01. 서론
드래고 앤 드롭은 사용자 인터페이스(UI) 요소를 이동하거나 재정렬하는 데 사용되는 기능이다. 마우스를 사용하여 요소를 클릭하고 드래그한 다음 목적지로 요소를 이동시킬 수 있다. 드래그 앤 드롭은 사용자와의 상호작용을 강조하고 시각적 피드백을 제공한다. 드래그 중인 요소의 이동 경로, 드롭 대상의 강조 표시 등을 통해 사용자는 작업의 결과를 시각적으로 파악할 수 있다.
쇼핑몰 장바구니에 아이템을 추가시킬 때 사용할수 있고, 파일이나 테이블 정렬, 캘린더 일정 조정등 다양한 사용처가 있다.
02. 구현
i. HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>드래그 & 드롭 구현</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div id="left">
<div class="list" draggable="true">List Item #1</div>
<div class="list" draggable="true">List Item #2</div>
<div class="list" draggable="true">List Item #3</div>
<div class="list" draggable="true">List Item #4</div>
</div>
<div id="right"></div>
</div>
</body>
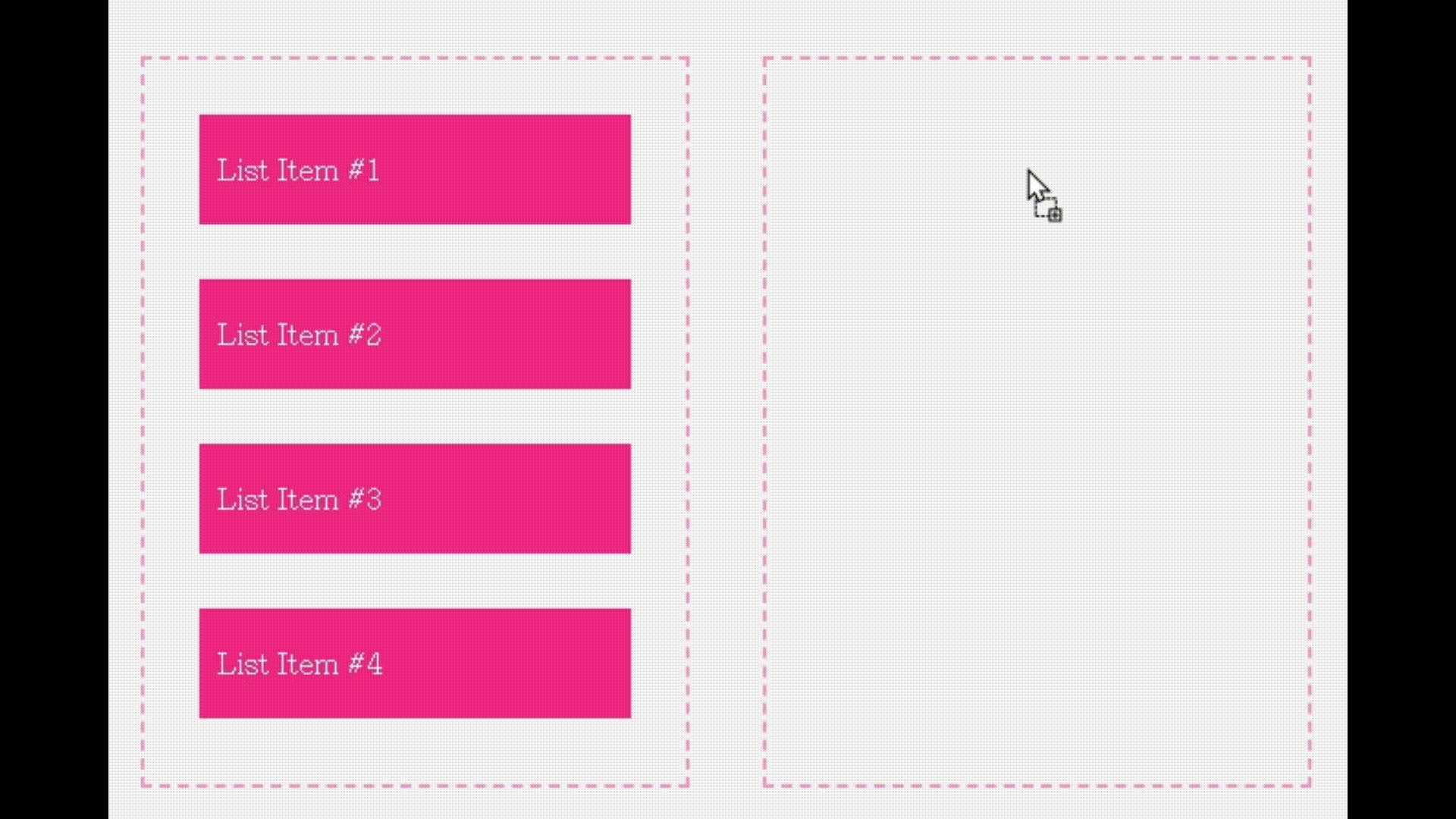
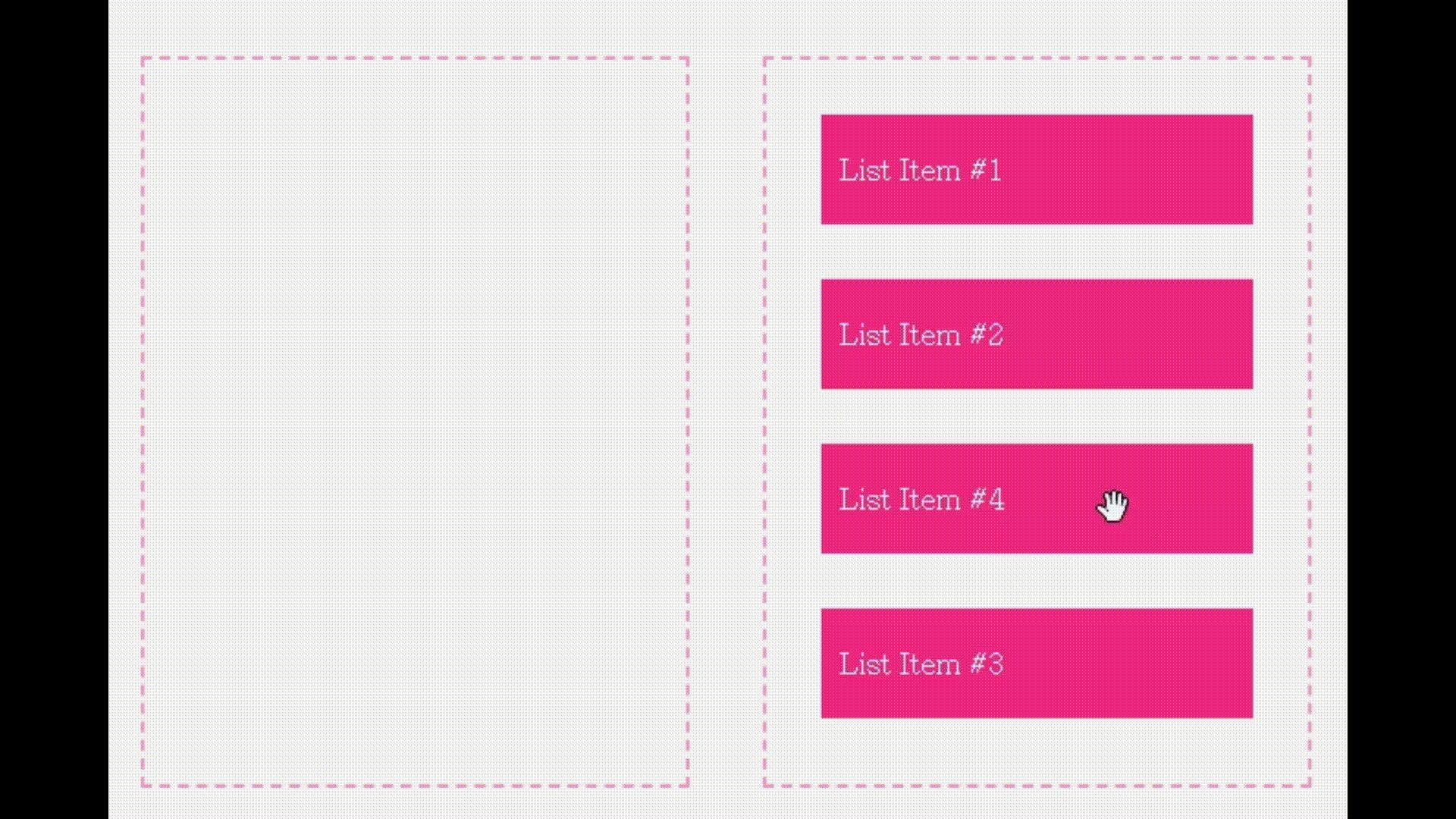
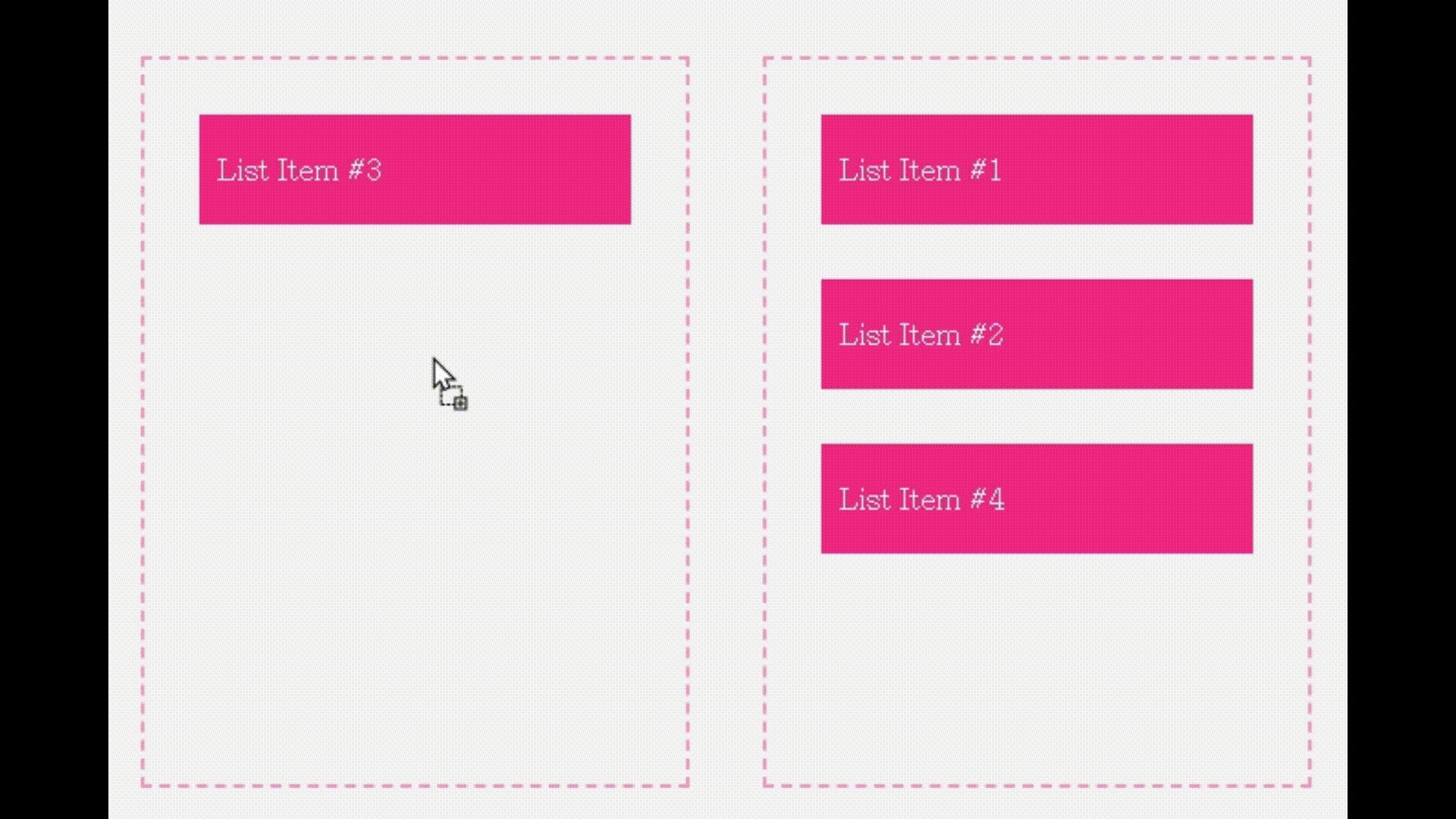
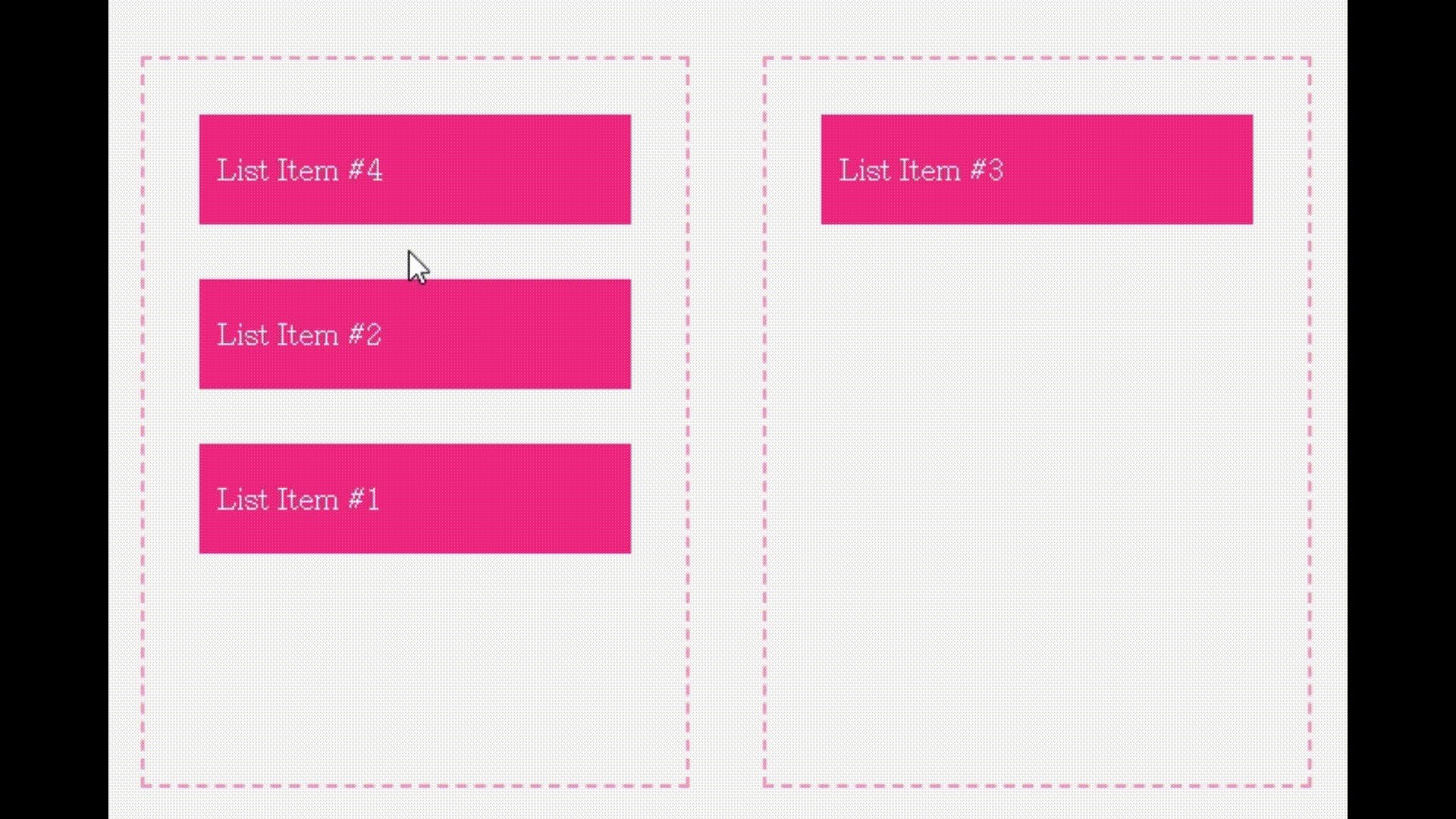
</html>왼쪽 박스에 있는 리스트 아이템들을 드래그하여 오른쪽 박스로 이동시킬 수 있는 드래그 앤 드롭 기능을 구현한다.
