기본형과 참조형의 종류 및 차이점

데이터 타입(기본형과 참조형)
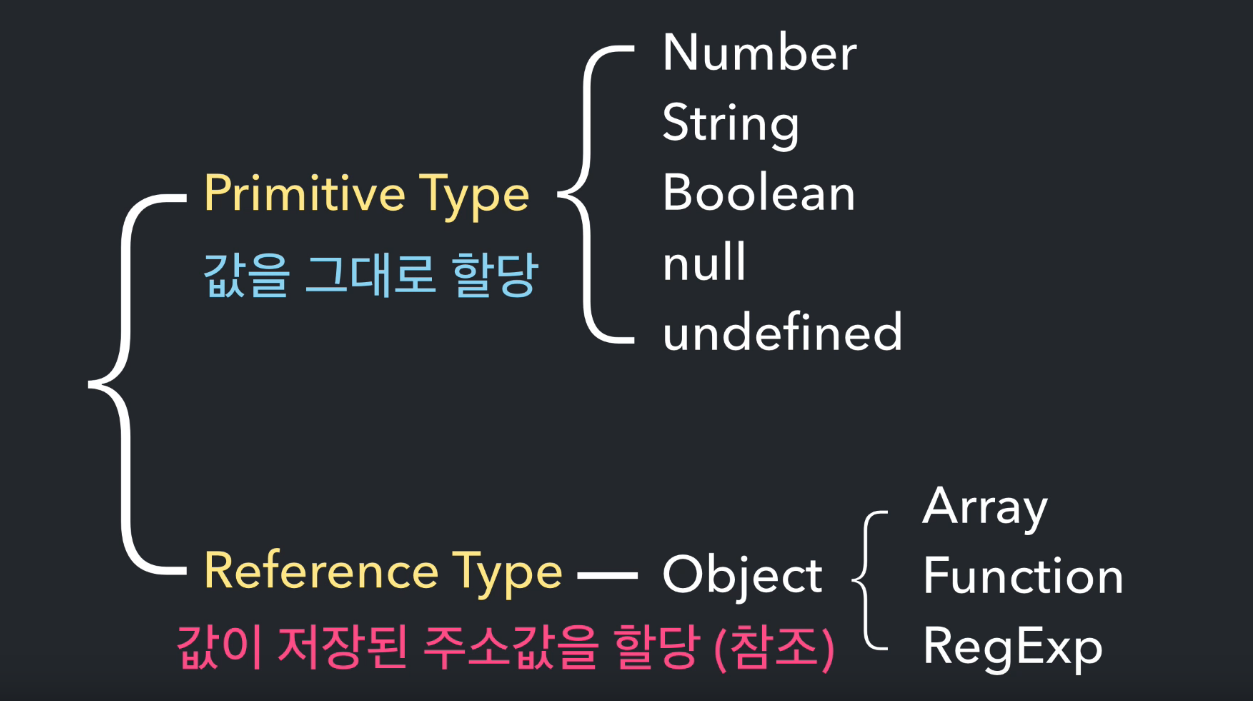
위 그림과 같이 자바스크립트의 데이터 타입에는 두 가지 종류가 있습니다. 기본형과 참조형입니다.
데이터 타입에 대해 자세히 알아보겠습니다.
기본형 (Primative Type)
기본형은 값을 그대로 할당합니다.
