🔍 CSR 이란?
CSR은 Client Side Rendering의 약자로, 브라우저를 렌더링을 클라이언트쪽에서 하는것을 말한다.

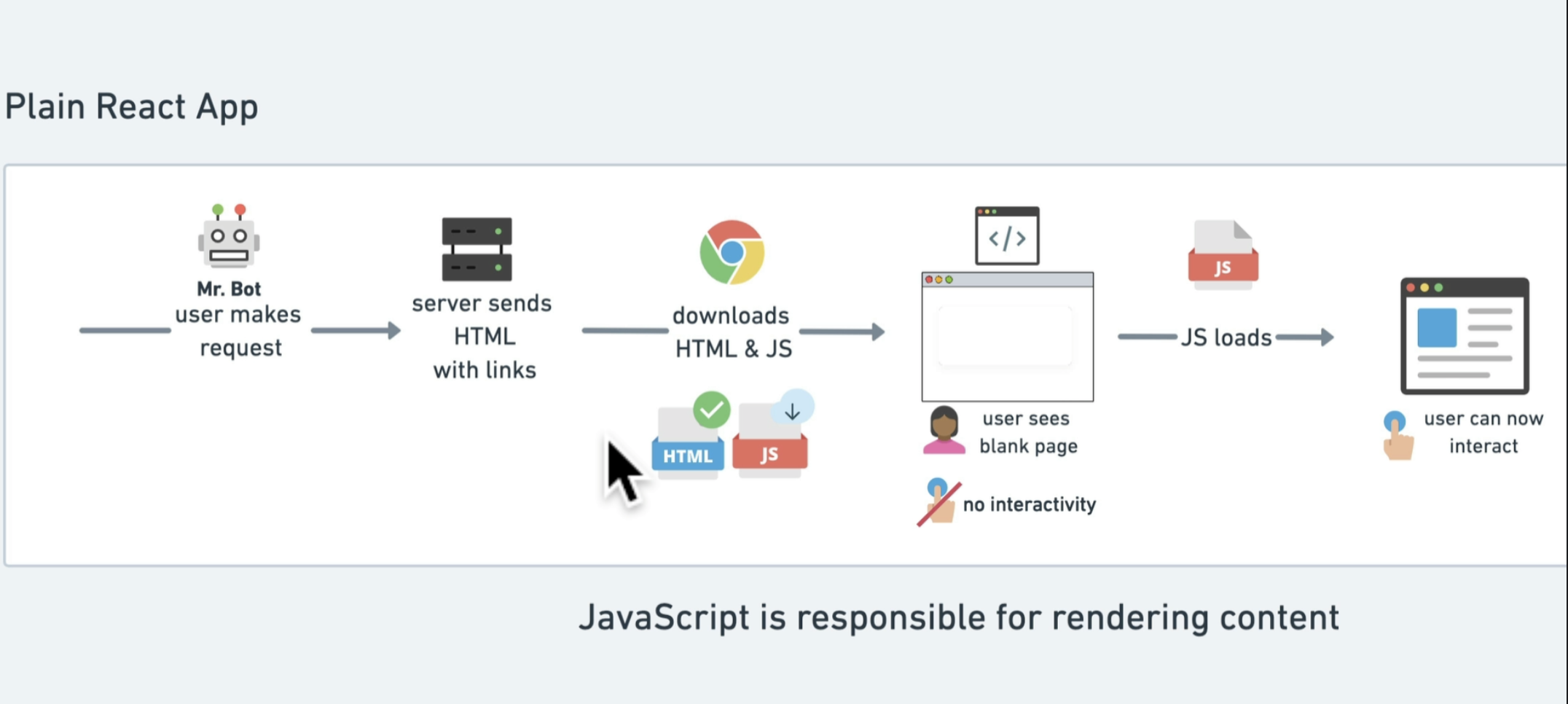
- 브라우저에 www.velog.com을 입력해서 접속한다.
- 브라우저가 velog서버에 콘텐츠를 요청한다.
