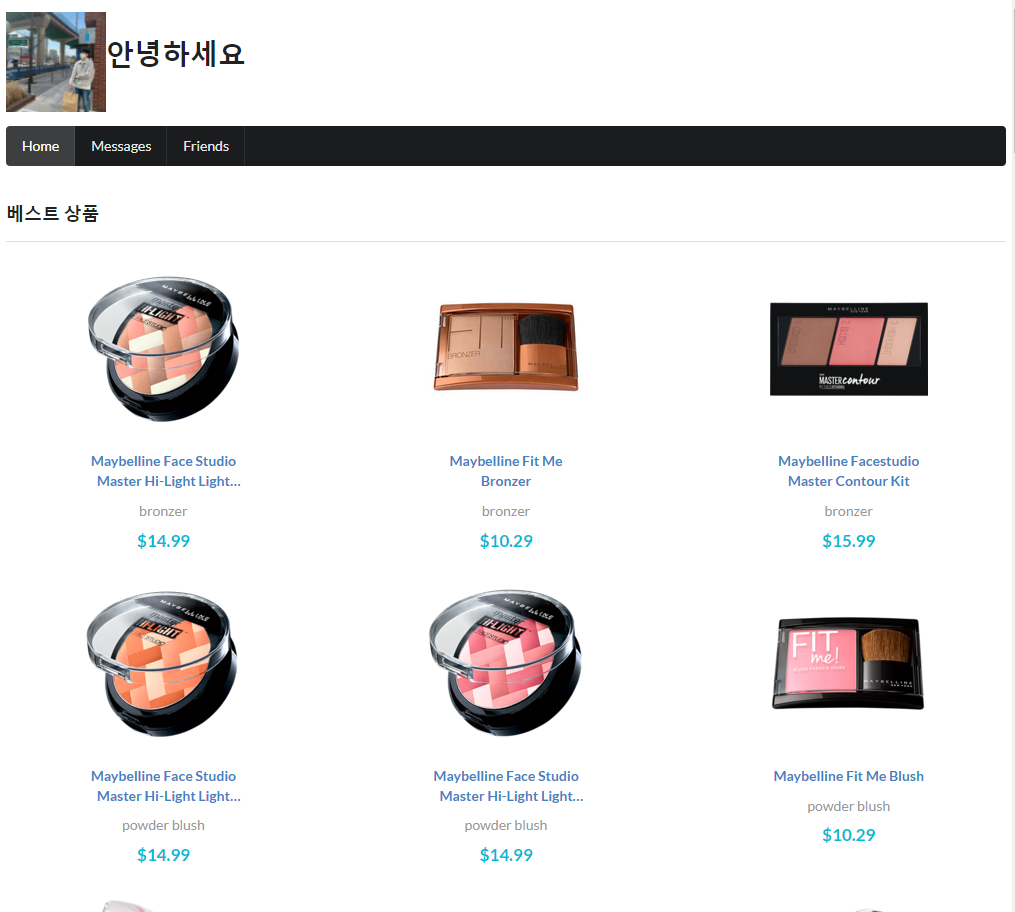
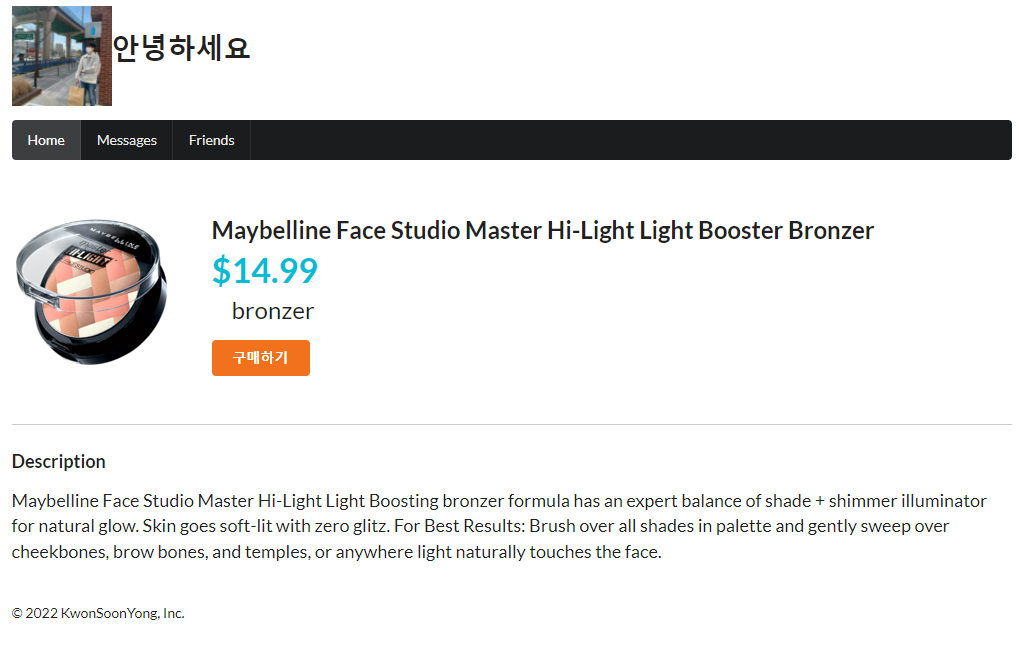
강의 내에서 제공한 목업 api를 받아와 홈 화면에 렌더링 해놓은 상태이고 각 상품마다 상세페이지를 구현 하였다. (개인 공부 기록용 입니다.)

