함수스코프와 실행컨텍스트

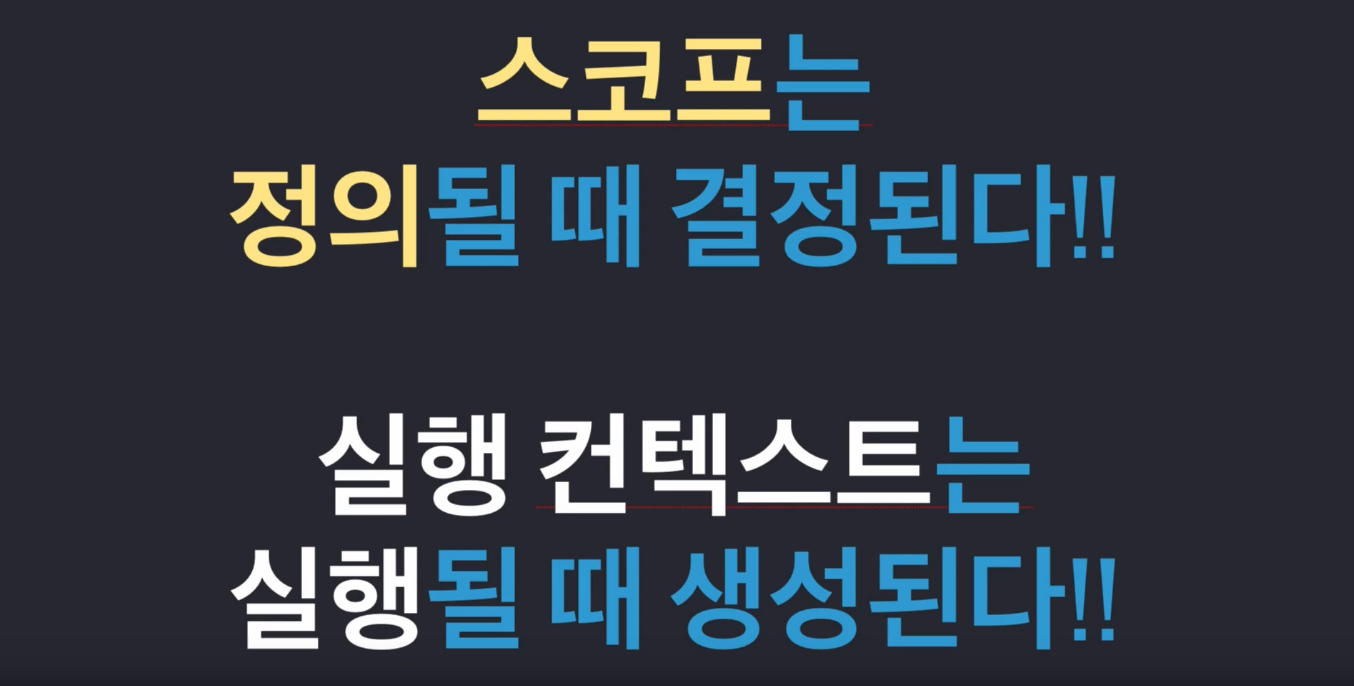
- 둘의 가장 큰 차이는 발생하는 시점에 있습니다.

