복습 : redux 쓰는 이유
-모든 컴포넌트가 props 없이 state를 직접 사용 가능하다
-state 관리 용이함 (reducer에서 에러 쉽게 찾을수 있음)
function state를props화(state) {
//console.log(state);
return {
상품: state.reducer,
alert: state.reducer2,
};
}
export default connect(state를props화)(Cart);기존에 이런 방식으로 state를 꺼내왔는데 useSelector hook을 사용하면 더 편리하게 사용 할 수 있다.
let state=useSelector((state)=>state)
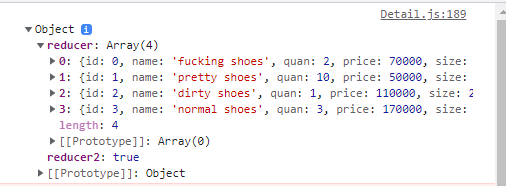
console.log(state);useSelector() 함수를 import하고 함수 내부에 콜백함수를 넣는다. 화살표 함수안에 파라미터는 redux에 있던 모든 state를 의미
이제 변수에 저장해서 쓰기만 하면 됨
 실제로 저장해놓았던 reducer들이 콘솔창에 나타난다.
실제로 저장해놓았던 reducer들이 콘솔창에 나타난다.
{props.상품.map((item, idx) => {
return (
<>
<tr>
<td>{idx + 1}</td>
<td>{item.name}</td>
<td>{item.quan}</td>
<td>{item.size}</td>
<td>
.
. 이제 기존에 썼던 코드에서 props.상품이 아닌 state.reducer라고 써도 된다.
let state=useSelector((state)=>state.reducer)
console.log(state);현재 reducer, reducer2 가 있기때문에 state.reducer를 미리 받아오면 해당 state만 사용 할 수 있다

dispatch 하는 더 쉬운 방법 -> useDispatch()
let dispatch = useDispatch()useDispatch로 가져오면 된다. import도 잘하자
이제 props.dispatch()로 state 수정 요청 날리던 것을 dispatch()만으로 간단하게 사용 가능하다!!
<button
onClick={() => {
props.dispatch({ type: "닫기" });
}}
>
X
</button>이렇게 dispatch를 날리던것을
<button
onClick={() => {
dispatch({ type: "닫기" });
}}
>
X
</button>'dispatch' 변수에 저장했으므로 이렇게 쓰기만 하면 된다.
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)