- Number
- String
- Boolean
- Symbol(ES6에 추가, 객체 속성을 만드는 데이터 타입)
- null
- undefined
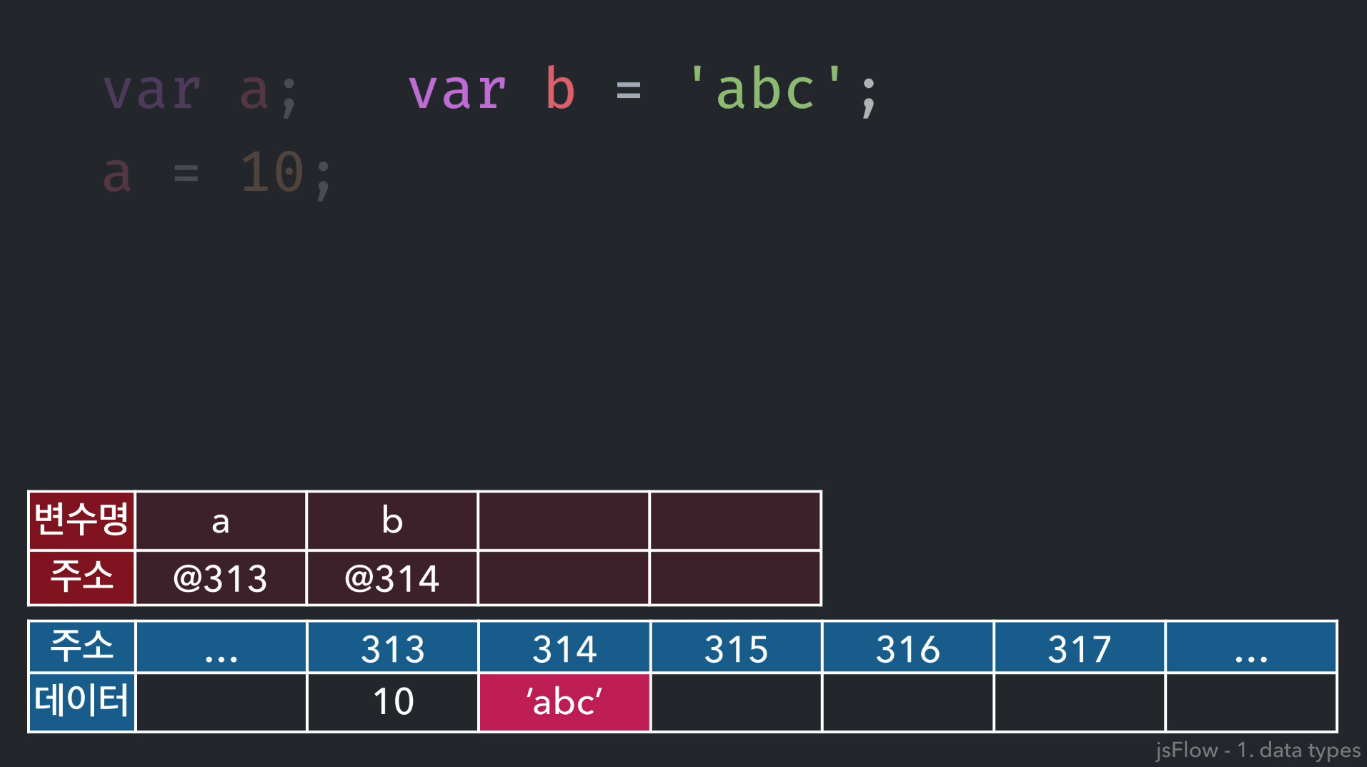
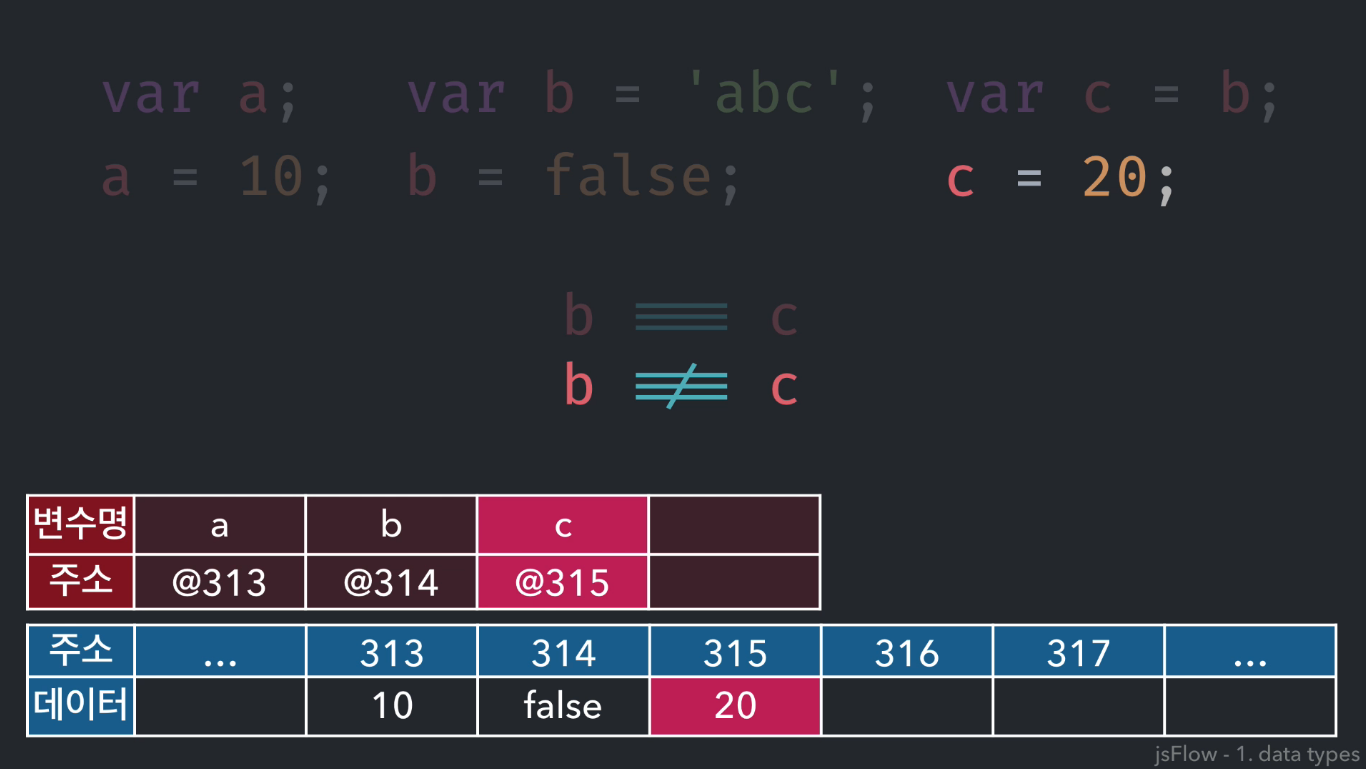
기본형의 특징을 알아보겠습니다.- 아래 상황은 b = 'abc'; 값을 할당한 상황입니다.