draggable="true"
개체를 드래그 가능하게 만들려면 해당 요소에서 draggable=true를 설정해야한다. 페이지의 이미지, 파일, 링크, 파일 또는 마크업 등 거의 모든 것을 드래그할 수 있다.
ii. CSS
* {
margin: 0;
padding: 0;
font-family: serif;
box-sizing: border-box;
}
.container {
width: 100%;
min-height: 100vh;
background-color: #f5f5f5;
display: flex;
align-items: center;
justify-content: center;
}
#left, #right {
width: 300px;
min-height: 400px;
margin: 20px;
border: 2px dashed #f8a5c2;
}
.list {
background-color: #ff4081;
height: 60px;
margin: 30px;
padding: 0 10px;
color: #fff;
display: flex;
align-items: center;
cursor: grab;
}드래그 앤 드롭이라는 성격에 알맞게 .list 의 cursor 속성을 grab으로 설정했다.
iii. Javascript
let lists = document.getElementsByClassName('list');
let rightBox = document.getElementById('right');
let leftBox = document.getElementById('left');
for (list of lists) {
list.addEventListener('dragstart', function (e) {
let selected = e.target;
rightBox.addEventListener('dragover', function (e) {
e.preventDefault();
});
rightBox.addEventListener('drop', function (e) {
rightBox.appendChild(selected);
selected = null;
});
leftBox.addEventListener('dragover', function (e) {
e.preventDefault();
});
leftBox.addEventListener('drop', function (e) {
leftBox.appendChild(selected);
selected = null;
});
});
}-
let lists
list클래스를 가진 모든 요소를 선택하여 lists 변수에 저장한다. 드래그 가능한 리스트 아이템을 선택하는 변수 -
let rightBoxlet leftBox
드롭 대상이 될 오른쪽 박스와 왼쪽 박스를 선택한다. -
list.addEventListener('dragstart', function (e) { ... });
list 요소에 대해 반복문을 실행하고 각각의 리스트에 이벤트 처리를 부여한다. 이후 list 아이템에 dragstart 이벤트를 등록하고. 이벤트가 발생하면 이벤트 핸들러 함수가 실행된다.list가 드래그 시작될 때 실행된다.
-
let selected = e.target;
dragstart가 시작된 list 요소를 저장한다. 이후 드롭 이벤트가 끝나면 값을 초기화해준다. -
rightBox.addEventListener('dragover', function (e) { ... });
오른쪽 박스에 dragover 이벤트를 등록한다. 이벤트가 발생하면 이벤트 핸들러 함수가 실행되고 이 코드는 드래그 중인 아이템이 오른쪽 박스 위로 들어올 때 기본 동작을 막는다. -
rightBox.addEventListener('drop', function (e) { ... });:
오른쪽 박스에 drop 이벤트를 등록한다. 이 코드는 드래그 중인 아이템이 오른쪽 박스에 드롭되었을 때 실행된다. -
rightBox.appendChild(selected);
드롭 대상인 오른쪽 박스에 selected 요소를 추가한다.selected 요소를 콘솔에 출력했을 때

03. 구현 화면