
데이터 요청 기초 사용서
Next.js 13은 너의 어플리케이션에서 새로운 데이터 요청 방식을 소개한다. API는 웹 플랫폼과 리액트와 일치하도록 간단화 되어어왔다. 이 페이지는 너의 데이터 생명주기를 관리하는데 너에게 도움을 주기 위해 여러 패턴들과 기초 컨셉들을 다룰 예정이다.
알아두면 좋은점 : 전의 Next.js 데이터 요청 방법들, 예를 들어 getServerSideProps, getStaticProps, getInitialProps 같은 것들은 새로운 app 경로에서 지원되지 않는다.

훑어보기
여기에 이 페이지의 개요가 있다.
1. 서버컴포넌트들을 사용하며 서버에 데이터 요청을한다.
2. 로딩 시간을 줄여주고, waterfalls(이전 데이터 요청에 대한 응답이 도착해야 다음 요청을 보낼 수 있는 구조)를 최소화하기 위해 데이터들을 병렬적으로 가져온다.
3. Layout들과 page들에서, 그들이 사용된 데이터들을 요청한다. Next.js는 tree에서 자동으로 중복되는 요청들을 제거한다.
4. 컨텐츠들이 로드되는 남는 시간동안 사용자에게 결과를 보여주고, 점진적으로 페이지를 렌더링하기 위해 Loading UI와, Streaming ,Suspense를 사용한다.

fetch() API
새로운 데이터 요청 시스템은 fetch() Web API의 최상단에서 만들어졌고 그것은 서버컴포넌트에서 async 와 await을 사용하도록 한다.
- 리액트는 자동 요청 중복제거를 제공하기 위해 fetch를 확장한다.
- Next.js 는 그들이 그들만의 캐싱을 하고, 재검증하는 규칙을 설정할수 있도록, 각각 요청마다 fetch 옵션들을 설정할 수 있도록 한다. (의역)

서버에 데이터 요청
가능한 우리는 서버컴포넌트 안에서 데이터 요청을 하도록 추천한다. 서버 컴포넌트들은 서버에서 데이터 요청을 한다. 이것은 너가
- 백엔드 데이터 리소스 (예를 들어 DB)에 직접적인 접근을 하도록한다.
- 토큰들이나 API 키들 같은 민감한 정보들이 클라이언트에게 노출되는 것으로부터 안전하게 너의 어플리케이션을 보호할 수 있도록 한다.
- 같은 환경에서 데이터 요청을 하고 렌더하도록 한다. 이것은 클라이언트의 메인스레드 작업뿐만 아니라 클라이언트와 서버 사이의 앞뒤의 커뮤니케이션을 줄이도록 한다.
- 클라이언트에게 각각 개인의 여러개 요청 대신에 하나의 단일 왕복 데이터 요청을 작동하도록한다.
- 클라이언트와 서버의 waterfalls들을 줄이도록 한다.
- 너의 지역에 따라서, 데이터 요청은 시간지연을 줄이고 성능향상을 하면서 너의 데이터소스와 가까이 일어날 수 있다.
알아두면 좋을점
클라이언트쪽에서 데이터 요청은 아직 가능하다. 우리는 SWR 이나 React Query같은 써드파티라이브러리들을 클라이언트 컴포넌트들과 사용하도록 추천한다. 미래에는, 이것은 리액트의 use hook을 사용함으로써 클라이언트 컴포넌트 내에서 데이터 요청이 가능하도록 할 것이다.

컴포넌트 수준의 데이터 요청
이 새로운 모델에서는, 너는 컴포넌트들과 pages, layouts들 안에서 데이터 요청을 할 수 있다. 데이터 요청은 Streaming and Suspense에서 호환 가능하다.
알아두면 좋을점
layouts들 에서, 부모 레이아웃과 자식들간의 데이터 교환은 불가능하다. 우리는 너가 만약에 라우트 안에서 똑같은 데이터를 여러번 요청을 하더라도, layout안에서 데이터를 직접 요청하는 것을 추천한다. 뒤의 실행 환경에서, 리액트와 Next.js는 한번 이상 요청된 똑같은 데이터들을 피하기 위해 캐싱하고 요청들을 중복 제거 할 것이다.