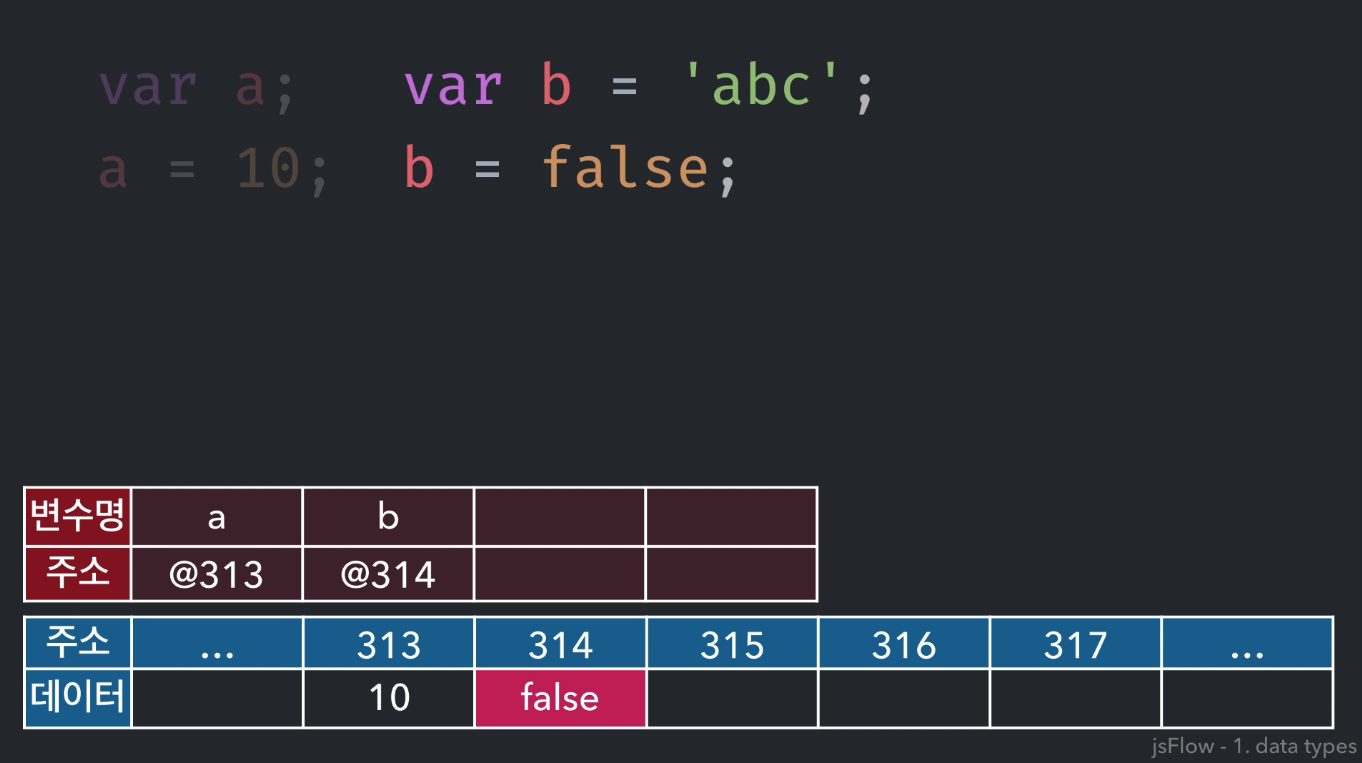
- b = false; 코드를 추가하게 되면 b가 메모리 상에 존재하는지 확인하고 있으면 데이터 값이 위와 같이 바뀌게 됩니다.

