vite 공식 홈페이지
npm create vite 명령어 실행
npm create vite@latest headless-component-app -- --template reactnpm install 및 실행
npm install
npm run devvite의 다른점
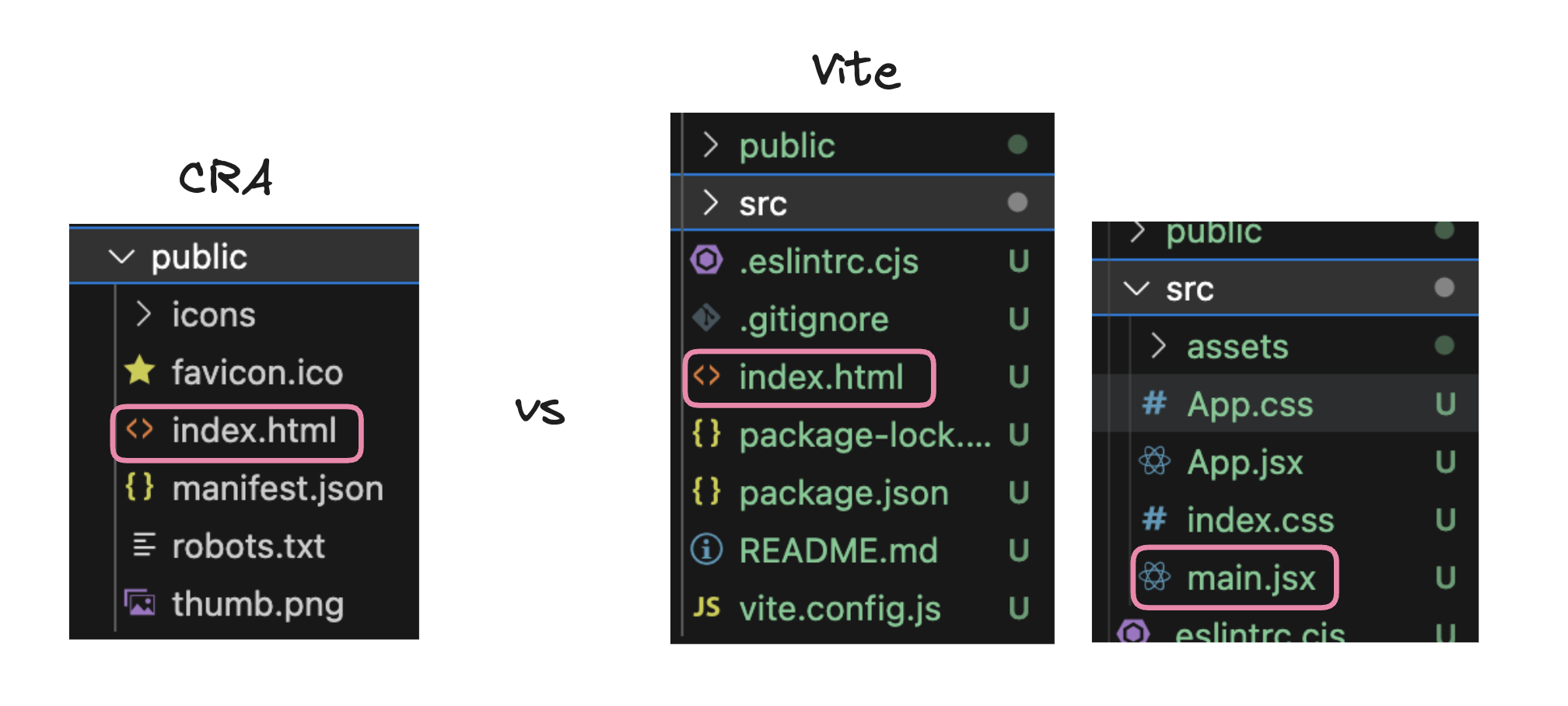
- 무조건
.jsx 확장자를 사용해야 한다. - index.html이 public폴더에 없고, root로 빠져있다.
- index.js가 아닌
main.jsx를 사용 - server를 실행하기 위해서는
npm run dev를 사용한다.