
데이터 캐싱
Next.js 에서는 요청별, segment 레벨 별 2가지의 캐싱 방법이 있다.
Segment-level 캐싱
Segment-level 캐싱은 너가 라우트 segment들에서 사용되는 데이터들을 재검증하고 캐싱하도록 허락한다.
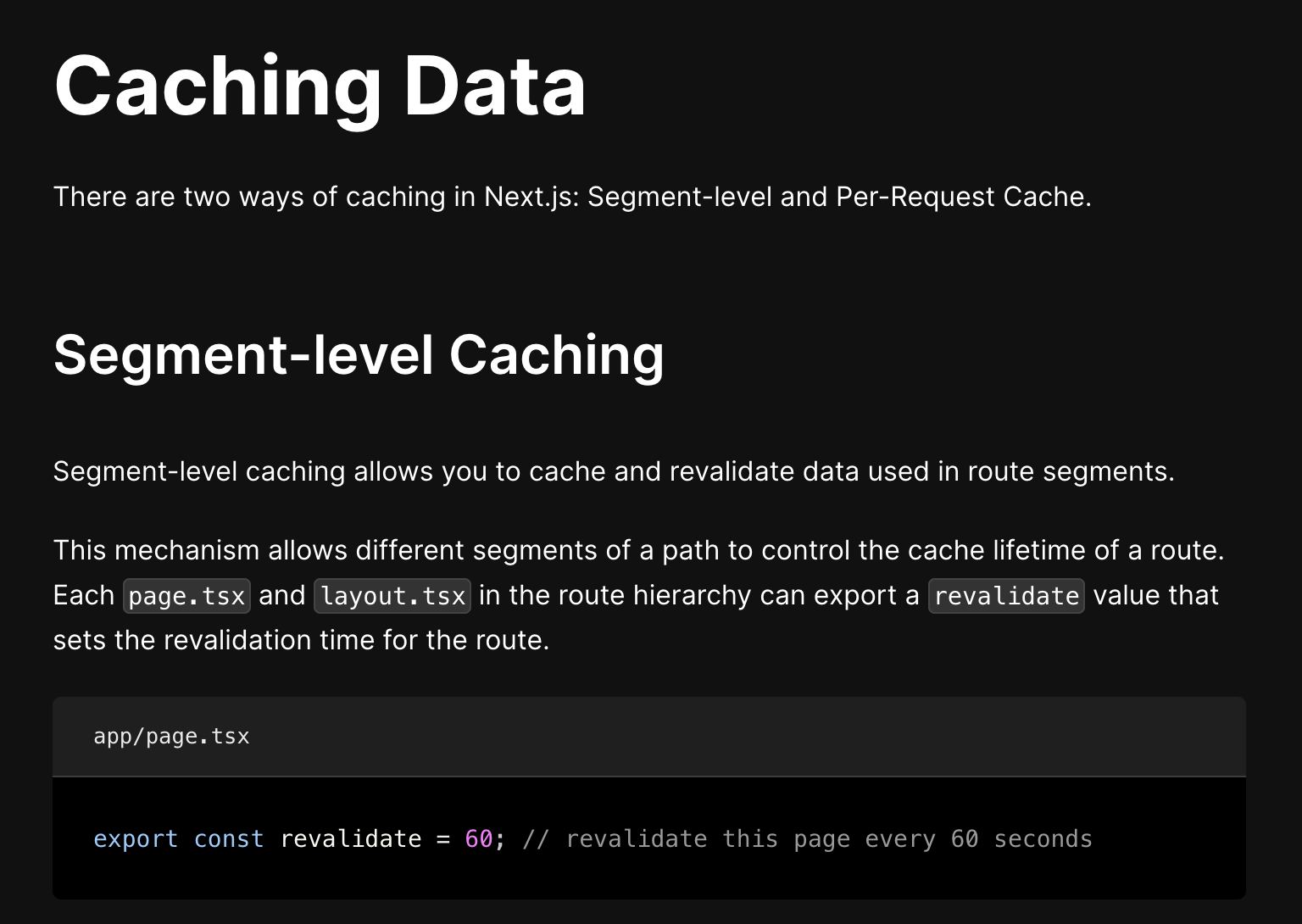
이 매커니즘은 경로의 다른 segments들이 라우트의 캐시 생애를 조종할수 있도록 한다. 각각 경로의 경로 계층의 page.tsx와 layout.tsx는 경로의 재검증시간을 조절하는 재검증 값을 추출할 수 있다.