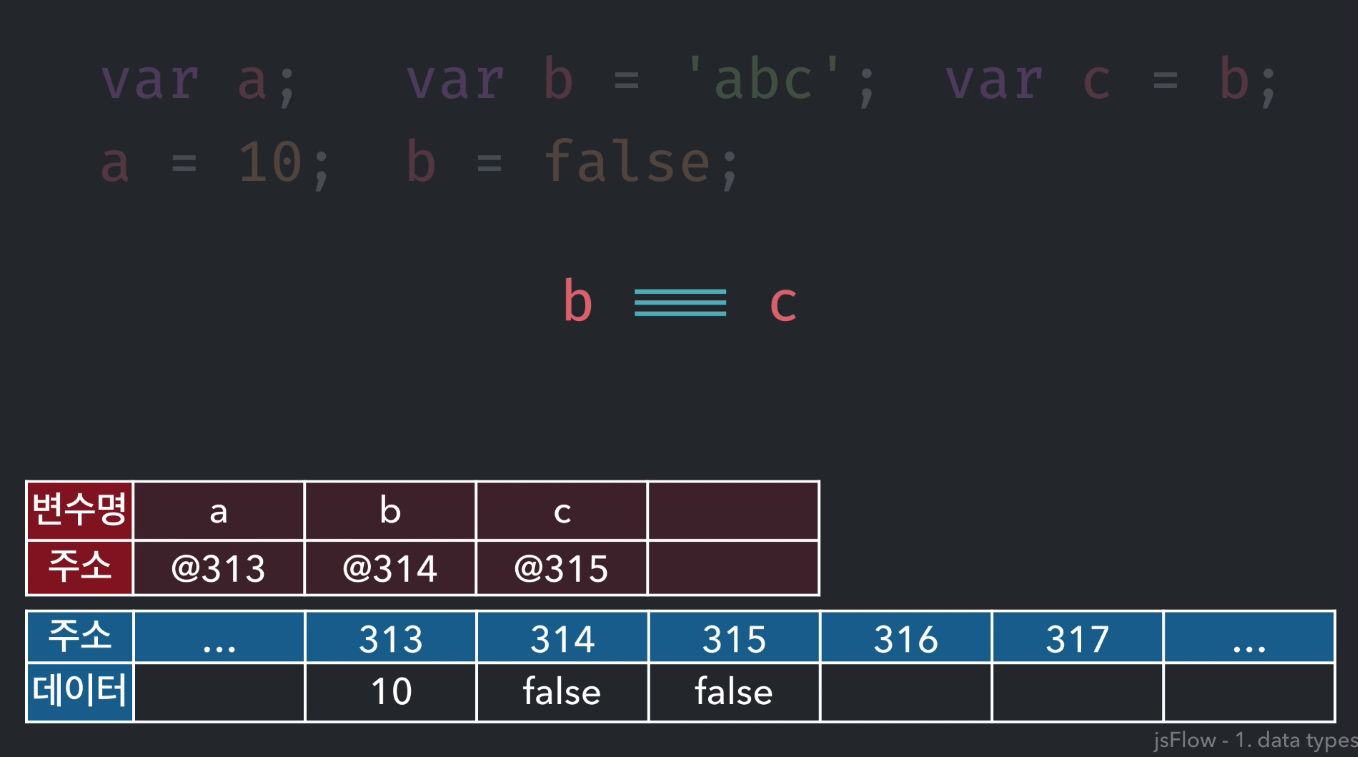
- var c = b 코드를 추가한 상태입니다. 메모리에 저장된 값을 통해 비교할 수 있습니다
- b === c 는 True임을 알 수 있습니다.

- c = 20 으로 재할당을 한 후 b와 c의 값을 비교한다면 b === c 는 false가 됨을 알 수 있습니다.

정리하자면, 기본형 데이터는 값을 그대로 할당하고, 메모리상에 고정된 크기로 저장되며 원시 데이터 값 자체를 보관하므로, 불변적입니다.
각각의 변수는 영역을 가지고 있고, 변수는 직접적으로 비교할 수 있습니다.