병렬적이고 순차적인 데이터 요청
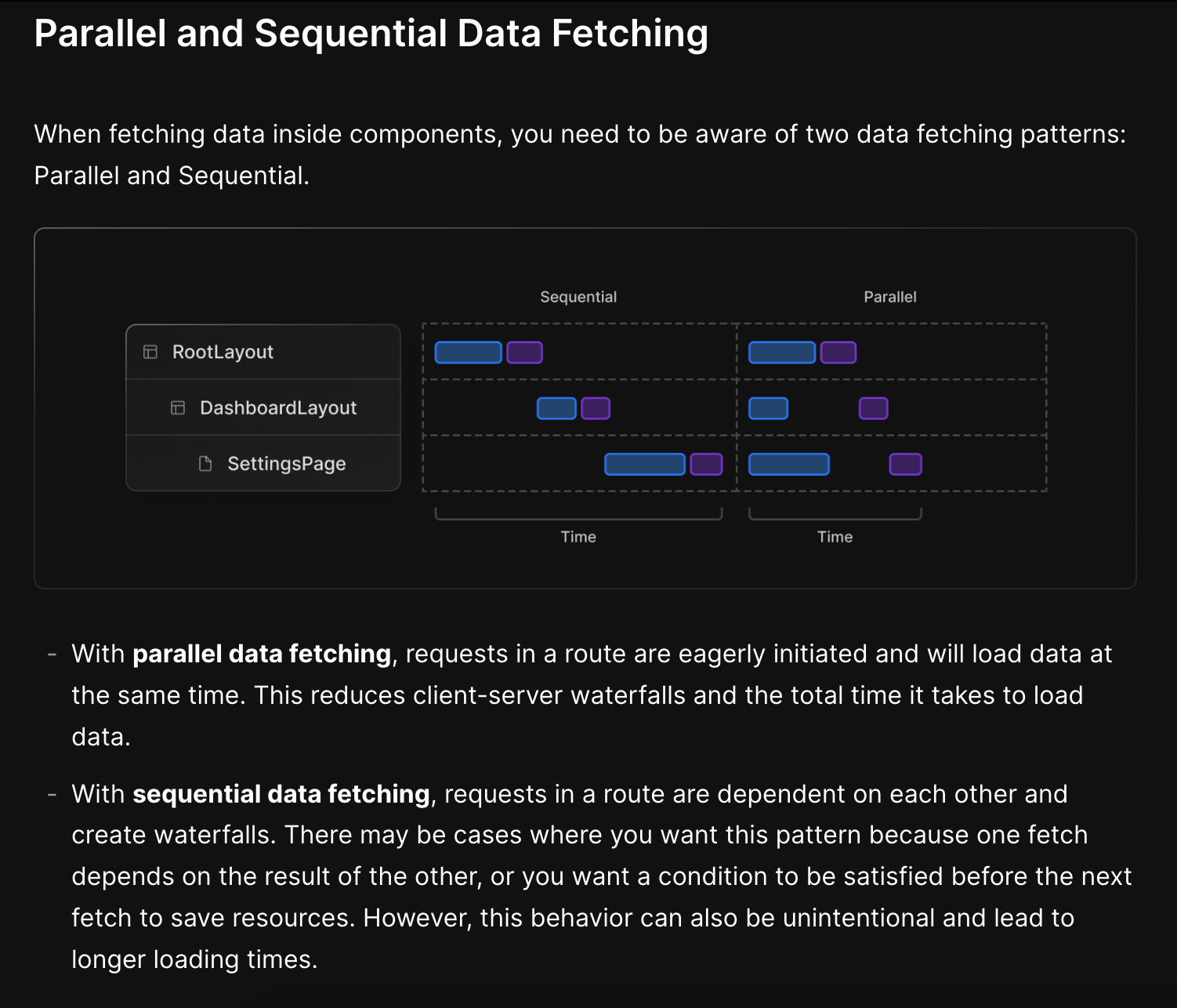
컴포넌트 안에서 데이터 요청이 일어났을때, 너는 병렬적인 데이터 요청 방식과 순차적으로 일어나는 데이터 요청에 대해서 인식할 필요가 있다.
- 병렬적인 데이터 요청에서는, 라우트 안의 요청은 열심히 초기화되고,동시에 데이터가 로드된다. 이것은 데이터가 로드되는 시간을 줄여주고, 클라이언트와 서버간의 waterfalls를 줄여준다.
- 순차적인 데이터 요청에서는, 라우트 안의 요청들은 서로에게 종속되어있고, waterfalls를 만든다. 너는 다른쪽의 결과에 따라 데이터 요청이 의존해야하거나, 리소스를 저장하기위해 다음 데이터 요청을 만족해야하는 상태를 원하는 경우들이 있을 수 있다. 하지만 이 행동은 의도하지 않을 수 있고, 더 긴 로딩 시간을 유발할 수 있다.

