유용한 VSCode 익스텐션을 공유합니다.
tips

안녕하세요, 용인불주먹입니다.
제가 좋아하는 에디터인 VSCode 에서 사용할 수 있는 유용한 익스텐션들을 공유합니다.
혹시 저만 모르는 좋은 익스텐션이 더 있다면 댓글로 남겨주세요! 저도 써보려구요.
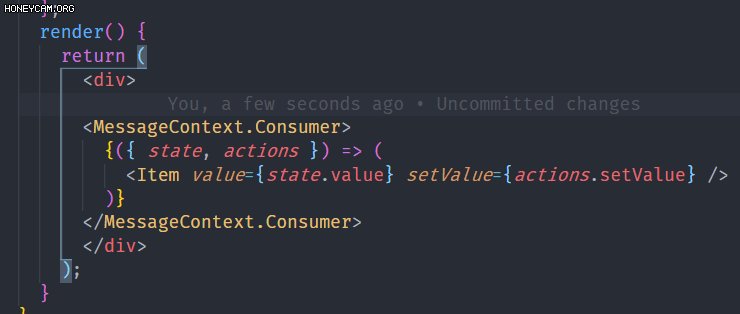
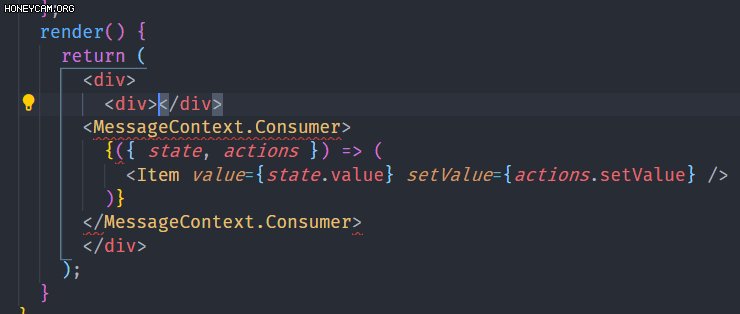
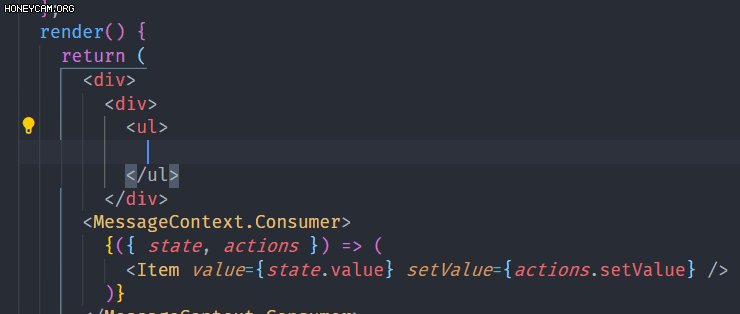
1. Auto Close Tag

자동으로 html 태그를 닫아주는 확장입니다.
시작 태그만 작성해주면, 닫히는 태그는 자동으로 만들어 주는 완전 유용한 확장입니다!
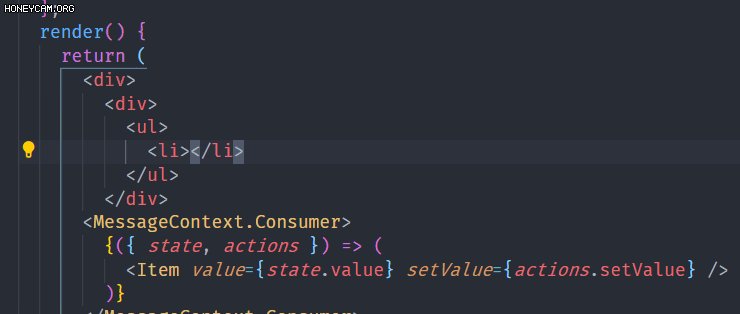
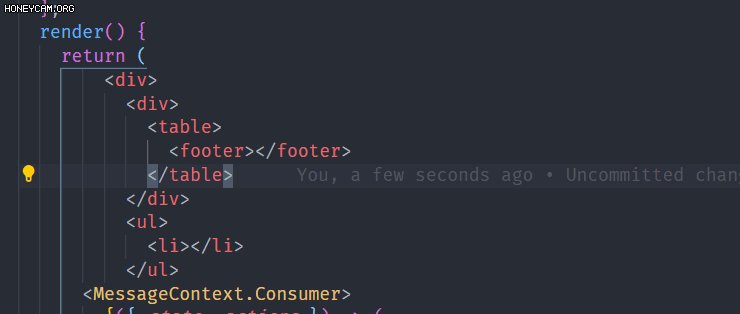
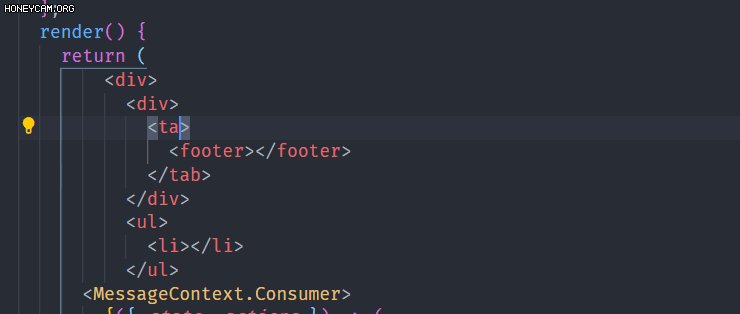
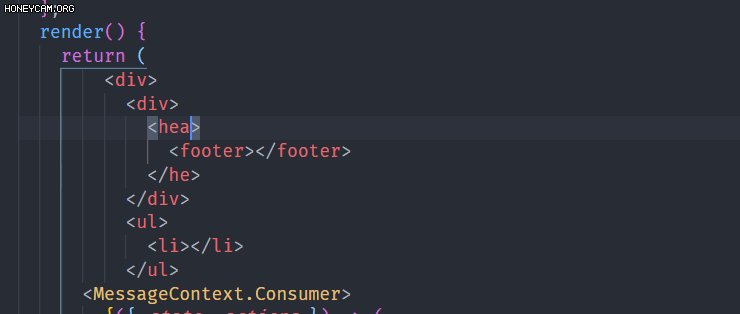
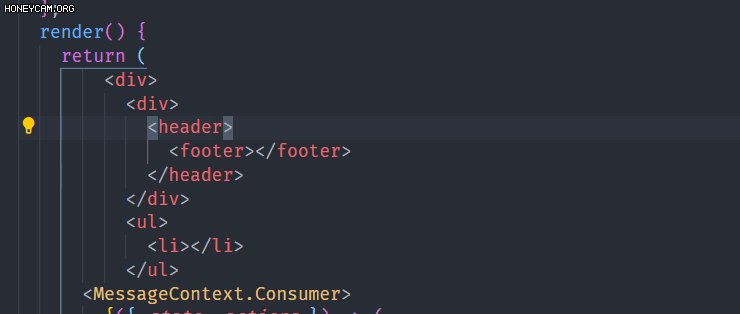
2. Auto Rename Tag.png)

Auto Close Tag 의 단짝 친구입니다.
table 시작 태그를 header 로 수정했을 때 닫히는 태그의 이름도 자동으로 바뀌는 것 보이시죠? 반대로, 닫히는 태그의 이름을 수정하면 시작 태그 이름도 같이 수정됩니다!
