안녕하세요 행복이님들 혀누킴입니다. 오늘은 요소가 중첩된 상황에서 이벤트를 다르게 주고 싶을 때는 어떻게 해결해야 할지를 알아보겠습니다. 팔로팔로미 ~~!
문제 상황

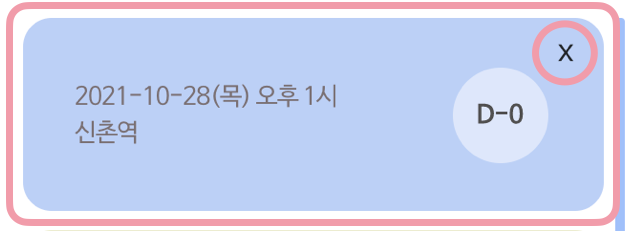
이미지에서 볼 수 있듯이 약속 쪽지로 이동하는 약속 쪽지 리스트 요소와 쪽지 삭제 버튼이 중첩된 상황입니다. 두 요소 모두 클릭 이벤트를 사용해야 했고, 삭제 버튼을 클릭하면 약속 쪽지 이동 이벤트가 발생해버립니다. 이럴 때는 어떻게 해결할 수 있을까요?
해결 방안
중첩된 요소의 이벤트 전파를 막고 싶다. 기억하세요! onclick="event.cancelBubble = true;" ! 해당 코드를 추가하면 요소의 이벤트 전파를 막을 수 있고, 결과적으로 각 요소에 다른 이벤트를 사용할 수 있습니다. 야호!
<template>
<div
@click="moveToAppointmentNote"
>
<img
onclick="event.cancelBubble = true;"
@click="deleteAppointment(appointment.appointment_id)"
src="@/assets/close.png"
alt="close button"
/>
</div>
</template>