보통 같은 데이터는 하나의 메모리를 사용합니다. (재사용이 가능합니다)
참조형 (Reference Type)
값이 저장된 주소값을 할당 (참조)
- Object
- Array
- Function
- RegExp
- Map
- 등등
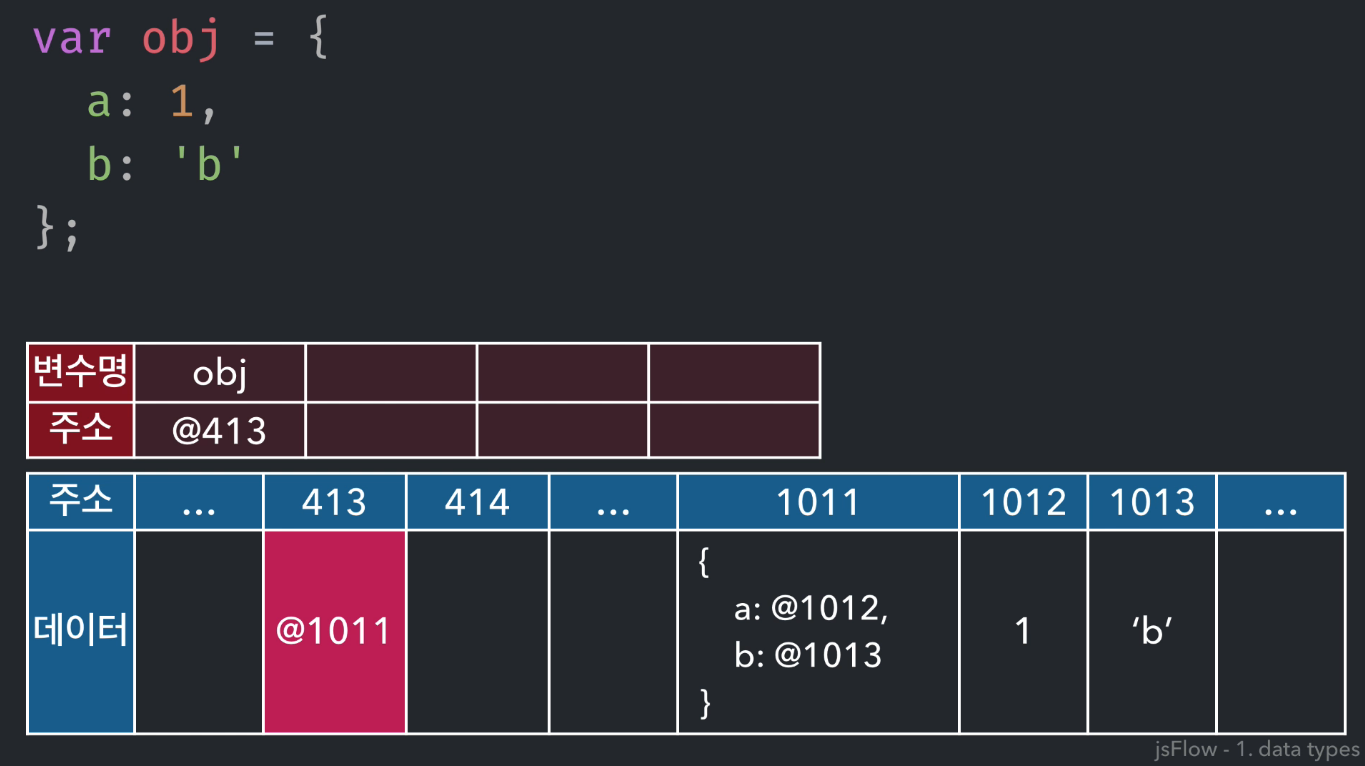
참조형의 특징을 알아보겠습니다.- 참조형 데이터는 기본형의 데이터 집합이라 볼 수 있습니다.
