안녕하세요 다이아몬드 막내 수빙수입니다. 오늘은 본업을 잠깐 떠나 프론트엔드 관련 꿀팁을 전수해드릴까 합니다. 프론트엔드 여러분 기억하십시오 앞으로 날짜 계산은 day.js입니다!!
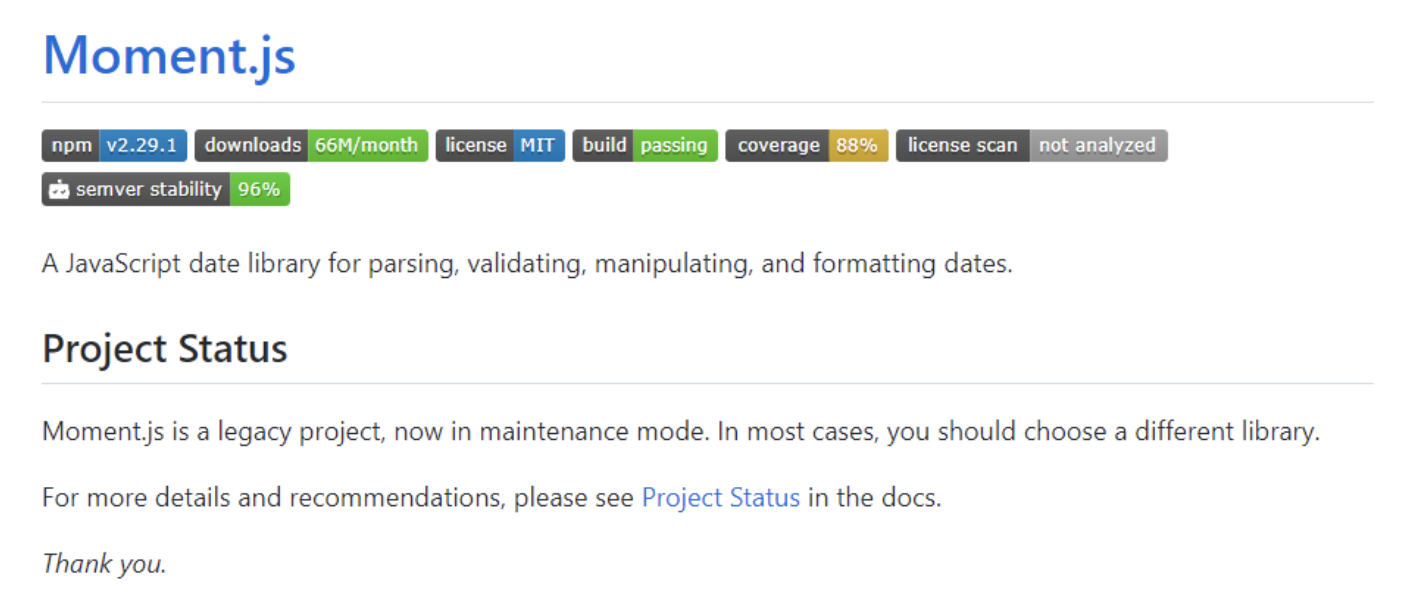
moment.js의 서비스 지원 중단 선언
vue-moment 등으로 우리에게 친숙한 moment.js가 더 이상의 업데이트가 없기 때문에 다른 라이브러리를 사용하라고 아래와 같이 밝혔습니다(두둥).

현재는 아무런 문제 없이 moment도 사용이 가능하지만 추후에 유지보수 측면에서 새로운 라이브러리를 사용하는게 낫겠다는 판단을 내렸습니다.
moment.js와 거의 유사한 day.js
moment 문법과 거의 비슷해서 그런지 새로 급부상하는 라이브러리가 day.js 라고 합니다. 그래서 저도 한번 써봤습니다...후후😎 docs가 잘 적혀있어서 어렵지 않게 적용할 수 있어서 다행이었습니다(공식 문서 최고)... 날짜비교하는 메서드도 존재해서 아주 편리했습니다..!! 아래는 dayjs 깃허브와 docs 페이지입니다.
https://github.com/iamkun/dayjs
궁금해서 찾아봤더니 moment 대신 dayjs를 써야하는 또 다른 이유도 있었다.
- moment.js는 용량이 굉장히 무겁다 (2.24.0버전 기준 235.4KB(gzipped: 66.3KB))
- 이는 vue의 약 3.6배일 정도로 정말 무거운 라이브러리이다.
- day.js 의 용량은
7.1KB(gzipped: 2.9KB)로, moment.js보다 약 33배 더 가볍다.- 따라서 day.js는
moment.js와 호환되는 API를 가진 경량 라이브러리라고 볼 수 있다. - 결론은??!! 가볍고 문법도 비슷하니까 dayjs를 쓰자!!
- 따라서 day.js는
dayjs와 비슷한 날짜 라이브러리들은 아래 블로그에 잘 정리되어 있으니 한 번 읽으면서 참고하면 좋을 것 같다.
참고 자료
Moment.js 대신 Day.js를 선택해야하는 이유