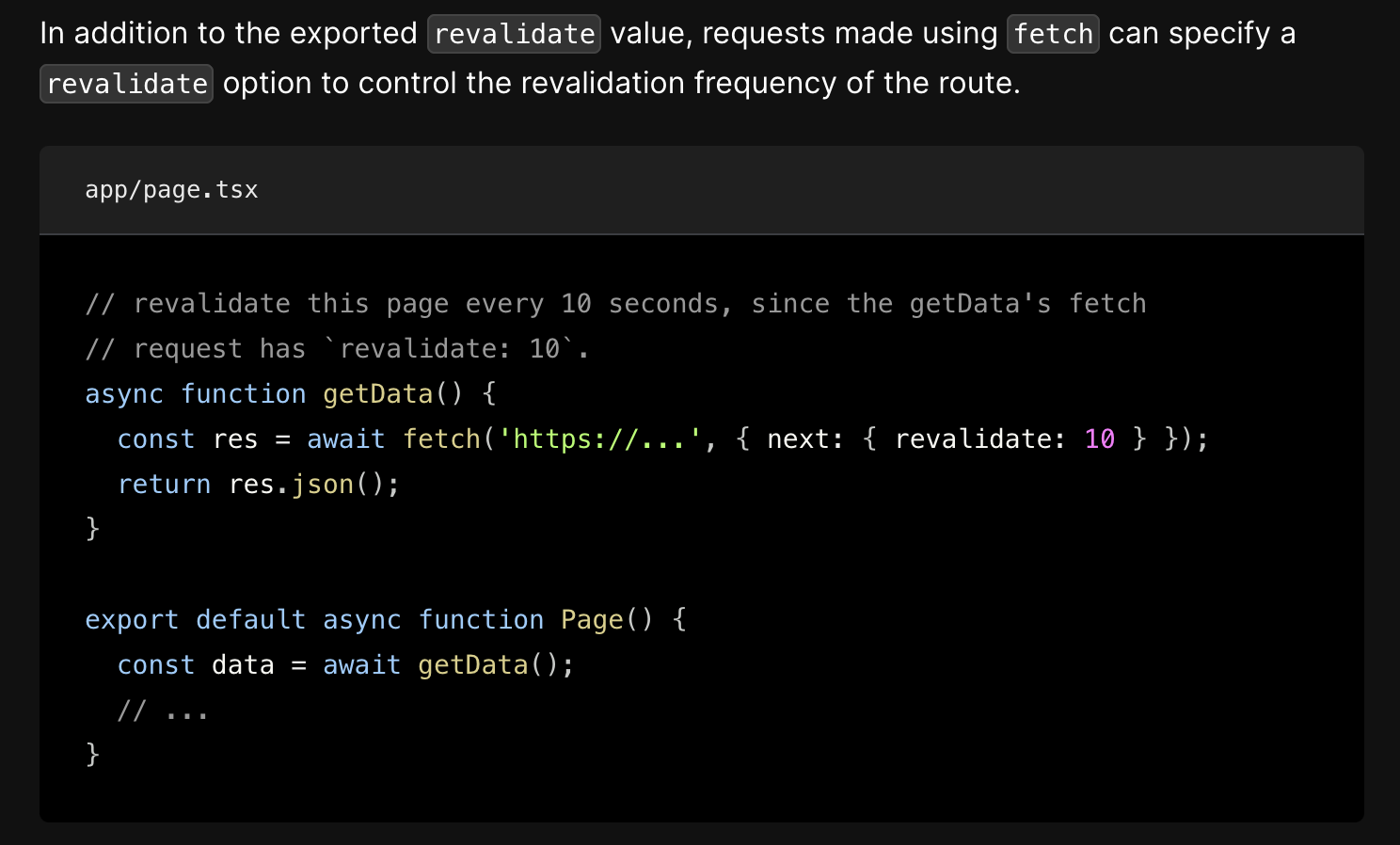
추출된 재검증 값에 더해서, fetch를 사용하는 요청들은 경로의 검증 빈도를 조절할수 있는 재검증 옵션을 지정할수 있다.

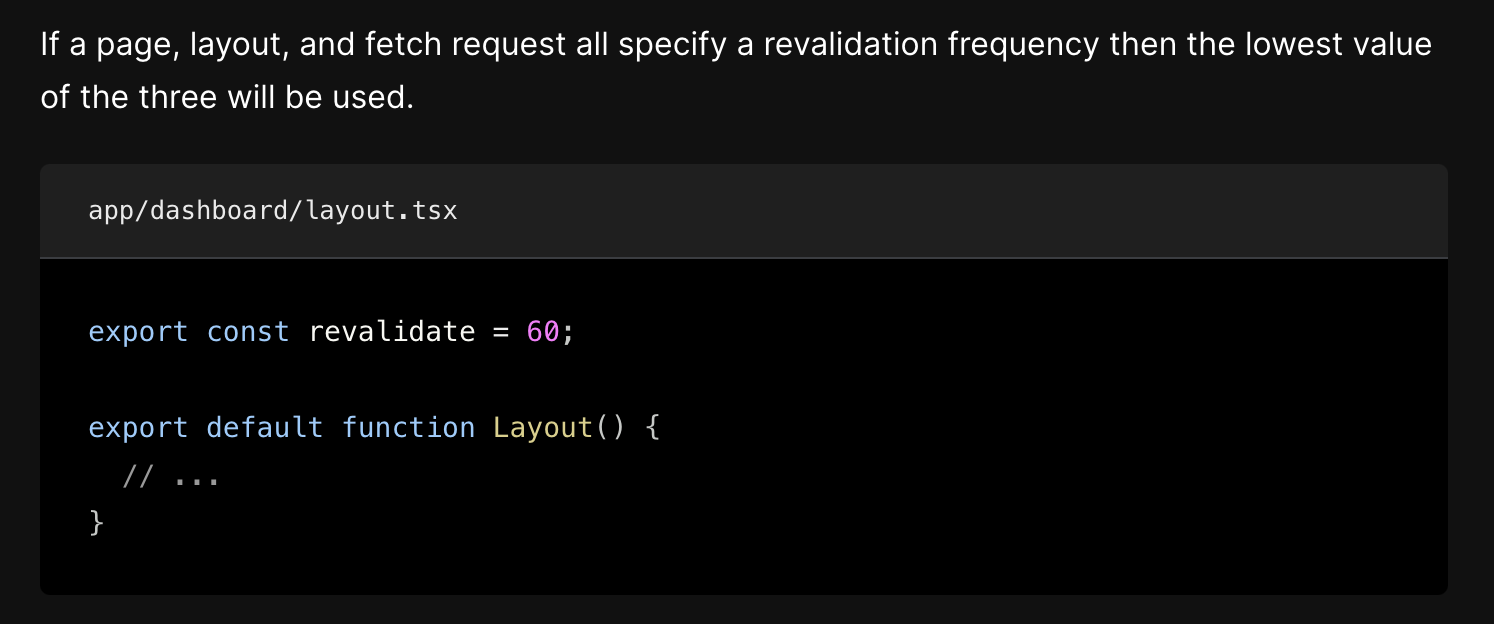
만약 페이지와 레이아웃, fetch 요청 모두가 재검증 빈도를 지정한다면, 그 세개중에 가장 낮은 값이 사용 될 것이다.