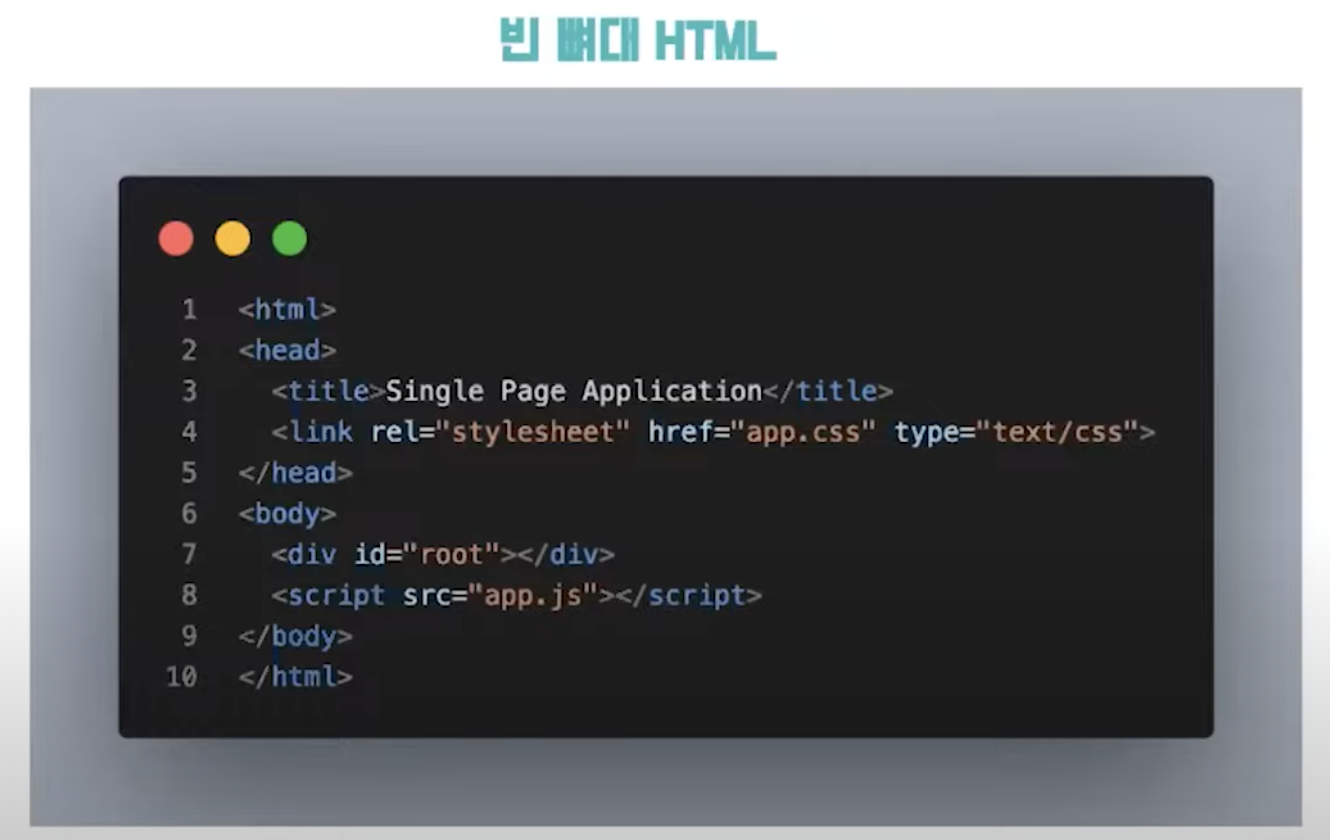
- 서버측에서 뼈대 HTML과 JS링크를 보내준다.
- 브라우저에서 연결된 JS링크를 통해 JS파일을 다운받고 DOM을 렌더링한다.
