Fiber은 React element를 확장한 객체입니다. 이 객체는 VDOM의 노드 객체이며 VDOM에 올리기 위해 사용됩니다. Fiber를 통해 컴포넌트의 상태, 훅, 라이프 사이클 등이 관리됩니다. ( 즉, 컴포넌트가 살아 쉼쉬기 위한 모든 정보를 관리하고 있습니다.)
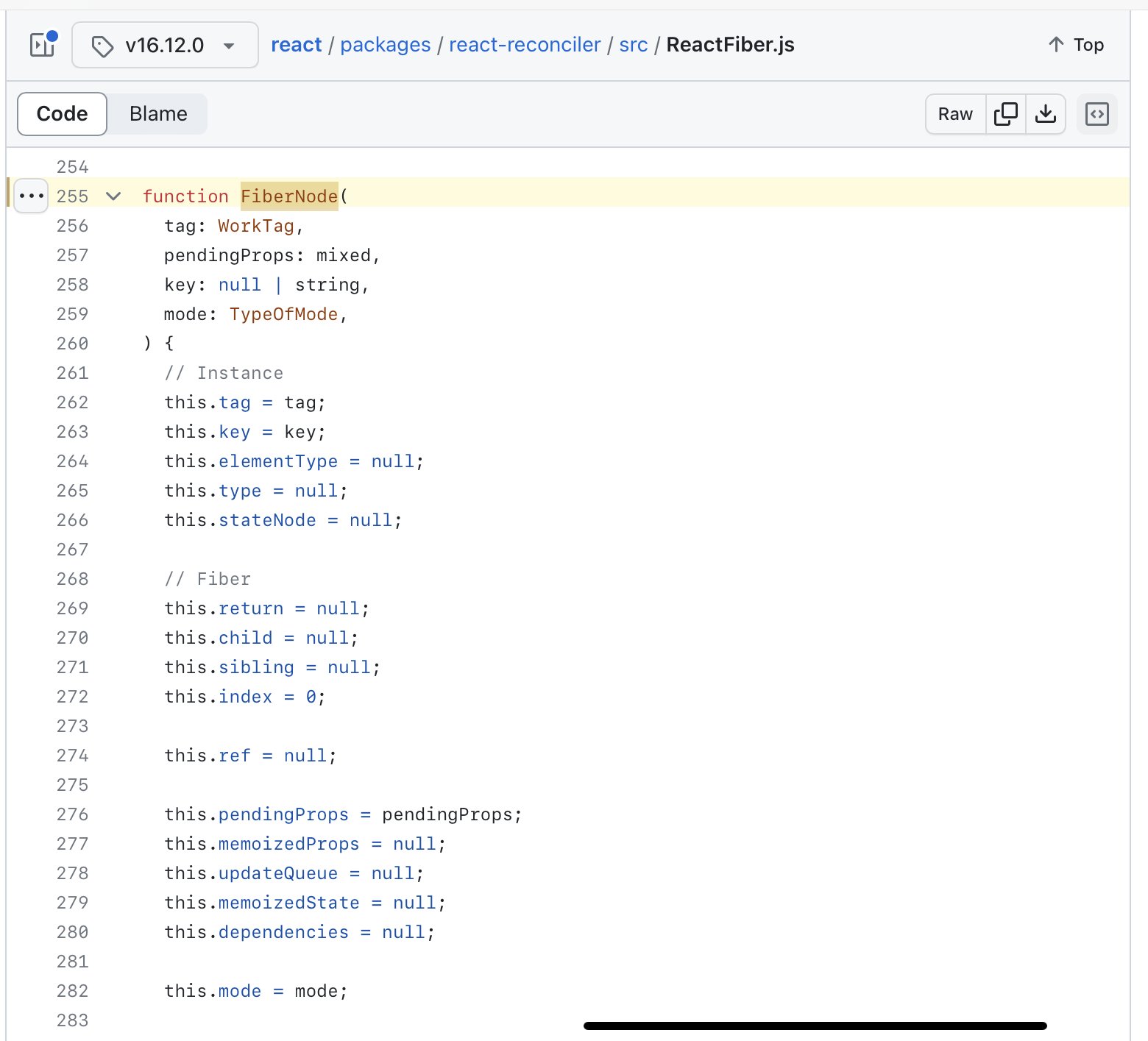
function FiberNode(tag, pendingProps, key){
// Instance
this.tag = tag; // fiber의 종류를 나타냄
this.key = key;
this.type = null; // 추후에 React element의 type을 저장
this.stateNode = null; // 호스트 컴포넌트에 대응되는 HTML element를 저장
// Fiber
this.return = null; // 부모 fiber
this.child = null; // 자식 fiber
this.sibling = null; // 형제 fiber
this.index = 0; // 형제들 사이에서의 자신의 위치
this.pendingProps = pendingProps; // workInProgress는 아직 작업이 끝난 상태가 아니므로 props를 pending으로 관리
this.memoizedProps = null; // Render phase가 끝나면 pendingProps는 memoizedProps로 관리
this.updateQueue = null; // 컴포넌트 종류에 따라 element의 변경점 또는 라이프사이클을 저장
this.memoizedState = null; // 함수형 컴포넌트는 훅을 통해 상태를 관리하므로 hook 리스트가 저장된다.
// Effects
this.effectTag = NoEffect; // fiber가 가지고 있는 side effect를 기록
this.nextEffect = null; // side effect list
this.firstEffect = null; // side effect list
this.lastEffect = null; // side effect list
this.expirationTime = NoWork; // 컴포넌트 업데이트 발생 시간을 기록
this.childExpirationTime = NoWork; // 서브 트리에서 업데이트가 발생할 경우 기록
this.alternate = null; // 반대편 fiber를 참조
}