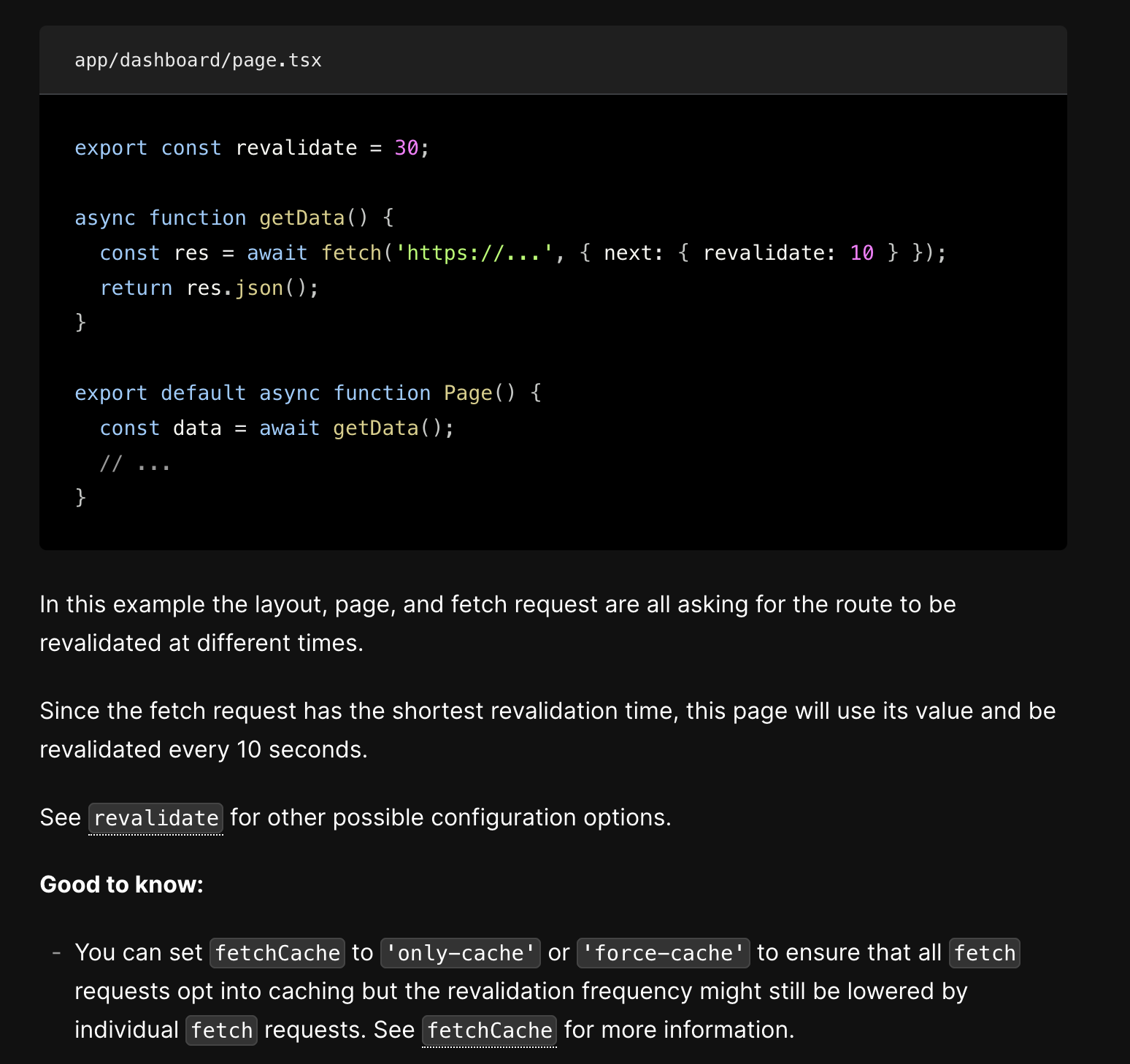
이 예시에서, 레이아웃과 페이지, fetch 요청들은 각각 다른 시간에 재검증 되도록 경로를 요청하고 있다.
fetch 요청이 가장 낮은 재검증 시간을 가지고 있기 때문에, 이 페이지는 10초 마다 재검증 될 것이다.
알아두면 좋을 점 :
- 너는 fetchCache를 모든 데이터 요청이 캐싱을 선택하는걸 보장할 수 있도록 only-cache 나 force-cache로 설정할수 있지만, 각각 fetch 요청들에 의해 재검증 빈도는 낮출 수 있다.

