URL(Uniform Resource Locator)은 인터넷 리소스를 가리키는 표준이다.
- URL 문법
- 상대 URL과 확장
- URL 인코딩
- URL 스킴
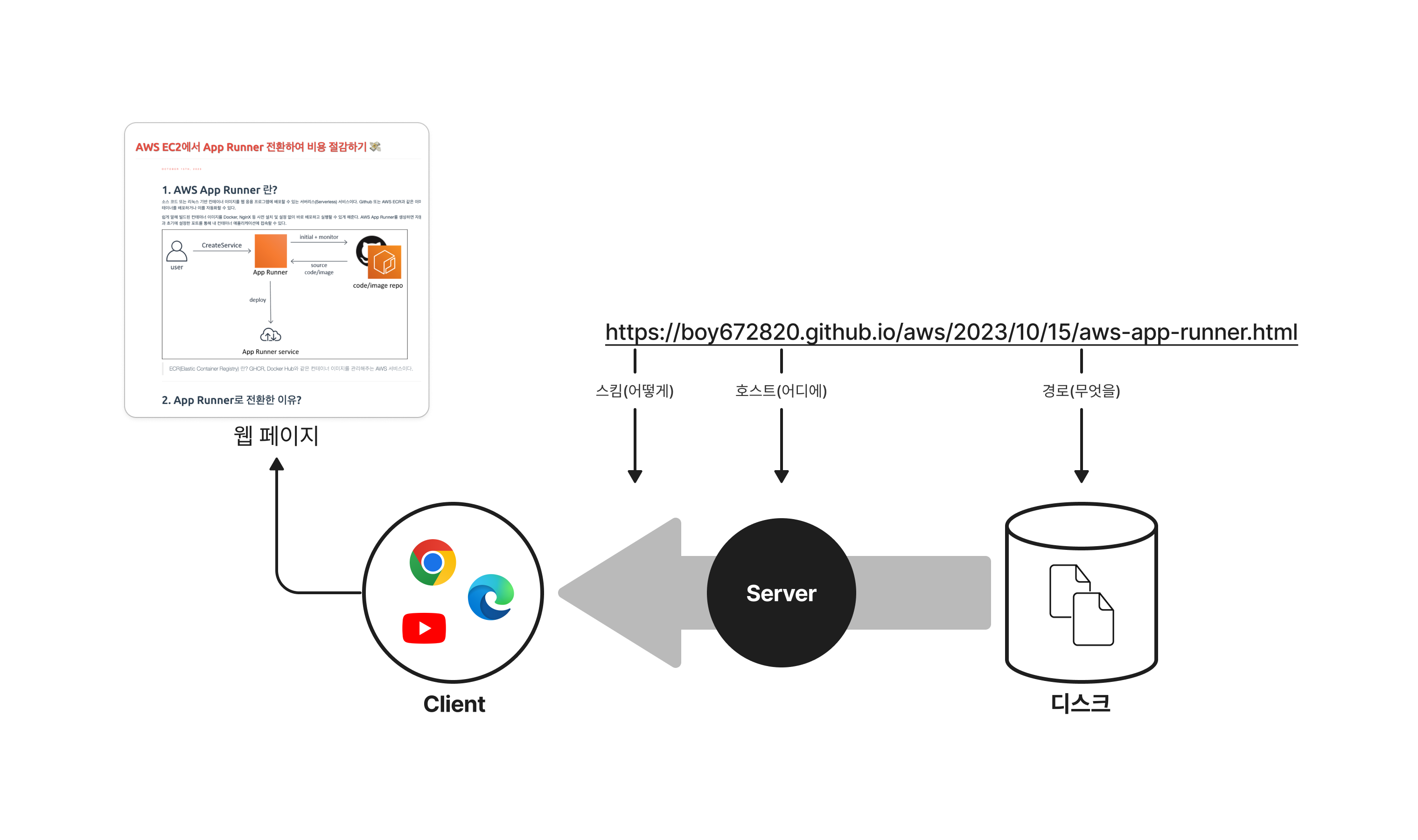
리소스 탐색하기
https://boy672820.github.io/aws/2023/10/15/aws-app-runner.html
\_스킴_/ \____서버의 위치____/ \____________리소스 경로_____________/
| 컴포넌트 | 이름 | 내용 |
|---|---|---|
https:// | 스킴(scheme) | 리소스에 접근하는 방법(프로토콜) |
boy672820.github.io | 호스트 | 서버의 위치 |
/aws/2023/10/15/aws-app-runner.html | 경로 | 해당 서버에 리소스의 위치와 무엇인지 |
여기서 위치는
/aws/2023/10/15이고, 리소스는aws-app-runner.html라는 HTML 파일이다.

