

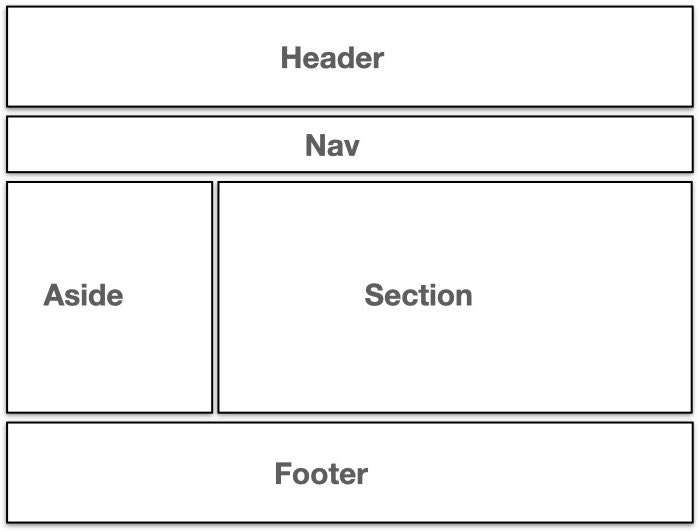
다음과 같은 레이아웃을 제작할 때, 요즘은 반응형을 고려하여 flex 속성을 많이 사용하지만 float도 배워보고 싶었다.
모든 레이아웃을 감싸는 div의 width : 100%를 주고, Aside와 Section의 width를 각각 30%, 70%로 설정했다.
📌 하지만..
하지만, div 태그의 기본 속성은 display : block 이었고, 이렇게 지정된 요소들은 줄바꿈이 들어가 요소 하나가 한 줄 전체를 차지한다. 그래서 사진과 같은 레이아웃을 만드려면 float 속성을 줘야했다.
.aside {
float: left;
}
.section{
float: left;
}float를 적용한 요소들은 공중에 띄워진 상태에서 left 또는 right 상태로 정렬된다. 해당 요소는 페이지의 텍스트와 같은 다른 요소가 그 주위를 감싸도록 할 수 있으며, 이를 통해 페이지의 레이아웃을 더욱 유연하게 만들 수 있다.
📌 float 사용 이후에는?
float를 사용하여 div 요소를 공중에 띄워서 정렬해보았다. 이제 footer 레이아웃을 만드려고 하는데, 정상적으로 보이지 않는 문제가 생긴다. 이런 경우에는, clear 속성을 사용하여 다음 요소들이 float 속성이 지정된 요소의 아래쪽에 표시되도록 지정해야한다.
.clearfix {
clear: both;
}
또는
<div style="clear:both"></div>