브라우저란 무엇인가?
브라우저는 소프트웨어 입니다. 이 소프트웨어는 사용자가 (웹)페이지를 탐색하고 상호작용하는데 도움을 주는 역할을 합니다. 주요한 웹 브라우저로는 Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge, Opera 등이 있습니다. 각 웹 브라우저는 고유한 특징과 기능을 가지고 있지만, 모두 웹 페이지를 표시하는 기본적인 목적은 동일합니다.
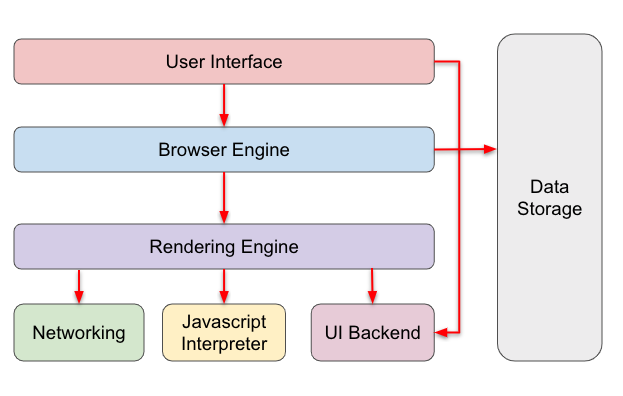
주요 구성 요소는?
사용자 인터페이스
: 웹 브라우저의 창을 통해 사용자와 상호작용합니다. 이 인터페이스는 웹 페이지를 표시하는 데 사용되는 주소 표시줄, 이전/다음 페이지로 이동하는 버튼, 북마크 등과 같은 도구 모음, 탭을 통해 여러 웹 페이지를 동시에 열 수 있는 탭 관리기 등을 포함할 수 있습니다.
렌더링 엔진
: 웹 페이지의 내용을 표시하기 위해 HTML, CSS, JavaScript 등의 웹 기술을 해석하고 실행하는 엔진입니다. 대표적인 렌더링 엔진으로는 Google Chrome의 Blink, Mozilla Firefox의 Gecko, Apple Safari의 WebKit 등이 있습니다.
웹 페이지 요청
: 사용자가 주소를 입력하거나 링크를 클릭하면, 웹 브라우저는 해당 웹 페이지를 요청하기 위해 서버에 HTTP 요청을 보냅니다. 이 요청은 주소(URL)에 포함된 정보를 기반으로 서버에서 해당 웹 페이지를 검색하고 가져옵니다.
웹 페이지 표시
: 웹 브라우저는 서버에서 받은 웹 페이지의 HTML, CSS, JavaScript 등의 코드를 해석하여 사용자에게 표시합니다. 이를 통해 텍스트, 이미지, 비디오, 링크 등의 웹 페이지 요소를 볼 수 있습니다.
플러그인 및 확장 기능
: 웹 브라우저는 플러그인이나 확장 기능을 통해 추가 기능을 제공할 수 있습니다. 예를 들어, Adobe Flash Player 플러그인은 웹 페이지에서 플래시 애니메이션과 같은 멀티미디어 콘텐츠를 재생하는 데 사용될 수 있습니다.
보안 기능
: 웹 브라우저는 사용자의 개인 정보와 컴퓨터의 안전을 보호하기 위해 다양한 보안 기능을 제공합니다. 이는 악성 웹 사이트 차단, 쿠키 관리, 안전한 연결(HTTPS) 지원 등을 포함할 수 있습니다.
브라우저의 기능
브라우저의 클라이언트측 기능
브라우저에서 제공하는 클라이언트 측 기능은 다양한 Web API를 통해 구현됩니다. 주요한 클라이언트 측 기능으로는 다음과 같은 것들이 있습니다:
-
DOM (Document Object Model): DOM은 웹 페이지의 구조를 표현하고 조작하기 위한 API입니다. DOM을 사용하여 웹 페이지의 요소들을 선택하고 변경할 수 있으며, HTML 요소, CSS 스타일, 이벤트 처리 등을 다룰 수 있습니다.
-
이벤트 처리: 브라우저는 다양한 이벤트를 감지하고 처리할 수 있는 기능을 제공합니다. 사용자의 클릭, 키보드 입력, 마우스 이동 등과 같은 이벤트를 감지하여 적절한 동작을 수행할 수 있습니다.
