
Link 태그 속 a 링크
Next.js의 최신 버전에서는 Link 컴포넌트가 a 태그로 렌더링되기 때문에 Link 컴포넌트의 자식으로 a 태그를 사용하는 것은 유효하지 않습니다. 이로 인해 "Invalid Link with a child" 오류가 발생할 수 있습니다. 이 오류를 해결하기 위해서는 이전에 설명한 대로 새로운 Link 사용법에 맞게 코드를 수정하거나 legacyBehavior prop을 사용하여 이전 방식과 호환성을 유지할 수 있습니다.
app 폴더
page 폴더가 없어지고 app 폴더가 생김
예약된 파일명들로 쉽게 기능들을 추가할 수 있음
server component
app 폴더안에 있는것들이 기본적으로 react의 server component가 된다.
server component는 서버에서 랜더링 되는 컴포넌트
*반대로 클라이언트 컴포넌트는 client에서 받아서 서버에서 랜더링 하는 컴포넌트
서버에서 할수 있는 js작업은 다 하고 클라이언트에게 보내기 때문에 클라이언트가 받게 되는 js파일 사이즈가 줄어들게 된다.
스트리밍
추가적으로 이제는 스트리밍 기능을 제공하여 기다릴 필요가 없는 데이터는 사용자들에게 먼저 보내주고 나머지 기다려야 되는 부분은 로딩상태로 보여준다.
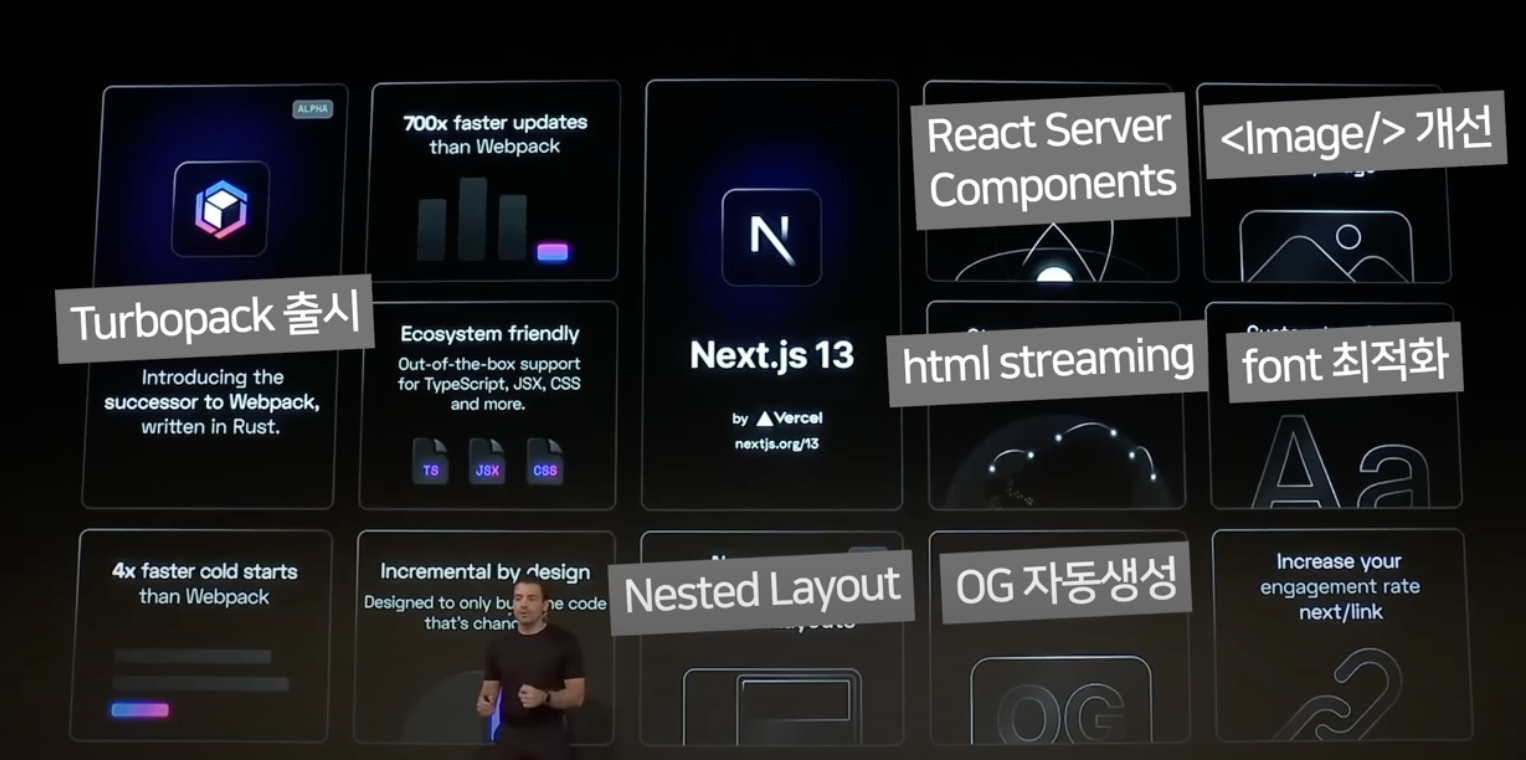
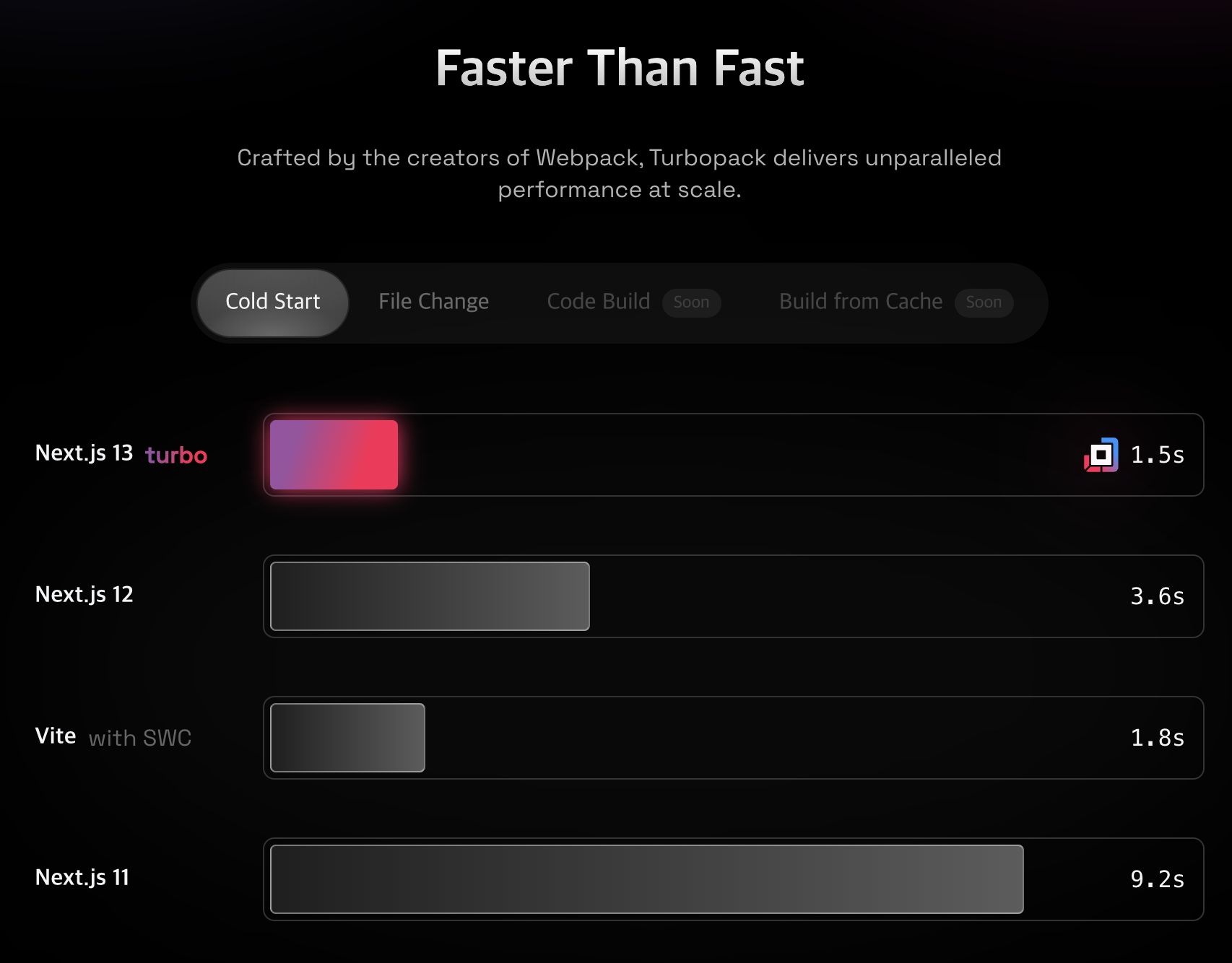
번들링 툴
번들링 툴로 turbo pack 웹팩보다 700배 빠르고 vite보다 10배 빠르다.

pages 폴더
getStaticProps
getServerSideProps
app폴더
use() fetch()