- 메모리에 할당되는 과정은 기본형 데이터가 할당되는 과정과 비슷합니다.

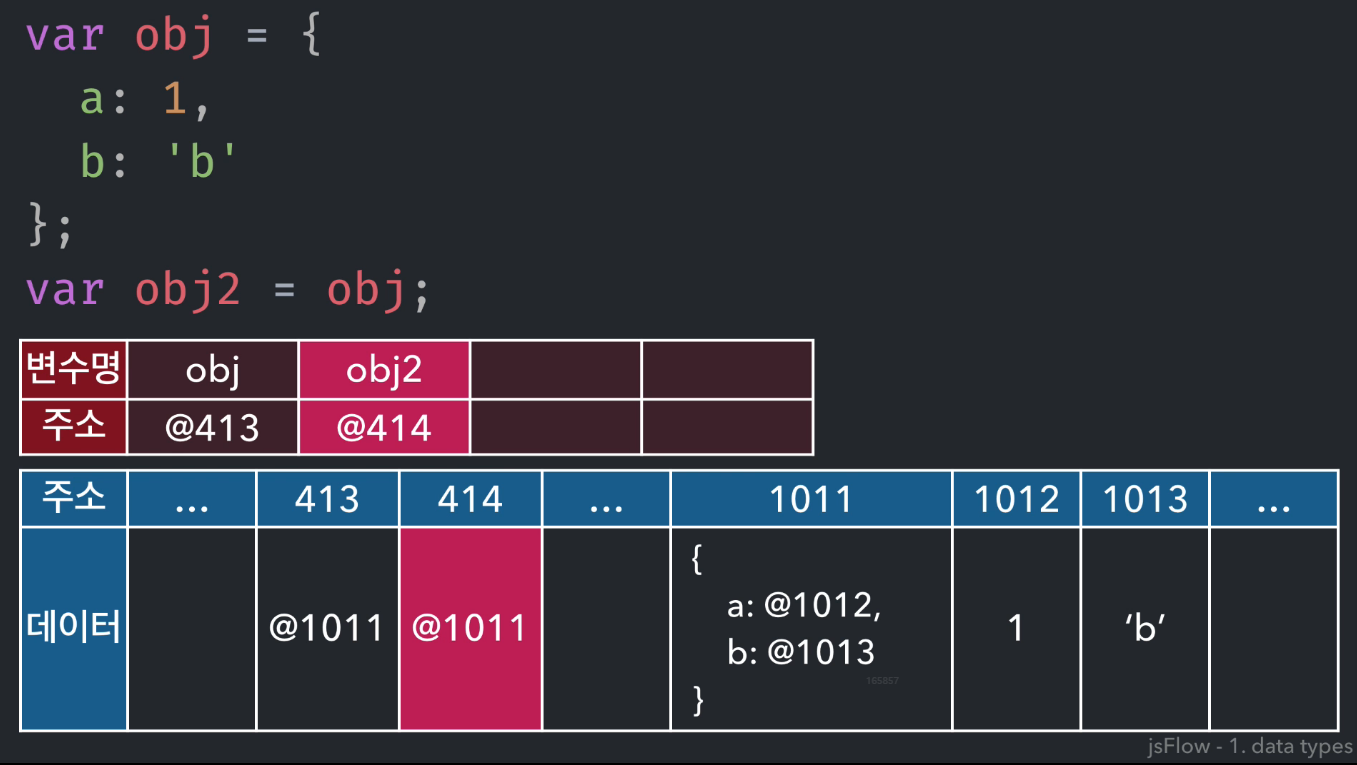
- 여기서 obj2 = obj를 할당해보면
- obj 객체가 아닌 obj 객체가 저장된 주소를 복사해옵니다.

-
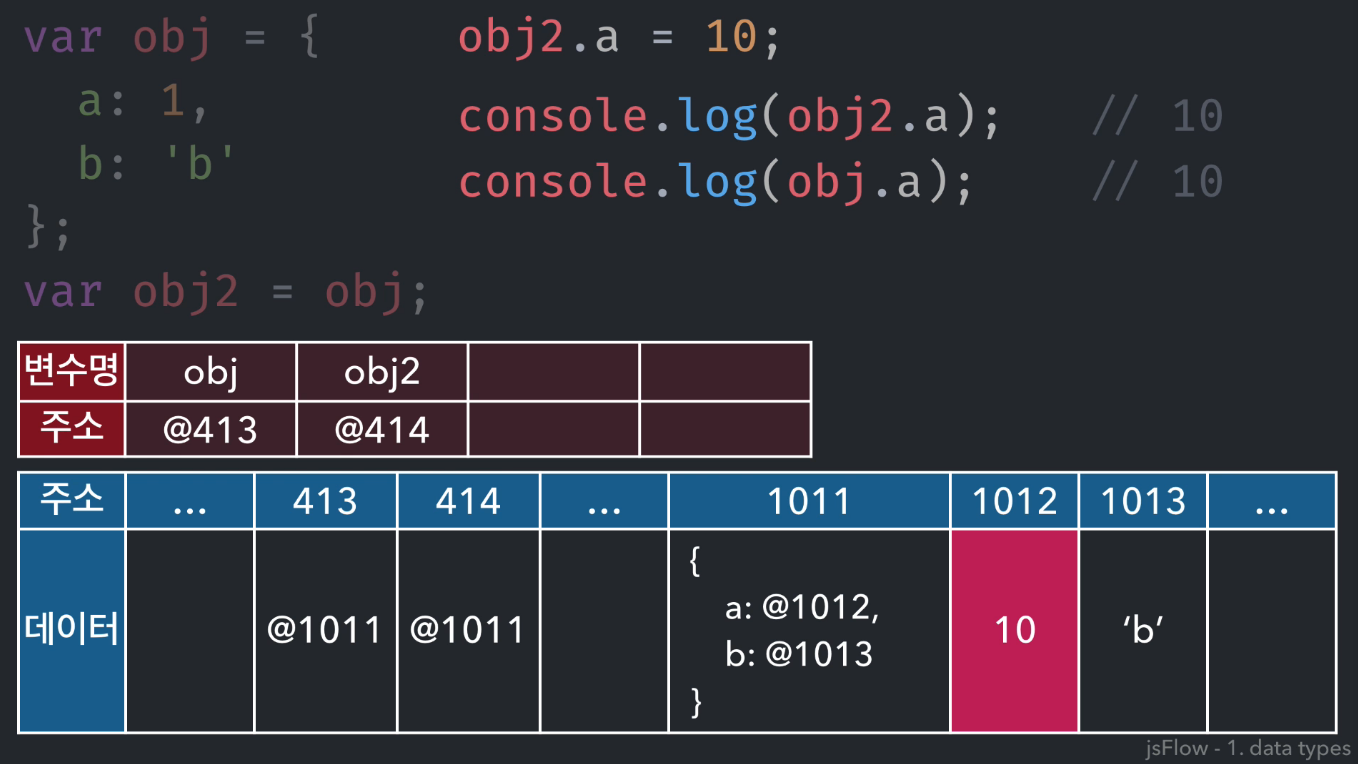
한번 obj2.a의 값을 바꿔보면
-
obj2와 매칭된 414번 주소로 이동한 후 1011번 주소로 이동합니다.
