시맨틱 태그(semantic tag)
시맨틱 태그(semantic tag)는 웹 문서의 구조와 의미를 더 명확하게 표현하기 위해 HTML5에서 도입된 태그입니다. 시맨틱 태그는 웹 페이지의 요소들을 의미론적으로 그룹화하고 정의하여 검색 엔진, 스크린 리더, 개발자 등에게 문서의 의도와 구조를 명확하게 전달합니다. 이로써 웹 사이트의 접근성, SEO(Search Engine Optimization), 유지보수성 등이 향상될 수 있습니다.
다음은 일반적으로 사용되는 몇 가지 시맨틱 태그와 그 역할에 대한 설명입니다:
좋습니다, 이해했습니다. 아래는 시맨틱 태그와 관련된 내용을 H3 제목 형태로 다시 제시한 것입니다.
<header>
웹 페이지 상단에 위치한 머리말 영역입니다.
사이트 로고와 주요 제목, 네비게이션 메뉴, 검색 영역 등이 위치할 수 있습니다.
<footer>
웹 페이지의 바닥글 영역을 나타냅니다.
저작권 정보, 연락처 정보 등이 들어갑니다.
<nav>
웹 페이지의 메인 네비게이션 영역입니다.
주로 링크 목록이나 메뉴를 포함하여 사이트 내에서의 이동을 지원합니다.
<main>
웹 페이지의 핵심 콘텐츠 영역입니다.
주요 내용이 위치하며, 페이지 내용의 중심입니다.
main은 한 페이지에 한개만 사용합니다.
<article>
독립적이거나 재사용 가능한 컨텐츠 블록을 나타냅니다.
블로그 글, 기사, 뉴스 기사 등의 내용을 담을 수 있습니다.
<section>
문서의 논리적 섹션을 정의합니다.
관련된 컨텐츠를 그룹화하여 구조를 만듭니다.
<article>보다 큰 단위로 구성됩니다.
<aside>
별도의 사이드 콘텐츠를 나타냅니다.(메인의 오른쪽 또는 왼쪽에 위치)
주로 광고, 사이드바, 관련 링크 등이 포함됩니다.
div와 span
<div>와 <span>은 HTML 요소로서, 웹 페이지의 구조와 스타일을 다루는 데 사용됩니다. 그러나 두 요소의 주요 차이점은 그들의 의미와 사용법에 있습니다.
<div> : 구역을 나누거나 스타일을 적용하기 위해 주로 사용됩니다.
<div>는 "division"의 줄임말로, 블록 수준 요소입니다. 주로 컨테이너 역할을 하며, 다른 요소들을 묶거나 그룹화하는데 사용되고, CSS를 통해 스타일링하거나 레이아웃을 구성하는데 주로 활용됩니다. 일반적으로 새로운 줄에서 시작하며, 부모 요소의 가로 너비를 100% 차지합니다.
<div id="container">
<p>This is a paragraph inside a div.</p>
<p>Another paragraph inside the same div.</p>
</div><span> : 텍스트를 강조하거나 스타일을 변경하기 위해 주로 사용됩니다.
<span>은 인라인 수준 요소입니다. 주로 텍스트 내의 일부를 감싸거나 스타일을 적용하기 위해 사용됩니다. 주변 텍스트와 같은 줄에 위치하며, 필요에 따라 너비가 변경됩니다.
<p>This is a <span style="color: blue;">blue</span> word in a sentence.</p>
<p>Another <span class="highlight">highlighted</span> word using a class.</p>ul, ol, dl
<ul>, <ol>, 그리고 <dl>은 HTML에서 목록을 표현하기 위해 사용되는 태그입니다. 각각은 다른 유형의 목록을 나타냅니다.
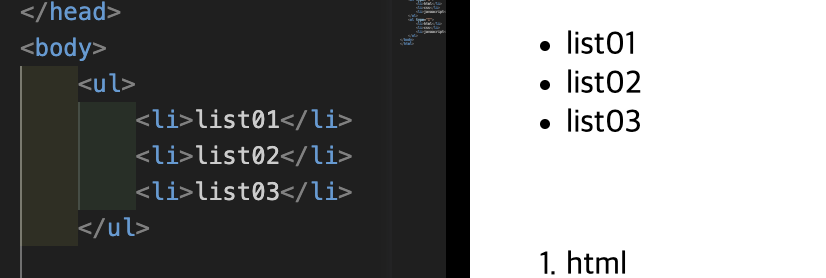
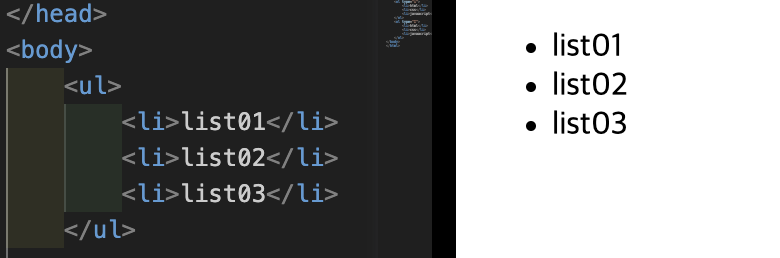
<ul> 요소 (Unordered List): 순서가 없는 목록을 나타내는 태그입니다.
