
타입 추론은 TypeScript에서 변수의 타입을 컴파일러가 자동으로 추론하는 기능을 의미합니다. 이는 개발자가 명시적으로 타입을 선언하지 않아도 컴파일러가 코드를 분석하여 변수의 타입을 유추할 수 있게 해줍니다. 타입 추론은 TypeScript의 강력한 기능 중 하나로, 개발자가 코드를 작성할 때 타입을 명시적으로 지정하지 않더라도 타입 안정성을 확보할 수 있도록 도와줍니다.
1. 변수의 타입 추론
- 초기값을 할당하면 해당 값으로 타입이 추론된다.
- 초기값 할당하지 않으면 any로 타입이 추론된다.
선언한 후에 값을 변경하더라도 타입이 변경되지는 않는다.
var a; a = 10; //a는 여전히 any로 추론됨
2. 함수의 타입 추론
2-1. 리턴값
- 리턴갑을 예상할 수 있는 경우 타입이 추론된다.
- 해당 함수에 할당된 변수도 리턴값으로 추론된다.
function subtract(x: number, y: number): number {
return x - y;
}
let subResult = subtract(15, 8); // subResult: number2-2. 파라미터
- 지정하지 않으면 any로 타입이 추론된다.
- 기본값을 할당하면 할당한 타입과 함께 옵셔널을 의미하는 ?가 같이 붙는다.
function getA(x = 10) {
return x;
} //function getA(x?:number) : number3. 제네릭 타입 추론
인터페이스에 제네릭 타입을 사용할 경우에 추론은 어떻게 될까요? 아래와 같이 제네릭 타입의 인터페이스를 정의해놓고, 해당 인터페이스를 이용하여 객체를 생성한 후 해당 객체의 프로퍼티들이 어떻게 타입추론이 되는지 확인해보도록 합시다.
interface Dropdown<T> {
title: string;