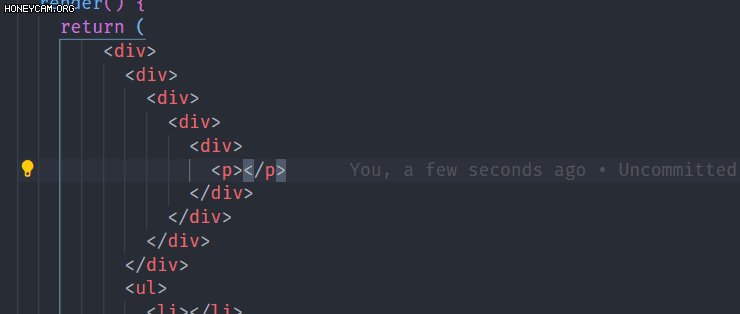
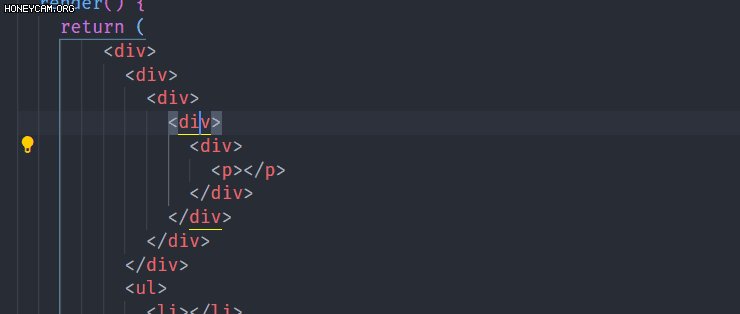
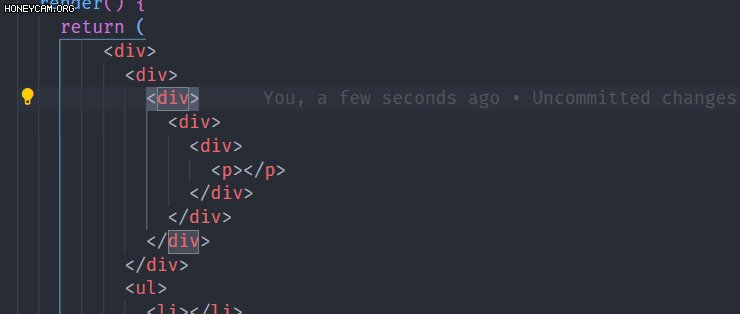
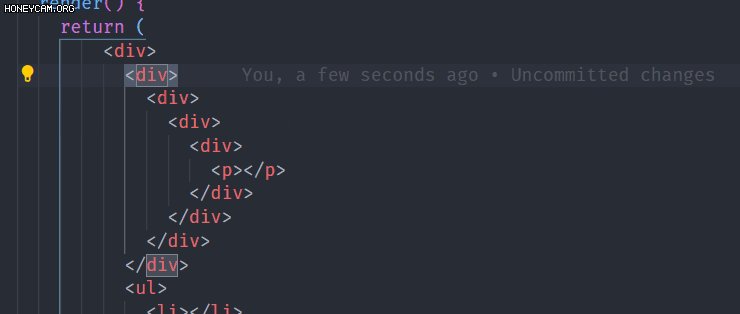
3. Highlight Matching Tag.png)

페어 태그를 하이라이트 해주는 확장입니다.
중첩되어 있거나 복잡한 태그 지옥을 분석할 때 유용합니다.
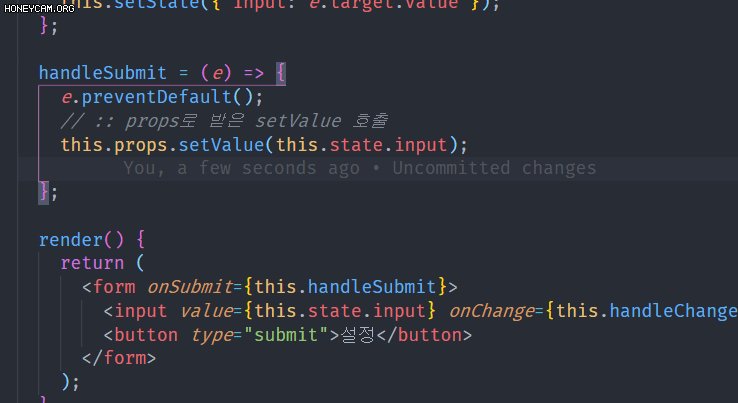
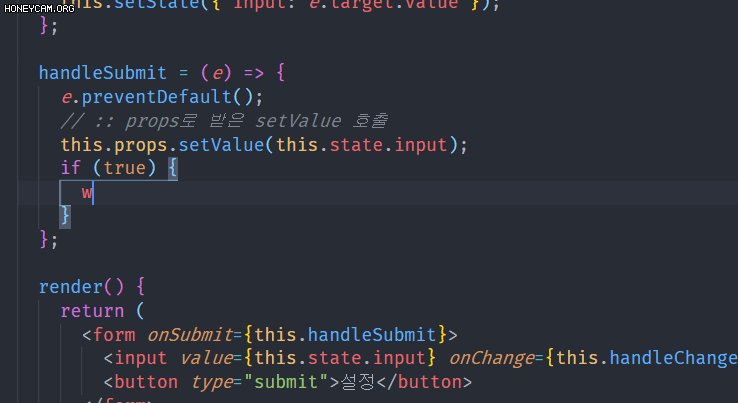
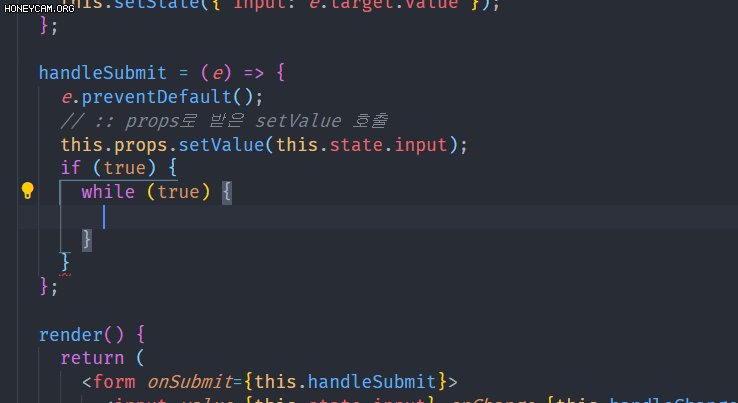
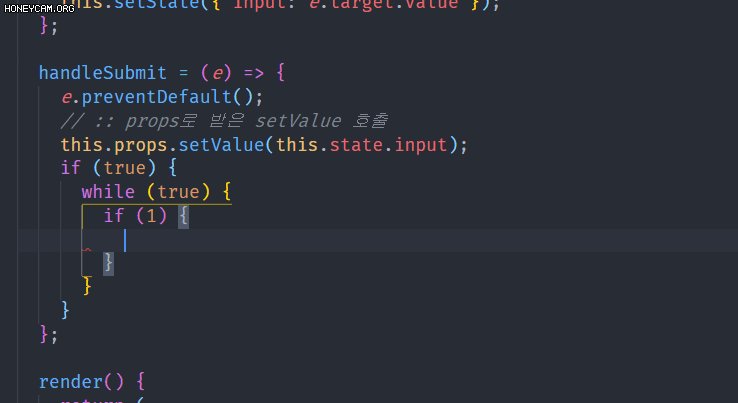
4. Bracket Pair Colorizer
페어 브라켓에 같은 색을 입혀주는 확장입니다. 중첩이 많은 코드를 보거나 작성할 때 가독성이 개선됩니다!
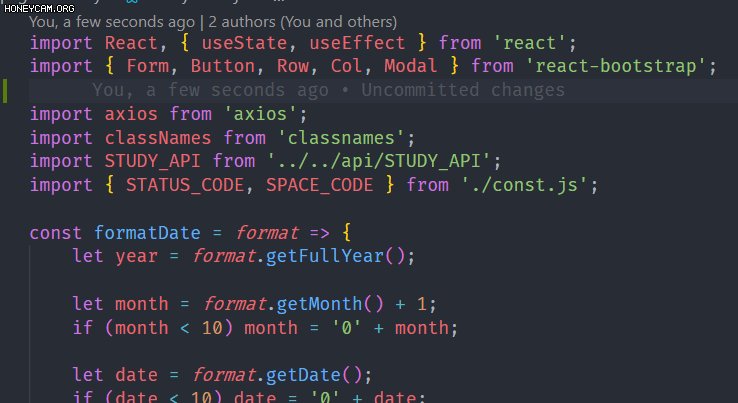
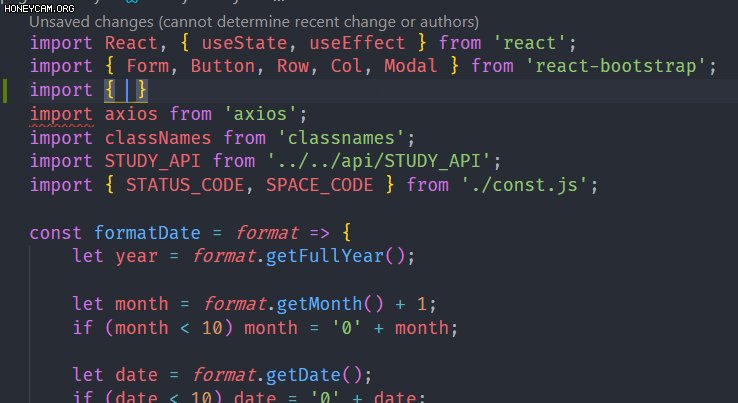
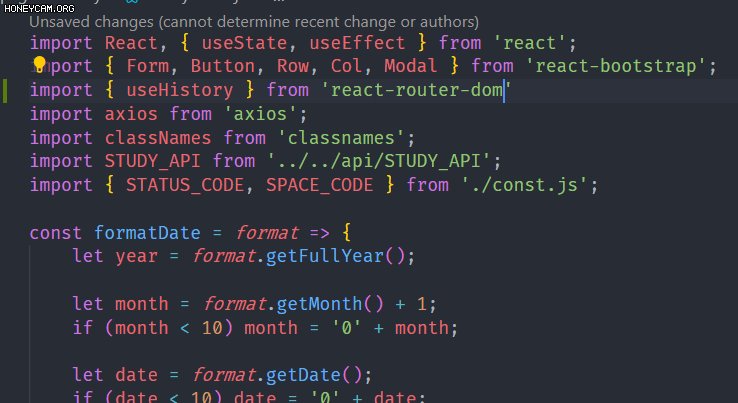
5. npm Intellisense

프로젝트가 커지다 보면 프로젝트에 추가되는 라이브러리들이 굉장히 많아지고, 코드를 작성하다 보면 내가 추가한 라이브러리의 이름이 가물가물할 때가 많습니다. 'rout...' 와 같이 react-router-dom 라이브러리의 이름 일부만 입력하면 package.json 파일의 dependencies 로 추가되어 있는 라이브러리 이름 중 매칭되는 라이브러리를 추천해주는 확장입니다. 예를 들어 react-bootstrap 의 경우 'rb' 만 입력해도 추천해줍니다!
