inline, inline-block, block에 대해서
html/css에서 요소를 배치할 때 어떤 것은 옆에 공간이 있는데도 자동으로 줄바꿈이 되어서 나오고, 또 어떤 것은 줄바꿈이 되지 않고 다른 요소의 옆에 배치된다. 이것과 관련된 속성이 바로 inline, inline-block, block이다.
Block
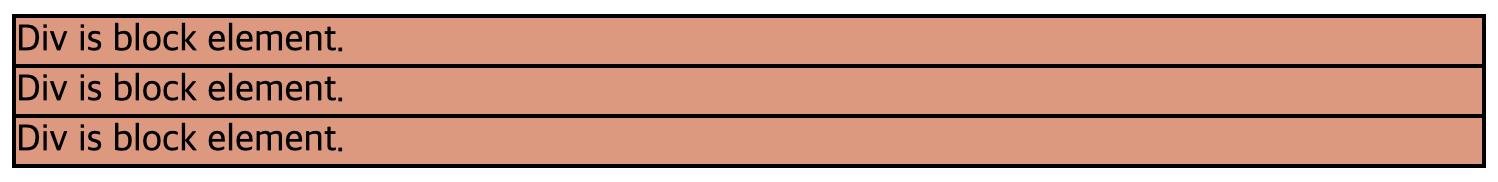
block 요소들은 좌우 공간이 얼마나 남았든, 항상 줄바꿈되어 배치된다. block 요소들의 너비는 항상 화면의 100%를 차지한다. 부모 요소가 있다면 부모 요소 가로값의 100%를 차지하게 된다. width와 height값으로 크기를 지정해 줄 수 있다.
아래는 대표적인 block 요소들이다.
- header
- footer
- p
- li
- table
- div
- h1 ~ h6
- form
display: block;
아래에서 설명할 inline 요소들에 display: block;을 적용하면 inline 요소들을 block 요소처럼 쓸 수 있다.

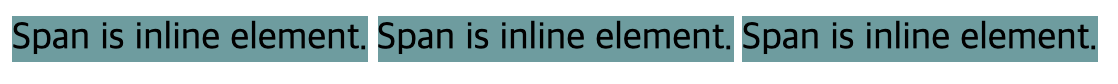
여기에 쓰인 span은 줄바꿈이 되지 않는 걸로 보아 inline 요소임을 알 수 있다.
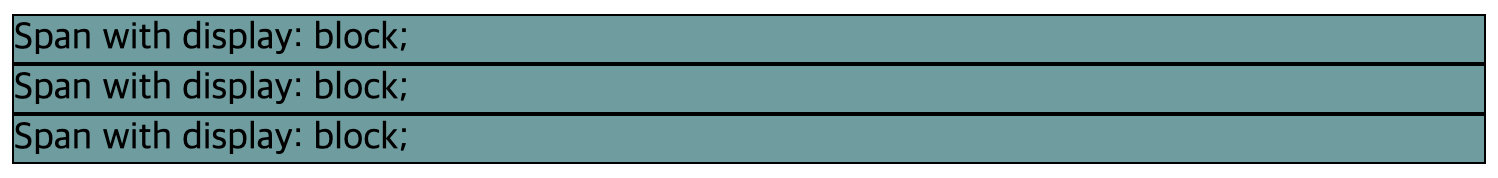
하지만 span에 display: block; 속성을 추가해주면

이렇게 가로값이 화면의 100%이면서 줄바꿈이 되는 block 요소로 바뀌게 된다.
Inline
inline 요소는 자동 줄바꿈이 되지 않아서 요소들을 한 줄에 위치하게 할 수 있다. inline 요소들은 요소를 딱 감싸는 크기를 갖게 된다. 따라서 width와 height값을 지정해 줄 수 없다.
아래는 대표적인 Inline 요소들이다.
- span
- a
- img
inline 성질을 갖게 하는 css 속성으로는 display와 float가 있다.
display: inline;
float: right;
float: left;
위에서 inline 요소를 display: block;을 사용해 block 요소처럼 바꾼 것과 마찬가지로, block 요소를 inline 요소로 바꿀 수도 있다.

이렇게 block 요소인 div에 display: inline;을 주면 아래와 같이 inline 요소처럼 요소의 크기만큼의 너비를 가지면서 한 줄에 나오게 된다.

inline-block
display: inline-block;
inline-block은 이름에서 알 수 있듯이 inline과 block의 특징을 둘 다 갖고 있다. 따라서 inline 요소처럼 줄바꿈이 되지 않고, block 요소처럼 width와 height값을 설정해줄 수 있다.