21.1 - 자바스크립트 객체의 분류
자바스크립트 객체는 크게 3가지로 분류할 수 있다
-
표준 빌트인 객체: ECMAScript 사양에 정의되고 자바스크립트 실행 환경과 관계없이 항상 사용 가능한 전역 객체의 프로퍼티로 제공된다.
-
호스트 객체: ECMAScript 사양에 정의되지 않지만 자바스크립트 실행 환경에서 추가로 제공되는 객체. 브라우저 환경에서는 DOM, BOM, Canvas, fetch 등의 클라이언트 사이드 Web API를 호스트 객체로 제공한다.
-
사용자 정의 객체: 개발자가 직접 정의한 객체.
21.2 - 표준 빌트인 객체
자바스크립트는 다양한 표준 빌트인 객체를 제공한다. Math, Reflect, JSON을 제외한 대부분의 표준 빌트인 객체는 인스턴스를 생성할 수 있는 생성자 함수 객체. 생성자 함수 객체인 표준 빌트인 객체는 프로토타입 메서드와 정적 메서드를 제공하며, 생성자 함수 객체가 아닌 표준 빌트인 객체는 정적 메서드만 제공한다.

21.3 - 원시값과 래퍼 객체
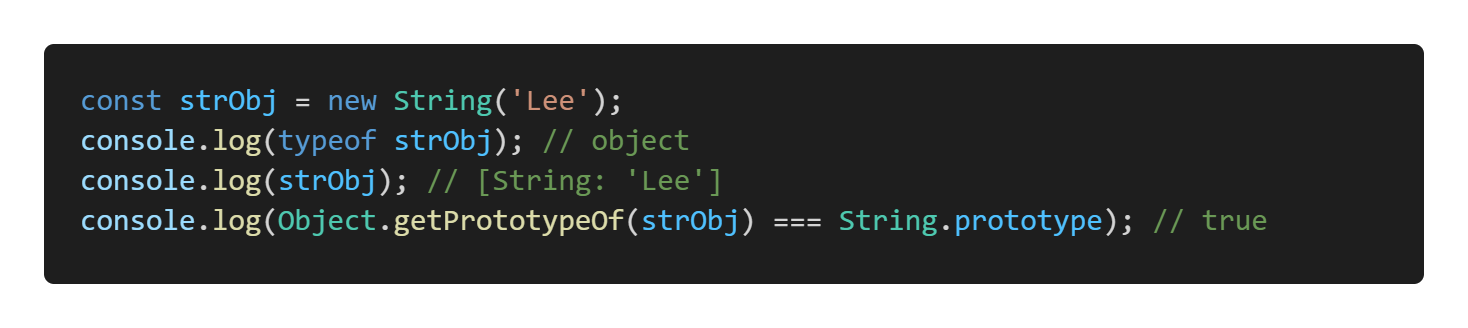
원시값인 문자열, 숫자, 불리언은 객체가 아니지만, 마침표 표기법으로 접근하면 자바스크립트 엔진이 임시적으로 원시값을 연관된 객체로 변환한다. 이러한 임시 객체를 래퍼 객체라고 한다. 문자열에 마침표 표기법으로 접근하면 String 생성자 함수의 인스턴스인 래퍼 객체가 생성되고, 처리가 종료되면 원래의 원시값으로 되돌아간다.
21.4 - 전역 객체
전역 객체는 자바스크립트 코드 실행 이전에 자동으로 생성되는 특수한 객체로, 다른 객체에 속하지 않고 최상위 객체다. 브라우저 환경에서는 window, Node.js 환경에서는 global로 지칭됨. 전역 객체는 표준 빌트인 객체, 호스트 객체, 전역 변수와 함수를 프로퍼티로 가지고 있다. 주의할 점은 전역 객체의 프로퍼티를 참조할 때 window나 global을 생략할 수 있다는 것. let이나 const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니며, 브라우저 환경의 자바스크립트 코드는 하나의 전역 객체인 window를 공유한다.
21.4.1 - 빌트인 전역 프로퍼티
빌트인 전역 프로퍼티는 전역 객체의 프로퍼티로서 애플리케이션 전역에서 사용되는 값을 제공한다. 주요한 빌트인 전역 프로퍼티로는 Infinity, NaN, undefined이 있다.
21.4.2 - 빌트인 전역 함수
빌트인 전역 함수는 애플리케이션 전역에서 호출할 수 있는 함수로, 전역 객체의 메서드. 주요한 빌트인 전역 함수로는 eval, isFinite, isNaN, parseFloat, parseInt, encodeURI/decodeURI, encodeURIComponent/decodeURIComponent 등이 있다.
21.4.3 - 암묵적 전역
함수 내에서 선언되지 않은 변수를 사용하면 암묵적 전역으로 동작한다. 이때 변수는 전역 객체의 프로퍼티처럼 동작하며, 호이스팅은 발생하지 않는다. 또한 암묵적 전역 변수는 delete 연산자로 삭제할 수 있다.