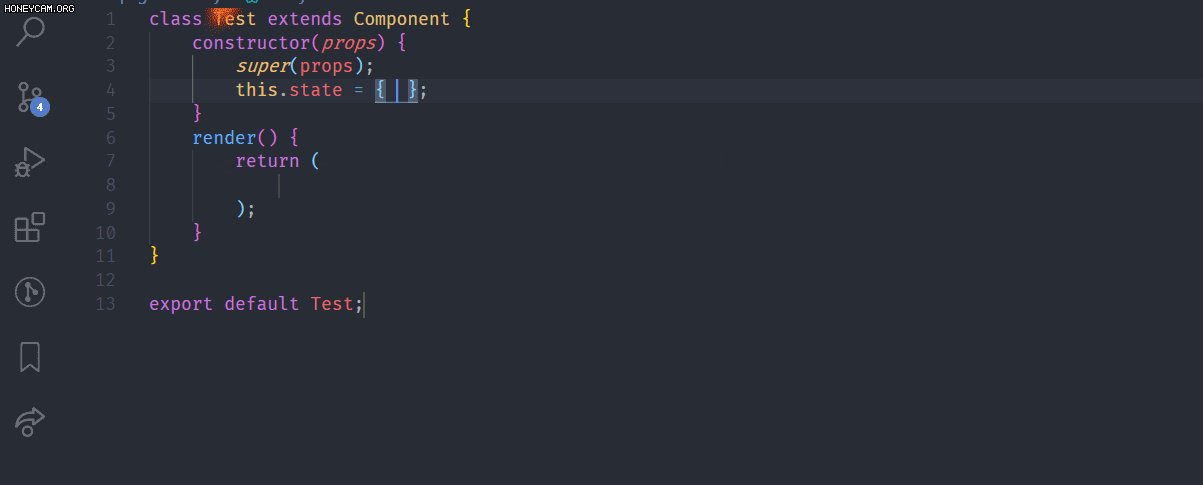
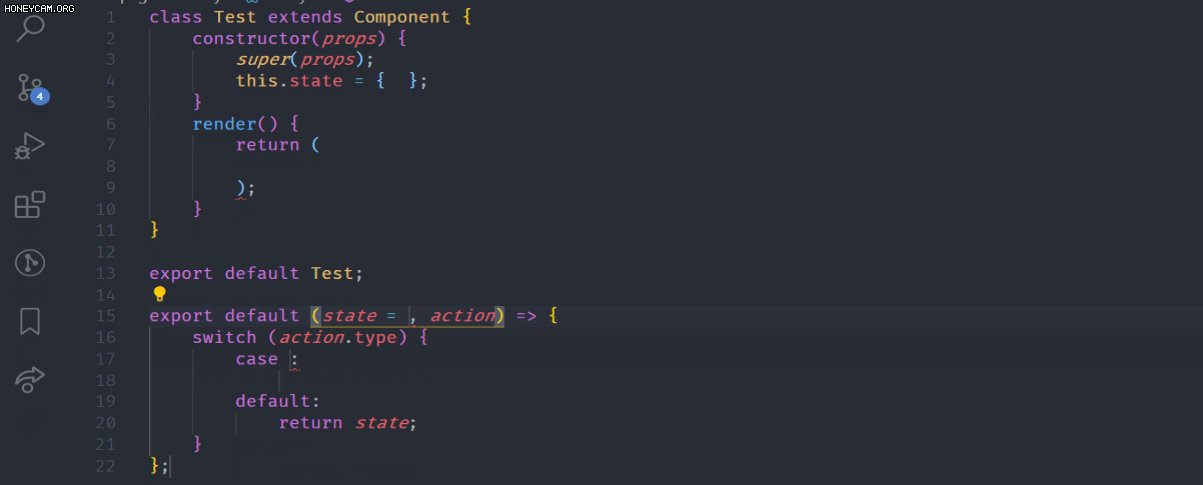
6. React-Native/React/Redux snippets for es6/es7

리액트의 클래스형 컴포넌트를 작성할 때 보일러 플레이트처럼 작성해주어야 하는 코드가 있습니다. 또는 리덕스... 이런 보일러 플레이트 코드를 스니펫으로 지원해주는 확장입니다! 예를 들어 cccs 입력 시 stateful class component with constructor... rrd 입력 시 react reducer... 등 굉장히 많은 스니펫을 지원해 줍니다!
> // settings.json 파일에 입력 후 VSCode 재실행
> "editor.snippetSuggestions": "top", 7. Prettier

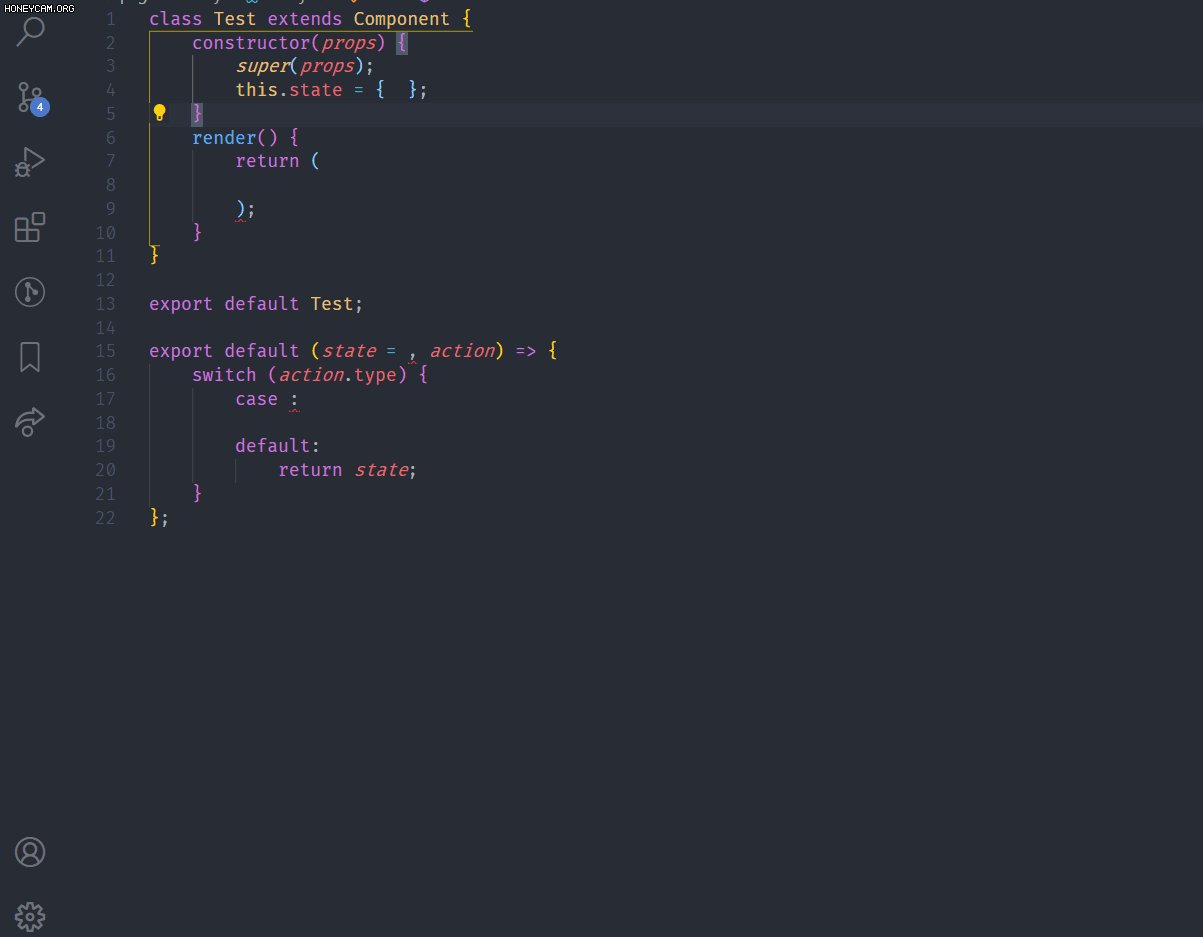
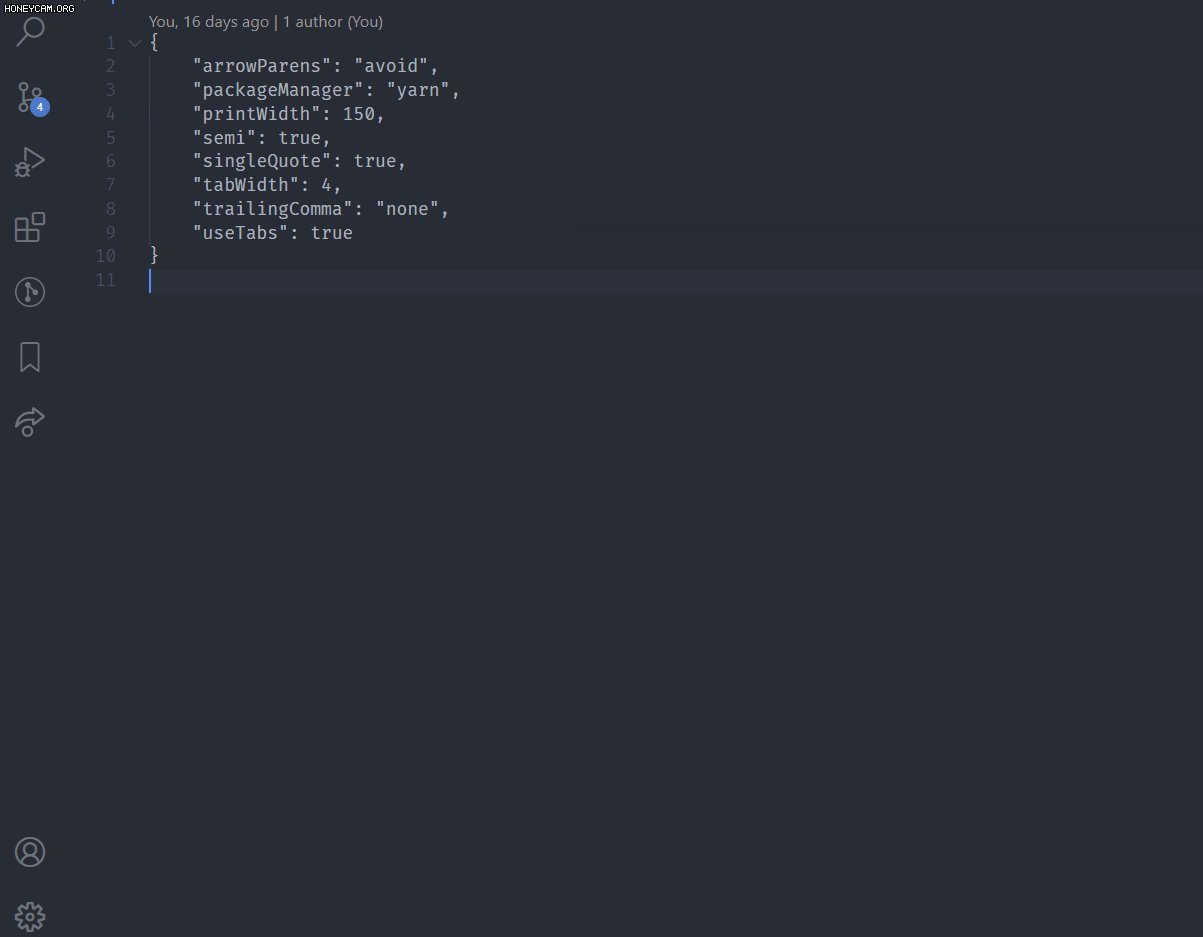