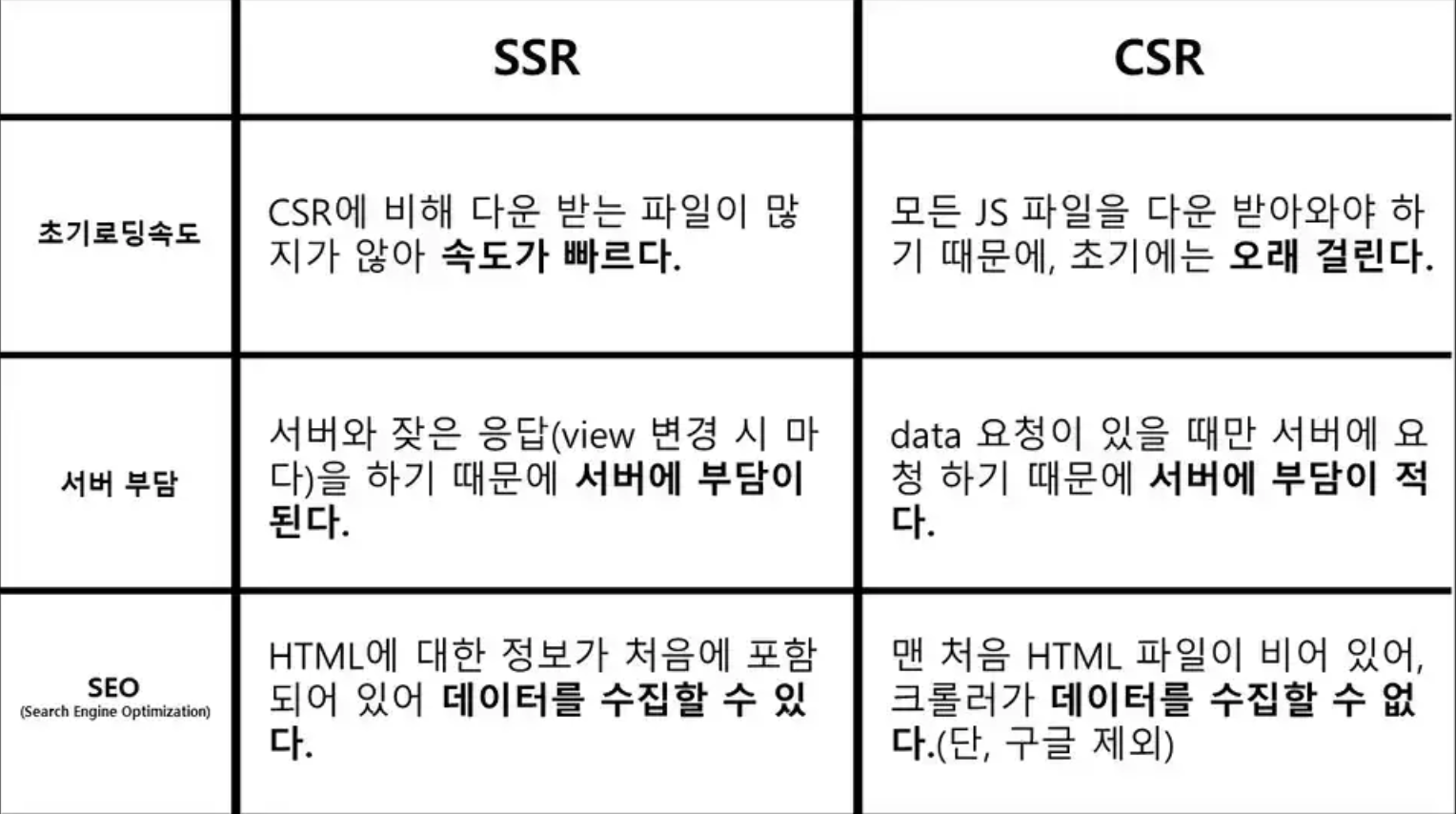
CSR 방식은 서버에서 JS파일을 받아서 다운받고 DOM을 렌더링할때까지 기다려야하기때문에 초기 로딩속도가 느리고 초기에 아무것도 없는 빈뼈대의 HTML 파일을 전송 받기 때문에 SEO (Search Engine Optimization) 즉 검색최적화의 면에서 불리하다.

하지만 브라우저가 렌더링 된 후에 동적으로 페이지가 변경될때는 변경될 부분만 서버에 요청하면 되기때문에 구동속도가 SSR보다 빠르다.
또한 서버쪽에서는 빈뼈대의 HTML 파일만 전송하면 되기때문에 서버의 부하가 덜하다.
그리고 사용자측에서 라우팅과 연산 등의 계산을 모두 처리하기때문에 반응속도가 빠르고 UX도 우수하다.
- CSR 을 사용하는 리액트의 렌더링 방식

🔍 SSR 이란?
SSR은 CSR과 반대로 브라우저 렌더링을 서버쪽에서 담당하는것을 말한다.