자동 fetch 요청 중복제거
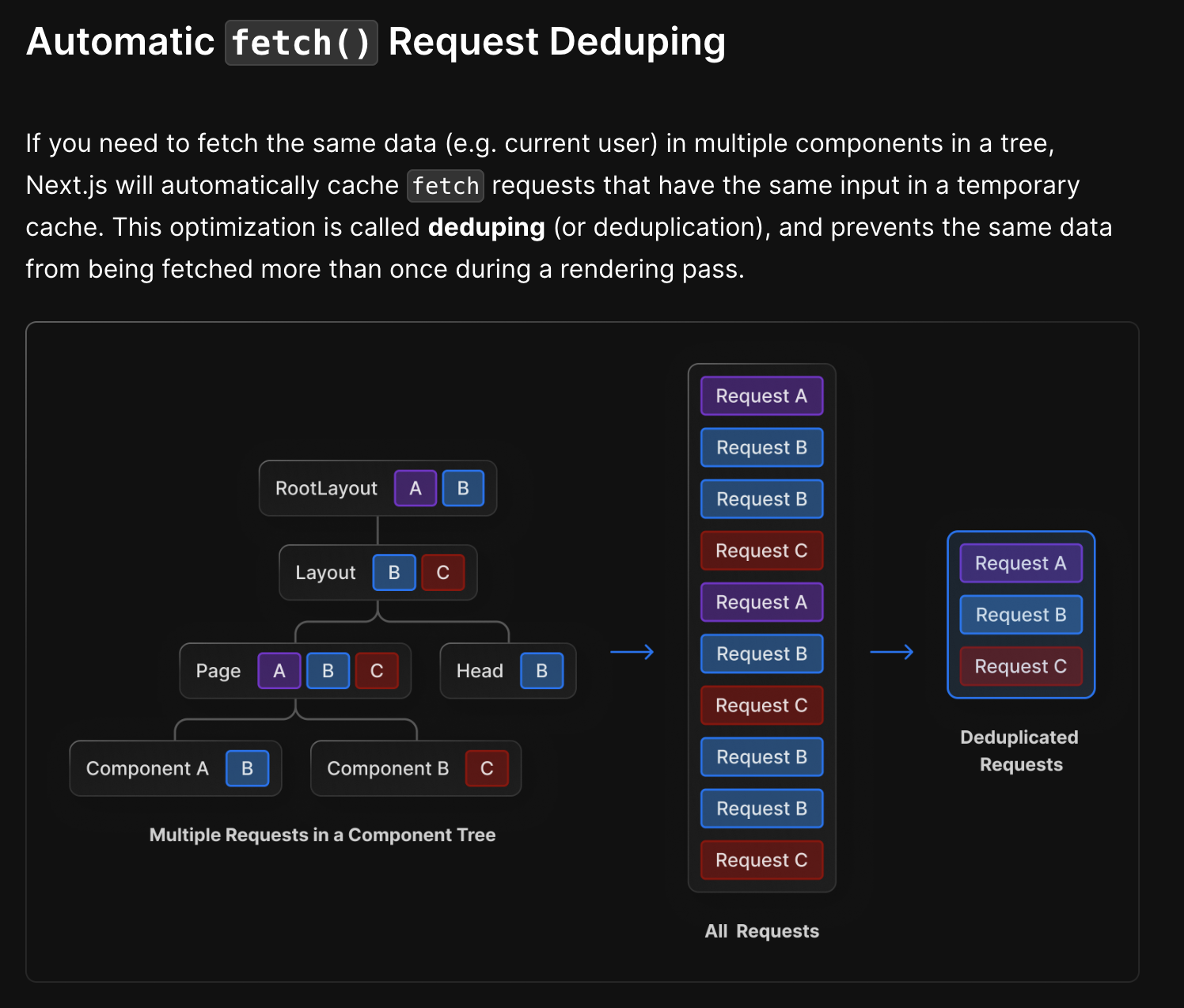
너가 만약 tree안에 있는 여러 컴포넌트들에서 같은 데이터들을 요청한다면, Next.js는 일시적인 캐시 안에 같은 인풋값들을 가지고 있는 fetch 요청들을 자동으로 캐싱할것이다. 이 최적화는 deduping이라고 불리며, 이것은 렌더링이 되는 동안 한번 이상 요청된 같은 데이터들로부터 예방해준다.

