리액트에서 사용자 상호작용에 의해 component가 변경되기 위해서는 아래의 단계를 거칩니다.
1. 랜더링(Render phase)
2. 마운트(Commit phase)
3. 페인팅

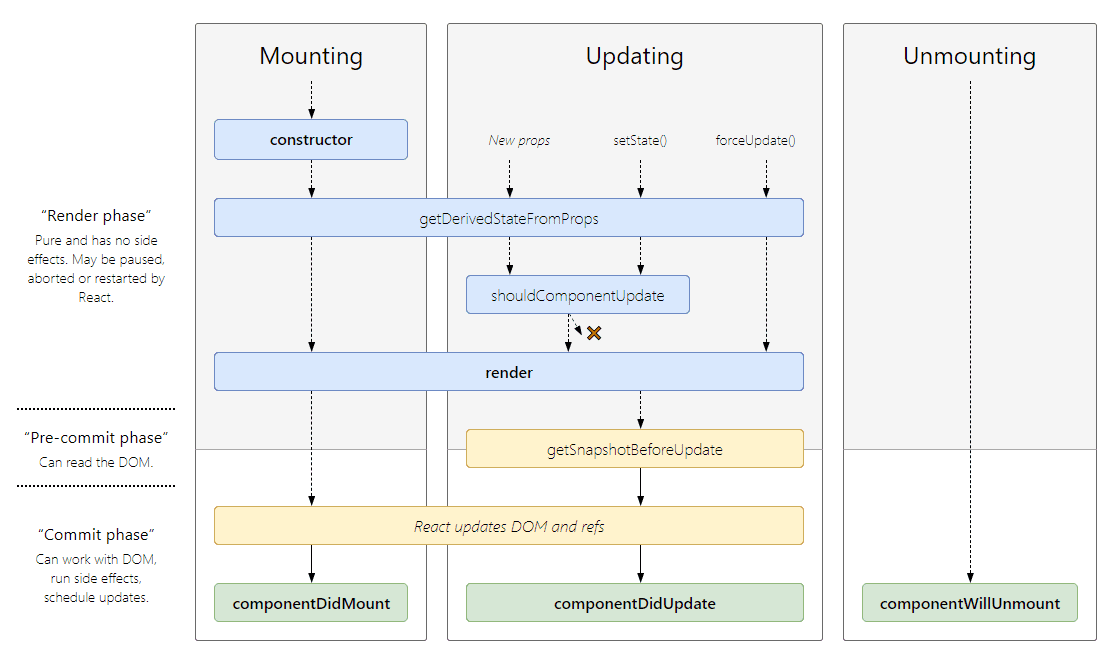
리액트에서의 랜더링(Render phase)
리액트에서의 랜더링은 2가지의 단계로 이루어집니다.
1. React element return(호출)
2. VDOM 재조정
위의 두가지 단계를 Render phase라고 합니다.
🔎 fiber
Reconciler의 설계가 stack에서 fiber architecture로 변경되면서 위의 VDOM 재조정 과정을 abort, stop, restart 하게 될 수 있습니다. (비동기적으로 동작가능)
다만 concurrent mode에서만 가능하며 legacy mode에서는 동기적으로만 동작합니다.
Commit phase
이 단계에서는 Render phase에서 재조정된 VDOM을 DOM에 적용하고 라이프 사이클을 실행합니다. 즉, DOM에 마운트 시키는 단계입니다.
이 단계에서는 반드시 동기적으로 실행됩니다. (항상 일관적인 화면 업데이트를 위해서) 따라서 중간에 페인트 되지 않습니다.
동기적으로 실행된다 : 콜 스택을 한 번도 비우지 않고 일괄 처리한다.
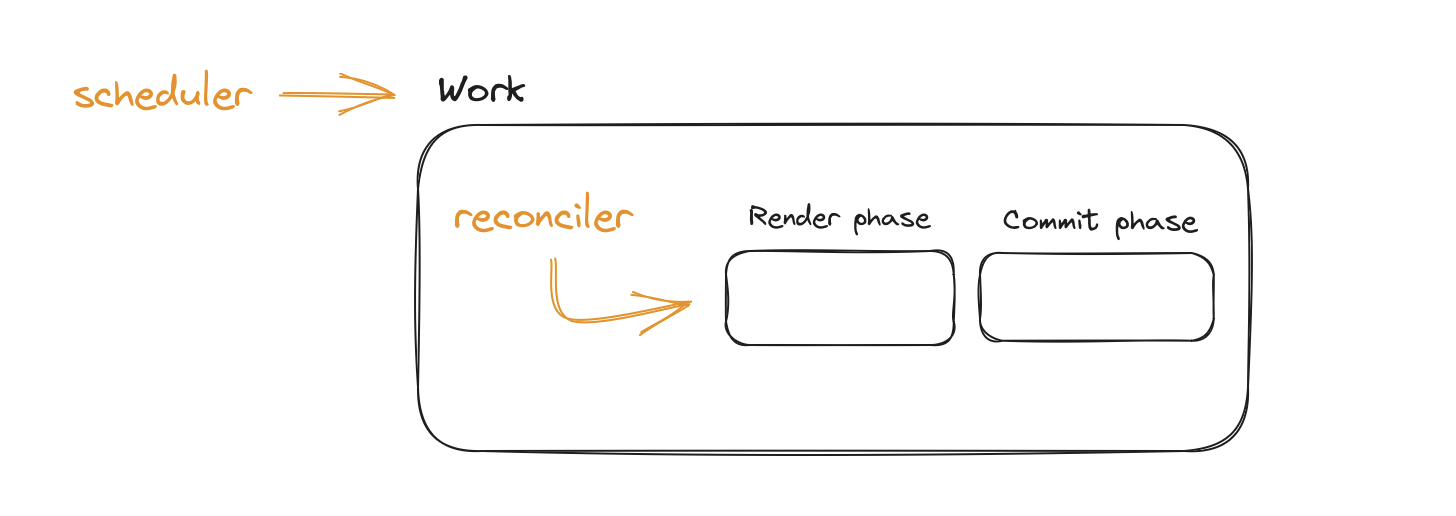
Work
리액트에 변경점이 생겼을때 Work 함수를 scheduler가 실행합니다. 여기서 Work를 통해서는 위에서 설명했던 Render phase, Commit phase가 실행됩니다. 이는 reconciler가 실행합니다.
즉, Work를 scheduler가 실행하고, 그 내부에서 Render phase, Commit phase를 reconciler 실행한다.