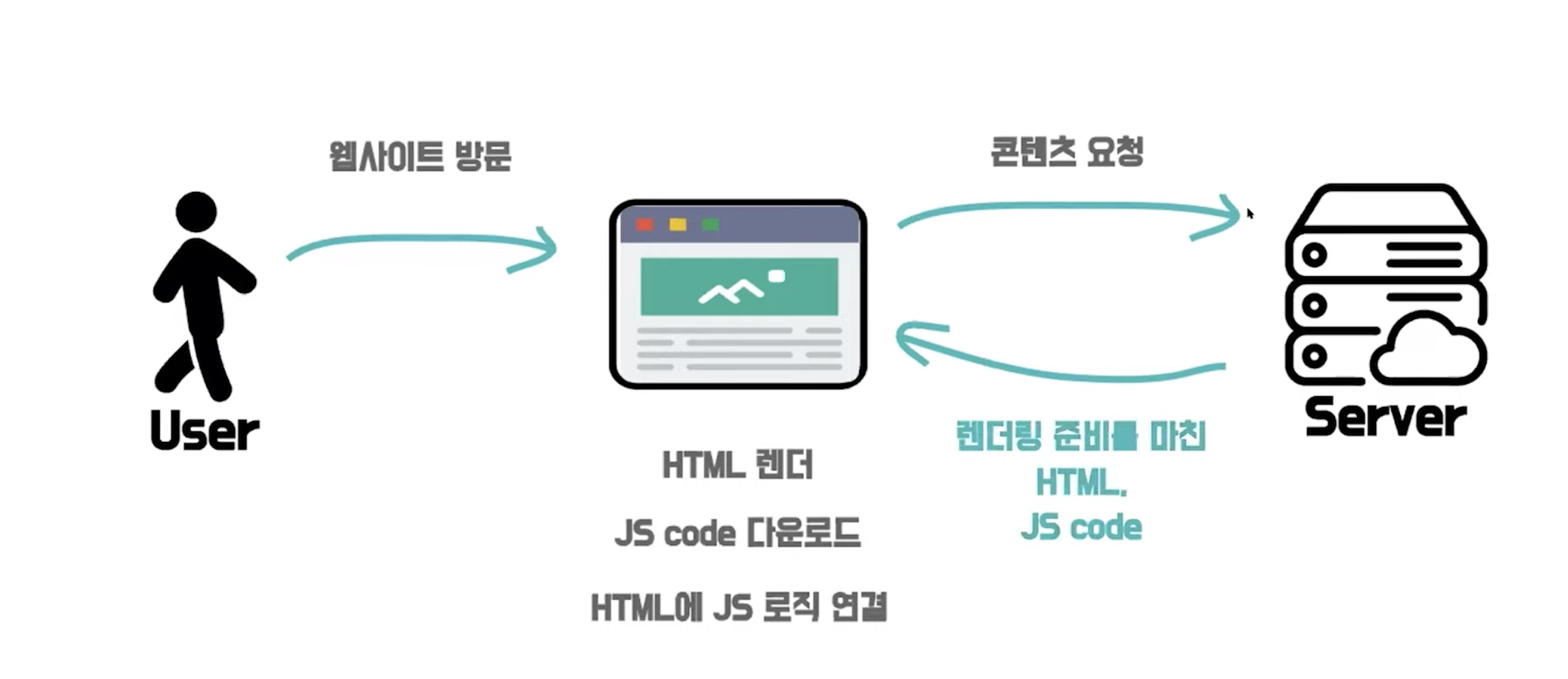
- 사용자가 www.velog.com으로 접속한다.
- 브라우저가 velog 서버에 콘텐츠를 요청한다.
- 서버쪽에서 모든 렌더링 준비를 마친 HTML과 JS파일을 브라우저쪽으로 응답한다.
- 브라우저쪽에서 준비된 HTML파일을 렌더링하고 JS파일을 연결한다.
SSR은 CSR과 다르게 모든 데이터가 이미 HTML 안에 담겨져 있기때문에 SEO 면에서 유리하다.
또한 CSR은 JS파일을 기다려야해서 SSR에 비해 초기 구동 속도가 느렸지만, SSR은 CSR에 비해 초기 구동 속도가 빠르다.
하지만 초기 구동될때의 시점에서 모든 JS로직이 연동되기 전까지 사용자가 페이지를 이동하거나 작동시키려해도 아무 반응이 없을 수 있다.