- 서버에서, 캐싱된 데이터들은 렌더링 과정이 끝날때까지 서버컴포넌트의 생애동안 지속된다.
- 클라이언트에서, 캐싱된 데이터들은 모든 페이지가 로딩되기 전에 세션기간 ( 다양한 클라이언트쪽의 리렌더들을 포함 할 수 있는)동안 지속된다.

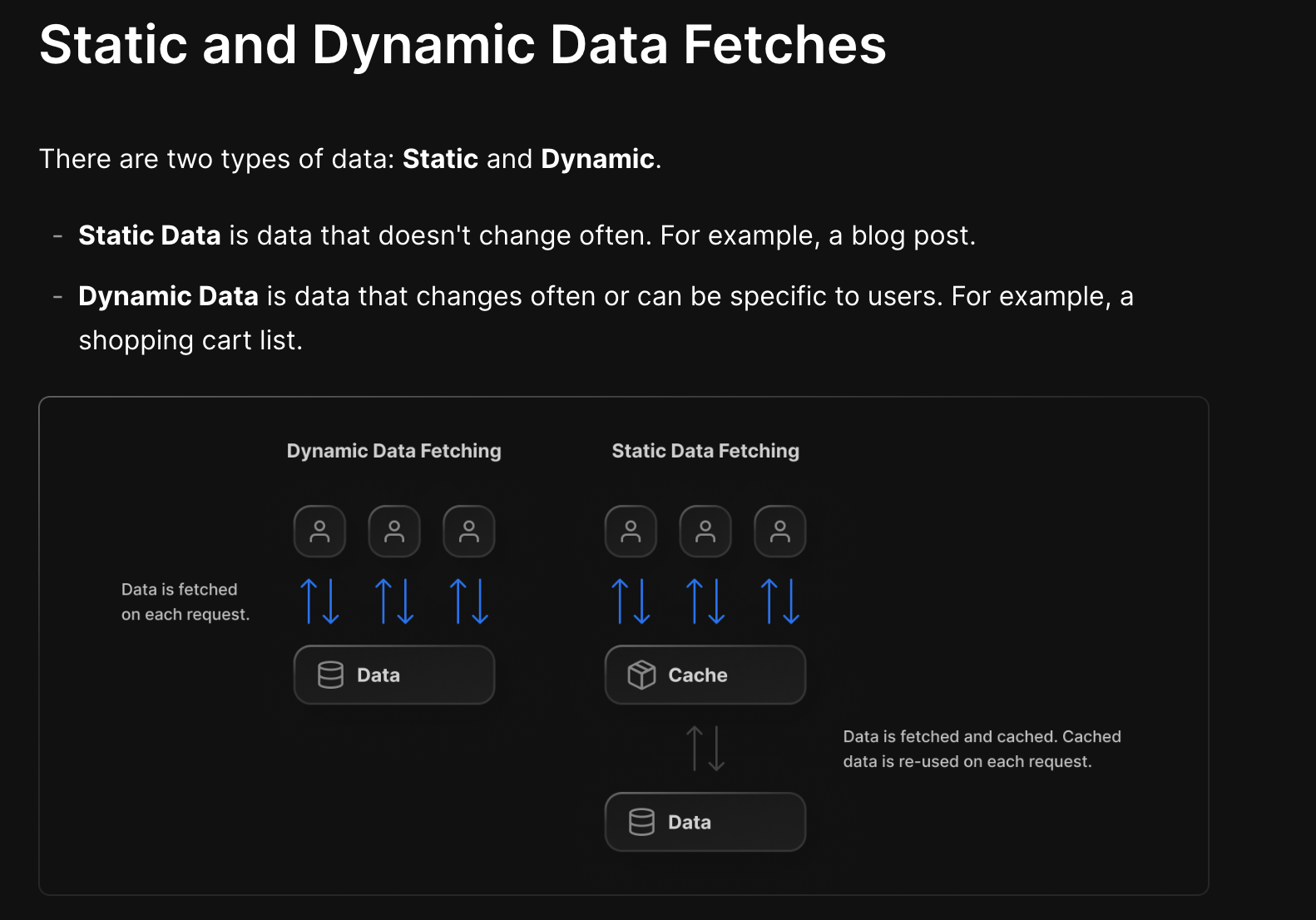
정적 데이터 요청과 동적 데이터 요청
두가지의 데이터 타입이 있다. 정적데이터, 동적 데이터
- 정적 데이터는 자주 변하지 않는 것을 얘기한다. 예를 들어서 블로그 게시글들
- 동적 데이터는 사용자들에게 특정 될수 있거나 자주 변하는 데이터들을 말한다. 예를 들어서 쇼핑 장바구니 리스트들

