 프로젝트를 하던중 수업 이름마다
프로젝트를 하던중 수업 이름마다 <Link> 태그를 주어서 해당 수업의 각각의 페이지로 이동하게 구현하고 있었다. 근데 Link 태그에 값을 전달하는 방법이 없을까 하다가 구글링을 했는데 역시나 있다.
<Link to={{
pathname: "/teacher-dashboard/" + idx,
state: {
class: x,
},
}}
>
{x}
</Link>pathname에는 원래 쓰던대로 원하는 경로를 지정해주고 state에는 보내고 싶은 객체를 지정해준다. key 값은 아무거나 써넣어도 되는것 같다. 나는 class라고 정함, 변수 x에는 해당 수업의 이름들이 담겨있다.
useLocation hook
import { useLocation } from 'react-router';Link로 보낸 state가 잘 전달되었나 확인해보아야한다. 우선 useLocation 이라는 훅을 전달된 값을 보길 원하는 페이지에서 import한다.
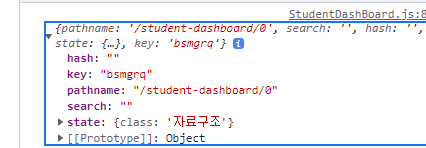
const location = useLocation();
console.log(location);변수에 저장해서 값을 콘솔창에서 확인해보았다
 자료구조 페이지를 들어가보았다.
자료구조 페이지를 들어가보았다.
 콘솔창에 원하는 데이터인 수업이름 '자료구조'가 잘 전달 되었다. 이것을 알맞게 써주기만 하면된다.
콘솔창에 원하는 데이터인 수업이름 '자료구조'가 잘 전달 되었다. 이것을 알맞게 써주기만 하면된다.
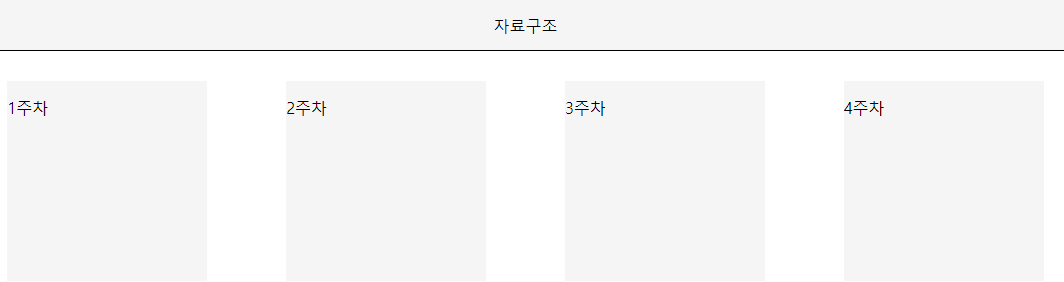
<div className="stu-nav-bar">{location.state.class}</div>상단 nav바에서 확인 해보았다.
 원했던 수업이름이 잘 전달 되었다
원했던 수업이름이 잘 전달 되었다
간단하지만 오늘도 하나 배웠다!!!