-
AJAX (Asynchronous JavaScript and XML): AJAX는 비동기적으로 서버와 데이터를 교환하기 위한 기술입니다. 브라우저에서는 XMLHttpRequest나 fetch API를 사용하여 AJAX 요청을 보내고, 서버로부터 비동기적으로 데이터를 받아와 웹 페이지를 업데이트할 수 있습니다.
-
웹 저장소: 브라우저는 데이터를 클라이언트 측에 저장하기 위한 다양한 메커니즘을 제공합니다. 예를 들어, 웹 스토리지인 localStorage와 sessionStorage는 웹 페이지에서 데이터를 로컬에 저장하고 유지할 수 있는 기능을 제공합니다.
-
캔버스 (Canvas): Canvas API를 사용하면 자바스크립트를 통해 그래픽을 그리고 조작할 수 있습니다. 2D 또는 3D 그래픽을 생성하여 애니메이션, 게임, 데이터 시각화 등에 활용할 수 있습니다.
-
웹 애니메이션: 브라우저는 CSS, SVG(Scaleable Vector Graphics), JavaScript를 통해 다양한 웹 애니메이션을 제공합니다. CSS를 사용한 트랜지션과 애니메이션, SVG를 사용한 벡터 기반 애니메이션, 자바스크립트를 사용한 동적 애니메이션 등이 있습니다.
이 외에도 브라우저는 다양한 기능을 제공하여 웹 페이지를 보다 동적이고 상호작용적으로 만들 수 있습니다. 이러한 클라이언트 측 기능은 웹 애플리케이션 개발에서 중요한 역할을 합니다.
브라우저의 서버측 기능
브라우저는 클라이언트로서 서버와의 통신을 담당하며, 서버 측 기능은 주로 네트워크 통신과 관련됩니다. 다음은 서버 측 기능의 주요 카테고리와 각 카테고리의 몇 가지 예시입니다:
-
HTTP 요청: 브라우저는 서버로 HTTP 요청을 보내는 기능을 제공합니다. 이를 통해 서버로부터 데이터를 요청하거나 파일을 업로드할 수 있습니다. 예를 들어, GET 요청을 통해 웹 페이지의 HTML, CSS, JavaScript 파일을 가져오고, POST 요청을 통해 사용자가 입력한 데이터를 서버로 전송할 수 있습니다.
-
웹 소켓 (WebSocket): 웹 소켓은 서버와 실시간 양방향 통신을 제공하는 기술입니다. 브라우저는 웹 소켓을 사용하여 서버와의 실시간 채팅, 게임, 주식 시세 업데이트 등을 구현할 수 있습니다.
-
쿠키 (Cookie) 및 세션 (Session): 브라우저는 쿠키와 세션을 사용하여 사용자의 상태를 유지하고 인증 등의 기능을 제공합니다. 쿠키를 사용하여 클라이언트 측에서 데이터를 저장하고 서버로 전송하며, 세션은 서버 측에서 상태를 유지하고 관리합니다.
-
서버 푸시 (Server Push): 브라우저는 서버 푸시를 통해 서버로부터 주기적으로 업데이트를 받을 수 있습니다. 이를 통해 실시간 정보 업데이트, 알림, 실시간 주식 시세 등을 구현할 수 있습니다.
-
파일 업로드 및 다운로드: 브라우저는 파일 업로드 및 다운로드를 지원합니다. 사용자가 파일을 선택하고 서버로 업로드하거나, 서버에서 파일을 다운로드 받을 수 있습니다.
-
인증 및 보안: 브라우저는 서버와의 인증과 보안을 위한 기능을 제공합니다. HTTPS 프로토콜을 통한 안전한 연결, 토큰 기반 인증 등의 기능을 활용하여 사용자의 데이터를 보호하고 안전한 통신을 수행할 수 있습니다.
이 외에도 브라우저는 서버와의 데이터베이스 연동, 서버 측 프레임워크 및 라이브러리 사용 등의 다양한 기능을 제공합니다. 이러한 기능은 웹 애플리케이션의 서버 측 개발에서 중요한 역할을 합니다.
브라우저는 클라이언트 인가요??
네, 브라우저는 일반적으로 클라이언트로 간주됩니다.