기본적으로. Next.js는 정적 데이터요청을 자동으로 한다. 이것은 데이터는 빌드시에 요청되고, 캐싱되며, 각각 요청마다 재 사용되는 것을 말한다. 개발자로서, 너는 정적인 데이터가 어떻게 캐싱될것이고, 얼마 주기로 재검증 될것인지 조절할 수 있다.
정적인 데이터를 사용함으로써의 두가지 이익이 있다.
1. 정적인 데이터를 사용하는 것은 만들어진 요청들의 숫자들 최소화 함으로써 너의 데이터베이스 로드들을 줄여준다.
2. 데이터는 더 나은 성능 향상을 위해 자동으로 캐싱된다.
하지만, 너의 데이터가 사용자에게 개인화되어있거나, 너가 항상 최신 상태의 데이터를 요청하길 원한다면, 너는 요청들에게 동적이라고 표시를하고, 캐싱없이 각각 요청마다 데이터를 요청할 수 있다.

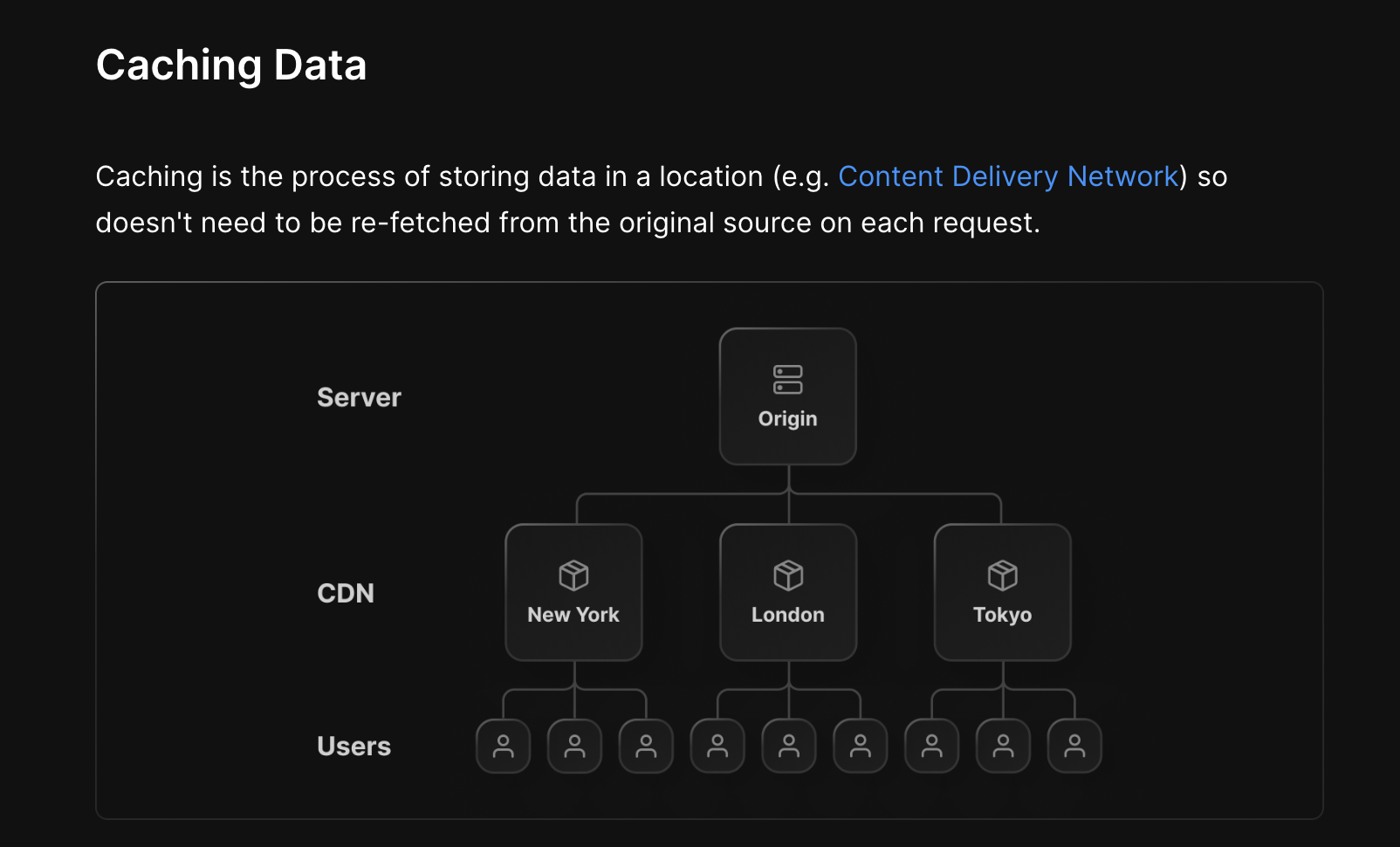
데이터 캐싱
캐싱이란 위치 안에 데이터가 저장되는 과정을 얘기하며, 그러므로 각 요청의 오리지널 소스로부터 다시 데이터 요청이 될 필요가 없다.

Next.js 캐시는 전역적으로 배포 될 수 있는 지속적인 HTTP 캐시이다. 이것은 캐시는 플랫폼에 따라서 자동으로 확장되고, 다양한 지역에서 공유될 수 있다는 것을 의미한다.
