
지난번에 유튜브 API를 활용해 특정 채널의 재생목록을 불러왔고, 이번에는 재생목록안의 동영상, 각 동영상들의 조회수, 좋아요 를 가져오고 싶었다.
재생목록안의 동영상 가져오기

https://developers.google.com/youtube/v3/docs/playlistItems/list?hl=ko
PlaylistItems->list로 들어가서 재생목록의 동영상 아이템들을 가져 와야한다.

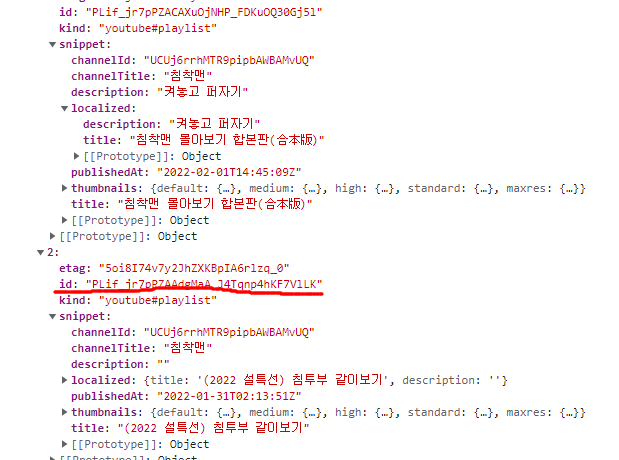
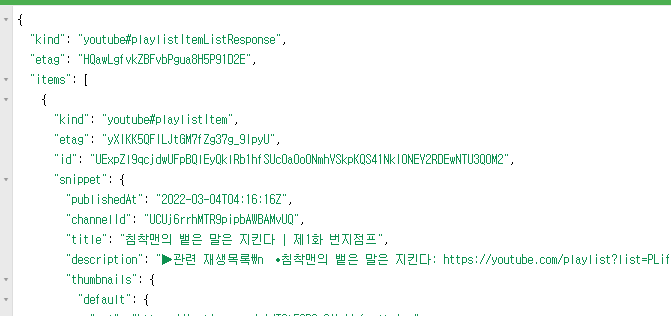
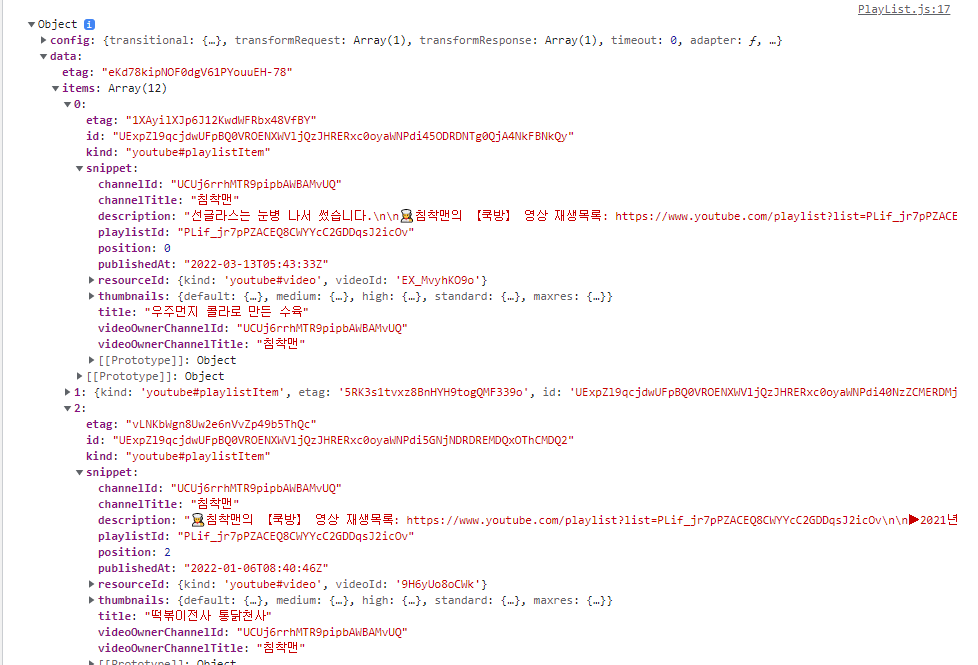
직전에 가져온 재생목록 리스트 데이터를 보면 밑줄친 부분이 각 재생목록의 id이다.
