모듈 번들러란?
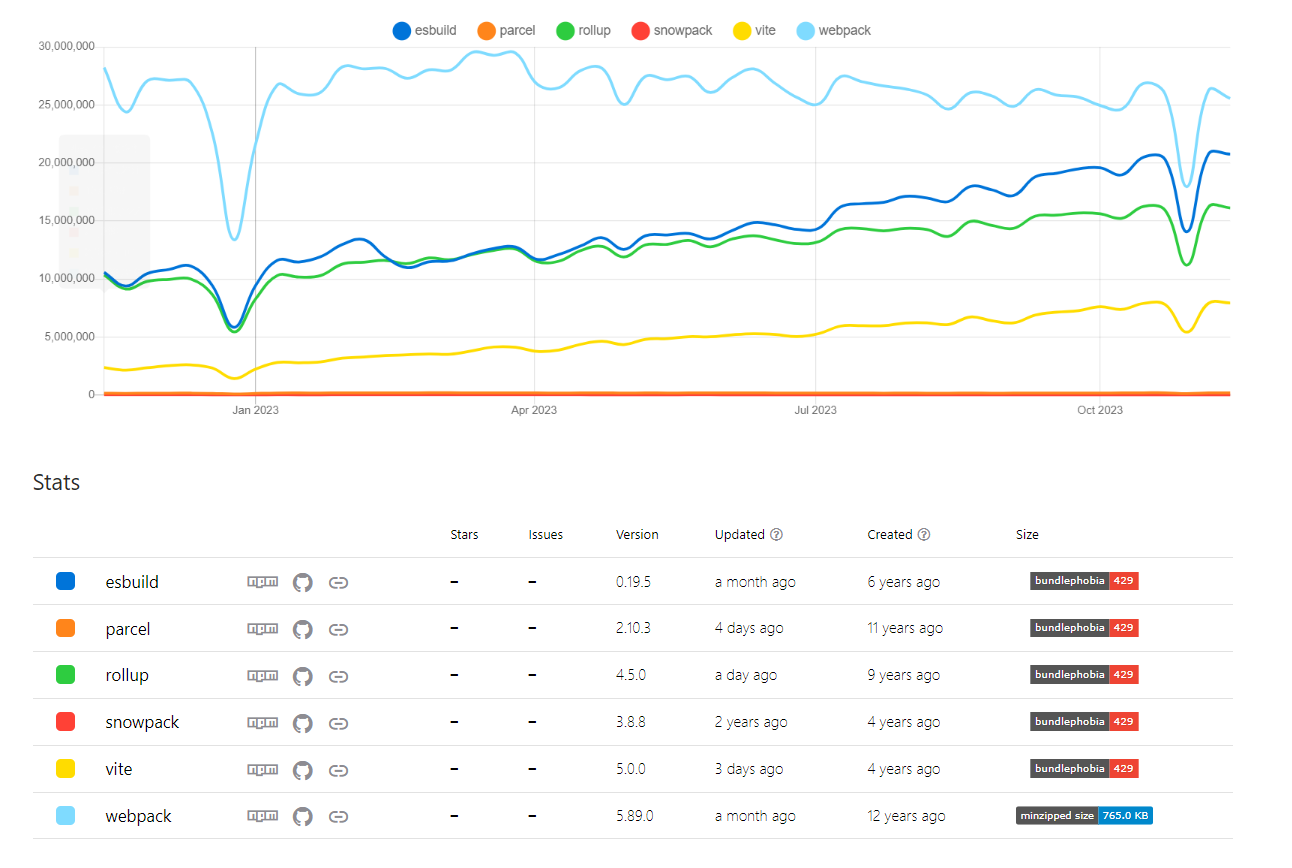
프론트단에서는 webpack, rollup 등의 모듈 번들러를 사용합니다. 모듈 번들러는 여러 가지 모듈들을 하나의 번들로 묶어서 최적화된 형태로 전송하고, 웹 애플리케이션의 성능을 향상시키는데에 사용됩니다. 모듈 번들러와 관련된 트렌드는 아래와 같습니다.

Esbuild, Rollup 및 Webpack은 모듈 번들러이자 빌드 도구로 사용되며, Parcel, Snowpack, Vite는 주로 빠른 개발 환경을 제공하면서 번들링도 수행하는 도구입니다.
모듈번들러를 사용하면 왜 어플리케이션의 성능이 향상될까?
그렇다면 모듈번들러를 사용하면 왜 어플리케이션의 성능이 향상될까요? 그 이유에 대해 알아봅시다!
1. 네트워크 성능 개선
여러 개의 모듈이나 파일을 별도로 로드하면 각각의 HTTP 요청이 발생하게 되어 네트워크 부하가 발생할 수 있습니다. 번들링을 통해 모듈들을 하나로 묶어 전송하면, HTTP 요청의 수를 줄이고 네트워크 성능을 개선할 수 있습니다.
2. 리소스 최소화
번들러는 불필요한 코드를 제거하고 코드를 압축하여 번들의 크기를 최소화합니다. 이는 브라우저가 더 빨리 번들을 다운로드하고 해석할 수 있도록 도움을 줍니다.
트리 쉐이킹, 압축(UglifyJS, Terser 등과 같은 도구)
3. 모듈 간의 의존성을 파악하여 최적화된 순서 적용
번들러는 모듈 간의 의존성을 파악하고, 이를 고려하여 최적화된 순서로 모듈을 번들로 묶습니다. 이는 브라우저에서 모듈을 효율적으로 로드하고 실행할 수 있도록 돕습니다.
모듈 A:
// 모듈 A import { foo } from './moduleB'; export function myFunction() { return foo(); }모듈 B:
// 모듈 B export function foo() { return 'Hello from module B'; }모듈 C:
// 모듈 C import { myFunction } from './moduleA'; console.log(myFunction());이 상황에서 번들러는 다음과 같은 순서로 모듈을 번들로 묶을 수 있습니다.
1. 모듈 B 번들링: 모듈 B는 의존성이 없으므로 먼저 번들링됩니다.
2. 모듈 A 번들링: 모듈 A는 모듈 B에 의존하고 있으므로, 번들러는 모듈 B의 번들이 먼저 로드되도록 순서를 조정하여 모듈 A를 번들링합니다.
3. 모듈 C 번들링: 모듈 C는 모듈 A에 의존하고 있습니다. 번들러는 모듈 A의 번들이 먼저 로드되도록 순서를 조정하여 모듈 C를 번들링합니다.
- 브라우저 캐싱 활용:
번들링된 파일은 하나의 파일로 묶여 있기 때문에 브라우저에서 캐싱을 효과적으로 활용할 수 있습니다. 변경된 모듈만 새로 다운로드하고, 나머지는 캐시를 활용하여 로드할 수 있어 초기 로딩 속도를 개선합니다.