요청 별 캐싱
요청별 캐싱은 요청마다에 근거해서 요청들을 복제 할 수 있도록 하고 캐시할수 있도록한다.
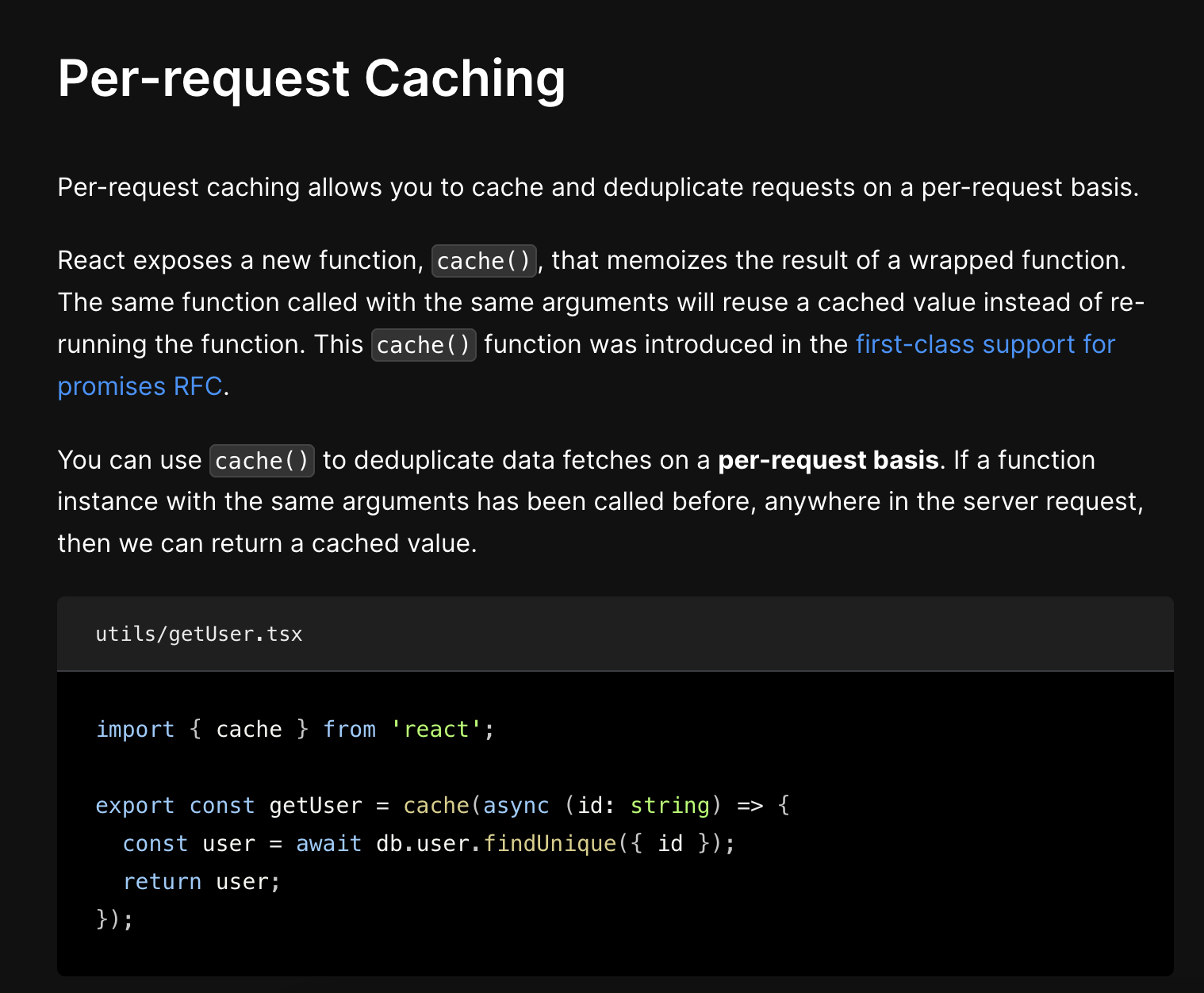
리액트는 감싸진 함수의 결과물을 저장해놓는 cache() 함수를 만들었다. 같은 인자들을 갖는 같은 함수들은 함수를 다시 실행하는것 대신에 캐싱된 값을 재사용 할 것이다. 이 cache()함수는 first-class support for promises RFC에서 소개됐다.
너는 요청마다에 근거해서 데이터 요청들을 복사하기 위해 cache() 함수를 사용할 수 있다. 만약 전에 같은 인자로 함수 인스턴스가 불러졌었다면, 서버 요청에서 어디에서든지, 캐시된 값을 리턴한다.


