- layout.tsx
import "./globals.css";
import Image from "next/image";
import backgroundImg from "../../public/image/background.png";
import classes from "./main.module.css";
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>
<Image className={classes.img} src={backgroundImg} alt="img" fill />
{children}
</body>
</html>
);
}- globals.css
*{
box-sizing: border-box;
}
html,
body{
position: fixed;
margin: 0;
width: 100vw;
height: 100vh;
}- main.module.css
.img{
z-index: -100;
}- 이미지 컴포넌트의 fill 프로퍼티

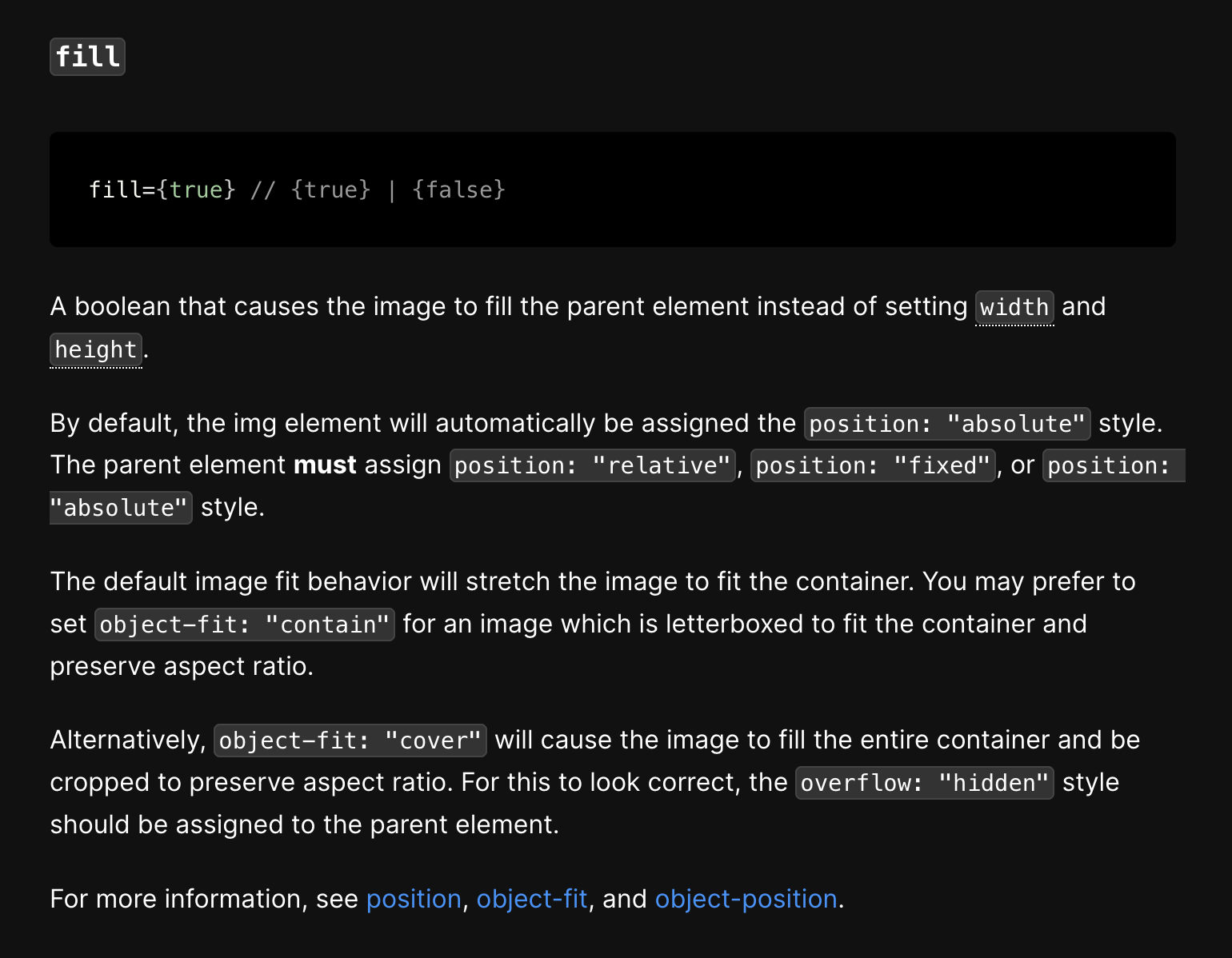
width 와 height를 설정하는것 대신에, fill 속성은 이미지가 부모요소를 다 채우도록 한다.
기본적으로, 이미지요소는 position : "absolute"로 자동으로 할당될 것이다. 부모 요소는 반드시 relative나 fixed나 absolute를 할당 해야한다. 기본 이미지의 사이징 동작은 컨테이너에 맞도록 이미지가 늘려질 것이다. 너는 컨테이너에 맞춰서 비율을 유지하기 위해 object-filt : 'contain' 속성을 설정하는 것을 선호 할 수 있다.
또는, object-fit : 'cover'는 전체 컨테이너를 채우고 비율을 맞추기 위해 이미지가 잘리는 것을 유도할 것이다. 이런 점을 보완하기 위해서, overflow : "hidden"을 부모 요소에 적용시켜야한다.
이미지컴포넌트에서 fill 프로퍼티를 사용해서 배경을 채우고, 부모요소에 position을 주어야한다.