기존에 토이프로젝트로 만들었던 개방장 플레이어는 침착맨 채널의 재생목록을 50개만 가져오는 반쪽짜리 플레이어 였고, 그전부터 침착맨 채널의 모든 재생목록을 불러오고 싶었고 고쳐보았다. 결론은 성공했다...!!
모든 재생목록 불러오기

https://developers.google.com/youtube/v3/docs/playlists/list
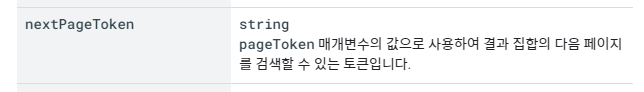
유튜브 api에서 nextPageToken이라는 속성을 사용해주면 되었다.
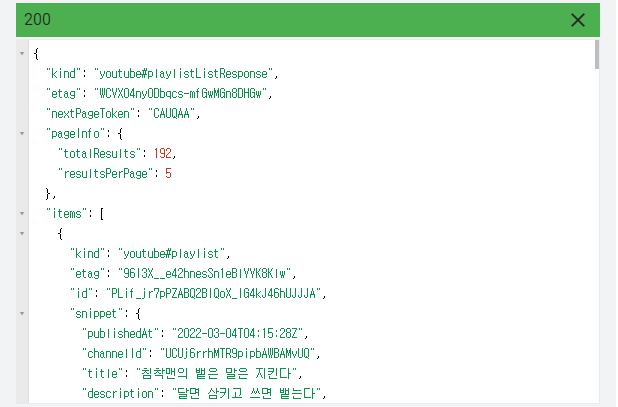
 우선 침착맨 채널의 재생목록을 조회했고 nextPageToken의 value를 잘 기억하자, 현재는 50개의 재생목록밖에 불러오지 못한 상태이다
우선 침착맨 채널의 재생목록을 조회했고 nextPageToken의 value를 잘 기억하자, 현재는 50개의 재생목록밖에 불러오지 못한 상태이다

