이전에 똑같이 multiple layout 에 관해서 작성했었는데, 그때는 root레이아웃에 최소한의 컴포넌트만 두고 해당 page.tsx에서 공통적으로 컴포넌트들을 다 import 해오는 방식으로 해결했었다.
하지만 잘못된 방법임을 깨닫고 다시 한번 정리해보았다.
만약 Next.js App router에서 메인페이지에는 헤더 컴포넌트가 등장하도록 하고싶고, 특정페이지에서는 헤더 컴포넌트가 등장하지 않도록 하고싶다면 어떻게 해야할까 ?
각각의 페이지마다 다르게 레이아웃을 적용할수 있도록 해주는것이 Next.js 에서 route group이다.
폴더명을 (폴더명)으로 작성해주면, 라우팅 ulr 경로에 포함되지 않는다.

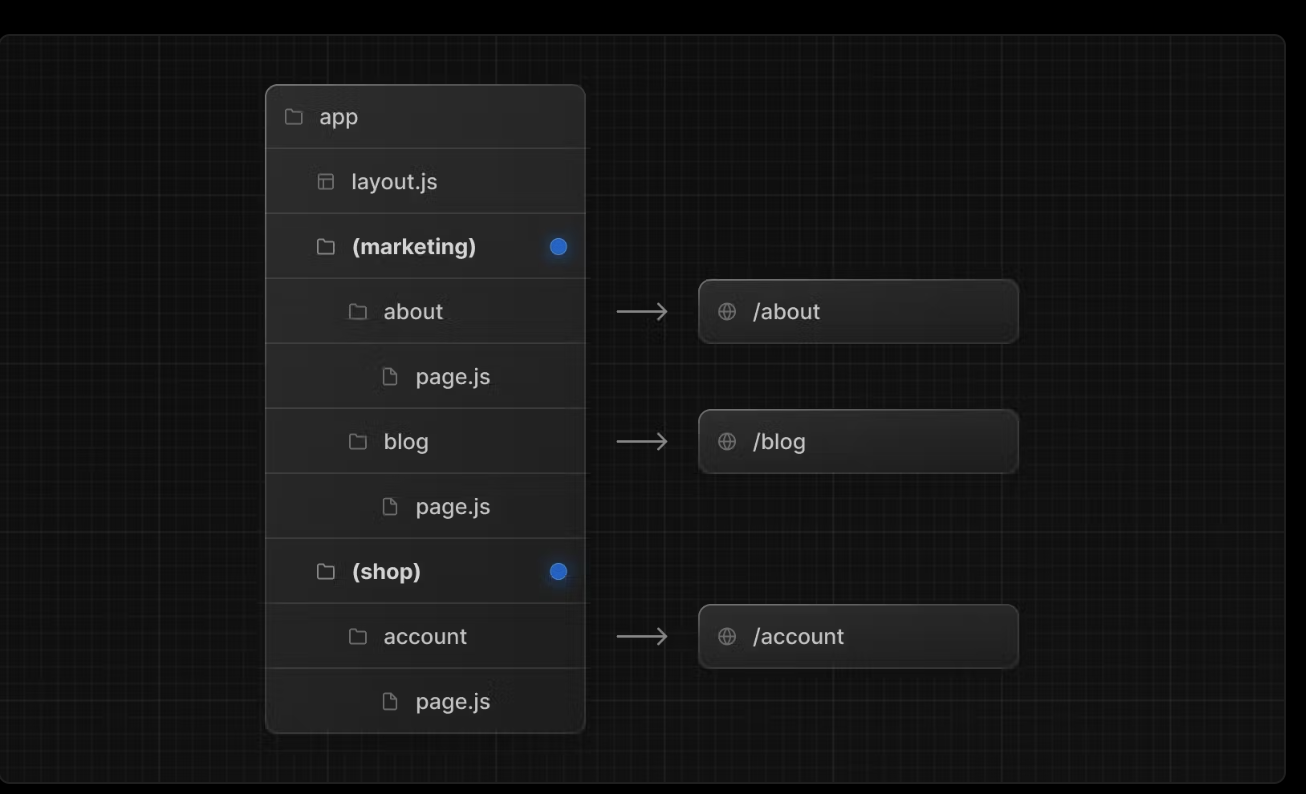
위의 공식 문서 사진을 예로 들면
(marketing)이라고 폴더명을 작성했어도, 실제 url 경로는 해당 폴더 안에 있는 실제 경로 폴더, 즉 /about 으로 접속 해야한다.
괄호로 감싸준 폴더 안은 독립적인 환경을 갖게 되어서, 그 안에서 각각 layout 을 새롭게 만들어줄수 있다. (각각의 독립적인 환경을 보장해줄수 있는 방어막(?)이 생기는 것이라고 이해했다.)
app
┣ (main)
┃ ┣ shop
┃ ┃ ┗ page.tsx
┃ ┣ cart
┃ ┃ ┗ page.tsx
┃ ┣ layout.tsx
┃ ┗ page.tsx
┣ (register)
┃ ┗ register
┃ ┃ ┣ layout.tsx
┃ ┃ ┗ page.tsx
┗ globals.css.ts실제 예시로 작성한 폴더구조이다. 이런식으로 작성이 된다면, /shop 과 /cart, 그리고 /페이지는 동일한 layout.tsx를 갖게 된다.
또한 shop이나 cart 폴더 내에서 layout.tsx를 또 생성해줌으로써 중첩 layout을 가질수있다.
하지만 /register 페이지로 접속하게 된다면 (main)에서 가지고 있는 레이아웃은 리셋되고,(register)안에 있는 새로운 레이아웃이 적용 되는 것이다.
공통적으로 사용되는 Not-Found.tsx를 근데 어디에 위치시켜야하는것인지 잘 모르겠다.
일단 구현해보면서 알아봐야할것 같다.
