CSS-in-CSS
css를 모듈화 하는 방법
- 장점: 이름이 중복되어도 scope를 지역적으로 제한하여 번들링 한 후에는 겹치지 않음
- 단점: 별도로 많은
CSS 파일필요CSS 전처리기 활용(SCSS)
CSS-in-JS
javascript 안에서 css를 정의하는 방법입니다. 코드를 구성하는 더 나은 방법으로는 코로케이션 이 있습니다. 이는 단일 컴포넌트에 관련된 모든 것을 같은 위치에 두는 것입니다. CSS-in-JS는 이러한 코로케이션 방법을 사용할 수 있습니다. 가장 유명한 CSS-in-JS 라이브러리에는 styled-components, emotion 가 있습니다.
코로케이션에 대해 자세히 알아보기: https://kentcdodds.com/blog/colocation
emotion
emotion의 사용 방법을 간단하게 살펴보려고 합니다.
css함수
emotion은 css함수를 사용합니다. import를 해주고 css Prop(css 함수)를 사용하기 위한 준비를 해줍니다.
// JSX Pragma
/** @jsxImportSource @emotion/react */
//css 함수
import { css } from '@emotion/react';css Prop을 사용하는 방법
- babel preset
{
"presets": ["@emotion/babel-preset-css-prop"]
}- jsx pragma
/** @jsx jsx */
import { jsx } from '@emotion/react'- 플러그인
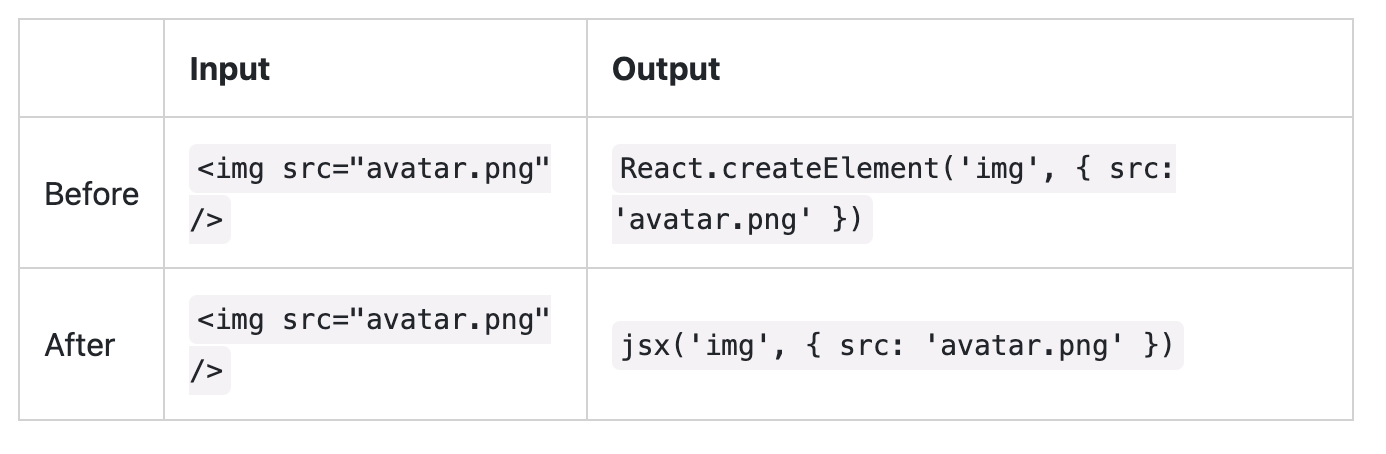
위 세가지의 방법중 하나를 선택해서 css prop을 사용할 준비를 합니다. 두가지 모두 React.createElemet 대신 emoion's jsx 함수로 컴파일 되도록 해줍니다.

기본 사용법
html에 태그에 css 속성을 넘기고 해당 속성에 css 함수의 결과값을 넘깁니다.
html에 태그에는 css 속성이 없지만 위에서 React.createElemet 대신 emoion's jsx 함수로 컴파일 되도록 해주었기 때문에 사용 가능
css 함수의 결과값을 넘기는 방법은 2가지가 있습니다.