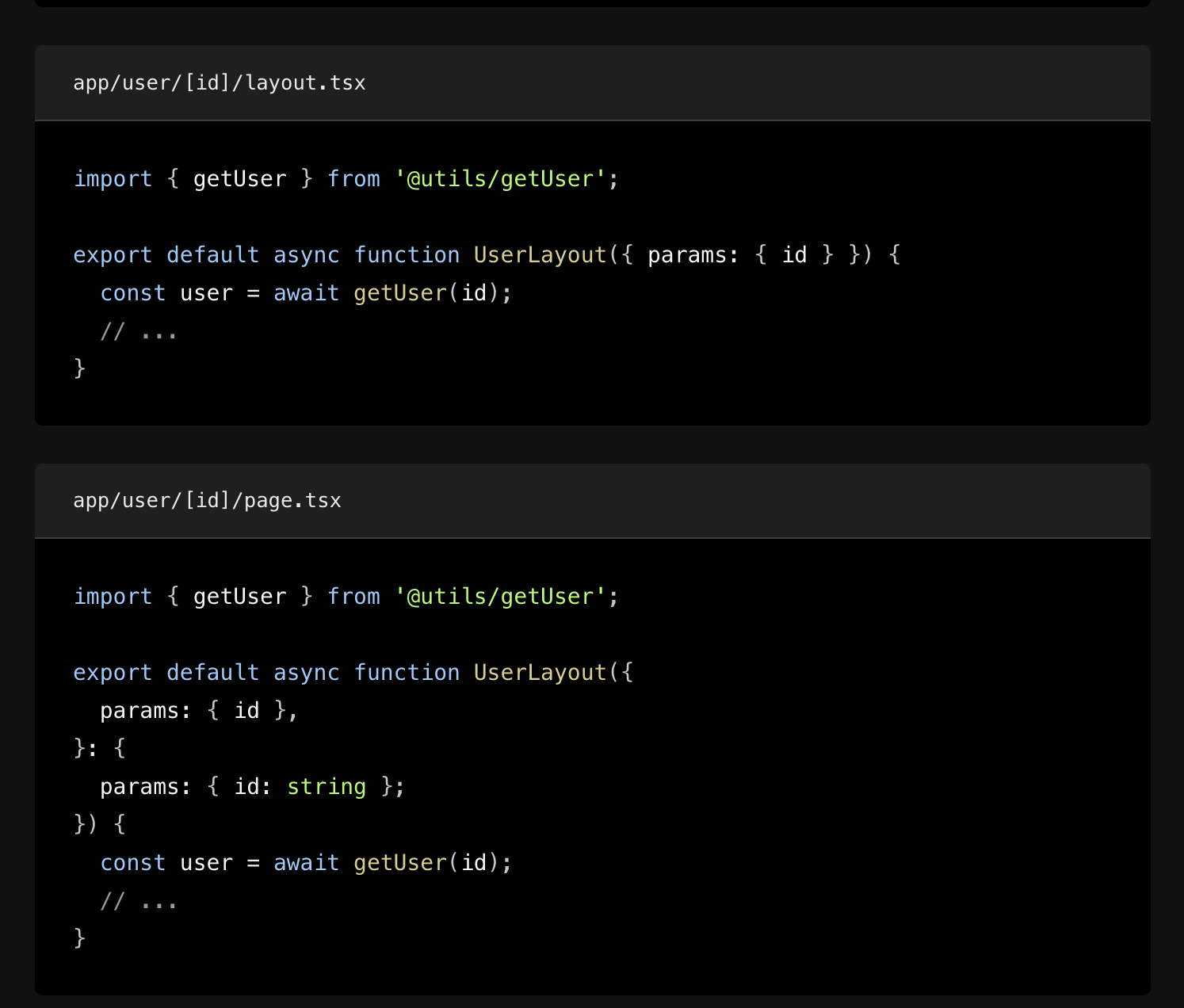
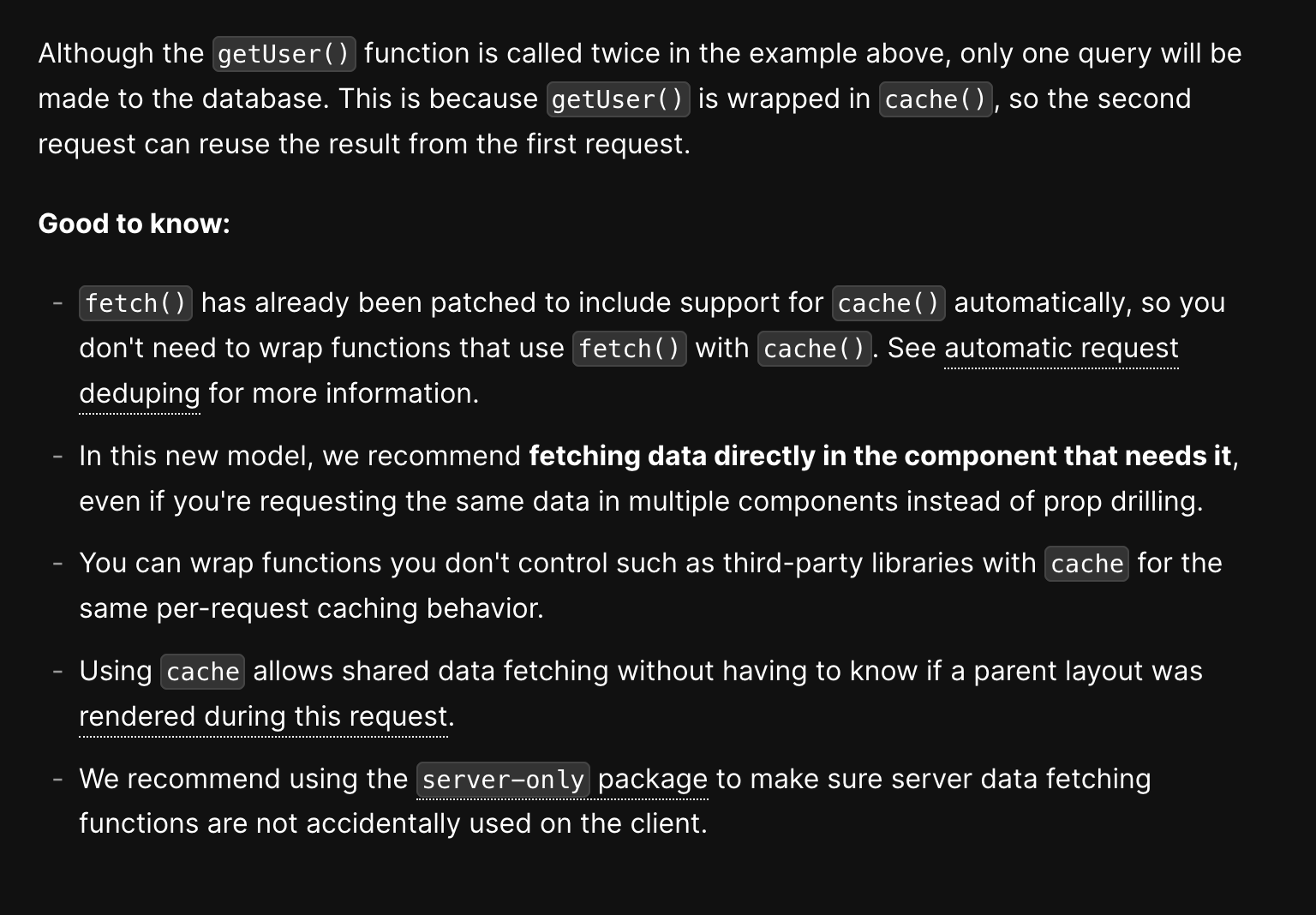
위의 예에서 getUser()함수는 2번이나 불렸음에도 불구하고, 데이터베이스에 한가지의 쿼리만 만들어질것이다. 이것은 getUser()함수가 cache()함수에 감싸져 있기 때문이다. 그러므로 두번째 요청은 첫번째 요청으로부터 만들어진 결과를 사용할 수 있다.
알아두면 좋은 점 :
- fetch() 함수는 cache()함수 지원을 포함하도록 패치 되었으므로, fetch()함수는 cache()함수로 감쌀 필요가 없다.
