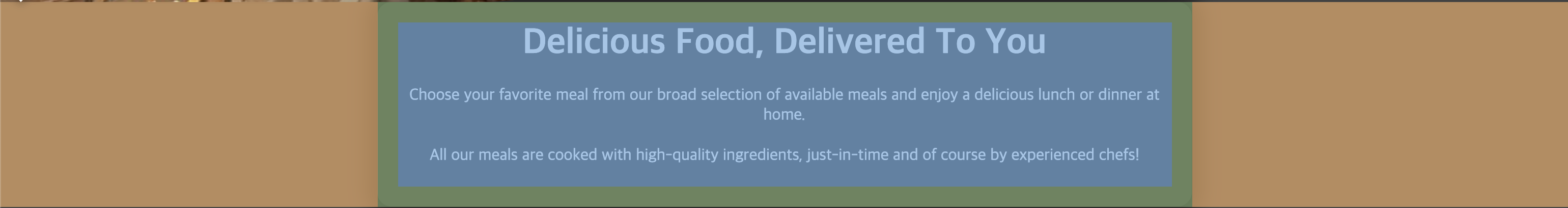
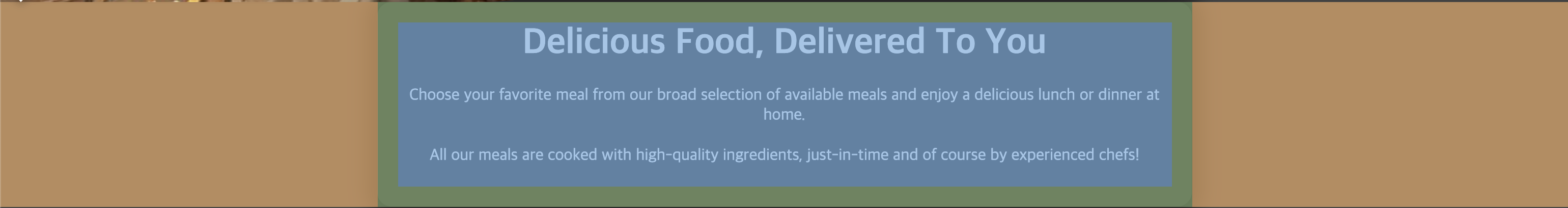
🔍 margin-top 속성 없을때
.summary {
text-align: center;
width: 800px;
position: relative;
margin: auto;
background-color: #383838;
border-radius: 14px;
padding: 20px;
box-shadow: 0px 1px 18px 10px rgba(0, 0, 0, 0.5);
color: #fff;
}
.summary h2{
margin-bottom: 20px;
font-size: 35px;
}
.summary p{
margin-bottom: 20px;
}

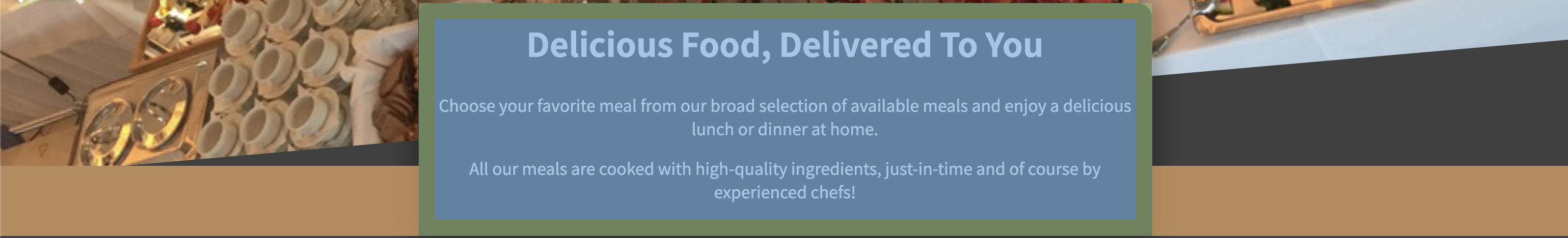
🔍 margin-top 속성 있을때

.summary {
text-align: center;
width: 800px;
position: relative;
margin: auto;
background-color: #383838;
margin-top: -100px;
border-radius: 14px;
padding: 20px;
box-shadow: 0px 1px 18px 10px rgba(0, 0, 0, 0.5);
color: #fff;
}
.summary h2{
margin-bottom: 20px;
font-size: 35px;
}
.summary p{
margin-bottom: 20px;
}