사용자 입장에서는 브라우저가 모두 렌더링 된줄 알고 조작을 하려한건데, 아무 반응이 없는 상황이 나타날 수 있다.
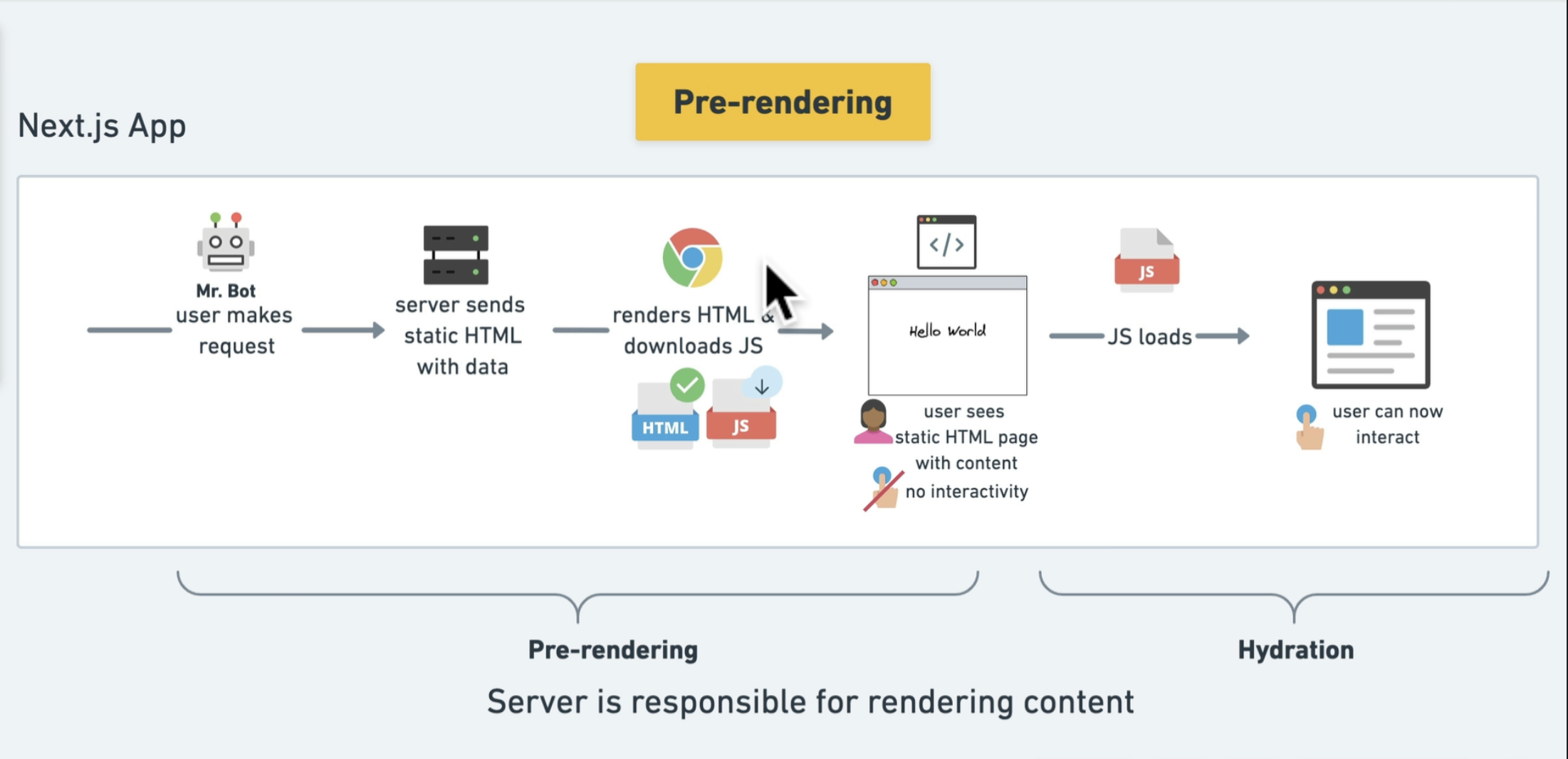
SSR 은 TTV(time to view) 와 TTI (time to interact) 의 시점이 서로 맞지 않을 수 있다.

- SSR을 사용하는 Next.js 의 작동 방식(CSR도 사용하긴함)