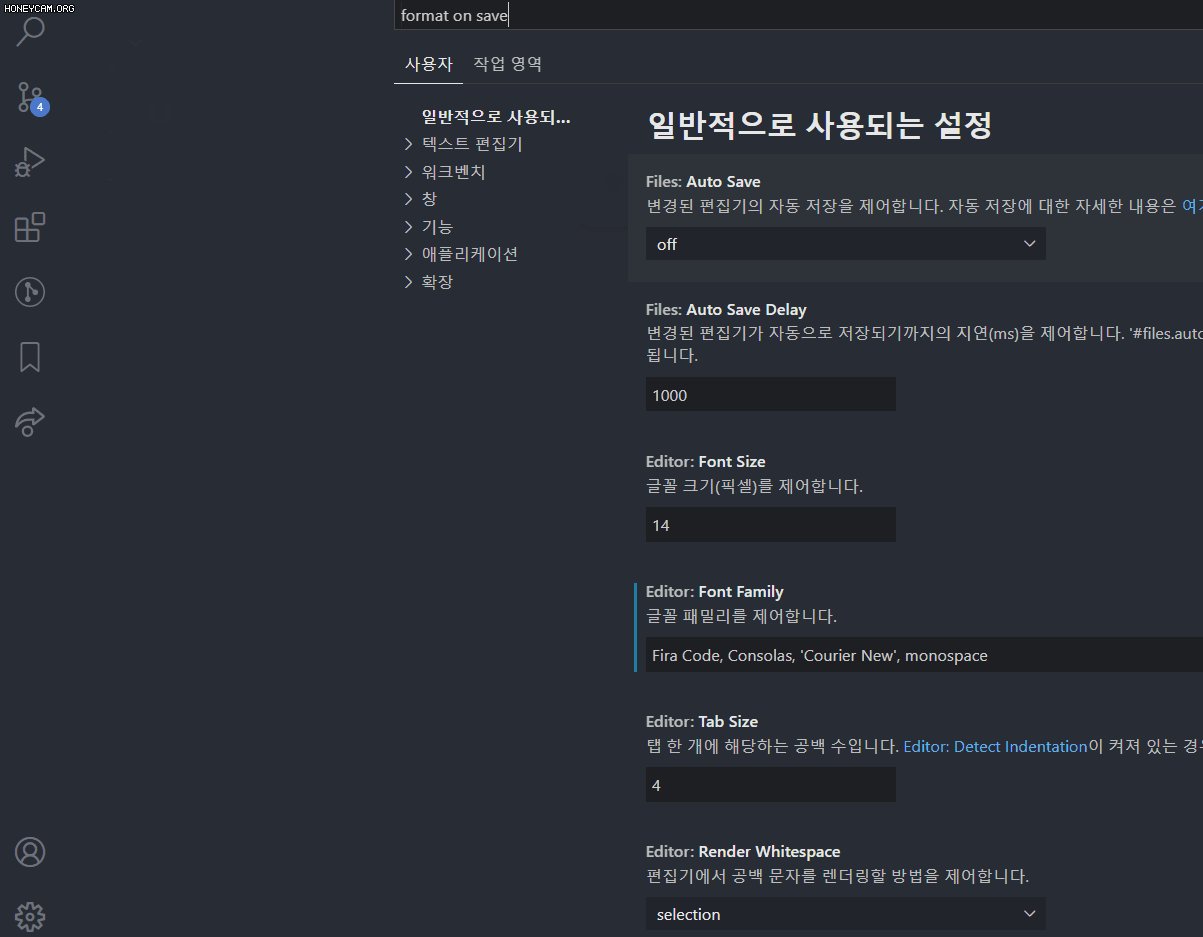
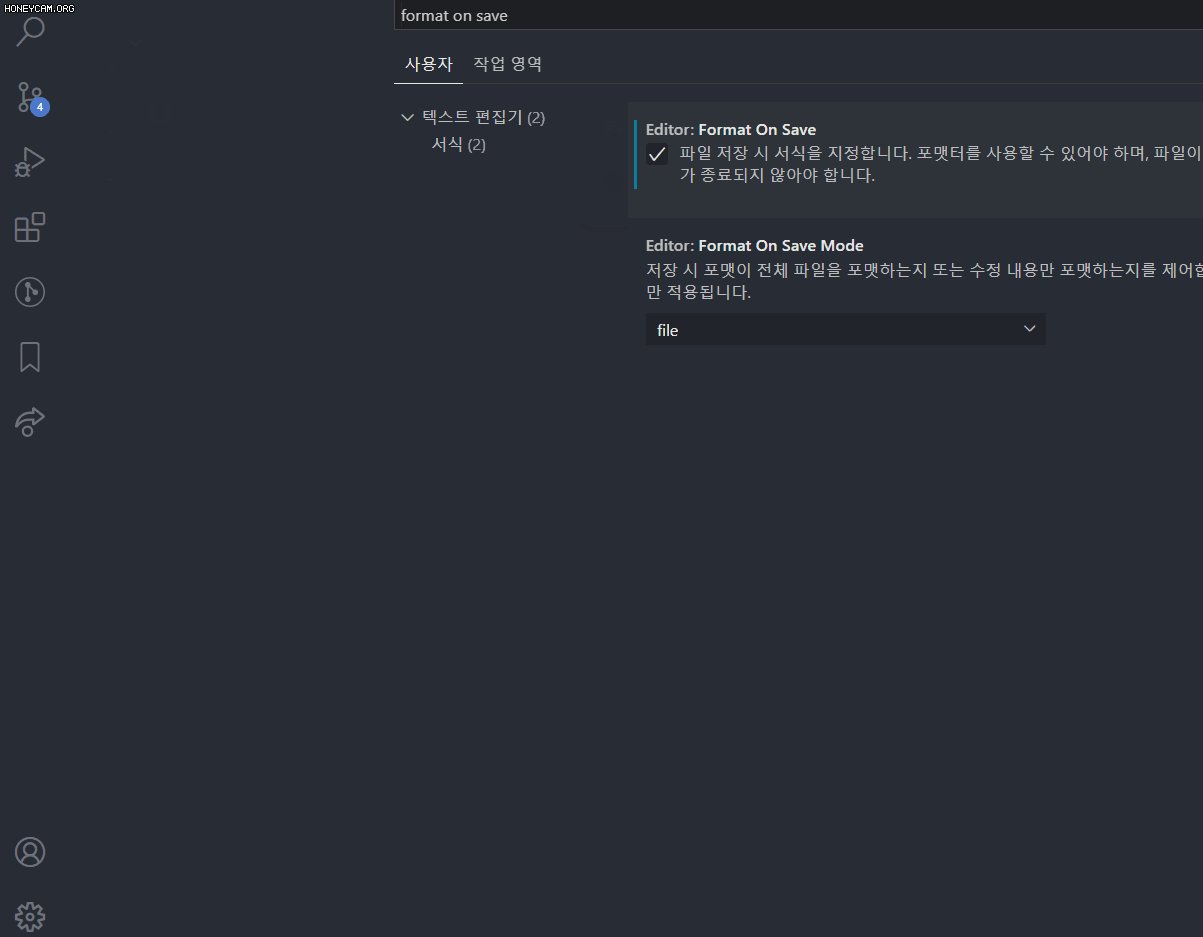
코드 포맷터입니다. ESLint 의 경우 문법을 검사한다면, 프리티어의 경우 인덴트 width, trailing comma, single/double quote, semicolon 등 일관성 있는 코드를 작성할 수 있도록 해줍니다. .prettierrc 파일에 프로젝트 전반적으로 적용할 규칙을 정의한 후 설정 > format on Save 검색하여 체크해주면 파일을 수정 후 저장 시 .prettierrc 정의된 규칙에 맞게 포맷팅 됩니다.
협업 시 하나의 .prettierrc 설정을 공유하는 것은 필수라고 생각합니다. 개발자 A는 인덴트를 4칸, 개발자 B는 인덴트를 2칸 사용한다면 B가 작성한 코드를 A가 pull 받아서 수정한 후 수정 사항에 대한 PR 을 보낸다면...? 실제로 수정한 코드는 1줄일지라도 코드의 전체 인덴트가 수정되기 때문에 파일의 모든 코드가 변경사항으로 나타나게 되어 유의미한 변경 사항을 확인하기 어려워질 것입니다.
