위코드 사전스터디 1주차 목표는 html/css를 사용하여 자기소개 웹페이지를 제작해보는 것이었다.
과제를 처음 시작할 때는 막막했었는데 어떻게 되든 일단 아무렇게라도 건드려보자! 하는 마음으로 하다보니 결국은 (엉성하게나마) 완성이 되었다.
1-1. 웹페이지 구조
헤더 부분에는 나에 대한 간단한 프로필이, 그 아래로 family, residence, hobby, contact 순의 컨텐츠가 있는 수직으로 쭉 스크롤되는 원페이지 웹사이트이다. 생각보다 넣을만한 컨텐츠가 생각나지 않아서 tmi 대잔치가 된 것 같다...ㅎㅎ
1-2. 네비게이션바
#nav {
overflow: hidden;
width: 100%;
z-index: 9999;
position: fixed; /* 네비바 상단 고정*/
padding-bottom: 1.4em;
background-color: white;
}
#nav a.active, #nav a:hover { color: #CB5C3A; } /* 네비바 마우스 호버 */
1주차 과제의 미션 중 하나가 네비게이션 바를 상단에 고정시키기였다. 따라서 z-index: 9999;를 주어 네비바가 가장 위에 올라오도록 했고, position:fixed;로 고정시켰다.
2. 시도해본 것들
1.자바스크립트를 이용한 텍스트 버튼
<script type="text/javascript">
$(function(){
$('.dog_btn').click(function(){
$('.dog_img').show();
});
});
</script>
.dog_btn.active, .dog_btn:hover { color: #D86D50; }
텍스트를 누르면 이미지가 나타나도록 하고 싶었다. 그래서 이것저것 구글링해 본 결과 텍스트를 클릭하면 텍스트가 사라지도록(.hide()) 하는 코드를 발견했고, 이걸 변형해서 클릭하면 이미지가 나타나도록(show()) 만들었다. 아무래도 텍스트다 보니 버튼인지 모르고 지나갈 수도 있을 것 같아서 마우스를 호버하면 버튼처럼 텍스트 컬러가 바뀌도록 했다.
2. 구글 맵 삽입

residence 항목에서 내가 사는 지역을 지도로 첨부하면 좋겠다 싶어서 구글맵을 삽입해봤다. 구글맵에 들어가서 원하는 위치를 찾은 후, 공유 버튼을 누르면 나오는 html 코드를 복사하기만 하면 됐다.
3. 스크롤에 따라 이미지 움직이기

<div class="howtogo_train_img" data-parallax='{"x":680, "from-scroll":2670, "distance":670, "smoothness":15}'>
<img src="img/howtogo_train.png">
</div>스크롤을 하면 기차가 움직이는 것처럼 이미지가 오른쪽으로 이동하도록 하고 싶었다. 그래서 2670px 지점에서 스크롤 될 때("from-scroll":2670), x축으로 680px만큼("x":680) 670px의 스크롤동안("distance":670) 움직이라는 코드를 짰다. smoothness를 줘서 부드럽게 움직이도록 했다.
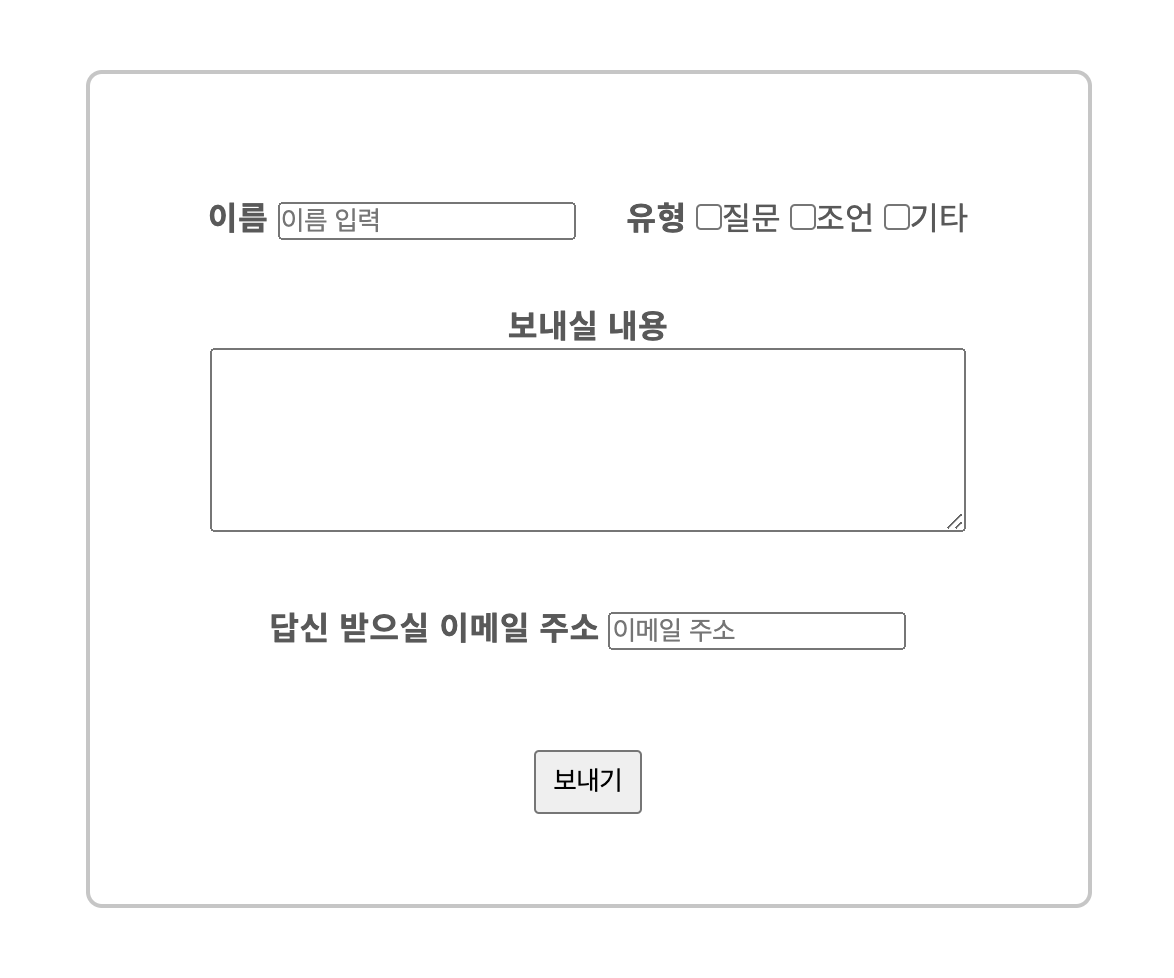
4. form

