Next.js 13 에서 local 경로를 이용할 경우에, next/font/google 이 아닌 next/font/local만 사용 가능하다.

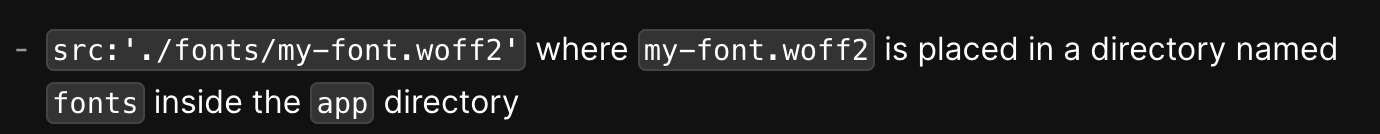
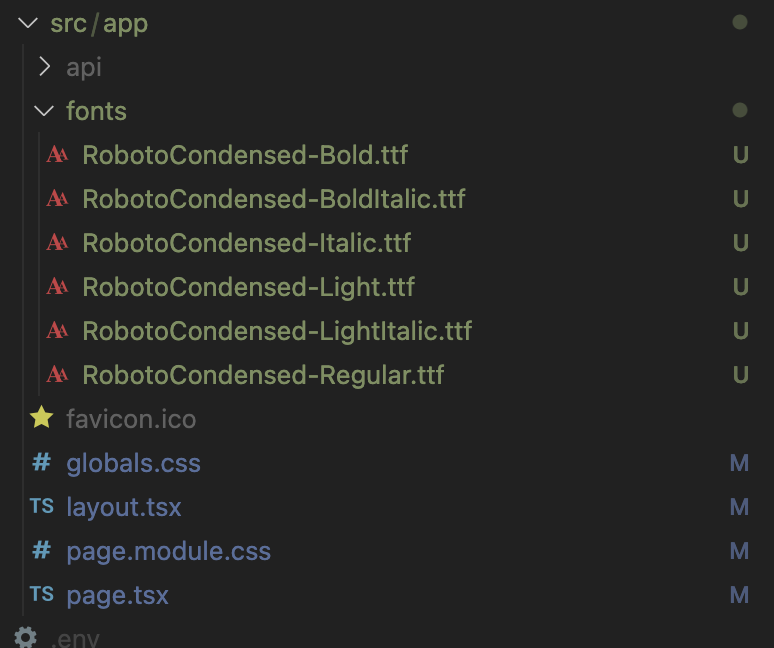
또한 src 경로에서 local font 를 사용할 경우, app 폴더 안에 fonts 라는 폴더를 만들어 준후, 그 안에 폰트 파일들을 넣어주면 된다 .


import "./globals.css";
import localFont from "next/font/local";
const myFont = localFont({
src: "./fonts/RobotoCondensed-LightItalic.ttf",
display: "swap",
});
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en" className={myFont.className}>
<body>{children}</body>
</html>
);
}
정상적으로 폰트가 잘 출력된다.