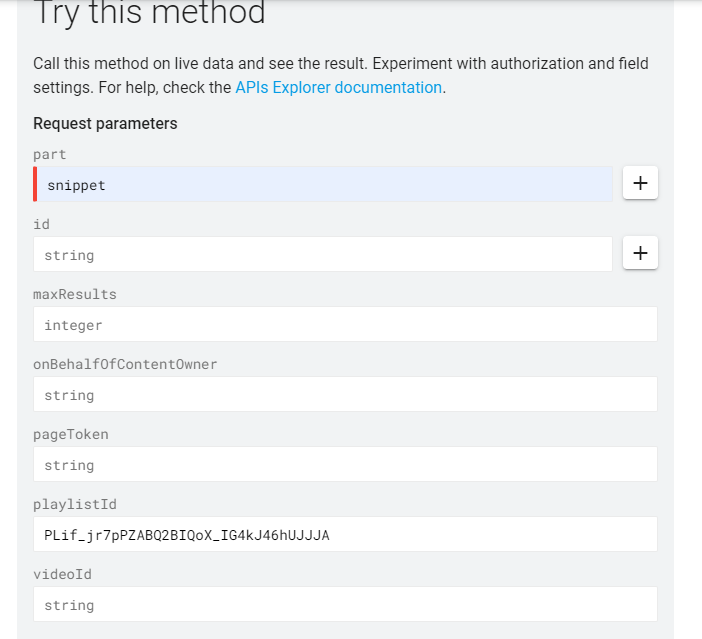
 미리 웹상에서 확인해보았고 part부분에 snippet, playlistId에 확인하고 싶은 재생목록 id를 넣어준다.
미리 웹상에서 확인해보았고 part부분에 snippet, playlistId에 확인하고 싶은 재생목록 id를 넣어준다.

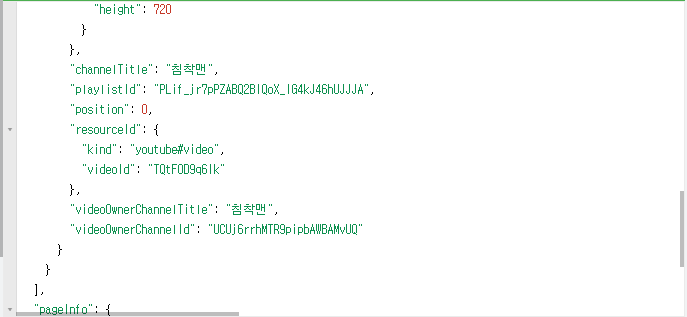
 해당 재생목록의 동영상 정보와 각 영상의 id (resourceId.videoId 이다)가 잘 가져와졌다. 하지만 해당 영상의 조회수나 좋아요...등 상세한 정보는 PlaylistItems 레퍼런스에서는 얻을 수 없고 다른 레퍼런스에서 얻어와야 한다.
