JSX : HTML과 생긴건 비슷하지만 리액트에서 사용하는 문법
모든 개발은 App.js 파일에서 수행
function App() {
return (
<div className="App">
<div className="black-nav">
개발 블로그
</div>
</div>
);
}각각의 HTML태그에 스타일 넣고싶으면?
기존의 html/css 문법과 동일
다만 태그 속성중 class 속성이 아닌 className으로 설정 해주어야함!!
적당한 className을 지정해주었다면
import되어있는 css파일로 가서 css만들어주자
.black-nav{
background: black;
width: 100%;
display: flex;
color: white;
padding: 20px;
font-weight: 600;
font-size: 20px;
}
굳ㅎㅎ
리액트는 데이터 바인딩이 매우쉽다 (데이터 바인딩 : 데이터를 html에 넣는것)
function App() {
let posts = "나는 내용이다";
function func() {
return 100;
}
return (
<div className="App">
<div className="black-nav">개발 블로그</div>
<h4>{posts}</h4>
<h5>{func()}</h5>
</div>
);
}넣고싶은 내용을 각각의 태그에 {변수명}만 집어넣어주면 된다 (함수도 가능)

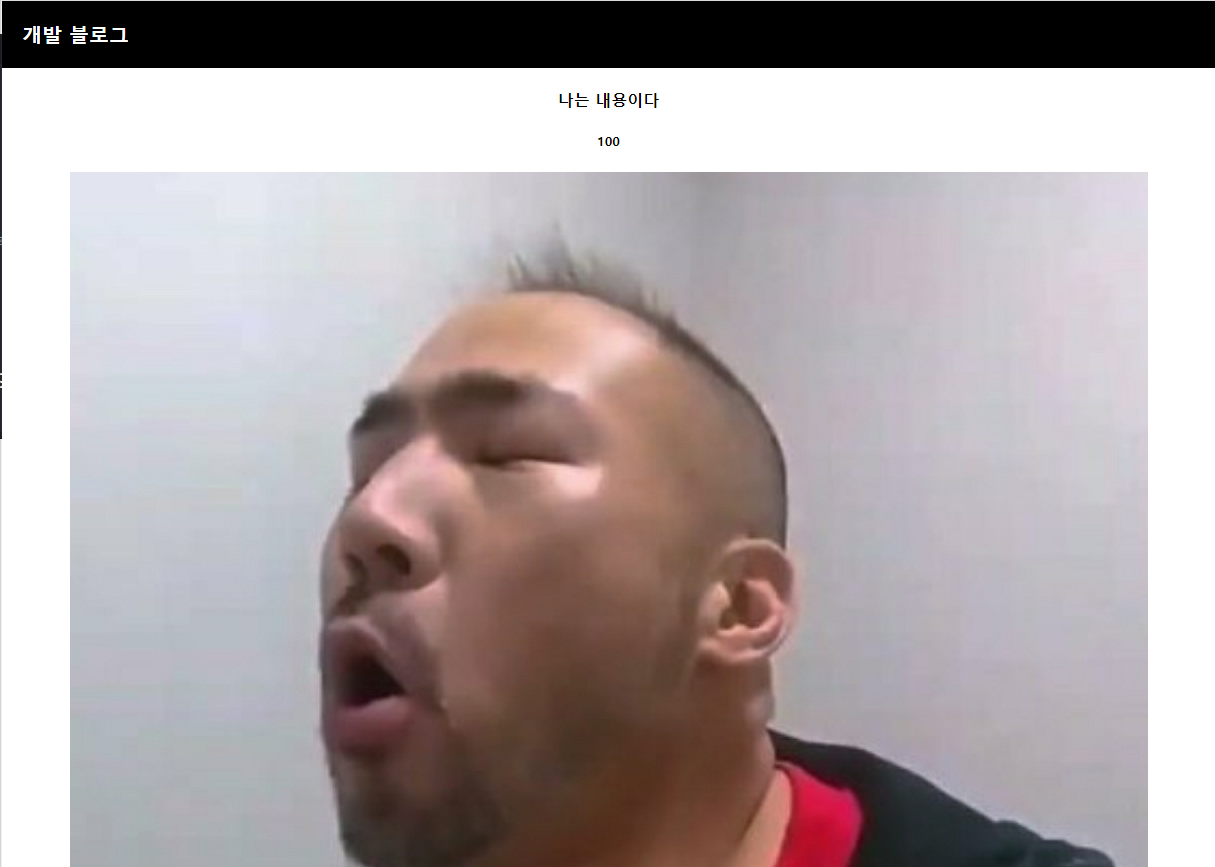
이미지를 넣고 싶은경우에는 보통 import 옵션으로 사용한다
import "./App.css";
import 반말하지마라 from './정상수.jpg'
function App() {
let posts = "나는 내용이다";
function func() {
return 100;
}
return (
<div className="App">
<div className="black-nav">개발 블로그</div>
<h4>{posts}</h4>
<h5>{func()}</h5>
<img src={반말하지마라} />
</div>
);
}
export default App;
정적 이미지 파일을 src폴더에 넣어주었음

짜잔
태그 내부에 스타일 넣고싶다면?
<div style={{ color: "blue", fontSize: "30px" }}>개발 블로그</div>style={ {해당 object} }로 설정가능
font-size와 같은 '-'있는 스타일 옵션은 쓰면 안되고 camelCase 방식으로 적어주기
function App() {
let posts = { color: "blue", fontSize: "30px" };
return (
<div className="App">
<div className="black-nav">
<div style={posts}>개발 블로그</div>
</div>
<h4>{posts}</h4>
</div>
);
}
export default App;데이터 바인딩도 물론 가능하다

출처 : https://codingapple.com/ (코딩애플님 리액트 강의)