- 이 모델에서, 너가 심지어 prop drilling 대신에 다양한 컴포넌트들 안에서 같은 데이터를 요청하는 것이라도 하더라도, 우리는 데이터가 필요한 컴포넌트에서 직접적으로 데이터요청 하는 것을 추천한다.
- 너는 같은 요청 당 캐싱 동작에 대해 캐시가 있는 써드파티 라이브러리 함수들을 감쌀 수 있다.
- cache를 사용하는 것은 이 요청 기간동안 상위 레이아웃이 렌더링 됐는지 알 필요 없이 공유된 데이터 요청이 가능하다.
- 우리는 서버 데이터 요청 함수들이 클라이언트쪽에서 갑자기 쓰이지 않도록 하기 위해서 server-only 패키지를 사용하는 것을 추천한다.

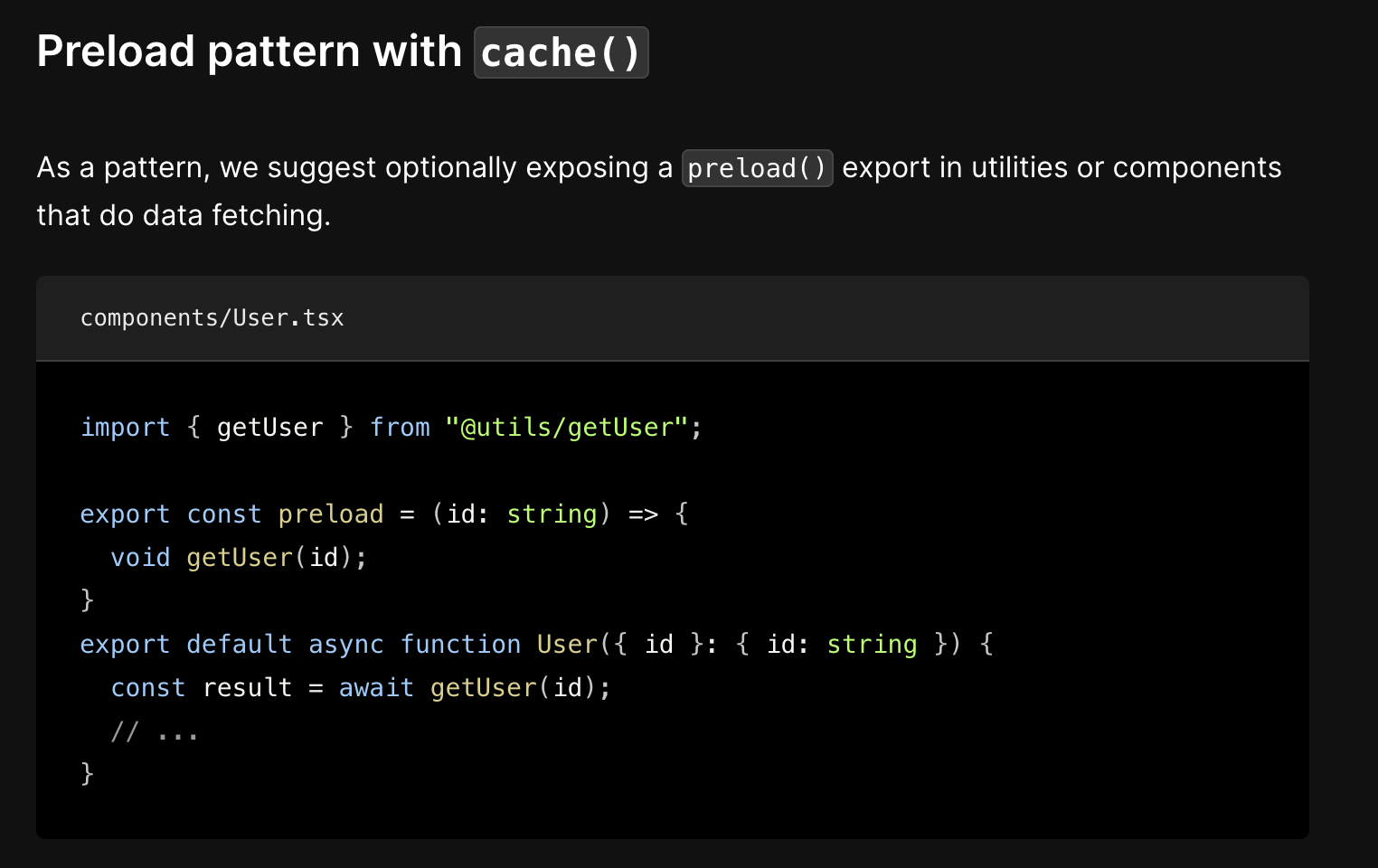
cache() 함수를 사용하는 preload 패턴
패턴으로써, 데이터 요청을 하는 컴포넌트들이나 유틸리티들 내에서 preload()함수를 선택적으로 노출하는것을 제안한다.

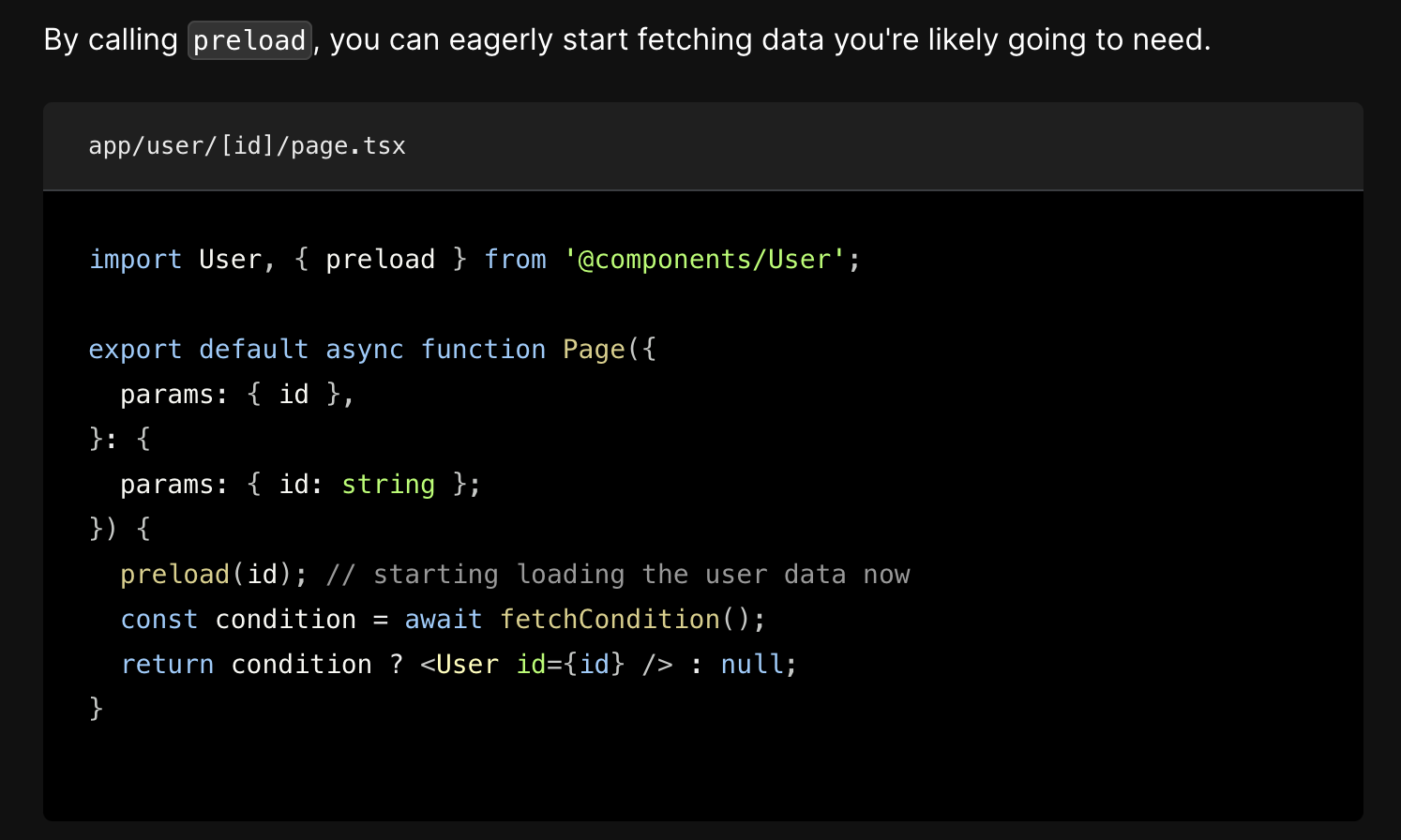
preload를 호출함으로써, 너는 너가 필요할때 데이터 요청을 시작할 수 있다.

