linear-gradient 두개 이상의 색상이 점진적으로 변화화는 효과를 줄수 있다.(그라데이션)
-사용법
linear-gradient(방향_또는_각도, 색상_그리고_정지점1, 색상_그리고_정지점2, ... 색상_그리고_정지점n);방향 또는 각도에서 방향은 기본적으로 to bottom 이 적용된다 (아래를 향하여)
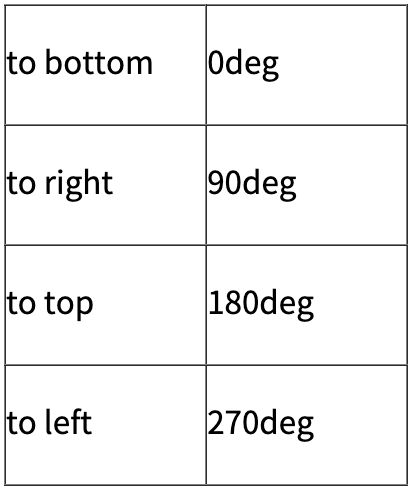
방향이 아닌 각도를 지정해줄수도 있는데, 위의 표는 각도 값에 맞는 방향을 나타낸 것이다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>linear-gradient 정리</title>
<link rel="stylesheet" href="style.css">
<style>
.listContainer{
width: 200px;
height: 200px;
background: linear-gradient(to right, black, white)
}
</style>
</head>
<body>
<div class="listContainer">
</div>
</body>
</html>위의 코드를 살펴보면 왼쪽에서 오른쪽으로 (오른쪽을 향하여) 검정 색상에서 하얀 색상으로 그라데이션 효과를 먹였다.

.listContainer{
width: 200px;
height: 200px;
background: linear-gradient(to right, red, transparent)
}
위의 코드는 왼쪽에서 오른쪽으로 빨간색이 점점 투명해지는 그라데이션 효과를 지정하였다.