URL은 HTTP 프로토콜이 아니어도 된다.
# 이메일 주소
mailto:boy672820@gmail.com
# FTP 서버
ftp://ftp.lots-o-books.com/pub/complete-price-list.xls
# 그 밖에 기타 등등..
...이렇게 URL을 사용하면 리소스를 일관된 방식으로 지칭할 수 있다.
✅ {스킴}://{호스트}/{경로} 구조
✅ 모든 사람이 일관된 방식으로 리소스를 찾을 수 있도록, 단일 방식의 작명 규칙
URL 문법
URL로 인터넷상의 모든 리소스를 찾을 수 있지만, 그 리소스들은 다른 스킴을 통해 접근할 수 있으며, URL 문법은 스킴에 따라 달라진다.
URL 스킴이 달라진다고 해서 문법이 극단적으로 달라지진 않는다. 거의 대부분의 프로토콜은 URL 문법과 유사한 구조를 가지고 있다.
문법은 9개 부분으로 나뉜다.
<scheme>://<username>:<password>@<host>:<port>/<path>;<parameter>?<query>#<fragment>| 컴포넌트 | 설명 | 기본값 |
|---|---|---|
| scheme | 프로토콜 | - |
| username | 몇몇 스킴은 리소스에 접근하기 위해 필요 | anonymous |
| password | 사용자 비밀번호 | <이메일 주소> |
| host | 리소스를 호스팅하는 서버 주소 | - |
| port | 서버로 접근할 수 있는 포트번호 | 스킴에 따라 다름 |
| path | 서버 내 리소스가 어디있는지 가리킨다. 보통 빗금(/)으로 구분되며, 스킴에 따라 문법이 다르다. | - |
| parameter | 특정 스킴들에서 입력 파라미터를 기술하는 요도로 사용한다. 이름/값 쌍으로 구성되며 여러 개를 가질 수 있다. | - |
| query | 서버 애플리케이션에 파라미터를 전달하는데 쓰인다. URL 끝에 "?"로 구분한다. | - |
| fragment | 리소스의 일부분을 가리키는 이름이다. URL이 특정 객체를 가리킬 경우 서버에 전달되지 않고 클라이언트에서만 사용한다. "#"으로 구분한다. | - |
parameter컴포넌트는 리소스에 특정 설정이나 요구사항을 전달하는데 사용될 수 있다.(주로 쿼리 매개변수와 비슷하게 사용 됨)
아래에서type과color가 파라미터이다.
https://example.com/resource;type=video;color=blue?size=large#section1
경로
URL 경로 컴포넌트는 리소스가 서버 어디에 위치해 있는지 알려준다.
# 여기서 "/aws/2023/10/15/aws-app-runner.html"가 경로이다.
https://boy672820.github.io/aws/2023/10/15/aws-app-runner.html예와 같이 계층적 파일 시스템과 유사하다. 경로는 빗금("/")으로 구분되며, 이를 경로조각이라고 부른다. 경로조각 자체만의 파라미터 컴포넌트를 가질 수 있다.
# 경로조각은 다음과 같이 자체 파라미터를 가진다.
https://boy672820.github.io/aws;sale=false/aws-app-runner.html;type=d프래그먼트
HTML 같은 리소스 형식들은 본래 수준보다 더 작게 나뉠 수 있다.
예를 들어 "Getting Started"라는 헤더 태그를 지정할 수 있다. 이럴 경우 URL은 HTML 리소스를 가리키겠지만, 브라우저는 리소스 안에 해당 조각을 가리키고 있다.

프래그먼트는 리소스의 특정 부분을 가리킨다.
