Flex

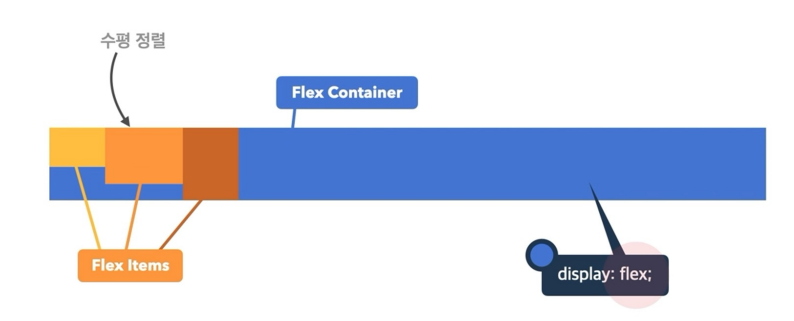
부모에다가 display:flex ; 를 주는 순간 자식들은 자동으로 inline 요소로 변하면서 수평정렬이 되게 된다. 방향은 direction으로 아래와 같이 수정가능하다.
예)
부모 요소에 flex 값 주기!
display: flex;
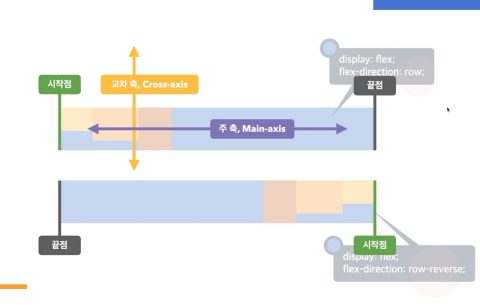
flex-direction: row-reverse; //row면 가로 정렬 column은 세로 정렬주축, 교차축, 시작점, 끝점

flex-direction
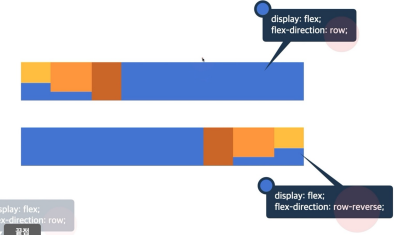
row 행 축(좌-우)
row-reverse 행 축(우-좌) / 순서도 반대가 된다.

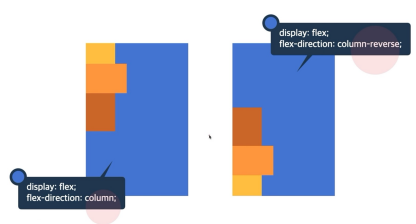
column 열 축 (위-아래)
column-reverse 열 축(아래-위) / 마찬가지로 순서도 반대가 된다.

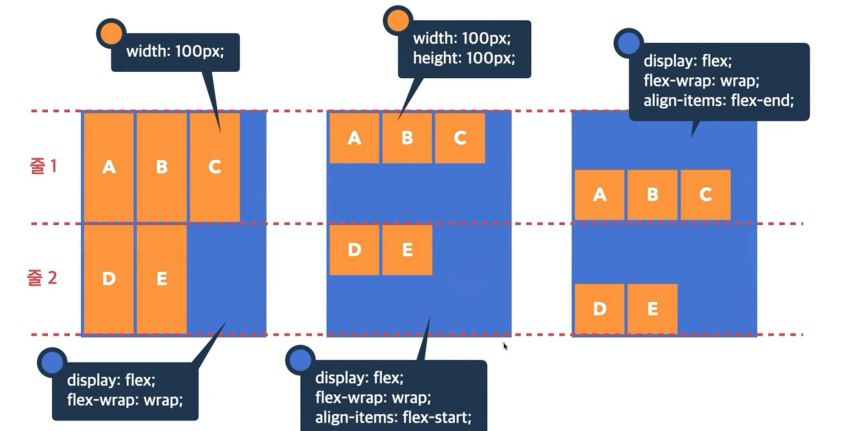
flex-wrap
nowrap 묶음 (줄바꿈) 없음
wrap 여러 줄로 묶음
wrap-reverse wrap의 반대 방향으로 묶음
만약 부모의 요소의 크기가 자식 요소의 크기를 담기에 너무 작으면 자식 요소의 크기가 찌그러진다.
그럴 때 크기를 줄이지 말고 다음 줄로 넘어가게 하는 것을 flex-wrap이다.
nowrap

wrap 크기 변형 없음!