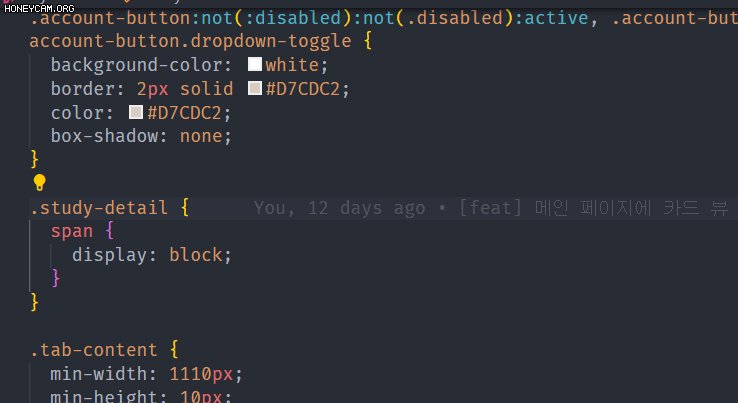
8. CSS Peek

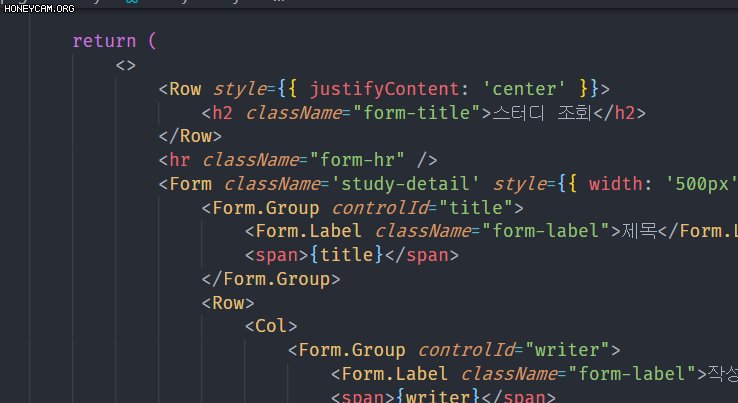
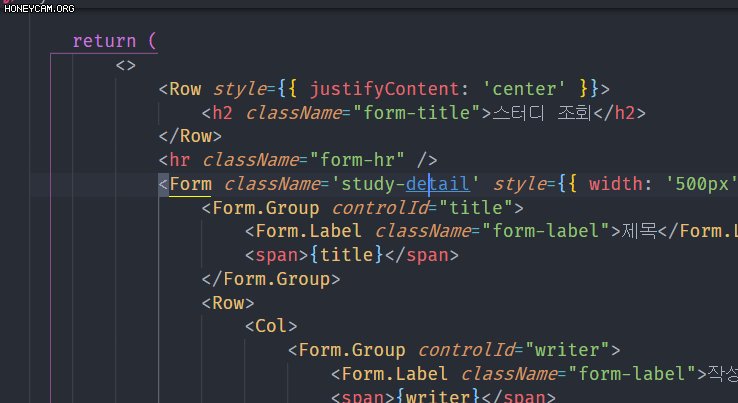
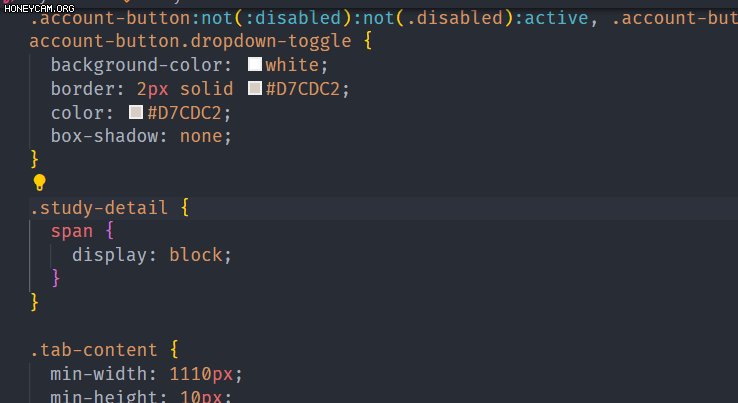
자바스크립트 코드와 CSS 를 하나의 파일에서 관리하기도 하고, 분리하기도 합니다. 저는 분리하는 것을 선호하는데요, 리액트 컴포넌트나 html 태그에 style 속성을 적용하는 것보다 클래스를 선언하여 사용하려고 합니다. (재사용성을 위해..) 이렇게 분리하여 코드를 작성하다 보면, 어떤 CSS 클래스에 어떤 속성이 있는지 파악하기가 어렵습니다. 이 때 CSS Peek 확장을 설치한 후 Ctrl 키를 누른 상태로 속성을 확인하고자 하는 클래스 명을 클릭하면 해당 클래스의 정의로 이동합니다!