<form>
<div class="form_content">
<label for="text_name">이름</label>
<input id="text_name" type="text" name="name" placeholder="이름 입력">
</div>
<div class="form_content">
<label for="checkbox_type">유형</label>
<input id="checkbox_type" type="checkbox" name="type" value="question">질문
<input id="checkbox_type" type="checkbox" name="type" value="advice">조언
<input id="checkbox_type" type="checkbox" name="type" value="else">기타
</div>
<div class="form_content">
<label for="textArea">보내실 내용</label>
<br>
<textarea id="textArea" name="textArea" rows="6" cols="45"></textarea>
</div>
<div class="form_content">
<label for="text_email">답신 받으실 이메일 주소</label>
<input id="text_email" type="email" name="email" placeholder="이메일 주소">
</div>
<br>
<input id="submit_btn" type="submit" value="보내기">
</form>input 타입 중 text, checkbox, text area를 사용하여 양식을 만들어보았다. 보내기 버튼은 호버하면 background-color가 바뀌도록 했다. 아쉬운 점은 제출된 정보를 받으려면 별도의 php 서버?가 필요하다 해서 그 부분은 구현하지 못한 관계로 실제로 보내지지는 않는다.
3. 막혔던 부분
1. 창크기가 조금만 변해도 레이아웃이 완전히 무너졌던 문제
1-1. 이미지를 px값으로 크기 조절했던 문제 : 처음에 이미지의 width와 height를 px값으로 줬었는데, 창 크키가 변해도 이미지의 위치와 크기가 전혀 변하지 않는 문제가 있었다. 그래서 픽셀값으로 고정되어 있었던 width값을 %로 바꾸어 주니까 창 크기에 따라 유동적으로 작아지고 움직이는 이미지가 되었다.
1-2. 여러 요소들 포지셔닝 : 처음에 이미지나 텍스트 영역들을 내가 원하는 위치에 넣으려고 구조 없이(=아무 생각 없이...) 좌우 padding이나 margin을 줘서 위치를 잡았다. 그랬더니 마찬가지로 창 크기가 변하면 레이아웃이 무너져서, max-width가 설정된 부모 div에 margin: 0 auto;로 가운데 정렬하여 다시 위치를 잡아주니 창 크기에 맞게 유동적으로 레이아웃 크기가 변하도록 해결되었다.
2. 스크롤에 따라 이미지가 x축으로 이동하는 부분 : 창크기가 줄어들면 제대로 보이지 않는 문제
해결해보려고 제일 많은 시간을 들였으나 결국 해결하지 못한 문제이다... 가로 창크기를 늘리면 제대로 작동하는데 창크기가 줄어들면 움직여야 하는 이미지가 보이지 않았다. 그래서 처음에는 창이 줄어들면 아예 동작을 안하는 줄 알고 코드를 이 방법 저 방법 써가며 엄청 수정했었다. 그런데 사실은 동작을 안 하는 것이 아니라 x축 이동을 px로 주다보니 움직여야하는 픽셀값 보다 가로 창크기의 픽셀이 작아서 이미지가 창 밖으로 벗어나버려서 보이지 않았던 것이었고, 그래서 동작을 안 한다고 착각한 것이었다.
과제 발표 시간에 스터디 조원들에게 이 문제를 여쭤보니까 px가 아닌 움직여야 하는 경로의 퍼센트 값으로 이동을 주는 방법이 있지 않을까 하는 의견이 나왔고 이 부분은 차후에 계속 찾아봐야겠다.
3. form 제출 버튼 구현
실제로 제출이 되려면, 제출된 정보를 받는 별도의 서버가 필요한데 아직 내 수준에서는 무리라고 판단이 되었다... 좀 더 실력자가 되면 그 때 실제로 제출 버튼이 동작되도록 발전시켜야겠다.
마치며
html/css의 태그 공부가 더 필요할 것 같다!
이번 과제를 하며 가장 크게 느낀 점은 내가 알고 있는 얕고 한정된 태그만으로 구현하려다 보니 어려움이 있는 것 같다는 것이었다. 더 다양한 태그를 알고 있으면 그만큼 효율적으로 원하는 방향으로 구현할 수 있을 것 같다.