
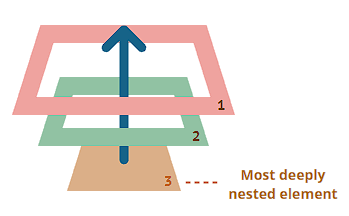
📌 이벤트 버블링(Event Bubbling)이란?
- 특정 화면 요소에서 시작해 부모 요소로 이벤트가 전파되는 현상

HTML
<div id="outer">
<div id="inner">
<button id="button">Click Me</button>
</div>
</div>Javascript
var outer = document.getElementById("outer");
var inner = document.getElementById("inner");
var button = document.getElementById("button");
outer.addEventListener("click", function() {
console.log("Outer clicked");
});
inner.addEventListener("click", function() {
console.log("Inner clicked");
});
button.addEventListener("click", function() {
console.log("Button clicked");
});버튼을 클릭하면 이벤트가 발생하고, 해당 버튼 요소에서 시작하여 상위 요소인 inner 요소, 다시 상위 요소인 outer 요소로 이벤트가 전파됨. 따라서 콘솔에는
Button clicked
Inner clicked
Outer clicked버튼 뿐만이 아니라, Inner, Outer 까지 전파되는걸 확인할 수 있다.
📌 이벤트 버블링(Event Bubbling) 조작 방법
이 문제를 해결할 때 자주 사용하는 이벤트관련 함수
document.querySelector('.class').addEventListener('click', function(e){
e.target;
e.currentTarget;
e.preventDefault();
e.stopPropagation();
})-
e.target: 이벤트가 발생하면 e.target은 클릭된 요소를 반환 (실제 클릭한 요소)
-
e.currentTarget: 이벤트 핸들러가 바인딩된(=지금 이벤트 리스너가 달린) 요소를 반환한다. this와 비슷한 역할.
-
e.preventDefault(): 이벤트의 기본 동작을 중지.
-
e.stopPropagation(): 이벤트의 전파를 중지.