1. css 함수에 문자열 넘기기
function App() {
return <div css={css`
backgroud: yellow;
`}>노란색 영역</div>
}2. css 함수에 객체 넘기기(css 함수 생략 가능)
function App() {
return <div css={css({
backgroud: "yello";
})}>노란색 영역</div>
}
//css 함수 생략
function App() {
return <div css={{
backgroud: "yello";
}>노란색 영역</div>
}스타일을 지정할때 보통 css에서 사용하는 케밥 케이스(rocket-launch-duration)가 아닌 자바스크립트에서 사용하는 카멜 케이스(rocketLaunchDuration) 사용
가변 스타일링1 : 하나의 속성값
- 기본적인 버튼 스타일
const Button({children}) => {
return (
<button css={
다른 스타일...
}>
{children}
</button>
);
}
function App() {
return <Button>Button</Button>;
}
export default App;- 컬러가 정의되어 있는 객체 추가(하나의 속성값)
const colors = {
default = "rgb(36, 41, 47)",
danger = "rgb(207, 34, 46)",
outline = "rgb(9, 105, 218)",
}
const Button({children}) => {
return (
<button css={
다른 스타일...
}>
{children}
</button>
);
}
function App() {
return <Button>Button</Button>;
}
export default App;- Button 컴포넌트의 props 추가(아무 이름)
const colors = {
default = "rgb(36, 41, 47)",
danger = "rgb(207, 34, 46)",
outline = "rgb(9, 105, 218)",
}
const Button({children, variant="defualt"}) => {
return (
<button css={
다른 스타일...
}>
{children}
</button>
);
}
function App() {
return (
<Button variant="defualt">Button</Button>;
<Button variant="danger">Button</Button>;
<Button variant="outline">Button</Button>;
);
}
export default App;- 받은 props 속성을 스타일에 적용
const colors = {
default = "rgb(36, 41, 47)",
danger = "rgb(207, 34, 46)",
outline = "rgb(9, 105, 218)",
}
const Button({children, variant="defualt"}) => {
return (
<button css={
다른 스타일...,
color: colrs[variant],
}>
{children}
</button>
);
}
function App() {
return (
<Button variant="defualt">Button</Button>;
<Button variant="danger">Button</Button>;
<Button variant="outline">Button</Button>;
);
}
export default App;가변 스타일링2 : 여러개의 속성값
- 기본적인 버튼 스타일
const Button({children}) => {
return (
<button css={
다른 스타일...
}>
{children}
</button>
);
}
function App() {
return <Button>Button</Button>;
}
export default App;- 사이즈 정의되어 있는 객체 추가(여러개의 속성)
const sizeStyles = {
sm: {
fontSize: '12px',
padding: '3px 12px'
},
md: {
fontSize: '14px',
padding: '5px 16px'
},
lg: {
fontSize: '16px',
padding: '9px 20px'
}
}
const Button({children}) => {
return (
<button css={
다른 스타일...
}>
{children}
</button>
);
}
function App() {
return <Button>Button</Button>;
}
export default App;- Button 컴포넌트의 props 추가(아무 이름)
const sizeStyles = {
sm: {
fontSize: '12px',
padding: '3px 12px'
},
md: {
fontSize: '14px',
padding: '5px 16px'
},
lg: {
fontSize: '16px',
padding: '9px 20px'
}
}
const Button({children, size='sm'}) => {
return (
<button css={
다른 스타일...
}>
{children}
</button>
);
}
function App() {
return (
<Button size="sm">Button</Button>;
<Button size="md">Button</Button>;
<Button size="lg">Button</Button>;
);
}
export default App;- 받은 props 속성을 스타일에 적용(여러개의 속성이 객체로 담겨있기 때문에
스프레드 연산자 사용)
const sizeStyles = {
sm: {
fontSize: '12px',
padding: '3px 12px'
},
md: {
fontSize: '14px',
padding: '5px 16px'
},
lg: {
fontSize: '16px',
padding: '9px 20px'
}
}
const Button({children, size="sm"}) => {
return (
<button css={
다른 스타일...,
...sizeStyles[size]
}>
{children}
</button>
);
}
function App() {
return (
<Button size="sm">Button</Button>;
<Button size="md">Button</Button>;
<Button size="lg">Button</Button>;
);
}
export default App;Bootstrap, Material, Tailwind