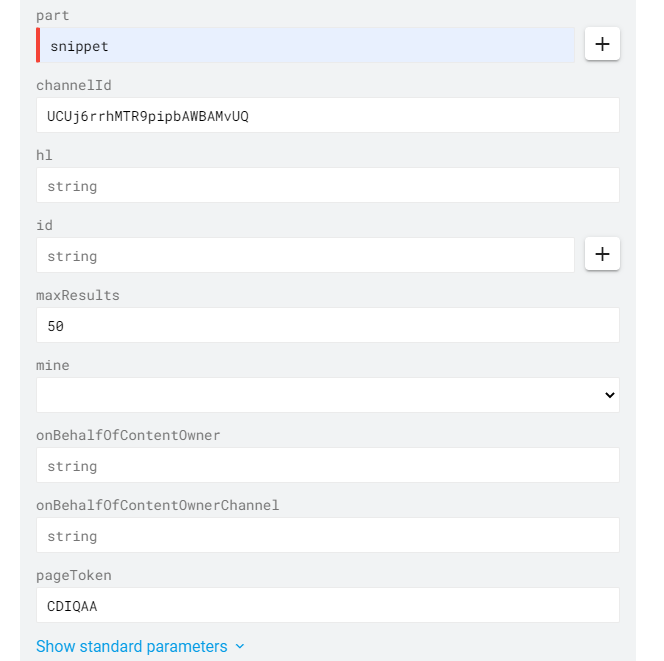
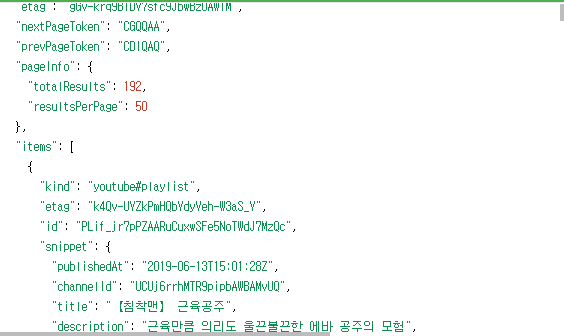
이 nextPageToken의 값을 pageToken 파라미터에 넣어주고 다시 조회해주면 다음 50개의 재생목록이 나온다.  다음 50개의 재생목록이 가져와졌고 또 나머지 재생목록을 불러오고 싶으면 nextPageToken의 값으로 다시 요청 해주면된다. 전부 불러오기 위해 계속 요청을 해보았고, 끝까지 도달하면 nextPageToken의 값은 나오지 않았다.
다음 50개의 재생목록이 가져와졌고 또 나머지 재생목록을 불러오고 싶으면 nextPageToken의 값으로 다시 요청 해주면된다. 전부 불러오기 위해 계속 요청을 해보았고, 끝까지 도달하면 nextPageToken의 값은 나오지 않았다.
이 모든 재생목록을 저장해서 렌더링하고 싶었으으로 내가 생각한 방법은 nextPageToken의 값을 알아내어 배열에 저장해주고 axios 요청을 여러번하여 하나의 state에 담아줘야겠다고 생각했다.
const nextPageToken = ["CDIQAA", "CGQQAA", "CJYBEAA"];우선은 하드코딩으로 담아주었고, 뭔가 더 좋은 방법이 있을거 같긴하다.
이제 이 값을 활용해 axios 요청을 여러번했어야 했는데 useEffect hook을 여러번 사용하여 get요청을 받아와도 잘 동작하긴 하였다. 하지만 코드도 더럽고 한번에 불러오는 방법이 있을까하여 찾아보았다.
axios request 여러번 요청
axios all
useEffect(() => {
axios
.all([요청할 req1, req2, req3...])
.then(
axios.spread((res1, res2, res3, res4) => {
//do someting....
})
)
.catch(() => {});
}, []);axios all 이라는 요청으로 request를 여러번 보낼수있다! 받아온 response는 spread 요청으로 받아와야한다.
나의 코드
useEffect(() => {
axios
.all([
axios.get(
`${YOUTUBE_API_URL}&pageToken=CDIQAQ&maxResults=50&key=${key}`
),
axios.get(
`${YOUTUBE_API_URL}&pageToken=${nextPageToken[0]}&maxResults=50&key=${key}`
),
axios.get(
`${YOUTUBE_API_URL}&pageToken=${nextPageToken[1]}&maxResults=50&key=${key}`
),
axios.get(
`${YOUTUBE_API_URL}&pageToken=${nextPageToken[2]}&maxResults=50&key=${key}`
),
])
.then(
axios.spread((res1, res2, res3, res4) => {
const data1 = res1.data.items;
const data2 = res2.data.items;
const data3 = res3.data.items;
const data4 = res4.data.items;
const res = [...data1, ...data2, ...data3, ...data4];
setPlaylist(res);
setLoading(false);
})
)
.catch(() => {});
}, []);
console.log(playlist);그전에 담아두었던 nextPageToken의 값을 잘 넣어주어 get요청을 4번하였고, 가져온 response를 하나의 state에 넣어주었다.
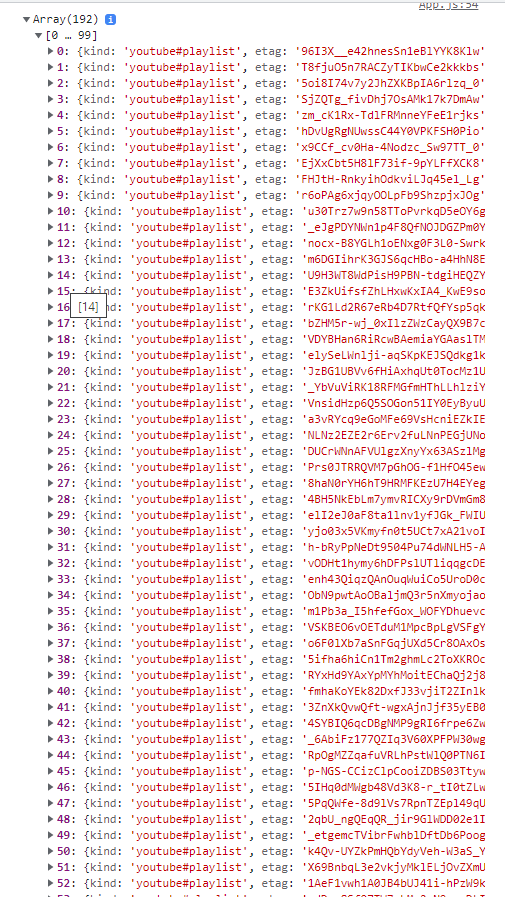
마지막으로 콘솔창에서 한번 확인 해보았다.
 침착맨 채널의 192개의 재생목록(무친 개방장....)을 잘 가져오고 state에 잘 저장이 되었다. 그 이후에는 코드에 고칠점은 없었다.
침착맨 채널의 192개의 재생목록(무친 개방장....)을 잘 가져오고 state에 잘 저장이 되었다. 그 이후에는 코드에 고칠점은 없었다.


모두 잘 불러와져 버튼이 많이 생겼다ㅎㅎ 침착맨 일상재롱 재생목록을 들어갔다.
 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ


빵애~예요 잘 보고 갑니다!