visual Studio marketplace
Mithril Emmet
tag + tab 하면 자동으로 완성
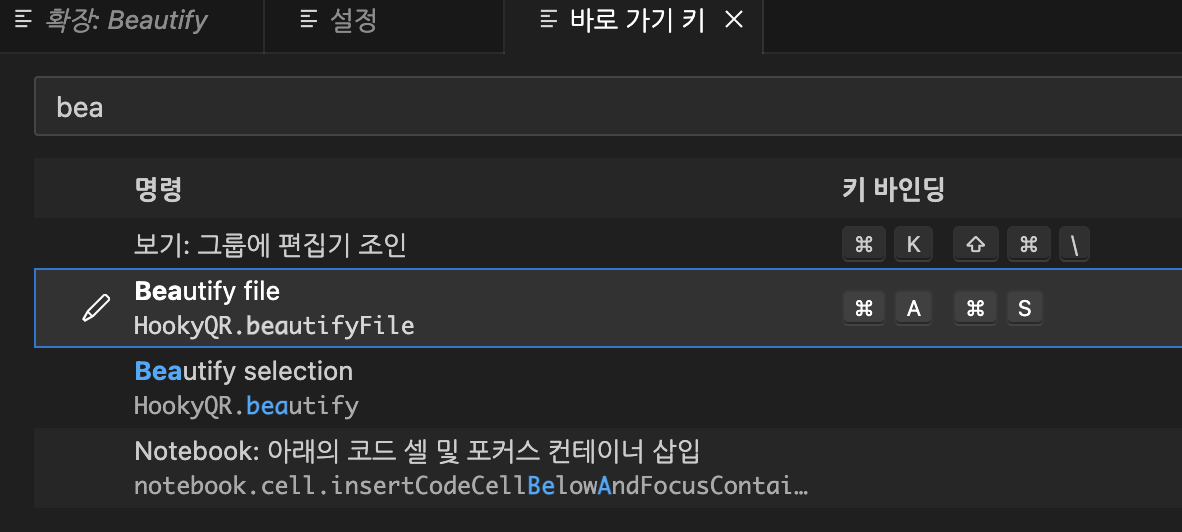
beautify
정렬 자동 완성
설정 > 바로가기키에서 키를 설정해주어야 한다.


live server
라이브 서버 사용
auto rename tag
tag를 다른 이름으로 변경하면 같이 바뀌게 함
materail theme icons
각 확장자에 맞는 아이콘이 나오게 됨
materail theme
사용자 ui 디자인
indent rainbox
들여쓰기 구분하기 쉽게 해줌!

visual Studio 단축키
! + enter
html 기본 셋팅 만들어줌
command + shift + K
한줄 지우기
command + option + 위/아래
복사
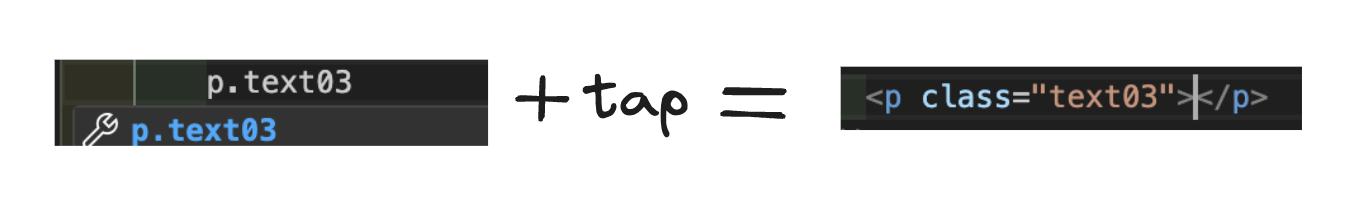
태그 + tab
태그의 기본 속성값 자동 완성
Lorem + 숫자 + 탭
더미 텍스트를 만들어줌

로렘 입숨 (Lorem ipsum; Lipsum) 은 그래픽 디자인에서 폰트나 텍스트의 배치를 확인하기 위해 채워넣는 문구이다. l
Emmt
Emmet(이전에 Zen Coding으로도 알려짐)은 웹 개발 작업을 더 빠르고 효율적으로 수행할 수 있게 도와주는 텍스트 확장 도구입니다. Emmet은 HTML 및 CSS 코드 작성 시간을 크게 줄여주는 다양한 단축키와 편리한 기능을 제공합니다.
기본 구조 생성
!을 입력한 후 탭 키를 누르면 기본 HTML 구조가 생성됩니다.
! + Tab중첩 구조 생성
>을 사용하여 중첩 구조를 빠르게 생성할 수 있습니다.
div>ul>li*3클래스 및 ID 추가
.클래스와 #아이디를 사용하여 클래스와 ID를 빠르게 추가할 수 있습니다.
div.header>ul#nav>li텍스트 삽입
{} 안에 텍스트를 넣어 요소 내에 텍스트를 삽입할 수 있습니다.
p{Hello, world!}반복 요소 생성
*를 사용하여 요소를 반복 생성할 수 있습니다.
ul>li*5속성 쉽게 추가
[] 안에 속성을 적어 추가할 수 있습니다.
a[href="#"][target="_blank"]단축 속성 사용
#으로 축약된 속성을 사용하여 빠르게 스타일을 적용할 수 있습니다.
p#my-paragraph.my-class.another-class수치 연산
+나 - 기호로 수치를 조정하거나 연산할 수 있습니다.
div.item-$*3자식과 형제 요소 생성
>와 +를 사용하여 자식 요소와 형제 요소를 생성할 수 있습니다.
div>ul>li*3+div>p형식별 요소 생성
div나 p 등을 직접 입력하고 *를 사용하여 요소를 생성할 수 있습니다.
```
ul>li*5
```