웹 애플리케이션은 클라이언트-서버 아키텍처로 구성되어 있으며, 브라우저는 클라이언트의 역할을 수행합니다. 클라이언트는 사용자의 요청을 생성하고 서버로 전송하며, 서버로부터 받은 응답을 해석하여 사용자에게 표시합니다.
브라우저는 사용자가 웹 페이지에 접속하고 내용을 표시하기 위해 사용되며, 웹 페이지의 HTML, CSS, JavaScript 등을 해석하여 화면에 렌더링합니다. 사용자는 브라우저를 통해 웹 페이지에 대한 요청을 생성하고, 서버로부터 받은 HTML, CSS, JavaScript 파일 등의 리소스를 클라이언트 측에서 처리하여 웹 페이지를 구성합니다.
그러나 브라우저는 단순히 웹 페이지의 표시에만 사용되지 않습니다. 브라우저는 사용자의 입력을 처리하고, 네트워크 통신을 담당하며, 로컬 저장소에 데이터를 저장하고 읽어오는 등 다양한 클라이언트 측 기능을 제공합니다. 이러한 기능은 웹 애플리케이션의 동작과 상호작용을 가능하게 합니다.
따라서 일반적으로 브라우저는 웹 애플리케이션의 클라이언트로 간주되며, 사용자의 요청을 생성하고 서버와의 통신을 관리하는 역할을 수행합니다.
브라우저에는 어떤 엔진이 있나요?

랜더링 엔진
랜더트리를 만들어서 랜더링 하는 역할
자바스크립트 엔진
자바스크립트 코드를 해석하고 실행하는 역할, ajax 요청이나 사용자와 상호작용, dom 조작
UI 엔진
네트워크 엔진
보안엔진
모던 자바스크립트
JIT(just in time 컴파일)
전통JS = 인터프리터
모던JS(V8엔진) = 인퍼 + 컴파일 = JIT(just in time 컴파일)
자주 사용되는 코드(핫코드)만 컴파일해서 미리 메모리에 저장해놓고 나머지는 인터프리터로 한다.
장점
인터프리트의 빠른 시작 시간과 컴파일의 높은 실행 효율성을 얻을 수 있는 장점이 있다.
내장객체와 호스트 객체란?
호스트 객체: node.js, 브라우저 : 런타임 환경에 따라 달라지는 객체
내장 객체(표준 내장 객체): Array/https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
크로스 브라우징 이슈를 해결해주는것 = 바벨 = 트랜스파일언어?
폴리필
ES6에 있는데, ES5를 쓰고 싶다면 직접 건들어서 기능을 만드는 것.
array에 예시가 있다.
고급 크로스 브라우징 해결 패턴
폴리필(Polyfill)은 웹 개발에서 사용되는 개념으로, 브라우저가 지원하지 않는 기능이나 API를 자바스크립트로 구현하여 해당 기능을 지원하는 역할을 합니다.
일반적으로 폴리필은 오래된 브라우저 버전이나 특정 기능을 지원하지 않는 브라우저에서 최신 웹 표준을 준수하는 코드를 실행할 수 있도록 도와줍니다. 폴리필은 특정 브라우저의 지원 범위를 확장하여 웹 개발자가 모든 사용자에게 일관된 경험을 제공할 수 있도록 합니다.
폴리필은 주로 자바스크립트로 작성되며, 해당 기능을 지원하지 않는 브라우저에서만 로드 및 실행됩니다. 예를 들어, 최신 버전의 자바스크립트 메서드인 Array.from()이 IE 11과 같은 오래된 브라우저에서는 지원되지 않을 수 있습니다. 이 경우, 폴리필을 사용하여 Array.from() 메서드를 구현하고, 해당 폴리필을 사용하여 모든 브라우저에서 Array.from() 메서드를 사용할 수 있게 됩니다.
폴리필은 일반적으로 개발자가 직접 작성하거나, 다른 개발자 또는 개발 커뮤니티에서 제공하는 폴리필 라이브러리를 사용하여 적용할 수 있습니다. 폴리필을 사용하면 특정 브라우저의 기능 제약을 극복하고, 모든 사용자에게 일관된 웹 애플리케이션 경험을 제공할 수 있습니다.

밑에 숫자가 버전