Next.js는 서버에서의 각 요청이 그들만의 지속적인 캐싱 동작을 허락하기 위해 fetch()의 option객체를 확장한다. 컴포넌트 수준의 데이터 요청과 함께, 이것은 데이터가 사용되는 너의 어플리케이션 코드와 함게 직접적으로 캐싱을 확인 하도록 허락한다.
서버 렌더링동안, Next.js에서 데이터 요청이 온다면, Next.js는 데이터가 이미 사용되었는지 확인한다. 만약 그렇다면, 캐시 데이터를 리턴한다. 만약 그렇지 않다면, 그것은 미래의 요청들을 위해 데이터를 저장하고 요청할 것이다.
알아두면 좋은점 : 너가 만약 fetch를 사용할 수 없는 경우엔, 리액트에서는 요청의 기간동안 데이터를 수동적으로 캐싱할 수 있도록 허락하는 캐시 함수를 제공한다.

데이터 재검증
재검증은 최신 데이터를 재요청하고, 캐시를 정화하는 과정이다. 이것은 너가 너의 전체 어플리케이션을 재빌드 할 필요 없이 최신 버전을 보여주는 것을 확실히 하고싶고, 너의 데이터를 보여주고 싶을때 유용하다.
Next.js는 두가지의 재검증 타입을 제공한다.
Background : 특정한 시간 주기에 데이터를 재검증한다.
On-demand : 업데이트 된다면 언제든 데이터를 재검증한다.