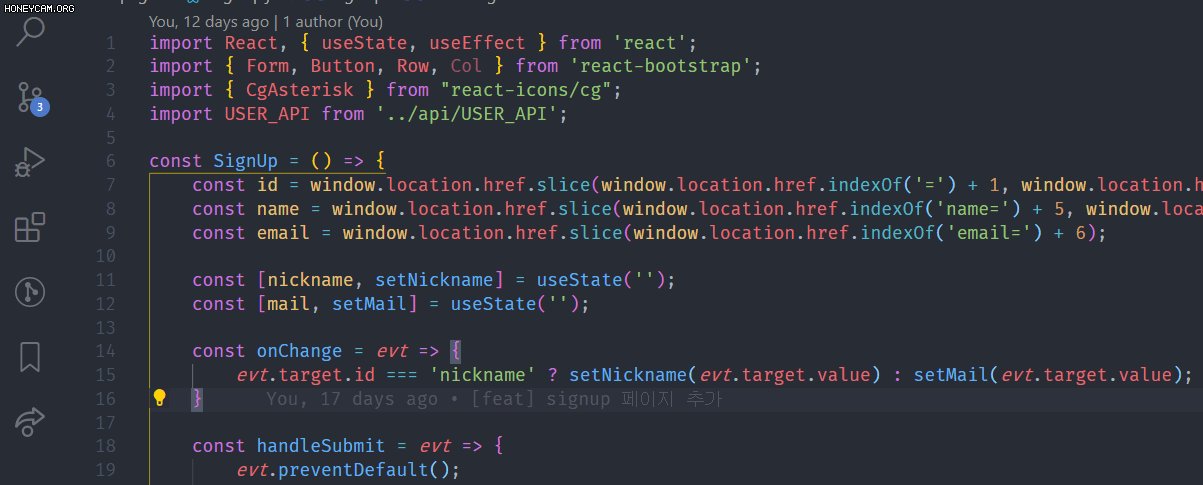
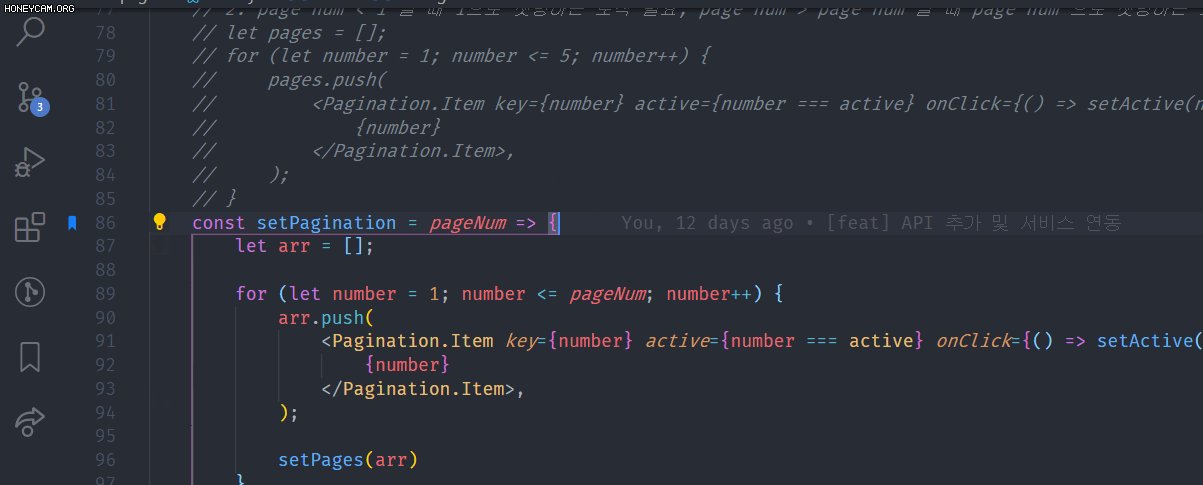
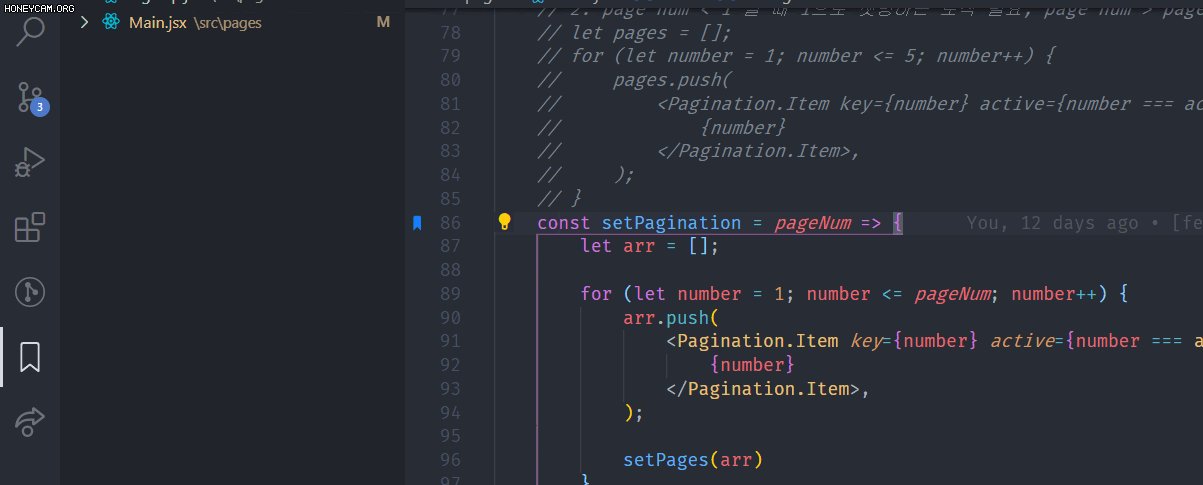
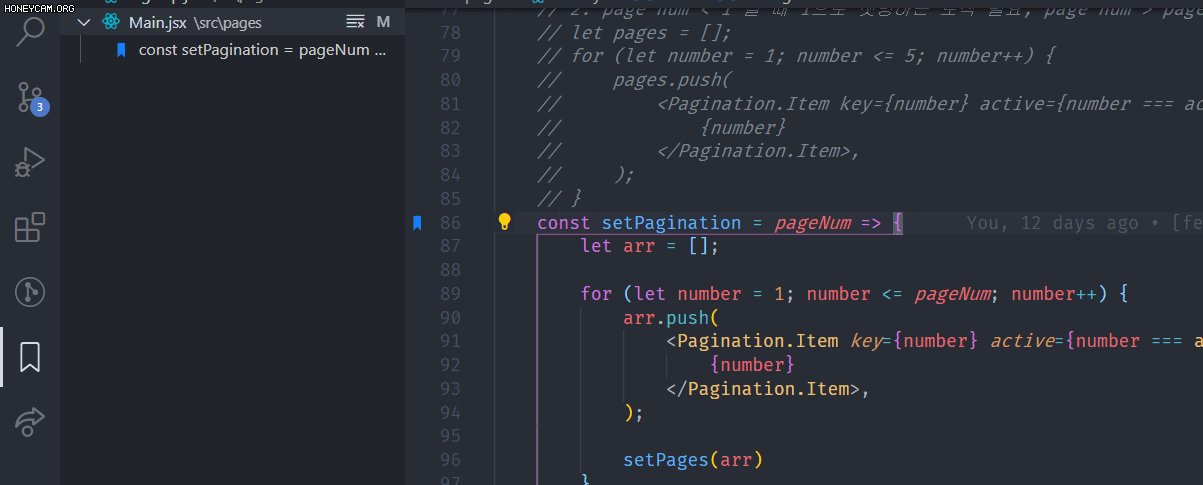
9. Bookmarks

북마크 기능을 제공하는 확장입니다. 나중에 내가 보려고 사용할 수도 있고, 여러 위치에 있는 코드를 다른 사람과 같이 보며 논의하고 싶을 때 유용합니다! 북마크 하고자 하는 코드 라인에서 Ctrl + Alt + k 키를 입력하면 북마크가 토글됩니다. 그리고 VSCode 의 좌측 메뉴바의 북마크 탭에서 북마크들을 관리할 수 있습니다.
10. Korean Language Pack for Visual Studio Code
한국어 팩입니다. 제가 영어가 짧아서 사용합니다.
11. Material Icon Theme
아이콘 테마입니다. 머티리얼 외에도 많은 테마가 있으니 취향에 맞게 선택하시면 됩니다!
12. Settings Sync
지금부터 소개하는 두 개의 확장이 오늘의 꽃입니다. 먼저 Settings Sync 입니다. 위에서 소개해드린 여러 확장들은 사실 필수 중의 필수라고 생각합니다. (아이콘 테마나 언어팩, 스니펫 등은 선택이겠지만요.) 그런데 이런 확장들을 개발 환경 셋팅할 때마다 하나씩 설치해주는 것은 귀찮은 작업입니다. 이 때 내가 사용하는 확장들을 설정 파일 형태로 GitHub gist 에 업로드해 둔 후(GitHub 계정 연동 필요), 필요할 때 다운로드하여 환경을 동기화시켜 사용하는 것입니다! 확장 외 settings.json 파일도 동기화 가능합니다.
