
흔히 하는 실수 (제가 하는 실수 입니다, 오해 ㄴㄴ)
let data = [1, 2, 3, 4, 5];이런 데이터가 있다고 가정하고 map함수로 평소에 하던것처럼 렌더링을 합니다.
function Home() {
let data = [1, 2, 3, 4, 5];
let [btnActive, setBtnActive] = useState(false);
const toggleActive = (e) => {
setBtnActive((prev) => {
return !prev;
});
};
return (
<div className="container">
{data.map((item, idx) => {
return (
<>
<button
className={"btn" + (btnActive ? " active" : "")}
onClick={toggleActive}
>
{item}
</button>
</>
);
})}
</div>
);
}
export default Home;각각의 button에 onClick 옵션으로 state의 값을 토글 시켜주는 함수를 작성하고 active 여부에 따라 className을 하나 더 붙여주면 되겠지? 헤헤

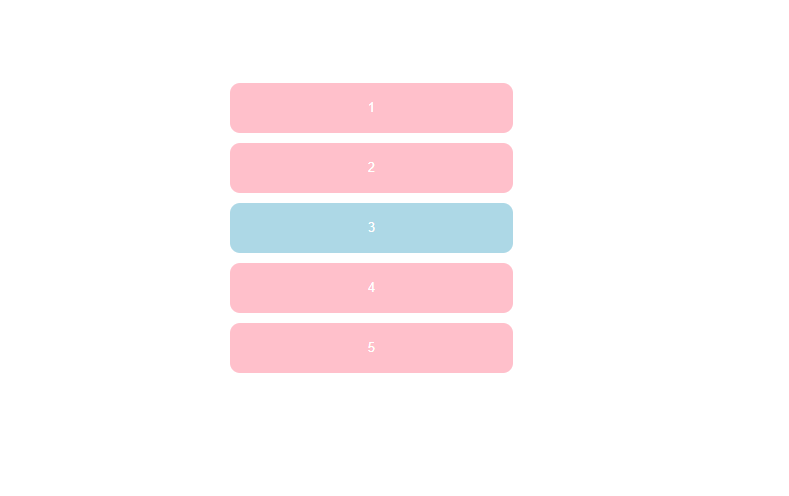
1번 버튼을 눌러보겠습니다.

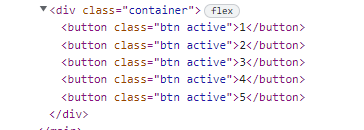
당연히 같은 state를 공유하기 때문에 className이 다 붙어 버린다 (야쓰 뻐큐.......)
나의 방법 (정답일수도 있고 아닐수도 있습니다)
생각보다 쉬운 방법으로 버튼의 active 여부를 줄 수 있다.
import React, { useState } from "react";
import "../styles/Home.scss";
function Home() {
let data = [1, 2, 3, 4, 5];
let [btnActive, setBtnActive] = useState("");
const toggleActive = (e) => {
setBtnActive((prev) => {
return e.target.value;
});
};
return (
<div className="container">
{data.map((item, idx) => {
return (
<>
<button
value={idx}
className={"btn" + (idx == btnActive ? " active" : "")}
onClick={toggleActive}
>
{item}
</button>
</>
);
})}
</div>
);
}
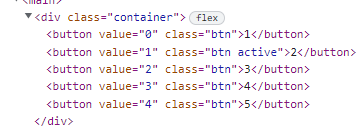
export default Home;각각의 버튼 value 값을 데이터의 인덱스로 지정해주고 누를 때마다 누른 버튼의 value값으로 state를 교체하도록 하였다.
className을 지정해줄 때 해당 버튼의 인덱스와 state값(해당 버튼의 인덱스를 가지고 있을 것)이 일치할때만 className을 주면 끝!!
.btn {
margin-bottom: 10px;
width: 30%;
color: white;
background-color: pink;
height: 50px;
border: none;
border-radius: 10px;
cursor: pointer;
&.active {
background-color: lightblue;
}
}className으로 active를 가지면 색깔을 lightblue로 바꿔준다.
다른 css는 버튼 이쁘게 하는거라 &.active만 보시면 된다.

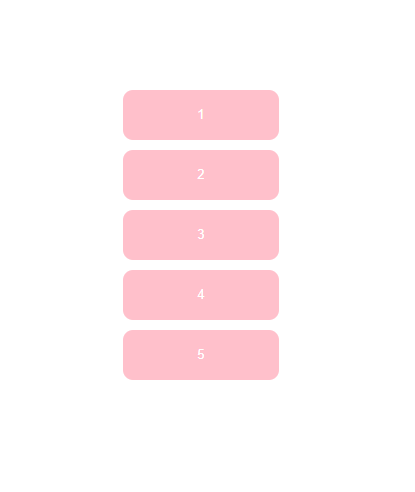
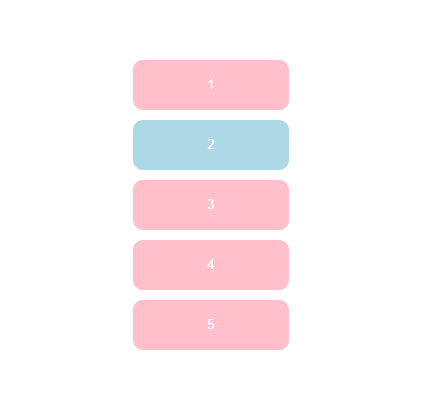
2번 버튼을 눌러 보았다. 야호!!

스타일링도 잘 적용이 된다 .
물론 버튼뿐만이 아닌 다른 html요소에도 이런 방법으로 스타일링이 가능하다
5개의 댓글
I read your blog frequently and I just thought I’d say keep up the amazing work!situs toto
hi was just seeing if you minded a comment. i like your website and the thme you picked is super. I will be back.bandar slot 4d



버튼을 누르면 작아지고 색이 변하지 않는데 알려주실 수 있나요??