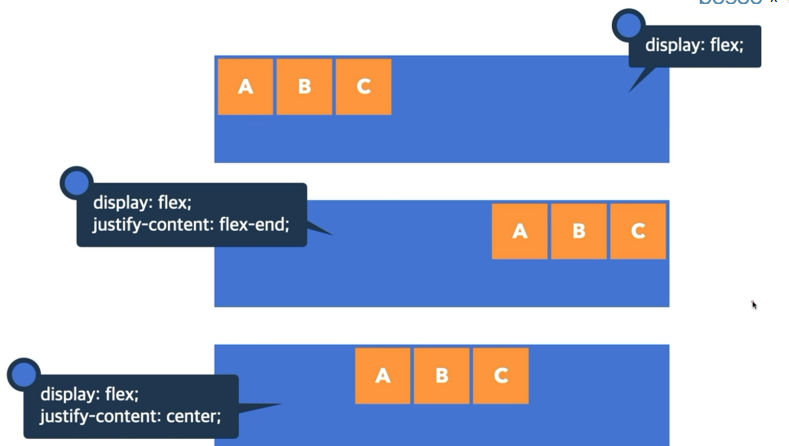
justify-content
줄 안에서 정렬 방법
flex-start flex items 를 시작점으로 정렬
flex-end flex items를 끝점으로 정렬
center flex items를 가운데 정렬
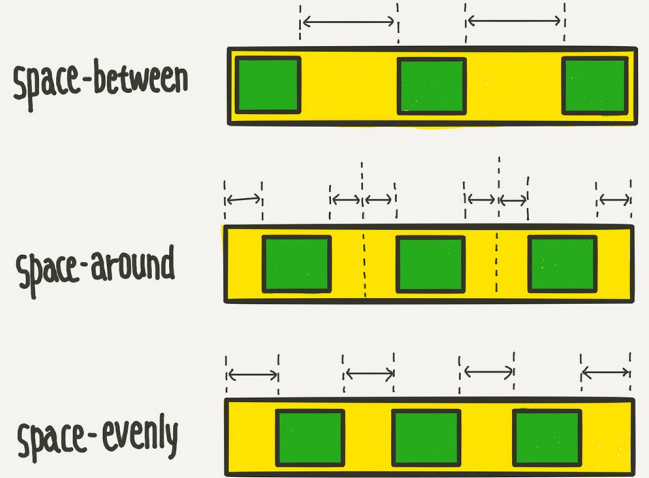
space-between 각 items를 가운데 정렬
space around 각 item의 외부 여백을 균등하게 정렬
space-evenly 여백을 모두 동일하게 정렬


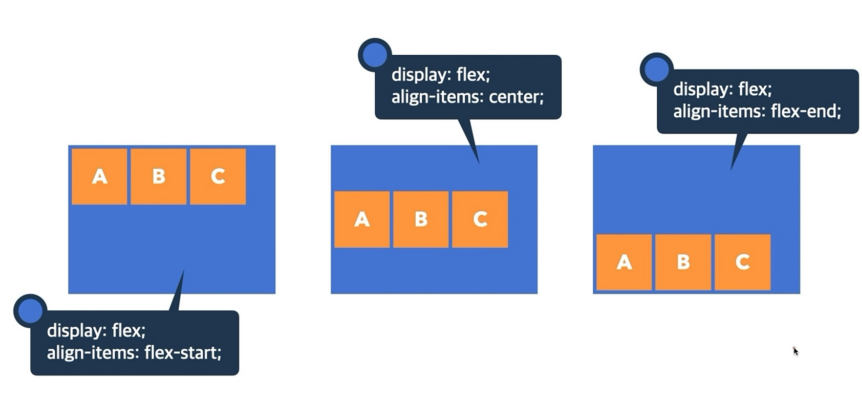
align-items
교차 축의 한 줄 정렬 방법
stretch Flex items를 교차축으로 늘림
flex-start Flex items를 각 줄의 시작점으로 정렬
flex-end Flex items를 각 줄의 끝점으로 정렬
center Flex item를 각 줄의 가운데 정렬
baseline Flex items를 각 줄의 문자 기준선에 정렬


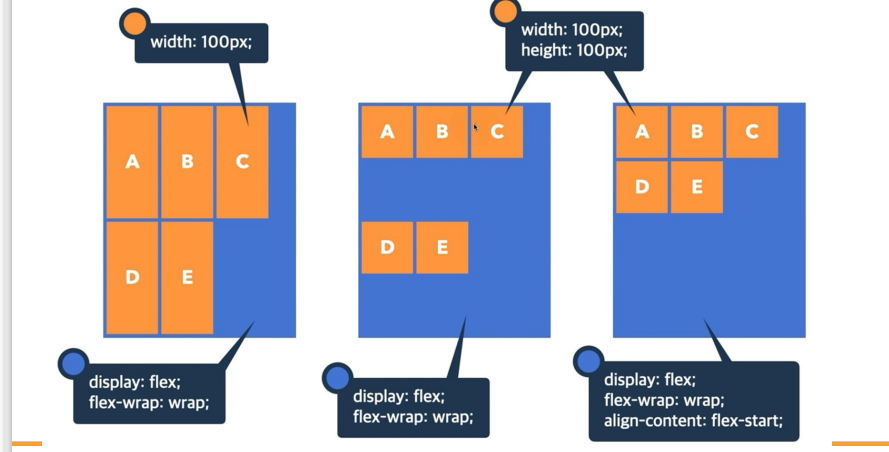
align-content
교차 축의 여러 줄 정렬 방법
stretch flex items를 시작점으로 정렬+늘어남
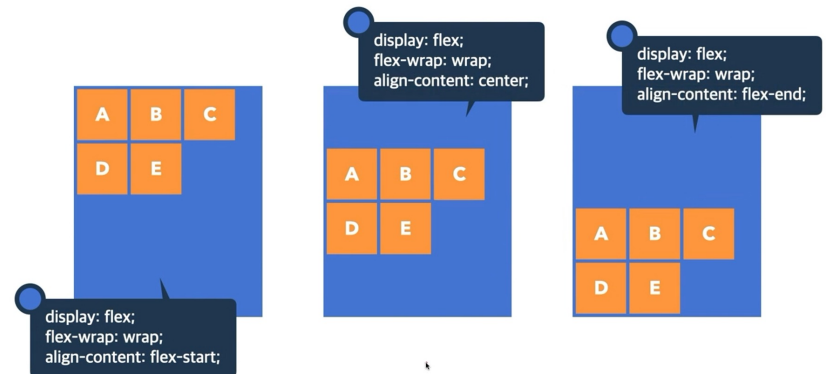
flex-start flex items를 시작점으로 정렬
flex-end flex items를 끝점으로 정렬
center flex items를 가운데 정렬
space between 각 items 사이를 균등하게 정렬
space-around 각 item의 외부 여백을 균등하게 정렬