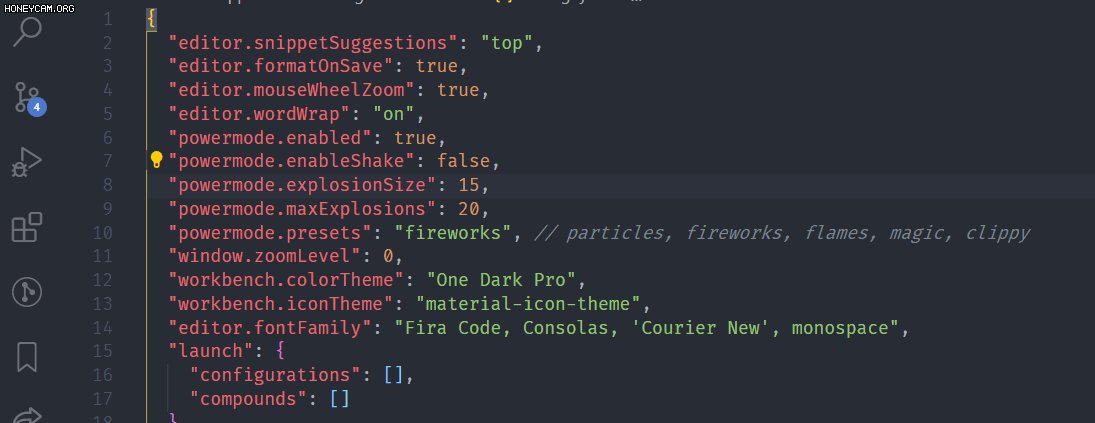
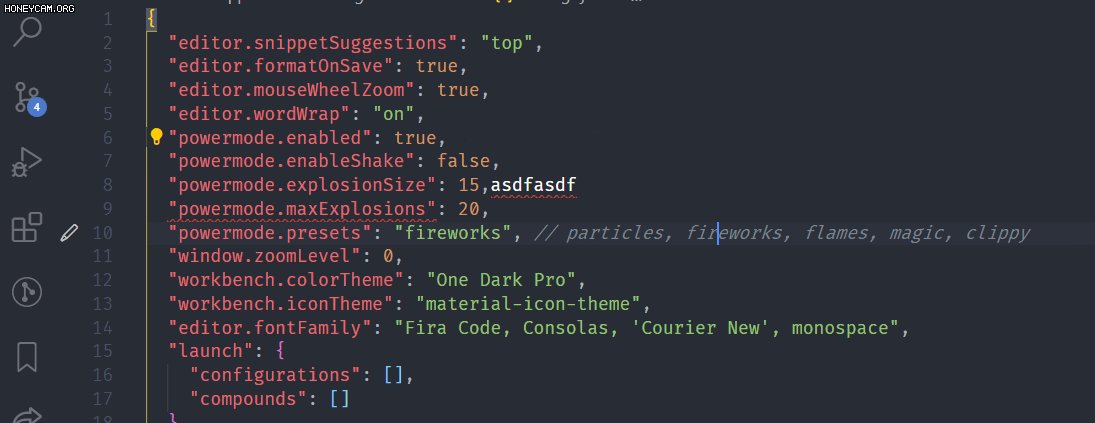
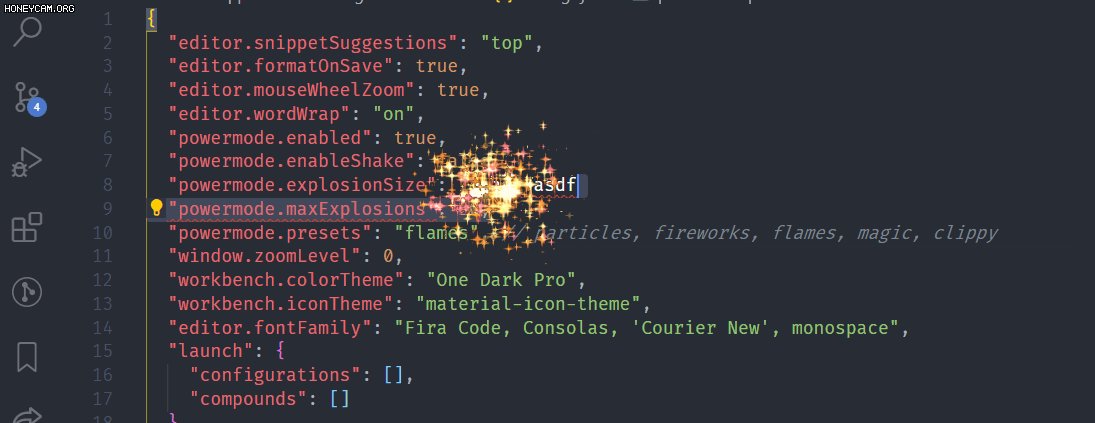
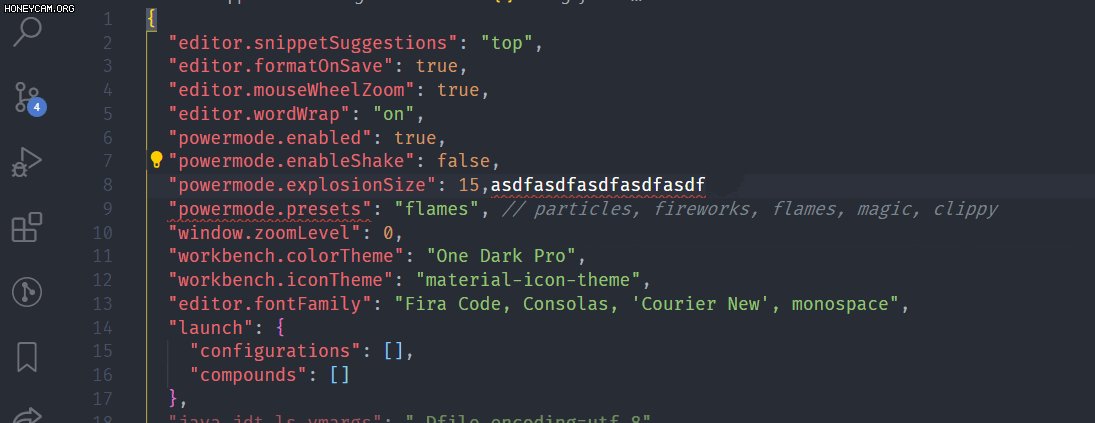
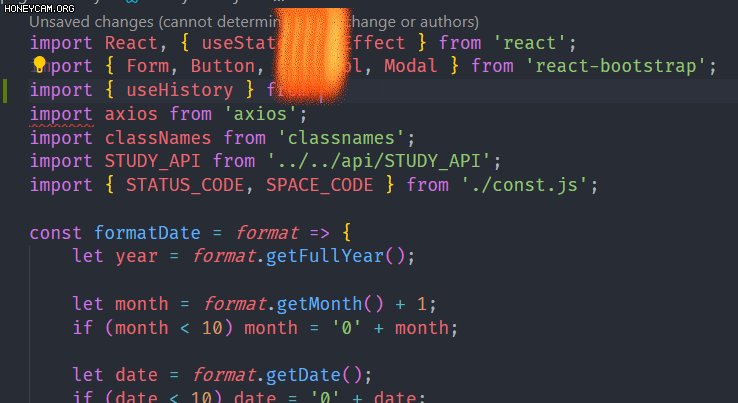
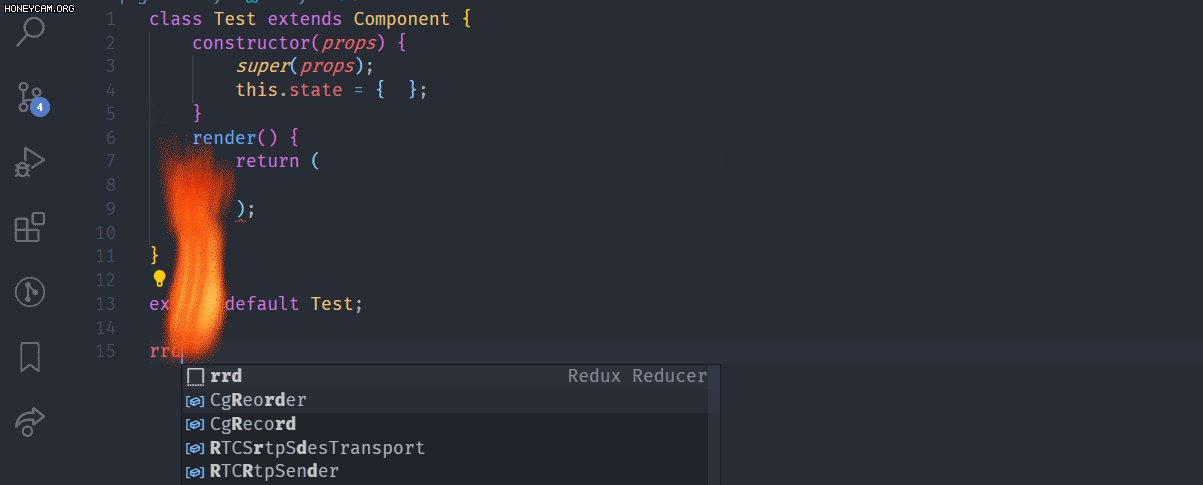
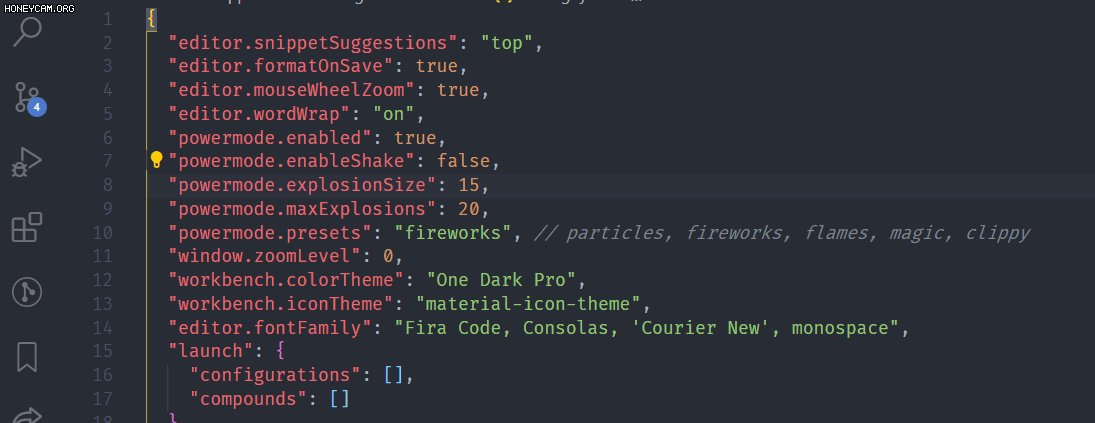
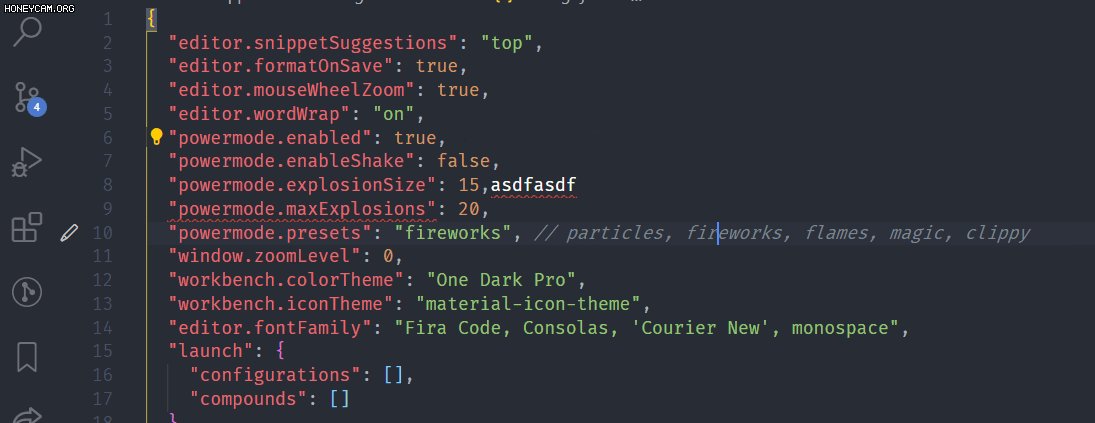
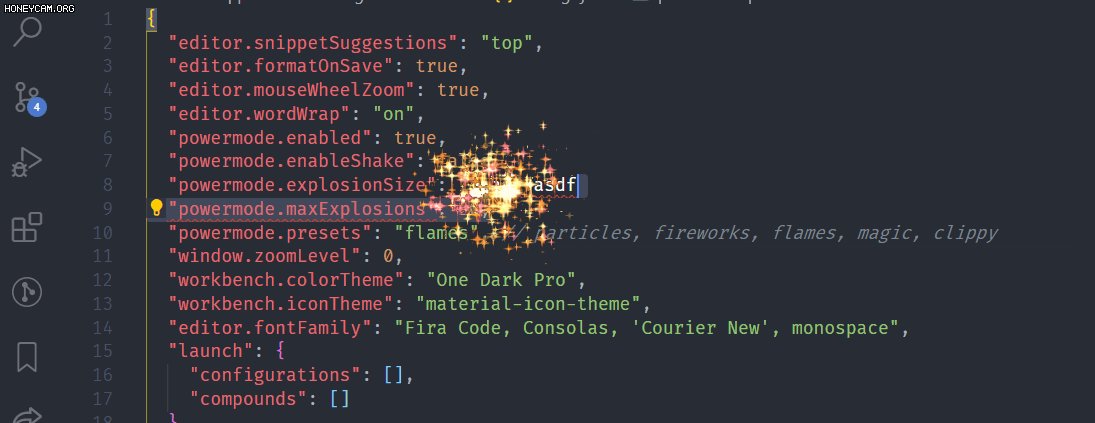
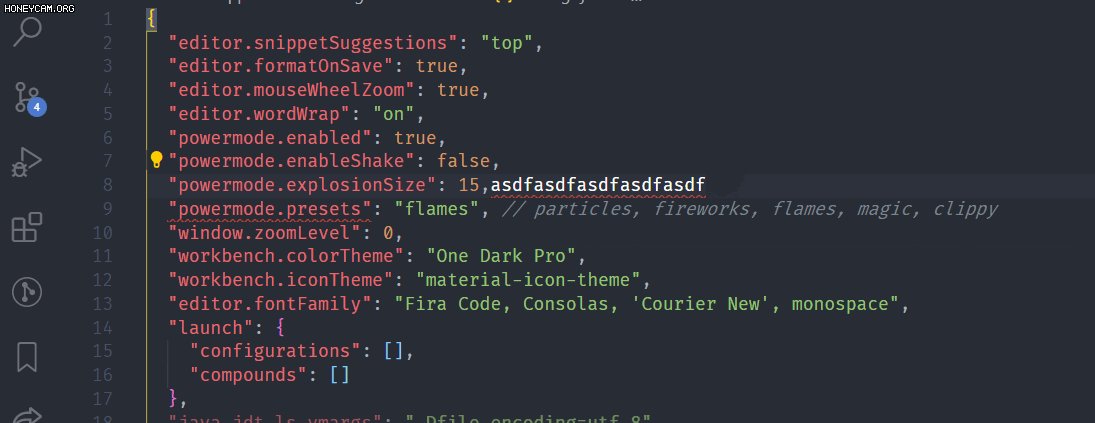
13. Power Mode

제가 가장 좋아하는 확장입니다! 코드를 작성할 때마다 파티클이 팡팡 터지거나 화재가 나는 확장입니다. 저는 닉네임에 걸맞게 화재 이펙트를 좋아하는데요, settings.json 파일에 powermode 프로퍼티를 작성해주면 됩니다. shake 프로퍼티를 활성화하면 에디터가 흔들거리기도 하지만 멀미가 날 것 같아 좋아하지 않습니다. 또한 이펙트의 사이즈도 조절할 수 있습니다. 기본으로 제공되는 이펙트 외에 커스텀 이펙트도 다운로드 받아 적용할 수 있는 것 같습니다. 신나게 코딩하고 싶을 때 추천드려요!
여기까지 제가 사용하는 유용한 익스텐션들을 소개했습니다. 혹시 저만 모르는 꿀 익스텐션이 있다면 부디 공유 부탁드려요 :)
--- 추가 ---
14. Tabnine Autocomplete AI

같이 스터디하는 분께 추천받은 확장이에요. IDE 에서 제공되는 오토 컴플릿 기능보다 조금 더 어드밴스드한 기능을 제공하는 AI 기반 오토 컴플릿 확장이라고 해요. 더 사용해 보아야겠지만 예를 들어 let num 을 입력하면 num 과 변수 선언 키워드를 보고 숫자형 변수임을 예측하여 0 등 숫자형 값을 추천해주고요, boolean 타입 변수의 값을 참조하면 true, false 등 boolean 타입의 값을 추천해 주더라구요. 유료 버전으로 전환할 계획이 있다고 하니 그 전에 한번 사용해보세요!








👍