1011번 안에 a 프로퍼티의 주소인 1012로 이동합니다.
1 대신 10을 대입한 후 마칩니다. -
이 후 obj.a 와 obj2.a의 값을 출력하면 obj2.a의 값을 바꿨지만 obj.a의 값도 바뀌는 것을 알 수 있습니다.

- 즉 obj 와 obj2는 동일한 객체를 참조합니다.

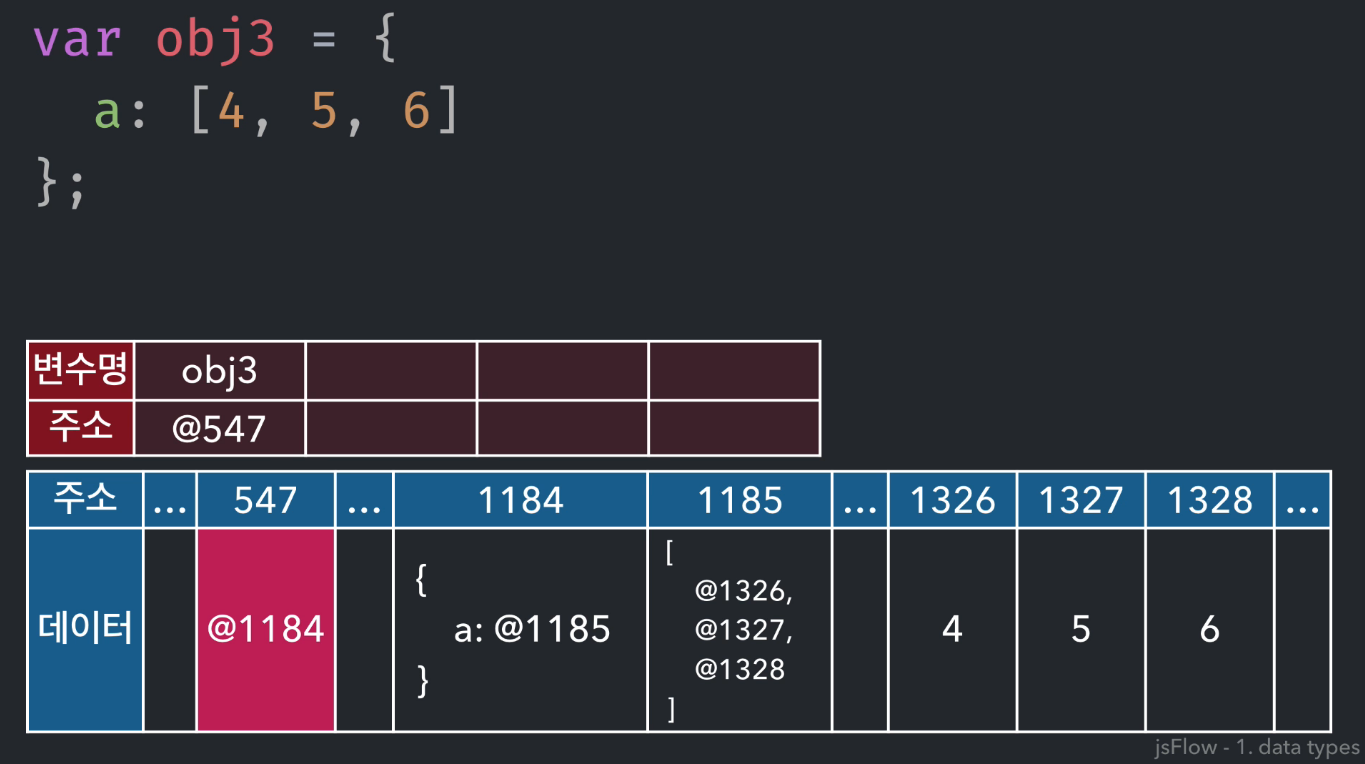
- 또 다른 예시입니다.