해당 재생목록의 동영상 정보와 각 영상의 id (resourceId.videoId 이다)가 잘 가져와졌다. 하지만 해당 영상의 조회수나 좋아요...등 상세한 정보는 PlaylistItems 레퍼런스에서는 얻을 수 없고 다른 레퍼런스에서 얻어와야 한다.

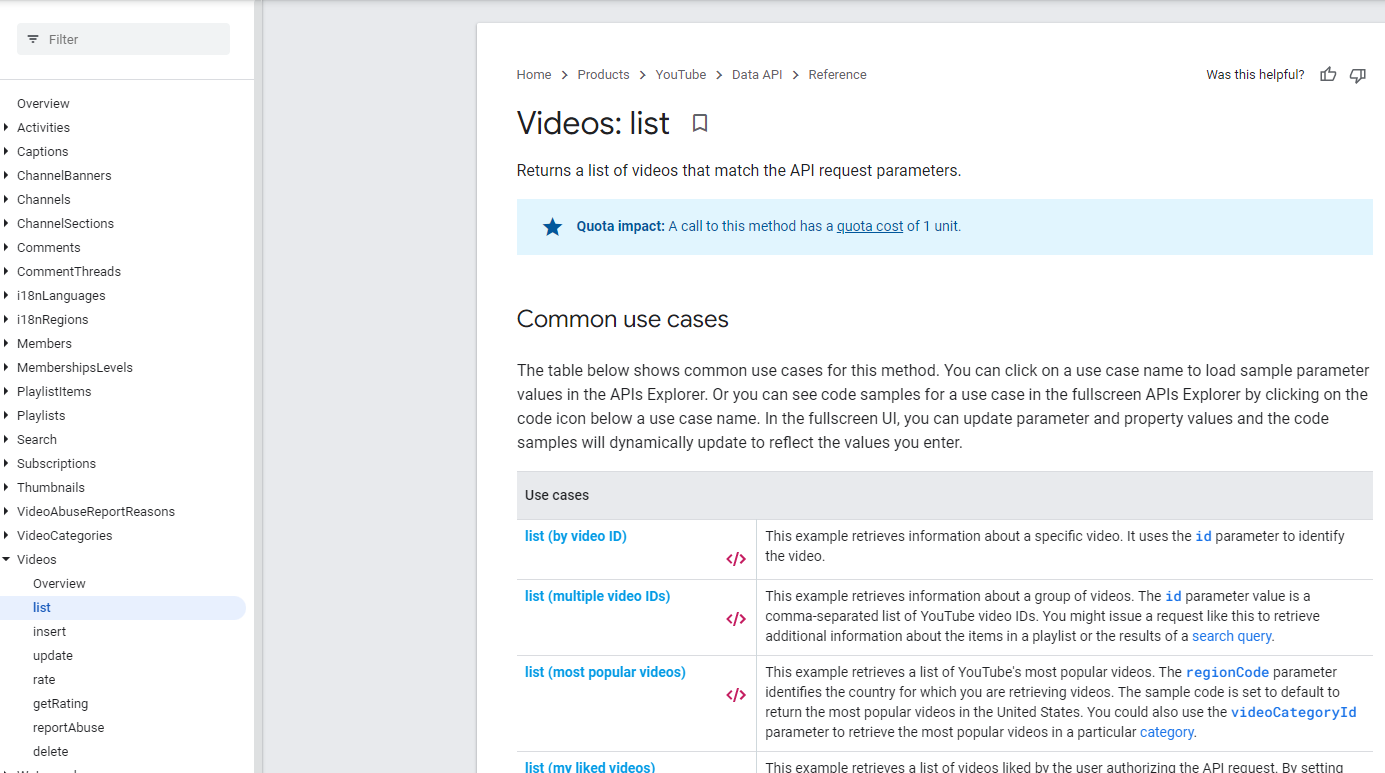
Videos->list 에서 동영상의 상세 정보를 얻을수 있고
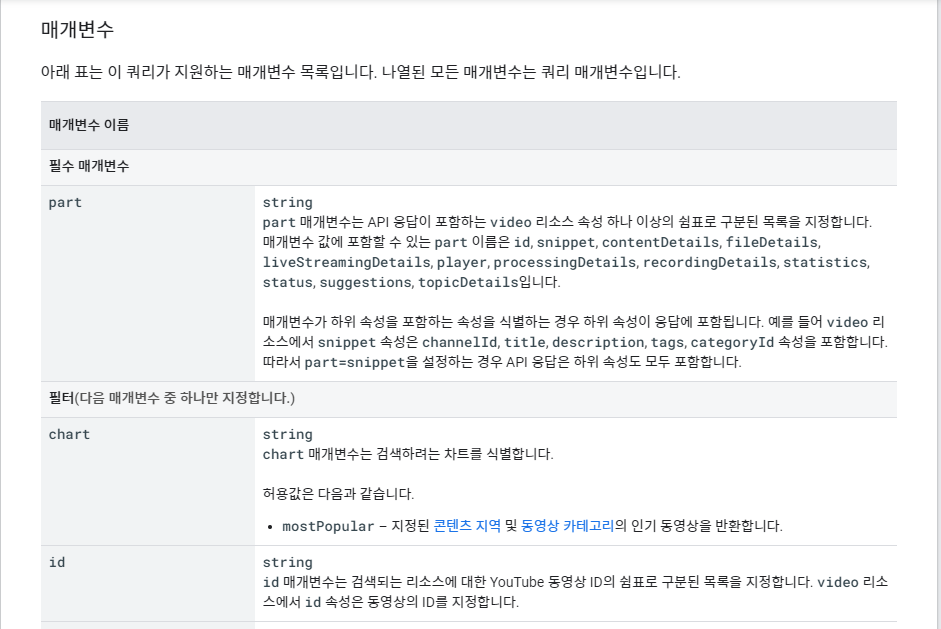
https://developers.google.com/youtube/v3/docs/videos/list 접속해서 확인해보면 매개변수 요구 조건중에 확인하고 싶은 동영상의 id를 알아야한다!!!
statistics 매개변수는 해당 영상의 조회수, 좋아요 수 등을 가져온다.
 (아ㅋㅋ)
(아ㅋㅋ)
나의 경우에는 전에 따온 재생목록에 Link를 주어 다른 페이지에서 재생목록 내의 동영상을 얻어오고 싶었다.