- 그리고 실행 컨텍스트는 코드 덩어리라고 생각하면 되는데

- 즉, 실행 컨텍스트란 사용자가 함수를 호출했을 때에 내부적으로 해당 함수를 실행하기 위해 불러모은 정보의 집합체입니다.
-
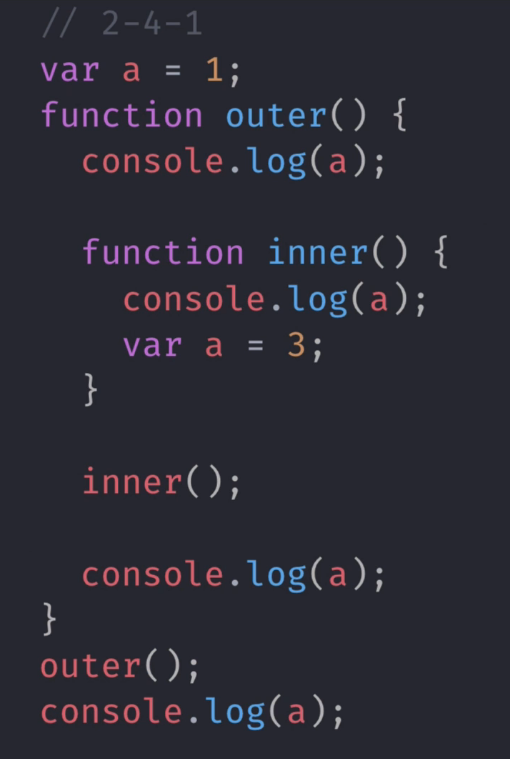
코드를 통해 두 개념을 자세히 알아봅시다.
-
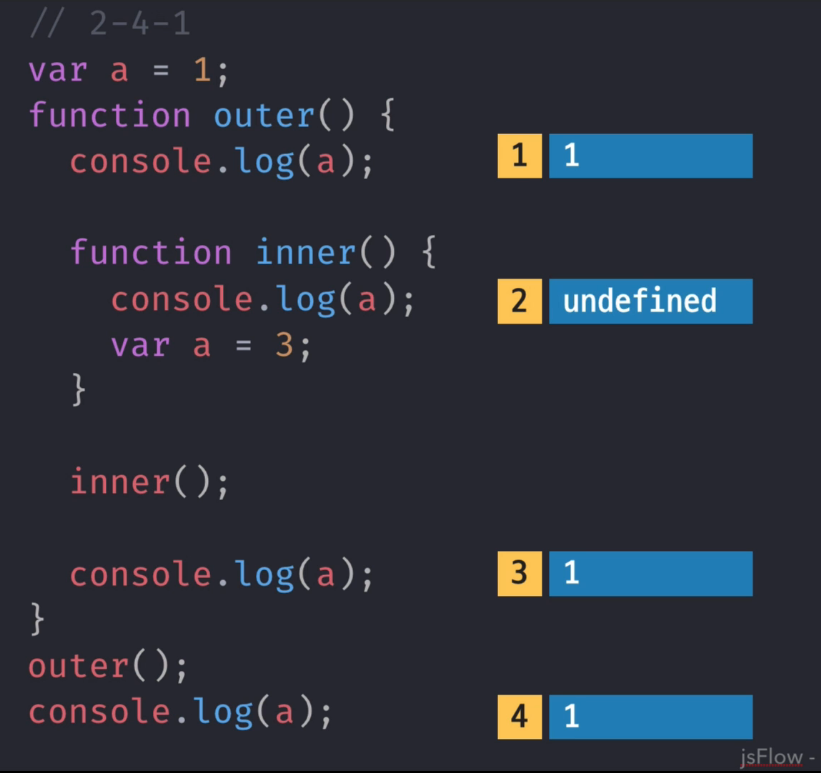
다음 코드의 결과값을 예측해봅시다.

-
결과는 이렇습니다.