-
위 상황을 보면 1185번 주소 데이터를 보면 배열 형태로 구성되어 있습니다.
-
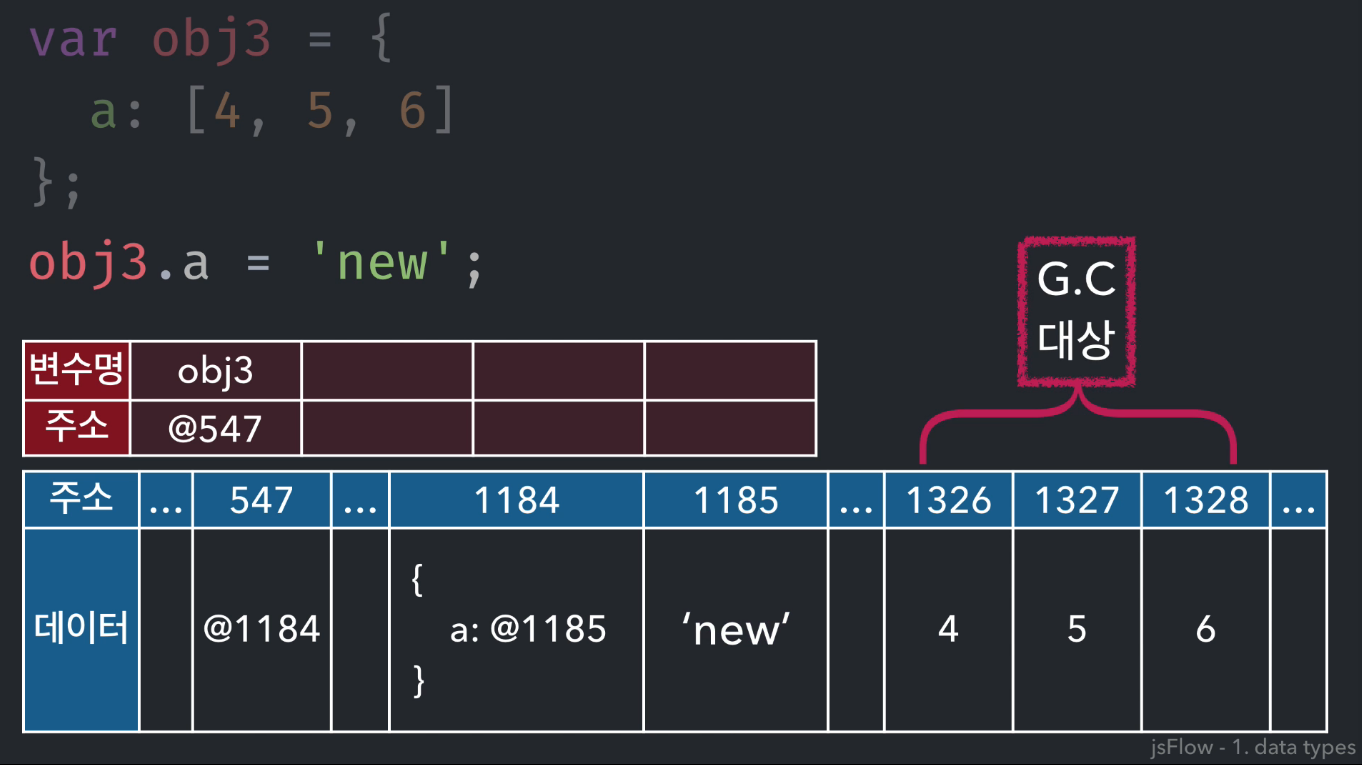
이때 obj3.a = "new"를 할당하면 어떻게 될까요?
-
1185 주소의 데이터를 new로 변경을 하고 기존에 있던 1326 ~ 1328를 참고하고 있던 링크가 사라지게 됩니다.

- 그러면 연결되지 않은 링크들은 가비지 컬렉션(G.C)의 대상이 되어 메모리 회수가 됩니다.
정리하자면, 비어있는 데이터 공간을 확보하고, 객체 속 프로퍼티에 대한 공간을 다시 확보합니다. 객체의 프로퍼티 명과 주소를 매칭하고 확보했던 두번째 주소에 데이터를 할당합니다.
전체적으로 비교하자면 변수를 선언하면 데이터가 담길 공간을 확보하고, 확보된 데이터의 주소값을 가지고 변수면과 매칭시키는 선언과정까지 동일하나, 할당과정에 차이를 갖습니다.
참고자료