<Link to={"/playlist/" + i.id}>
<h2>{i.snippet.localized["title"]}</h2>
</Link>각 h2 태그에 Link로 재생목록 id를 url로 주었고
<Route path="/playlist/:id">
<PlayList />
</Route>PlayList 컴포넌트로 이동하게 하였다.
//PlayList.js
let { id } = useParams();
let [videolist, setVideolist] = useState([]);
useEffect(() => {
axios
.get(
`https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&playlistId=${id}&maxResults=50&key=발급 받은 개인 API key`
)
.then((res) => {
console.log(res);
setVideolist(res.data.items);
})
.catch(() => {});
}, []);useParams()를 통해 각각의 재생목록 id를 url로 던져주었다. 그리고 state에 저장!!
 콘솔창에서 확인한 결과 재생목록안의 동영상을 잘 가져왔다.
콘솔창에서 확인한 결과 재생목록안의 동영상을 잘 가져왔다.
하지만 앞서 얘기 했던대로 조회수나 좋아요 수를 불러 올수는 없었기에 Video 레퍼런스 API 요청이 한번 더 필요 할것 같았다.
재생목록안의 동영상 상세정보 가져오기
 처음에 웹페이지에서 id 매개변수를 지정할때 쉼표로 구분된다고 써있길래 url에 쉼표로 구분해서 동영상 id를 넣어줬는데 안되서 삽질을 겁나했다ㅠㅠ 근데 쉼표로 구분하는게 아니었고
처음에 웹페이지에서 id 매개변수를 지정할때 쉼표로 구분된다고 써있길래 url에 쉼표로 구분해서 동영상 id를 넣어줬는데 안되서 삽질을 겁나했다ㅠㅠ 근데 쉼표로 구분하는게 아니었고
&id='영상 1 ID'&id='영상 2 ID'....이런식으로 넣어줬어야 했다.
//PlayList.js
let videoID = [];
{
videolist.map((x) => {
videoID.push("&id=" + x.snippet.resourceId.videoId);
});
}
let videoIDstring = videoID.join("");
console.log(videoIDstring);동영상 id를 저장할 배열을 하나 만들어 주었고, videolist에는 해당 재생목록의 정보가 저장 되어있다.
각 영상의 id만 따와서 url요구 조건에 맞게 배열에 push 해주었고 마지막으로 문자열로 저장

동영상id 문자열이 잘 만들어졌고 이것을 url에 넣어주기만 하면 될 것 같다.
//Playlist.js
let [videoInfo, setVideoInfo] = useState([]);
useEffect(() => {
axios
.get(
`https://www.googleapis.com/youtube/v3/videos?part=snippet,statistics${videoIDstring}&maxResults=50&key=개인 API KEY`
)
.then((res) => {
console.log(res);
setVideoInfo(res.data.items);
})
.catch(() => {});
}, [videolist]);최종적으로 동영상 정보를 저장할 state를 하나 더 만들고, Video 레퍼런스 URL양식에 따라 URL을 잘 넣어준다. 앞서 만든 동영상ID가 담긴 문자열도 잘 넣어주었다.

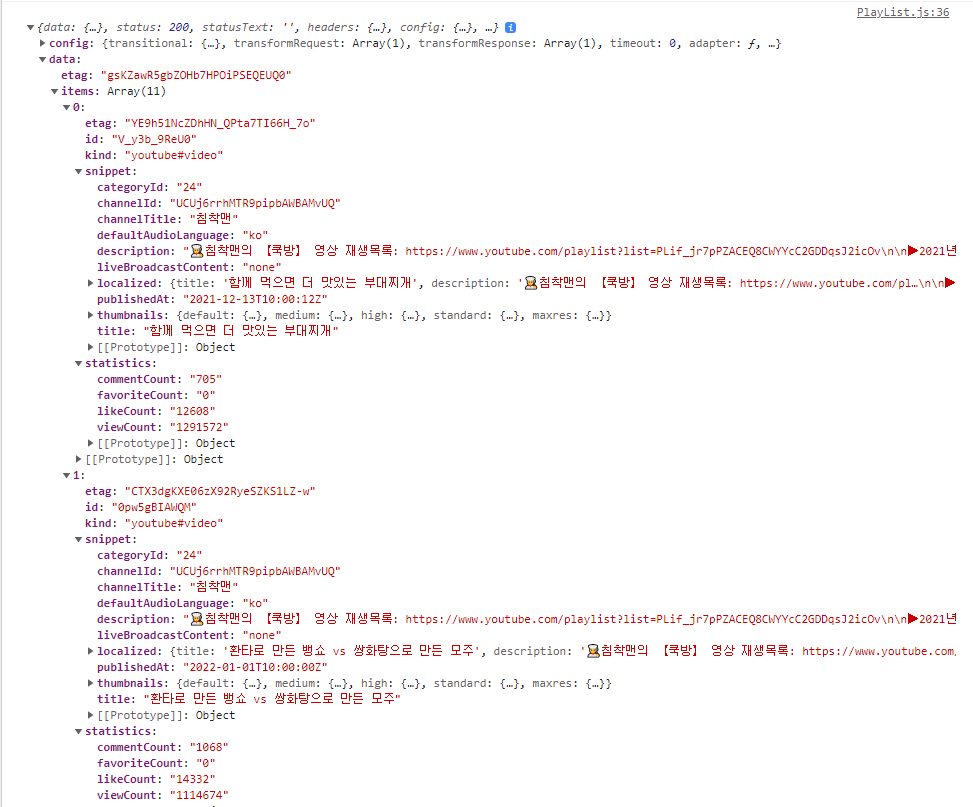
콘솔창으로 확인한 결과 각각의 동영상 정보들이 잘 가져와졌다!!!!!! 아ㅋㅋ개방장 딱대
statistics 속성안에 각 영상의 댓글수, 좋아요수, 조회수가 들어있다.