프래그먼트는 URL 끝에 '#' 문자에 이어서 온다.
https://github.com/boy672820/nestjs-cqrs-clean-arch-example#getting-started
# 예에서 프래그먼트는 "getting-started"를 가리킨다.✅ 프래그먼트는 서버에 전송하지 않는다.
✅ 단순히 클라이언트(브라우저)가 프래그먼트 식별자를 사용하여 객체 일부분을 보여준다.
기타 특징
✅ 스킴은 알파벳으로 시작하며 대소문자를 구분하지 않는다.(HTTP://~)
✅ HTTP 프로토콜의 기본 포트번호는 80이다.
✅ FTP 기본 사용자 이름은 'anonymous'이다.
✅ 비밀번호는 브라우저마다 다르다.(IEUser, chrome@example.com)
단축 URL
많은 브라우저가 URL 일부를 입력하면 나머지 부분을 자동으로 입력해준다. 이를 URL 자동 확장이라고 한다.
상대 URL
URL은 상대 URL과 절대 URL 두 가지로 나뉜다.
# 절대 URL은 리소스를 접근하는데 필요한 모든 정보를 가지고 있다.
https://boy672820.github.io/aws/2023/10/15/aws-app-runner.html상대 URL은 모든 정보를 담고 있지 않다.
✅ 기저(base)라고 하는 다른 URL을 사용해야 한다.
✅ 상대 URL은 URL을 짧게 표기하는 방식이다.
다음은 상대 URL이 포함된 HTML 문서의 예이다.
<!DOCTYPE html>
<html>
...
<a href="/categories.html#aws-ref">AWS (1)<a>
</html>해당 HTML 문서에서 /categories.html#aws-ref 하이퍼링크는 상대 URL이다. 이 경우 boy672820.github.io 웹 서버의 /aws/2023/10/15/aws-app-runner.html 기준으로 상대경로가 명시된다.
# 접속 URL 주소
https://boy672820.github.io/aws/2023/10/15/aws-app-runner.html즉, /categories.html#aws-ref 하이퍼링크는 다음과 같이 해석된다.
기저 URL:
https://boy672820.github.io/aws/2023/10/15/...
\__스킴__/\_______호스트_______/
추측 URL:
https://boy672820.github.io/categories.html#aws-ref
\_______추측된 기저 URL_______/기저 URL을 사용하면 스킴이나 호스트 정보 등을 추측할 수 있다.
경로 표기법
/: 최상위 경로./or<없음>: 현재 디렉토리 경로../: 부모 디렉토리 경로
예시를 들어보자
상대 URL은 https://boy672820.github.io/aws/2023/10/15/aws-app-runner.html 이다.
<a href="/aws/2023/10/15/aws-app-runner.html">최상위 경로</a>
<a href="./aws-app-runner.html">현재 디렉토리 경로</a>
<a href="../15/aws-app-runner.html">부모 디렉토리 경로</a>
<!-- 모두 다음과 같이 변환된다. -->
<a href="https://boy672820.github.io/aws/2023/10/15/aws-app-runner.html">변환된 URL</a>기저 URL
변환 과정의 첫 단계는 기저 URL을 찾는 것이다. 기준이 되는 기저 URL을 가져오는 몇 가지 방법이 있다.
리소스를 기저 URL로 사용
만약 명시되지 않았다면 현재 리소스의 URL을 기저 URL로 쓸 수 있다.
리소스에서 명시적으로 제공
예를 들어 HTML 문서에서 BASE 태그를 기술할 수 있다.
<head>
<base href="https://boy672820.github.io" />
</head>명시되지 않았고 현재 리소스의 기저 URL이 없는 경우도 있다. 이런 경우 절대 URL 만으로 이루어져 있다는 뜻인데, 불완전하거나 깨진 URL일 수도 있다.