목록의 각 항목은 <li> (List Item) 요소로 표현됩니다. 보통 웹 페이지에서 점 또는 원으로 표현되는 목록을 만들 때 사용됩니다.
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
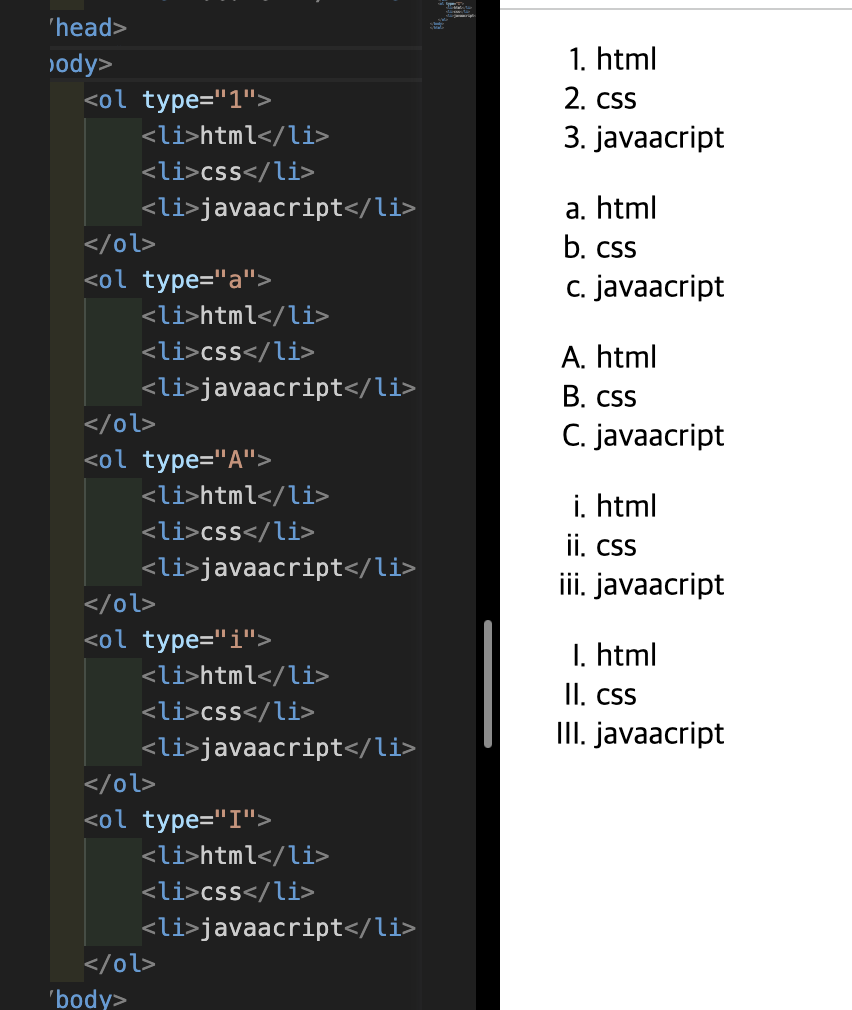
<ol> 요소 (Ordered List): 순서가 있는 목록을 나타내는 태그입니다.
목록의 각 항목도 <li> 요소로 표현되며, 숫자나 문자 등으로 목록 항목의 순서가 표시됩니다.
<ol>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ol>ol은 type은 지정해줄수 있다.(1 | a | A | i | I)

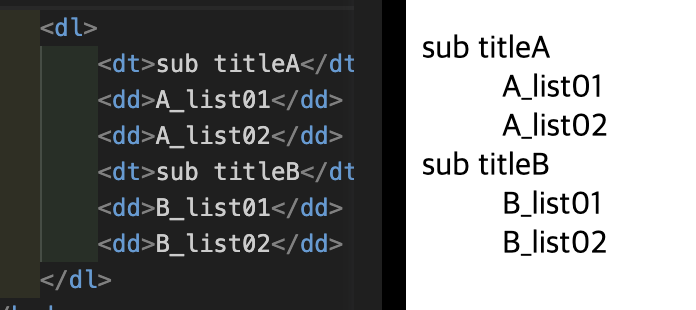
<dl> 요소 (Definition List): 용어와 그에 대한 정의를 표현하기 위한 태그입니다.
<dt> (Definition Term) 요소는 용어를 정의하며, <dd> (Definition Description) 요소는 해당 용어의 정의를 나타냅니다.
<dl>
<dt>HTML</dt>
<dd>웹 문서의 구조와 콘텐츠를 정의하는 마크업 언어입니다.</dd>
<dt>CSS</dt>
<dd>웹 문서의 스타일과 레이아웃을 지정하는 스타일 시트 언어입니다.</dd>
</dl>