이제 사용하고 싶은 속성을 잘 따와서 렌더링만 잘해주면 될것같다
function VideoInfo({ x }) {
return (
<>
<div>
<img src={x.snippet.thumbnails.medium["url"]} alt="" />
<h2>{x.snippet.title}</h2>
<span>{x.snippet["publishedAt"]} </span>
<span>
조회수 : {Number(x.statistics.viewCount).toLocaleString("en-US")} 회
</span>
</div>
</>
);
}
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ아 개좋아
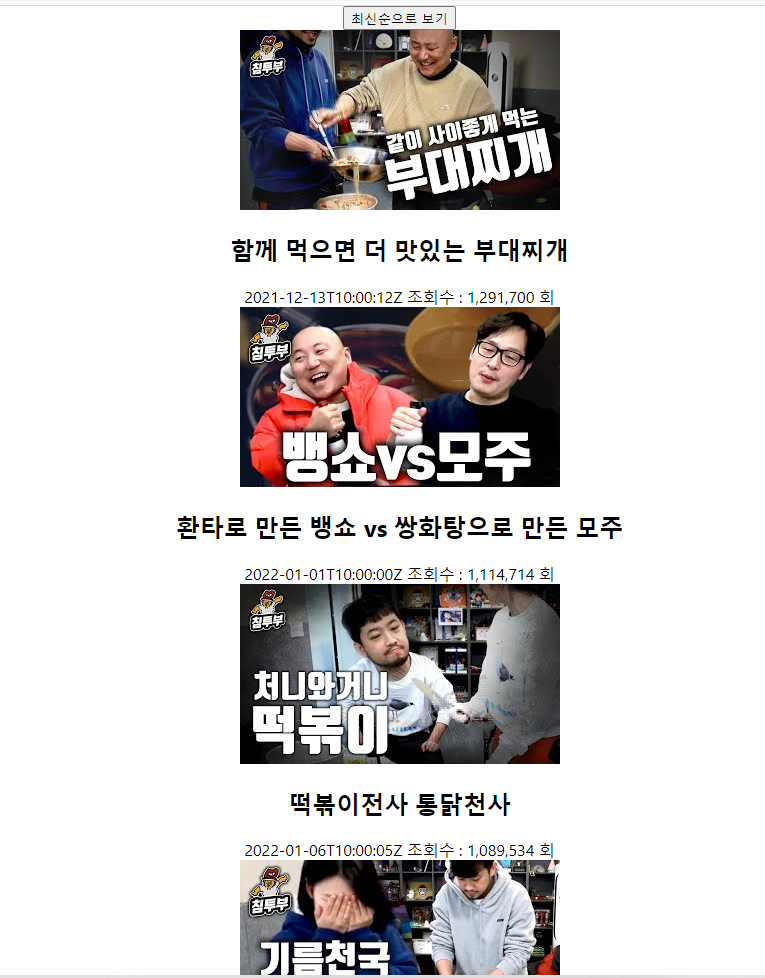
난 약간의 코드를 더하여 디폴트로 조회수가 높은 순으로 렌더링되게 하였다.
처음에는 유튜브 API를 다루기가 어려웠지만 유튜브 데이터 API 웹상에서 연습하다보면 재밌게 가지고 놀수있는거 같다!!!!!!!!!!!!!

혹시 git이나 sandbox로 코드를 볼 수 있을까요? 조회수 추가하는 부분이 조금 헷갈려서요.