javascript 프로젝트의 규모가 커짐으로써 모듈의 개수가 늘어나고 있습니다. 현재 javascript기반의 도구는 성능 병목 현상이 발생되었습니다. 이로인하여 아래와 같은 문제가 발생합니다.
- 서버 가동하는데 오랜 시간이 걸림
- 느린 피드백(HMR을 사용해도)
그 결과 개발자의 생산성이 현저히 떨어지게 됩니다.
vite가 이전 도구들과 다른점
1. 사전 번들링
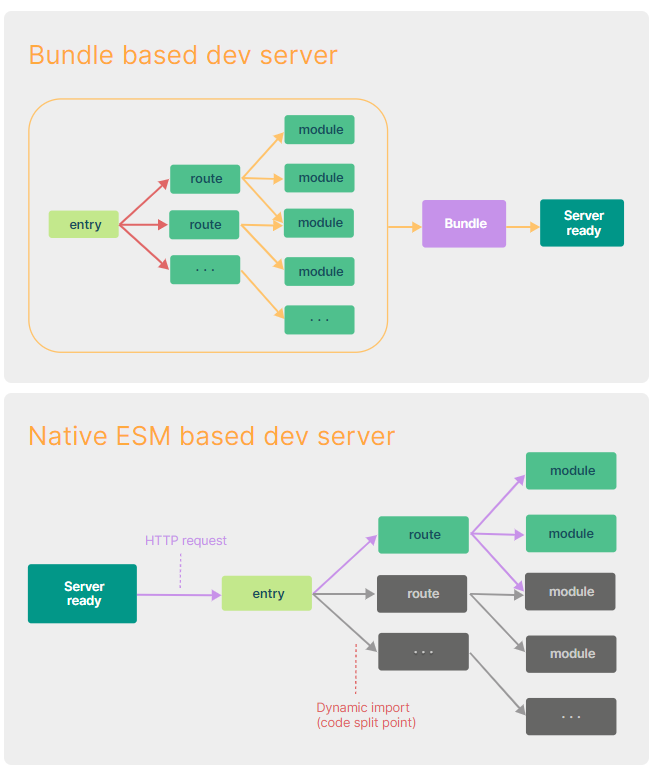
기존도구들은 먼저 번들링 된 후에야 서버를 구동할 수 있었습니다. 그로인해서 모듈이 커질수록 낮은 서버 구동 속도를 가지게 됩니다. 이를 개선할 수 있도록 vite는 사전 번들링을 제공합니다.
vite는 plain javascript(라이브러리 소스, dependencies)는 사전 번들링 합니다. 이때 esbuild 도구를 사용하는데 이 도구는 Webpack, Parcel과 같은 기존의 번들러 대비 10-100배 빠른 속도를 제공합니다.

2. 브라우저에서 지원하는 ES Modules(ESM) 사용
vite는 non-plain javascript(Source code)는 native ESM를 사용한다. 이것은 본질적으로 브라우저가 번들러의 작업의 일부를 차지할 수 있도록 합니다.
native-esm은 중복 import로 인한 중복 네트워크 통신이 발생할 수 있습니다. 이로인하여 여전히 비 효율적인 부분이 있습니다. 이러한 비효율성을 개선하려면 트리 세이킹, 지연 로딩 및 파일 분할 등의 작업이 필요합니다. 이를 위해서는 번들링 과정이 여전히 필요합니다. vite는 이때 rollup을 사용합니다.
vite의 개발환경과 프로덕션 환경에서의 번들링
Vite는 개발과 프로덕션 환경에서 다르게 동작하는데, 이를 통해 개발 중에는 빠른 개발 속도를 유지하면서 프로덕션 환경에서는 최적화된 번들을 생성할 수 있습니다.
-
개발 환경:
- 개발 서버에서는 Hot Module Replacement (HMR)을 활용하여 빠른 반복 개발을 지원합니다.
- 코드는 필요할 때마다 브라우저에서 동적으로 컴파일되고 제공되므로 빠른 개발 환경을 제공합니다.
- 브라우저가 요청하는 파일이나 모듈이 변경될 때, 필요한 부분만 다시 컴파일되고 갱신됩니다.
-
프로덕션 환경:
- 프로덕션 빌드에서는 Vite는 트리쉐이킹(Tree-Shaking)과 같은 최적화 기술을 사용하여 불필요한 코드를 제거하고 최종 번들을 최적화합니다.
- 코드 분할(Splitting)을 통해 사용되지 않는 코드는 번들에 포함되지 않도록 합니다.
- 최종 결과물은 프로덕션 환경에 최적화된 작은 번들로 생성됩니다.
개발 환경에서도 Vite는 코드 분할(Code Splitting)을 적극적으로 활용하고, 트리 쉐이킹(Tree-Shaking)과 같은 최적화 기술을 일부 적용합니다. 하지만 이러한 최적화는 주로 프로덕션 빌드에서 더 강력하게 작동합니다.