기저 URL 찾기
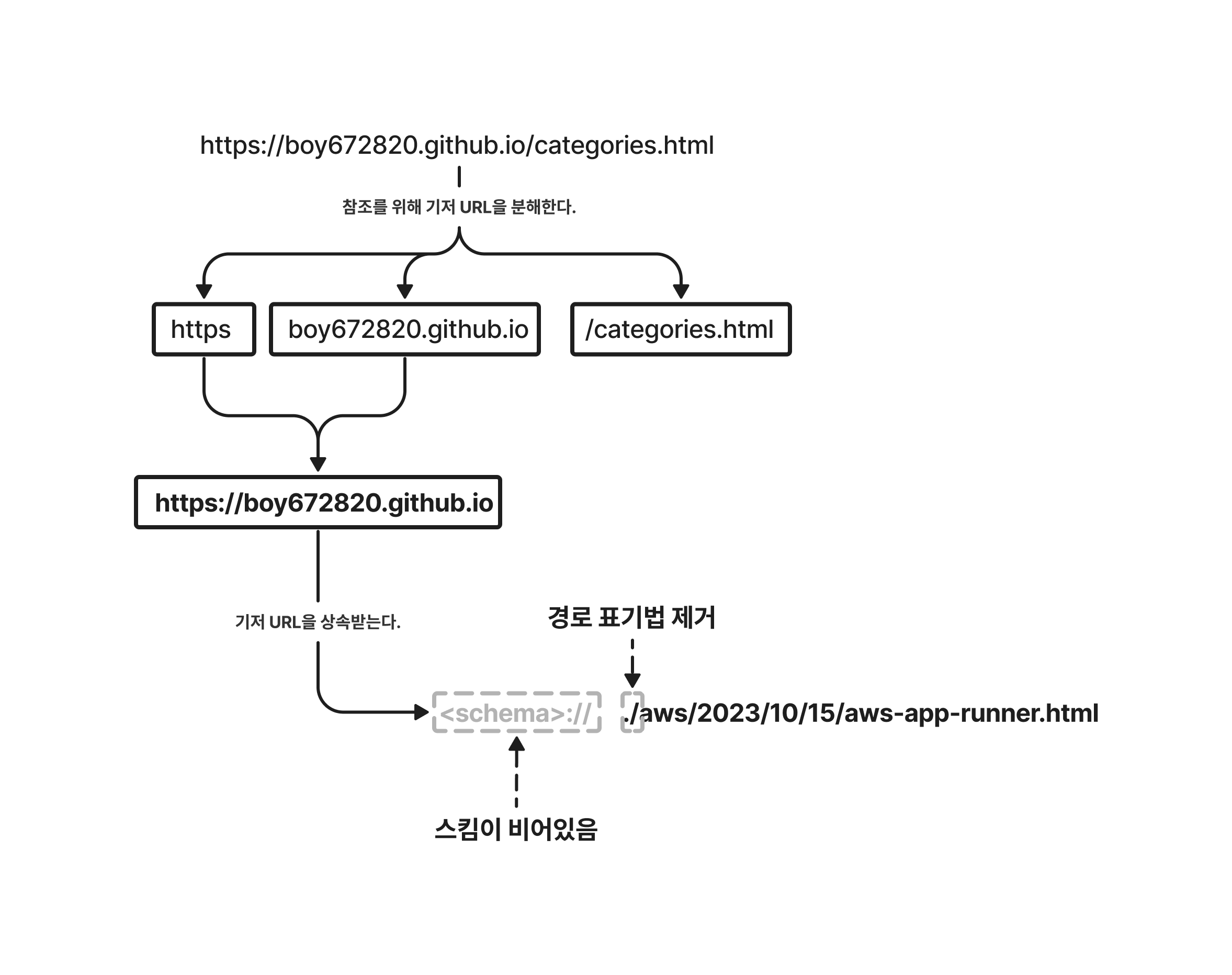
상대 URL을 절대 URL로 변환해 보자. 이를 '상대 참조 해석하기' 또는 'URL 분해하기'라고 부른다.
변환을 위해 상대 URL과 기저 URL을 각각의 컴포넌트 조각으로 분해한다. 그리고 URL 파싱 알고리즘을 사용하여 결합한다.

상대 URL:
./aws/2023/10/15/aws-app-runner.html
기저 URL:
https://boy672820.github.io/categories.html
# 1. 상대 URL의 스킴이 비어있는 것을 확인
# 2. 기저 URL을 분해한다.
scheme: https
host: boy672820.github.io
path: /categories.html
# 3. 경로 표기법은 "./" 현재 경로이다.
# 4. 기저 URL을 상속 받는다.
상속 받을 기저 URL: https://boy672820.github.io
# 5. 절대 URL 완성
절대 URL:
https://boy672820.github.io/aws/2023/10/15/aws-app-runner.html안전하지 않은 문자
URL은 어떤 프로토콜을 통해서든, 안전하게 리소스를 식별할 수 있게 설계하는 것이 중요했다.
