입력 폼 처리
@GetMapping("/{itemId}/edit")
public String editForm(@PathVariable Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "form/editForm";
}
에서 모델에서 "item" 을 넘겨 주기 때문에
th:object="${item}"으로 잡을 수 있는 것.
체크박스 - 단일 1
히든 필드는 데이터가 무조건 넘어감
체크박스 - 단일 2
false이면 checked 자체가 아예 안 뜬다
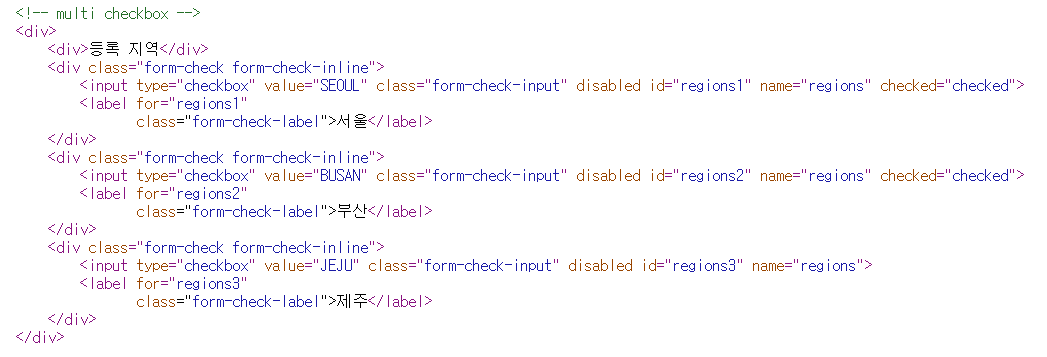
체크박스 - 멀티
linked Hashmap은 순서가 보장이 된다.
model.addAttribute("regions",regions);가 자동으로 됨
addForm이 호출이 될때 모델에 자동으로 regions가 담김
<input type="checkbox" th:field="*{regions}" th:value="${region.key}"여기서 regions는 Item의 regions라서 루프를 돌린 region.key가 regions에 들어가게 된다.

label은 id가 필요
ids: th:field에서 생성한 id를 그대로 가져와서 쓰게 된다.
th:value="{item.regions}" 에 뭐가 들어있나 서울 들어있네?
그럼 checked를 넣어준다
라디오버튼
enum은 .values 해주면 enum 안에 들어있는걸 배열로 넘겨줌
th:text="${type.description}"
type.getDiscription()이 호출되는 것.
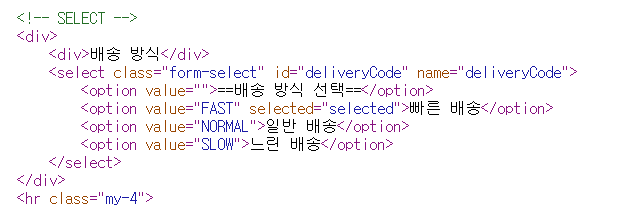
셀렉트박스