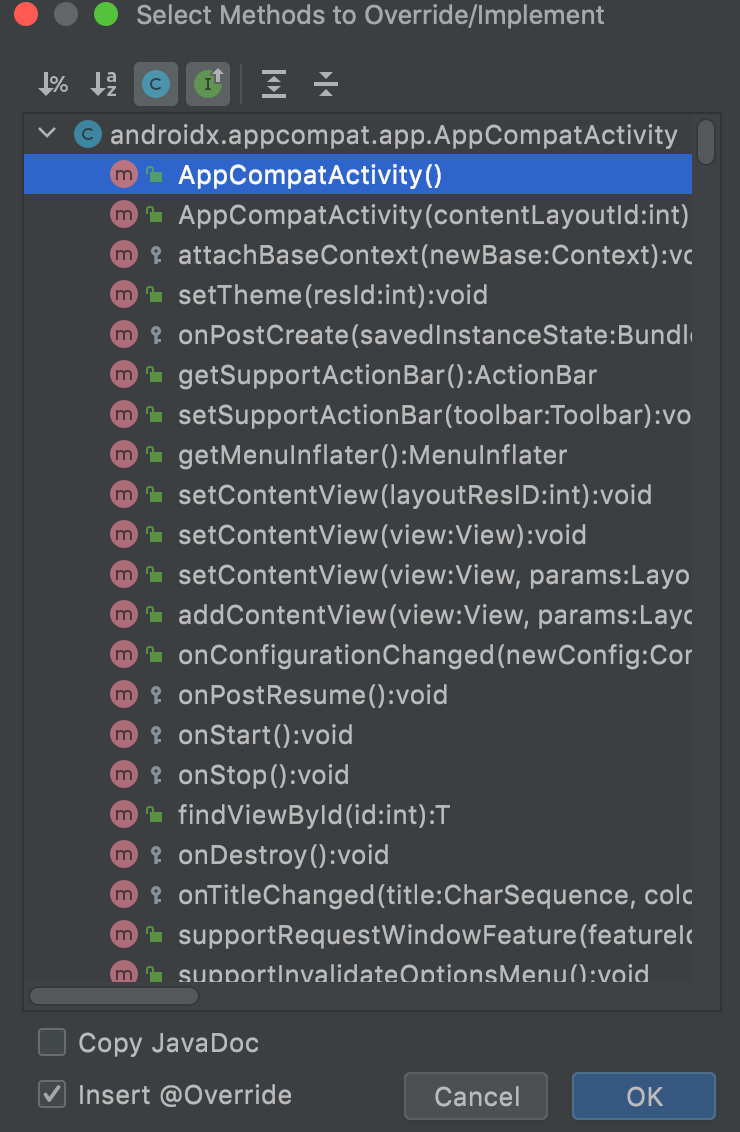
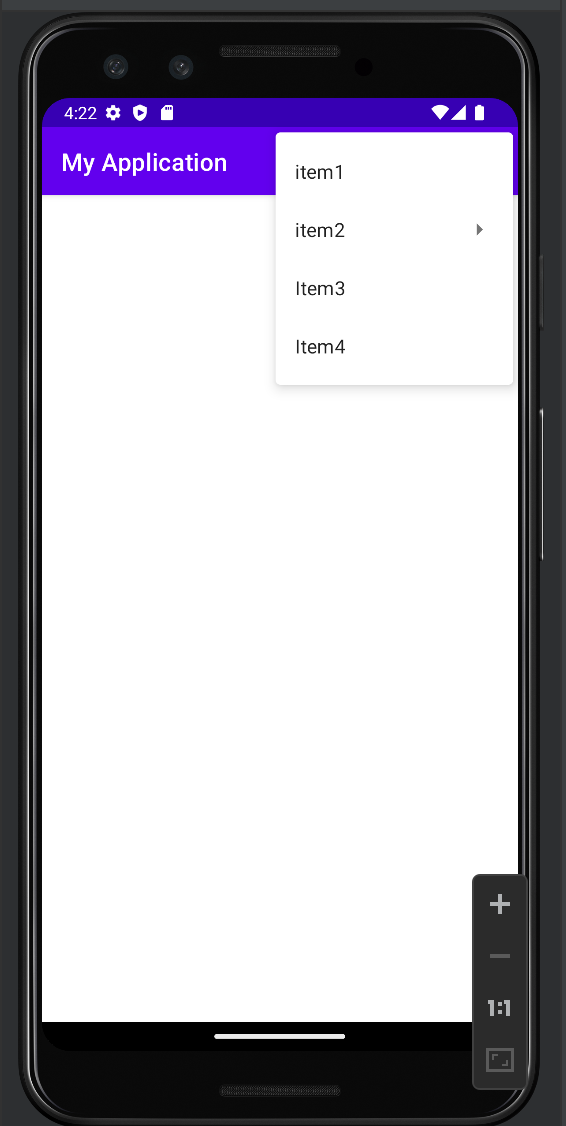
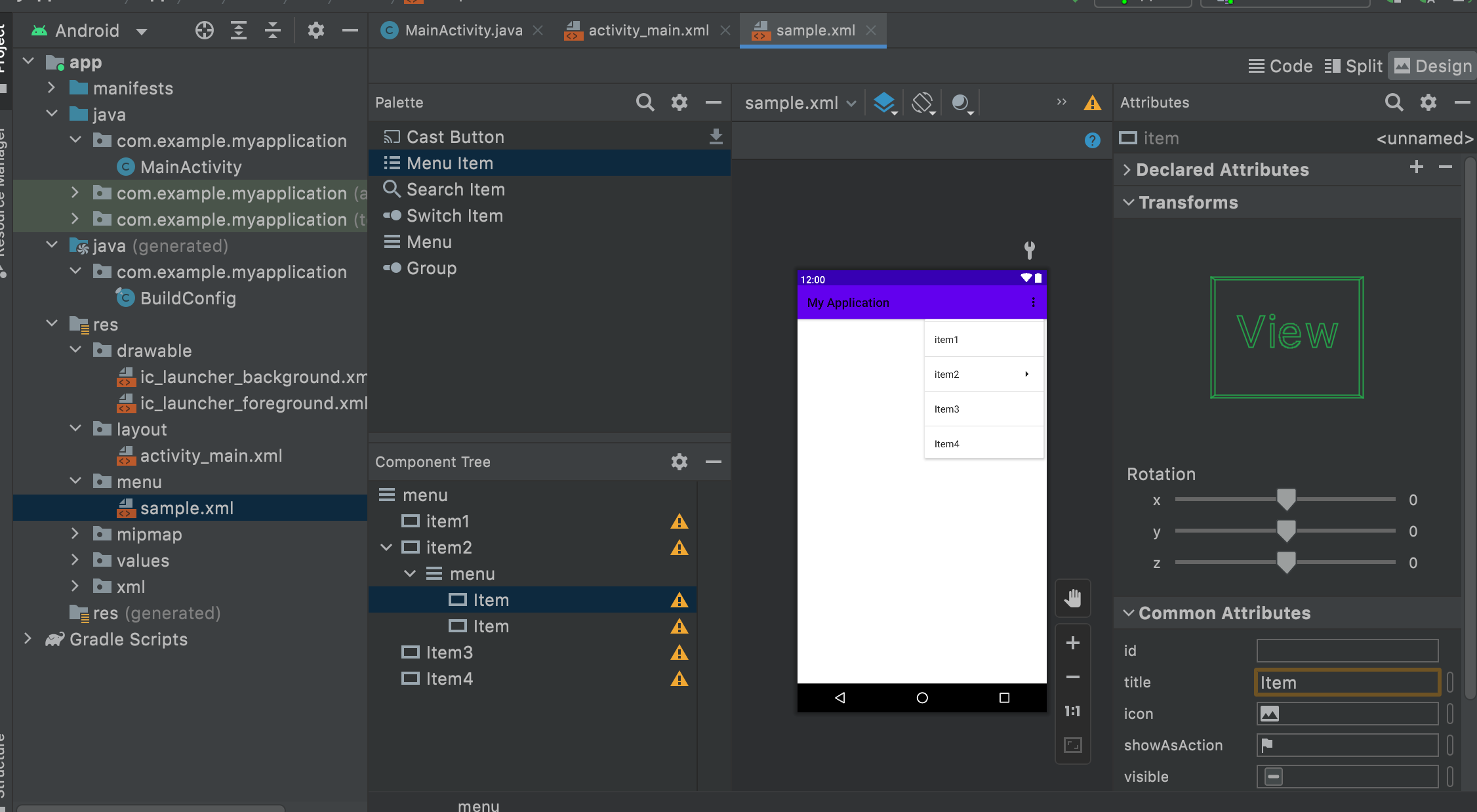
Menu
ctrl + o : overriding 할 수 있는 목록이 나옴


public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //화면에 보이게 하는 거.