-
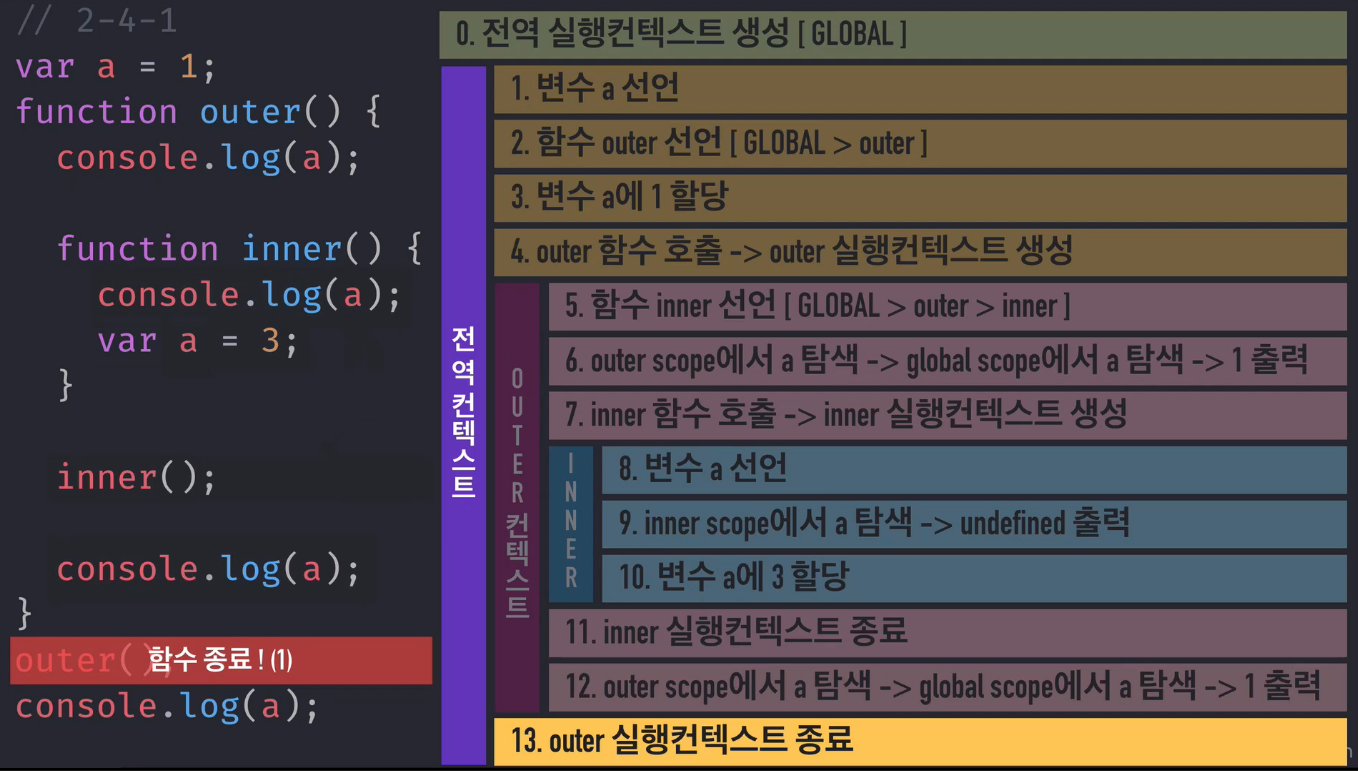
자세한 과정을 살펴보자면

-
함수 전역 컨텍스트에서 호이스팅이 이뤄집니다.
-
호이스팅 (1, 2번)이 끝난 후 값을 할당(3번)합니다.
-
그리고 outer() 함수를 호출합니다. (4번)
-
outer 컨텍스트에서 다시 한번 호이스팅이 이뤄집니다. (5번)
-
console.log(a) 실행 1을 출력한 후 (6번)
-
그 다음 inner() 함수를 호출 합니다. (7번)
-
또 한번 inner 컨텍스트에서 호이스팅 (8번)이 이뤄집니다.
-
변수 a를 선언을 했지만 할당된 값을 찾지 못해 undefined 값을 출력합니다. (9번)
-
그 다음 inner 컨텍스트 안에서 a를 할당(11번)하고 inner 실행 컨텍스트를 종료(11번)합니다.
-
6번 작업과 비슷하게 실행 후 1을 출력합니다. (12번)

-
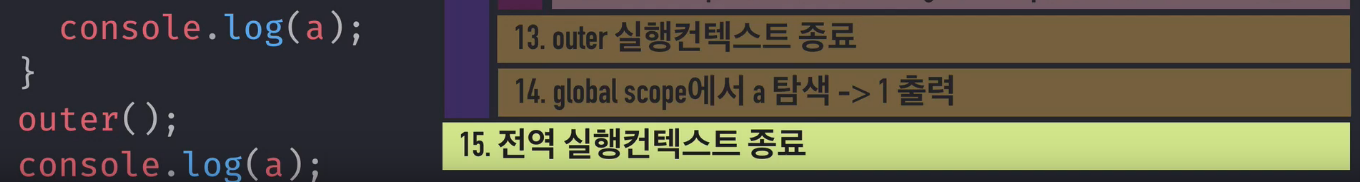
outer 실행 컨텍스트 종료 후
-
마지막으로 1을 출력한 후 전역 실행 컨텍스트를 종료합니다.
참고자료