value: T;
}
let shopplingItem: Dropdown<number> {
//이렇게 작성한후에 ctrl+space를 누르면 자동 완성된 속성들을 확인 할 수 있습니다.
//아래와 같이 추론됩니다.
//title: string;
//value: number;
}위 코드의 주석처럼 제네릭 타입을 받은 value는 객체를 선언할때 넘긴 타입인 number로 자동완성되는 것을 확인 할수 있습니다.
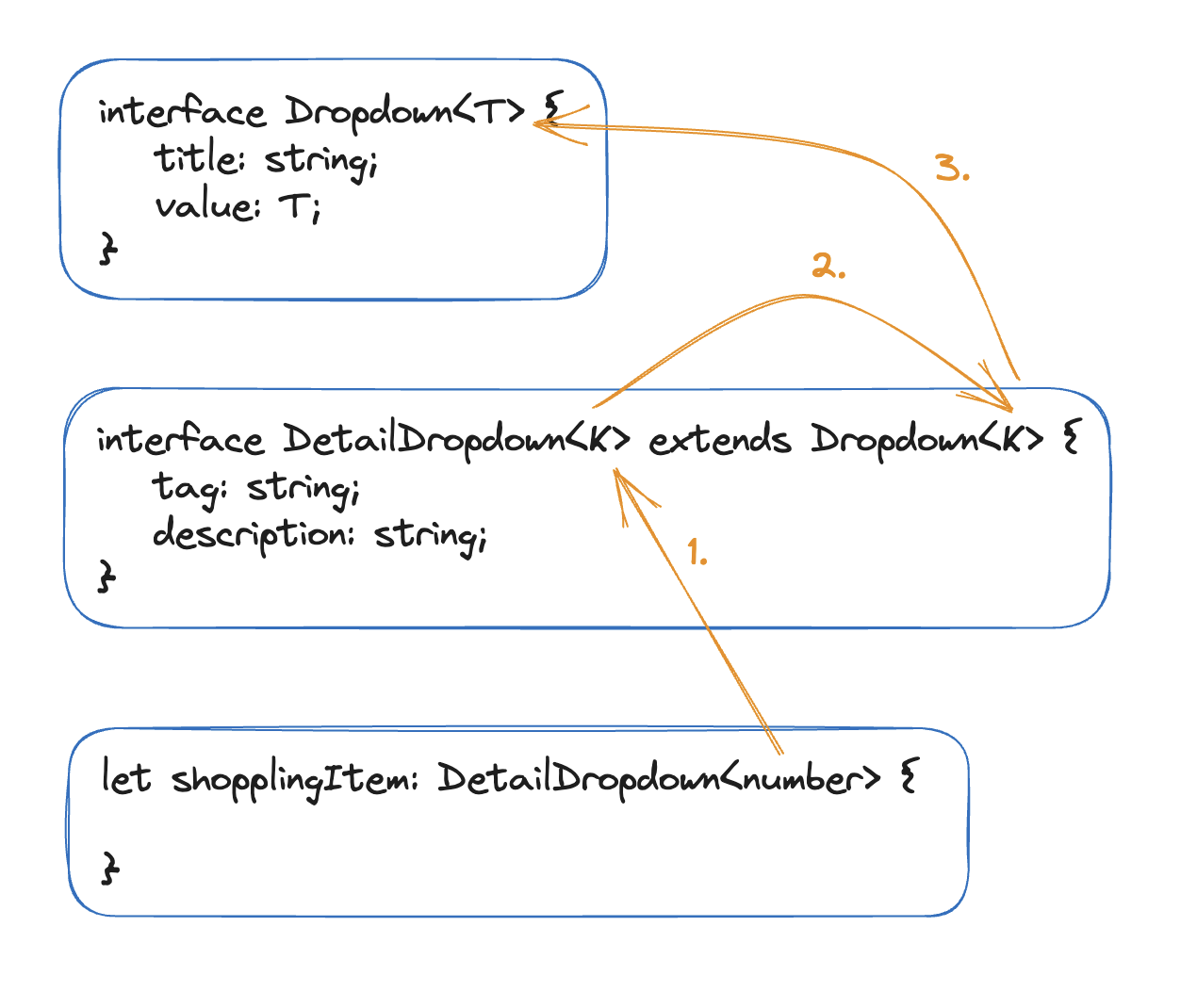
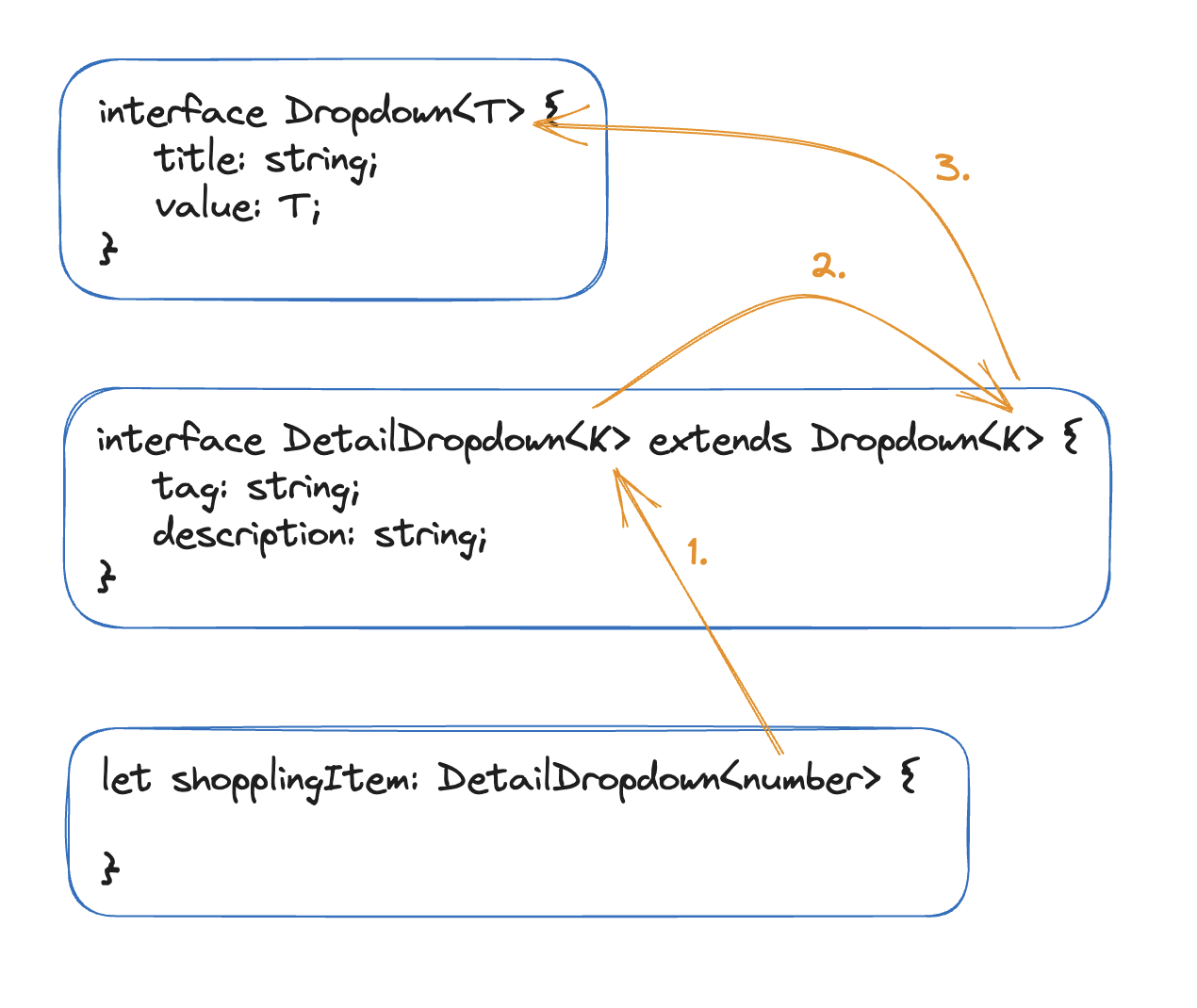
3(+). 복잡한 제네릭 타입 추론
interface Dropdown<T> {
title: string;
value: T;
}
interface DetailDropdown<K> extends Dropdown<K> {
tag: string;
description: string;
}만약 위와 같이 인터페이스에 제네릭을 2개 연결하게 되면 타입 추론이 어떻게 될까요?
let shopplingItem: DetailDropdown<number> {
//이렇게 작성한후에 ctrl+space를 누르면 자동 완성된 속성들을 확인 할 수 있습니다.
//아래와 같이 추론됩니다.
//tag: string;
//description: string;
//title: string;
//value: number;
}위 코드의 주석처럼 제네릭 타입을 받은 value는 객체를 선언할때 넘긴 타입인 number로 자동완성되는 것을 확인 할수 있습니다. 이는 상속을 받은 DetailDropdown가 부모인 Dropdown에게 제네릭 타입을 전달해주기 때문입니다.
interface의 상속을 구현할시 제네릭타입은 자식에서 부모로 전달된다.