Why
서버에서 데이터를 많이 다루어야 하는 어플리케이션에서는 axios를 많이 활용해야 합니다. 만약 axios를 모듈화 하지 않는다면 반복적인 코드를 작성해야 하고 일관되지 않는 코드를 작성할 수 있습니다.
또한, axios의 타입을 잘 활용한다면 자동 완성 기능과 사이드 이펙트를 줄일 수 있습니다.
How
1. 폴더 구조
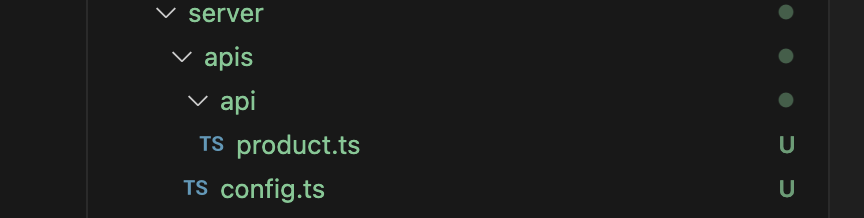
저는 기본적인 보일러 플레이트 코드와 공통적인 타입 지정 부분은 config.ts에 작성해주었습니다. 그리고 실제 api는 api 폴더 하위에 도메인 별로 파일을 만들어서 작성했습니다.

2. config.ts
저는 axios의 baseurl, timeout, header등을 활용하여 create하고 get, post, put, delete 등의 타입을 지정해주는 부분을 config.ts에 작성했습니다.
import axios, { Axios } from "axios";
import { AxiosRequestConfig, AxiosResponse } from 'axios';
const server: Axios = axios.create({
// baseURL: '',
// headers: {},
// timeout: 1000,
});
const http = {
get : <T = any, R = AxiosResponse<T>, D = any>(url: string, config?: AxiosRequestConfig<D>): Promise<R> => {
return server.get(url, config);
},
};
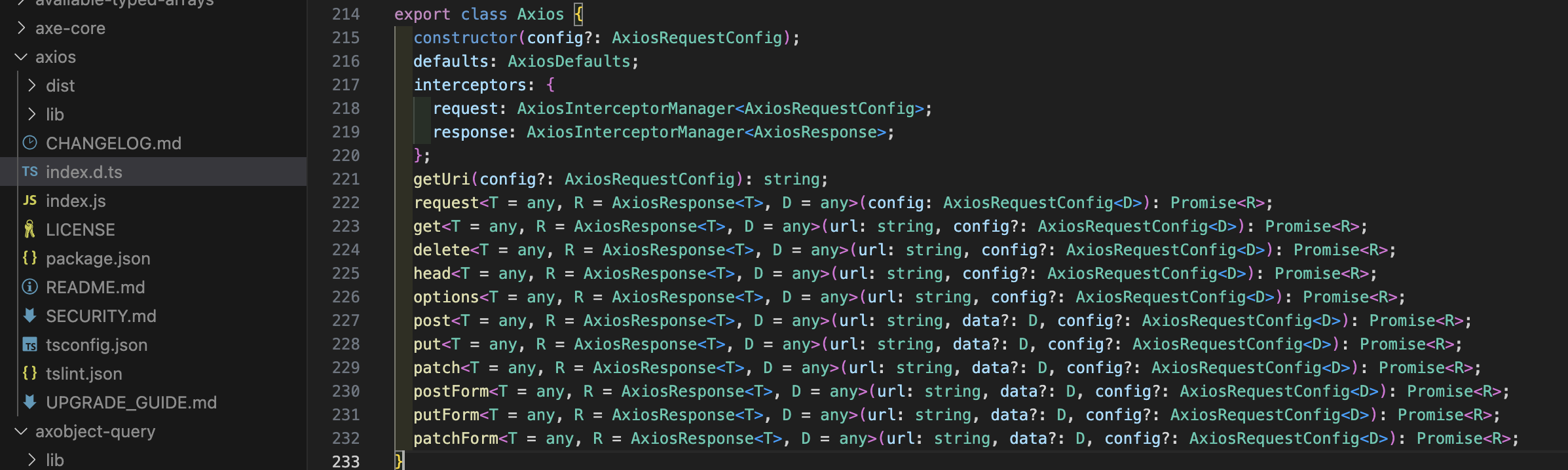
export default http;타입은 /node_modules/axios/index.d.ts를 참고하였습니다.

3. api 요청
그리고 실제 api를 요청하는 url, config 등은 도메인 별로 파일을 나누어 작성해주었습니다.
import http from "../config"
export const getProduct = () => {
return http.get('/products');
}4. Component 활용
그리고 실제 Compoenet에서는 아래와 같이 활용하였습니다.
const Products = () => {
const [products, setProducts] = useState<Product[]>([]);
const fetchPosts = async () => {
const res: AxiosRequestConfig<{ products: Product[] }> = await getProduct();
setProducts(res?.data?.products ?? []);
};
useEffect(() => {
fetchPosts();
}, []);
...