}
//...을 누르면 얘가 실행됨
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.sample,menu);
return true;
}
}
Handling click events
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //화면에 보이게 하는 거.
}
//...을 누르면 얘가 실행됨
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.sample,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
Toast.makeText(this,"아이템1",Toast.LENGTH_SHORT).show();
break;
case R.id.item2:
Toast.makeText(this,"아이템2",Toast.LENGTH_SHORT).show();
break;
case R.id.item3:
Toast.makeText(this,"아이템3",Toast.LENGTH_SHORT).show();
break;
case R.id.item4:
Toast.makeText(this,"아이템4",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}Example) Options Menu

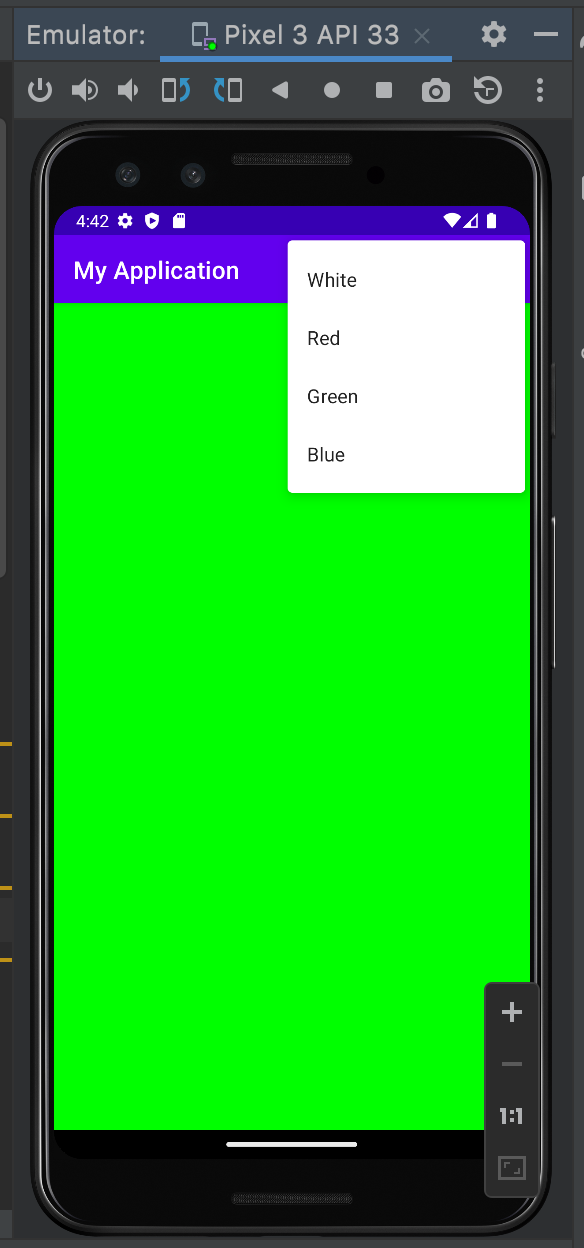
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //화면에 보이게 하는 거.
