만약 category/food 나 category/sports 주소로 입력해서 저 food 와 sports 값을 받아오려면 어떻게 해야할까 ?
props로 params 를 전달해주면 된다.
- params 객체 사용

export default function page({ params }) {
console.log(params);
return <h1>Category</h1>;
}
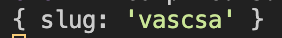
여기서 만약에 폴더명을 [slug]가 아니라 [id]로 폴더명을 변경시킨다면, 콘솔창에서도 key값이 slug에서 id로 바뀌게 된다.

export default function page({ params }) {
console.log(params);
return <h1>Category</h1>;
}
export default function page({ params }) {
const query = params.id;
return <h1>Category {query}</h1>;
}

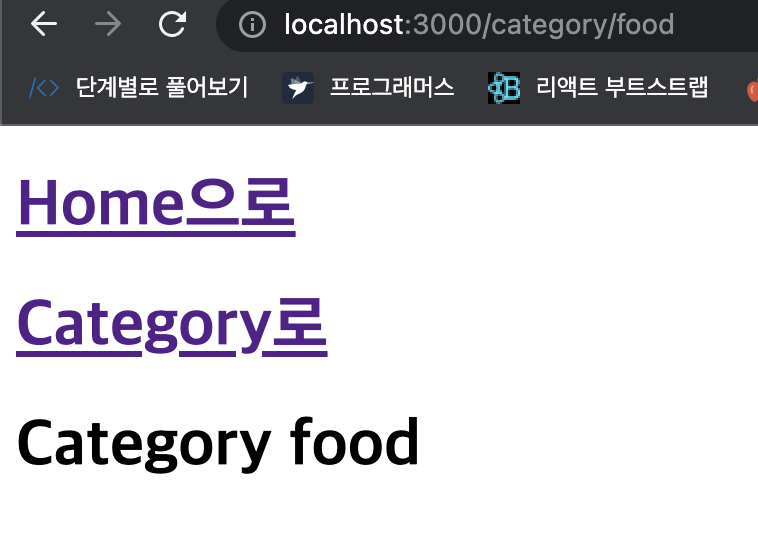
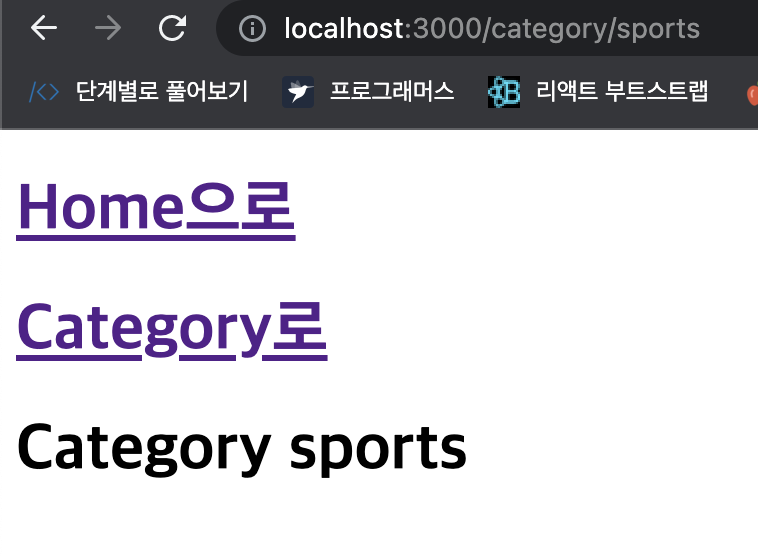
해당 값에 맞게 잘 출력되는것을 볼 수 있다.

만약에 폴더명이 ... 라면 ?


export default function page({ params }) {
const query = params.id;
console.log(query);
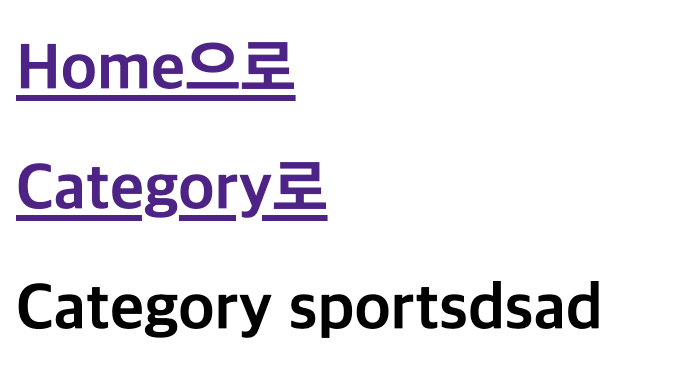
return <h1>Category {query}</h1>;
}
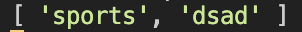
브라우저창에서는 합쳐서 나오지만, 콘솔창에서는 배열식으로 값이 나온다.
- searchParams 객체 사용
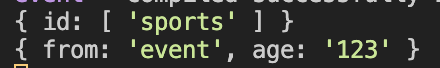
만약 /category/sports?from=event&age=123 같이 쿼리 스트링값을 가져오려면 ?
searchParams 객체를 사용하면 된다.
export default function page({ params, searchParams }) {
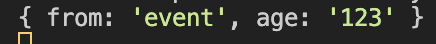
console.log(searchParams);
return <h1>Category</h1>;
}
export default function page({ params, searchParams }) {
console.log(params);
console.log(searchParams);
return (
<h1>
Category {params.id} from {searchParams.from} age {searchParams.age}
</h1>
);
}