알아두면 좋은점:
- preload()함수는 어떠한 이름도 가질수있다. API가 아닌 패턴이다.
- 이 패턴은 완전히 선택적이고, 너가 경우에 따라서 최적화를 위해 사용할 수 있다. 이 패턴은 병렬적 데이터 요청 위의 추가적인 최적화이다. 너는 props로서 프로미스들을 전달할 필요 없이 프리로드 패턴에 의존할 수 있다.

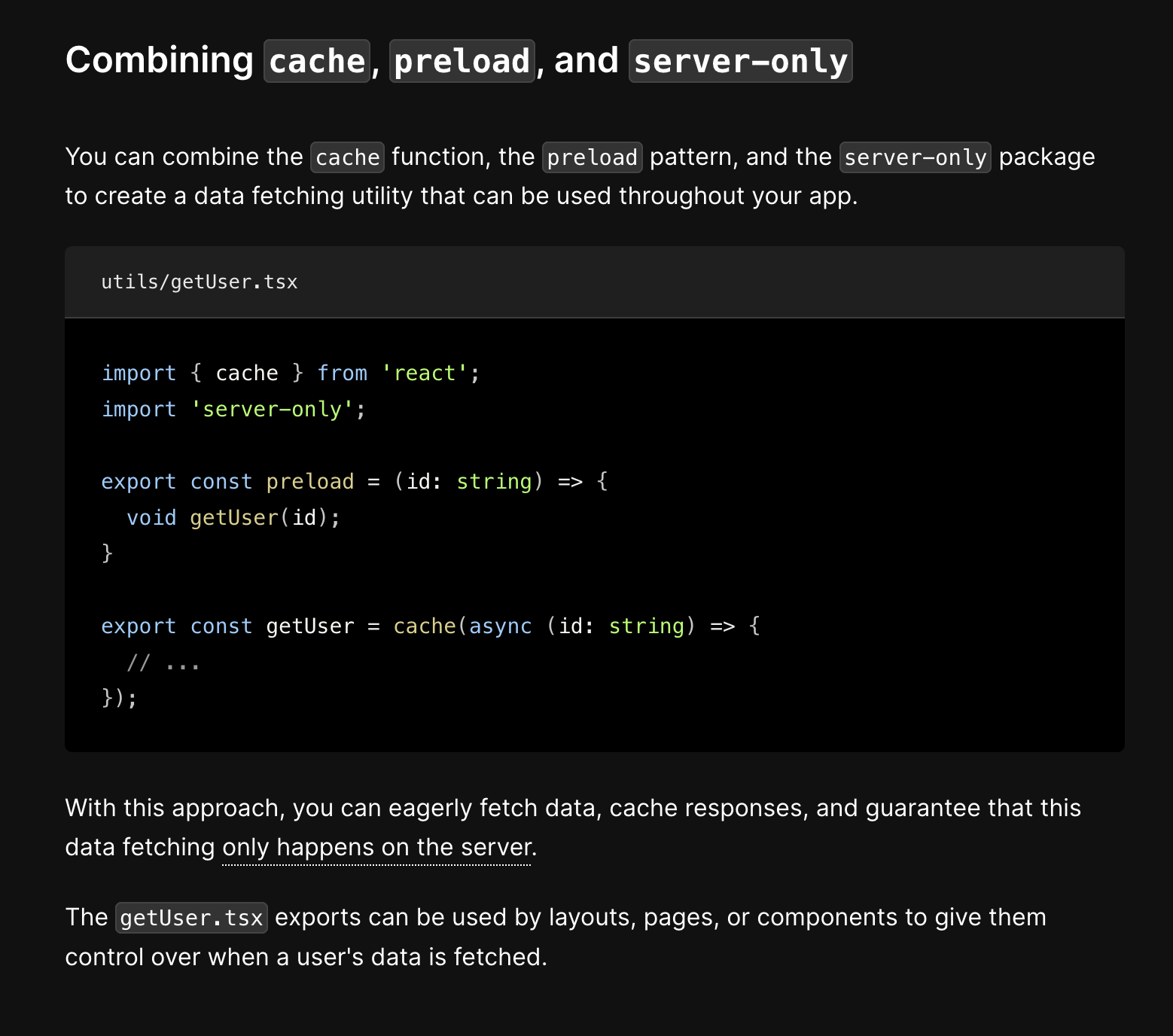
cache, preload, 그리고 server-only 결합
너는 캐시함수, preload 패턴, 그리고 server-only 패키지를 너의 어플리케이션 전체를 통해서 사용되는 데이터 요청 유틸리티를 만들기 위해 결합시킬 수 있다.
이 접근과 함께, 너는 데이터 요청을 할 수 있고, 캐시 응답을 할수 있으며, 서버에서만 데이터 요청이 일어나는 것을 보장 할 수 있다.
getUser.tsx export들은 사용자의 데이터가 요청됐을때 그것들을 조종할수 있도록 레이아웃들과, 페이지들, 그리고 컴포넌트들에 의해 사용될 수 있다.