기존에 사용하던 리액트였다면, 상세 페이지 컴포넌트를 하나 만들고, 해당 상품의 아이디를 각각의 Link path에 넣어주어 useParam hook을 사용해 각 상세페이지에 전달받은 id를 이용하는식으로 라우팅하여 구현했을 것이다. 하지만 Next.js는 다이나믹 라우팅이라는 것이 지원 되었다.
Next.js 공식문서에 따르면 이렇게 쓰란다.

우선 각 상품마다 Link를 걸어주어야 할 것이다.
import Link from "next/link";
.
.
<Link href={"/view/" + item.id}>
.
.기존의 리액트와 사용법은 비슷하지만, Link to 가 아닌 Link href이다.

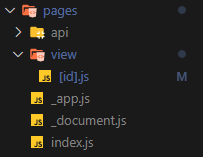
pages의 하위폴더에 다이나믹 라우팅을 사용할 [id].js를 만들어 주었다. (pages/view/[id].js)
[아무이름].js로 하면 알아서 인식한다
// [id].js
import { useRouter } from "next/router";
import axios from "axios";
import { useEffect, useState } from "react";
import Item from "../../src/component/Item.js";
const Post = () => {
const router = useRouter();
const { id } = router.query;
const [item, setItem] = useState({});
const API_URL = `API 있는 URL`;
useEffect(() => {
if (id && id > 0) {
axios.get(API_URL).then((res) => {
console.log(res.data);
setItem(res.data);
});
}
}, [id]);
return <Item item={item} />;
};
export default Post;useRouter라는것을 써야되고 router.query를 통해 전달받은 상품 id를 저장한다. api 내에서 해당 상품을 찾아주었고, Item이란 컴포넌트에 props로 해당 상품을 전송

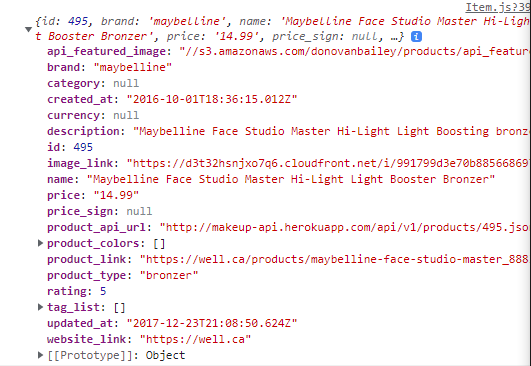
상세페이지 컴포넌트에서 콘솔창에서 미리 확인해본 결과, 각각의 상품정보가 잘 전달 된다.

사용하고 싶은 속성을 잘 사용해 렌더링 하면 될 것 이다.
아직 맛보기라 좋은점은 모르겠지만, 그냥 라이브러리 설치 안해도 되서 좋은거 같다 키득키득
출처 : 코딩앙마님 유튜브 https://www.youtube.com/channel/UCxft4RZ8lrK_BdPNz8NOP7Q