안전한 전송이란,
✅ 상대적으로 작고 안전한 알파벳 문자만 포함하도록 허락
✅ 가독성을 위해 특수 문자 등은 사용하는 것을 금지
✅ 이스케이프를 통해 안전하지 않은 문자를 안전한 문자로 인코딩(변환)
특수 문자에는 공백(whitespace)도 포함된다.(RFC 2396에서는 애플리케이션이 공백을 무시하기를 추천)
URL 문자 집합
컴퓨터 시스템의 기본 문자 집합은 보통 영어 중심으로 설정되어 있다. 때문에 이러한 문자 집합에는 규칙이 필요 했는데, 방법 중 하나가 US-ASCII 문자 집합이다.
US-ASCII(미국정보교환표준부호)는 영어를 컴퓨터가 이해할 수 있도록 만드는 부호 체계이다. 7비트를 사용하여 영문과 공백을 비롯한 출력 불가능한 제어 문자들을 표현할 수 있다.
URL은 한글, 특수 문자, 이진 데이터 그리고 US-ASCII에서 사용이 금지된 이스케이프 문자열을 인코딩하여 사용한다.
인코딩 체계
URL에 있는 안전하지 않은 문자들을 표현할 인코딩 방식이 고안되었다.
✅ 퍼센티지 기호(%)로 시작
✅ ASCII 코드로 표현
✅ 두 개의 16진수 숫자로 이루어진 이스케이프 문자로 변경
| 문자 | ASCII 16진수 | URL의 예 |
|---|---|---|
| (공백) | 0X20 | http://example.com/hello%20world.html |
| ? | 0x3F | http://example.com/what-is-url%3F.html |
| % | 0x25 | http://ecommerce.com/100%25sale.html |
%,/,.,..,#,?등은 URL 내에서 사용되는 예약 문자이기 때문에 사용 전 반드시 인코딩해야 한다.
좀 더 알아보기
안전하지 않은 문자를 사용했어도 아무런 문제가 발생하지 않는다.
# 안전하지 않은 문자 "~"를 포함 했어도 브라우저에서 접속 가능
https://boy672820.github.io/a~접속해도 별 문제 없지만, 애플리케이션 개발자가 안전하지 않은 문자를 인코딩하지 않은 것은 실수다.
✅ 어떤 URL을 보내든지, 애플리케이션에서 인코딩하는게 가장 적절하다.
✅ 이를 통해 다른 애플리케이션에서 URL 원형을 유지할 수 있다.
인코딩은 안전하지 않은 문자만 적용해야 한다.
스킴의 종류
| 스킴 | 설명 |
|---|---|
| http | 사용자 이름, 비밀번호 없음, 일반 URL 포맷을 지킴, 포트 값은 생략(기본 80) |
| https | HTTP의 E2E에서 암호화한 프로토콜, 이것을 보안 소켓 계층(Secure Sockets Layer, SSL)이라고 말함, 기본 포트는 443 |
| mailto | 이메일 주소를 가리키며, 다른 스킴과는 다르게 동작(포맷도 표준 URL과 다름), 예를 들어: mailto:boy672820@gmail.com |
| ftp | 파일 전송 프로토콜(File Transfer Protocol) URL은 FTP 서버에 파일을 다운로드 또는 업로드 한다. FTP는 URL이 출현하기 전부터 있었다. |
| rtsp, rtspu | 실시간 스트리밍 프로토콜(Real Time Streaming Protocol), 비디오와 같은 미디어 리소스 식별자이다. rtspu의 'u'는 UDP를 말함 |
| file | 호스트에서 접근 가능 파일들을 나타냄, 만약 스킴이 빠지면 브라우저는 이 스킴을 기본으로 사용 |
| news | 특정 문서나 뉴스에 접근하는데 사용 |
| telnet | 대화형 서비스에서 사용, telnet에서 URL 자체가 리소스를 가리키지 않지만, 리소스라고 할 수 있는 대화형 애플리케이션 |