Streaming and Suspense
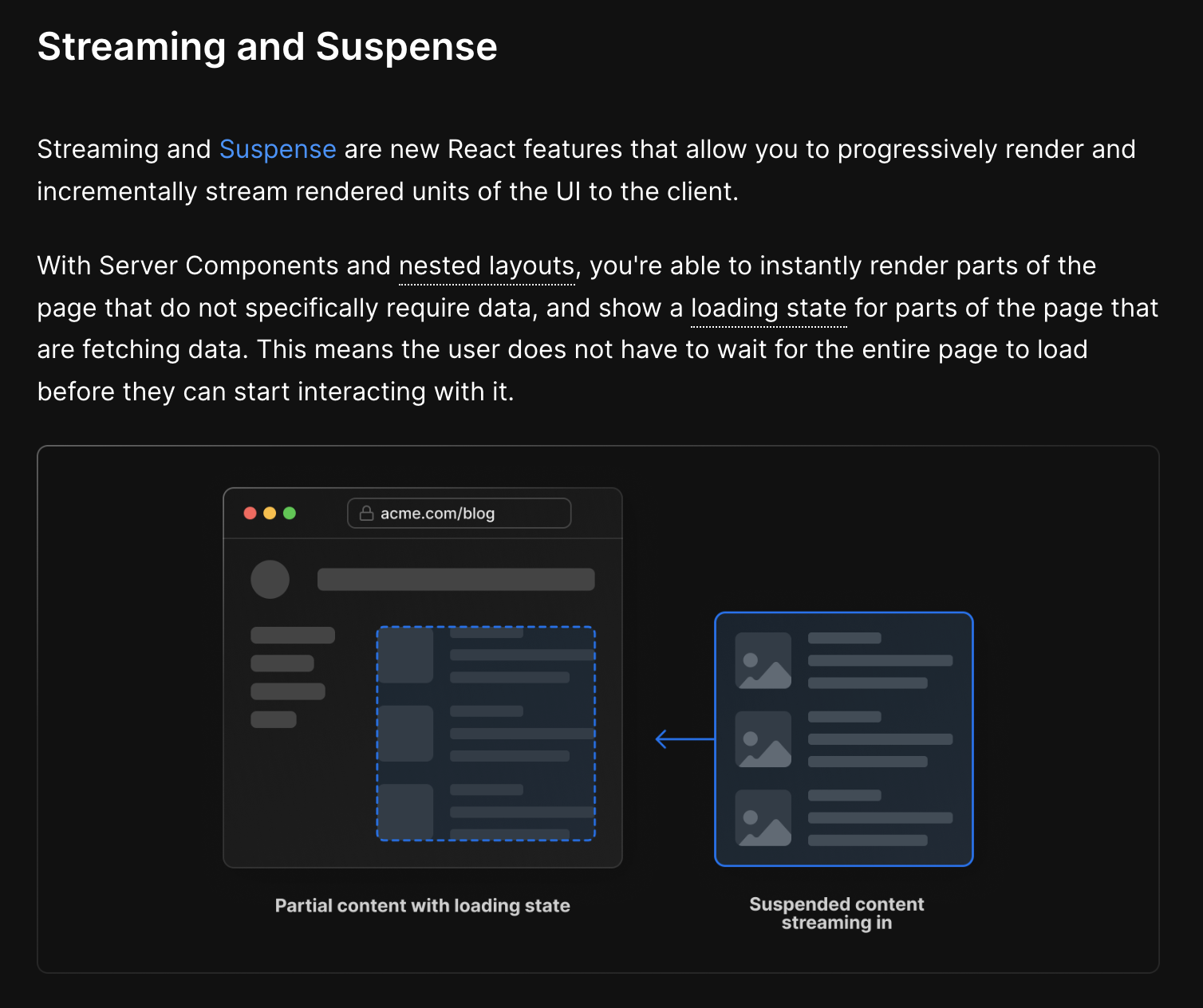
Streaming and Suspense 는 클라이언트에게 UI의 렌더된 부분들을 점진적으로 stream 할수 있도록하고, 점진적으로 렌더할 수 있도록 하는 리액트이 새로운 기능들이다.
서버컴포넌트들과 중첩된 레이아웃들과 함께, 너는 특별하게 데이터를 요청하지 않는 페이지의 부분들을 즉시 렌더가 가능하고, 데이터를 요청하는 페이지의 부분들을 위해 loading state를 보여줄 수 있다. 이것은 모든 페이지가 로드 되기전에, 사용자가 페이지에 접속해서 상호작용 할 수 있다는 것을 의미한다.