}
//...을 누르면 얘가 실행됨
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.sample,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
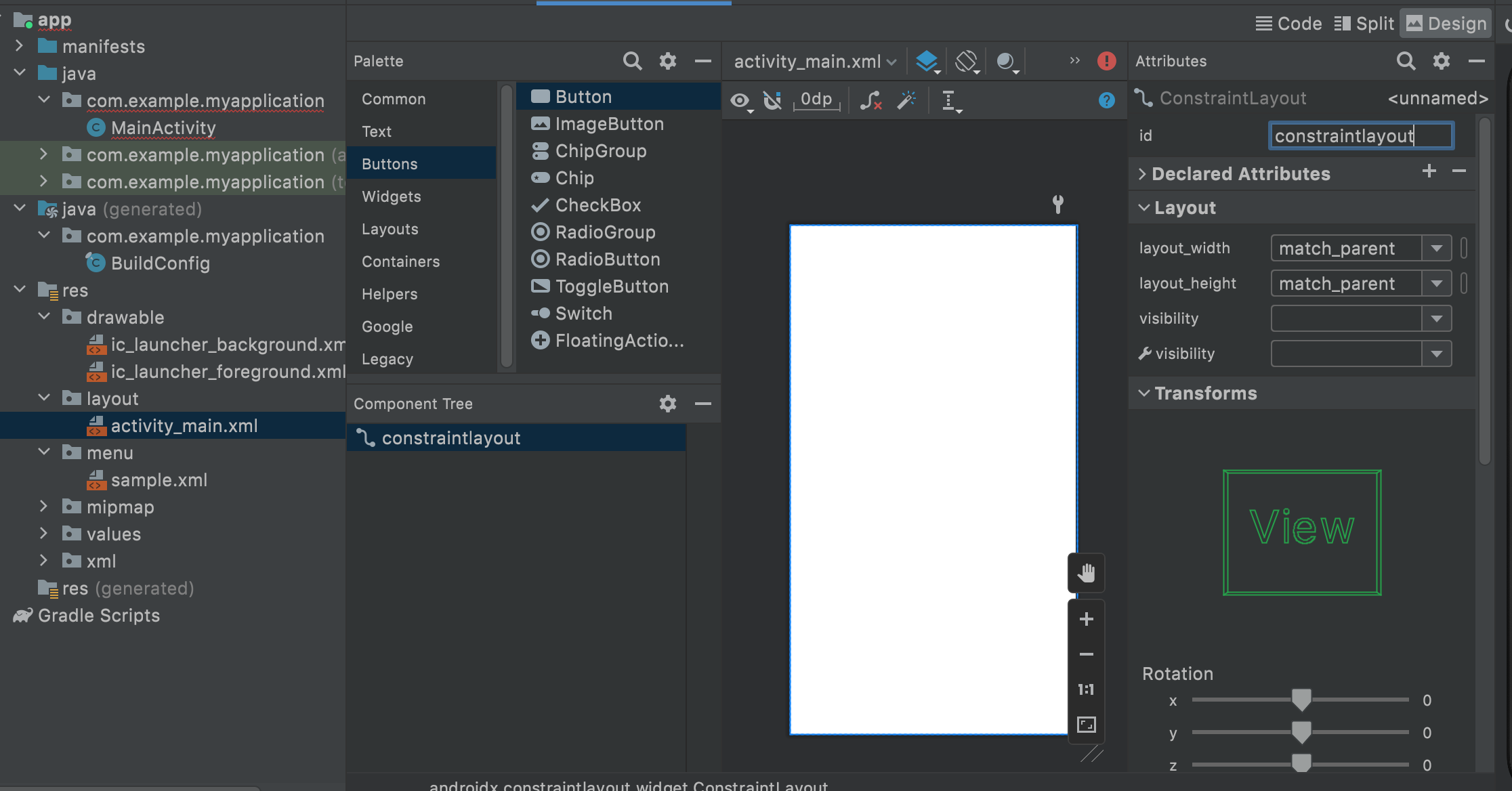
ConstraintLayout constraintLayout = (ConstraintLayout) findViewById(R.id.constraintlayout);
switch (item.getItemId()) {
case R.id.White:
Toast.makeText(this,"아이템1",Toast.LENGTH_SHORT).show();
constraintLayout.setBackgroundColor(Color.rgb(255,255,255));
break;
case R.id.Red:
Toast.makeText(this,"아이템2",Toast.LENGTH_SHORT).show();
constraintLayout.setBackgroundColor(Color.rgb(255,0,0));
break;
case R.id.Green:
Toast.makeText(this,"아이템3",Toast.LENGTH_SHORT).show();
constraintLayout.setBackgroundColor(Color.rgb(0,255,0));
break;
case R.id.Blue:
Toast.makeText(this,"아이템4",Toast.LENGTH_SHORT).show();
constraintLayout.setBackgroundColor(Color.rgb(0,0,255));
break;
}
return super.onOptionsItemSelected(item);
}
}