Next.js에서 데이터를 받아올때 총 4가지의 방식을 사용한다.
-
CSR(Client Side Rendering)
-
SSR(Server Side Rendering)
-
SSG(Static Site Generation)
-
ISR(Incremental Static Regeneration)
🔍 SSR의 방식 getServerSideProps 방식

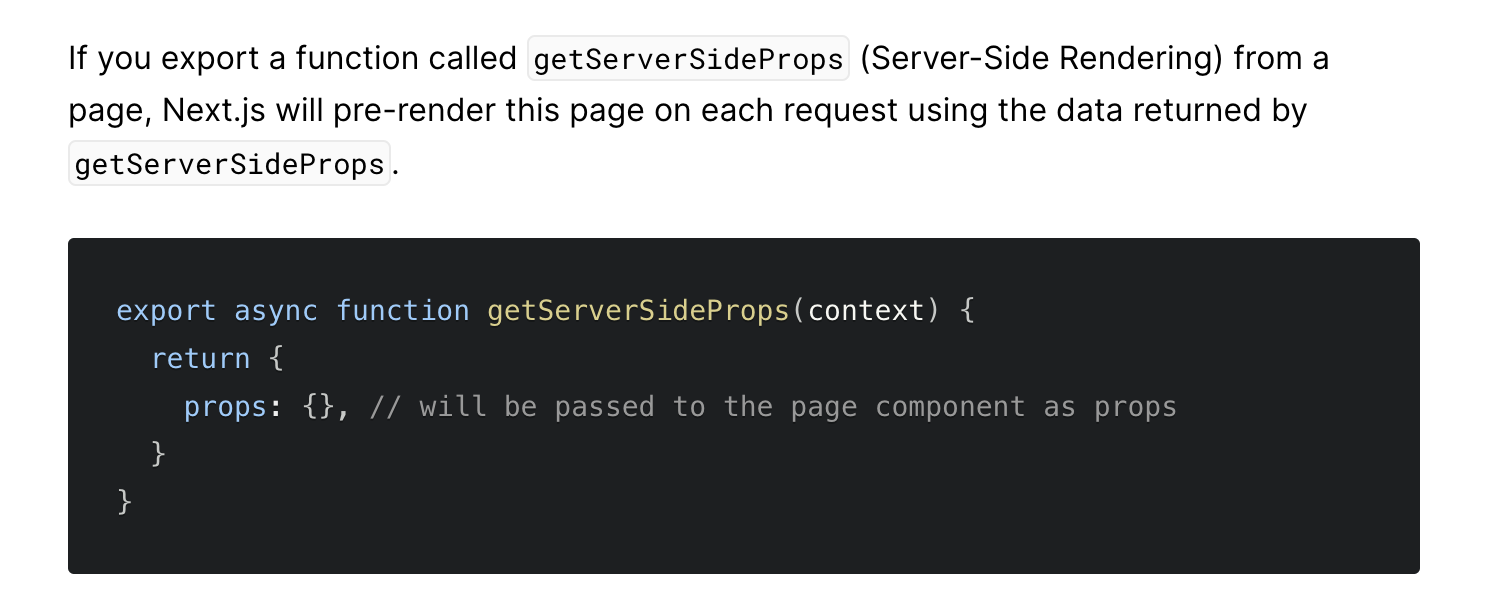
너가 만약 페이지로부터 getServerSideProps함수를 추출한다면, Next.js는 getServerSideProps를 통해서 리턴되는 데이터들을 매 요청마다 사용하며 페이지를 pre-render 할것이다.
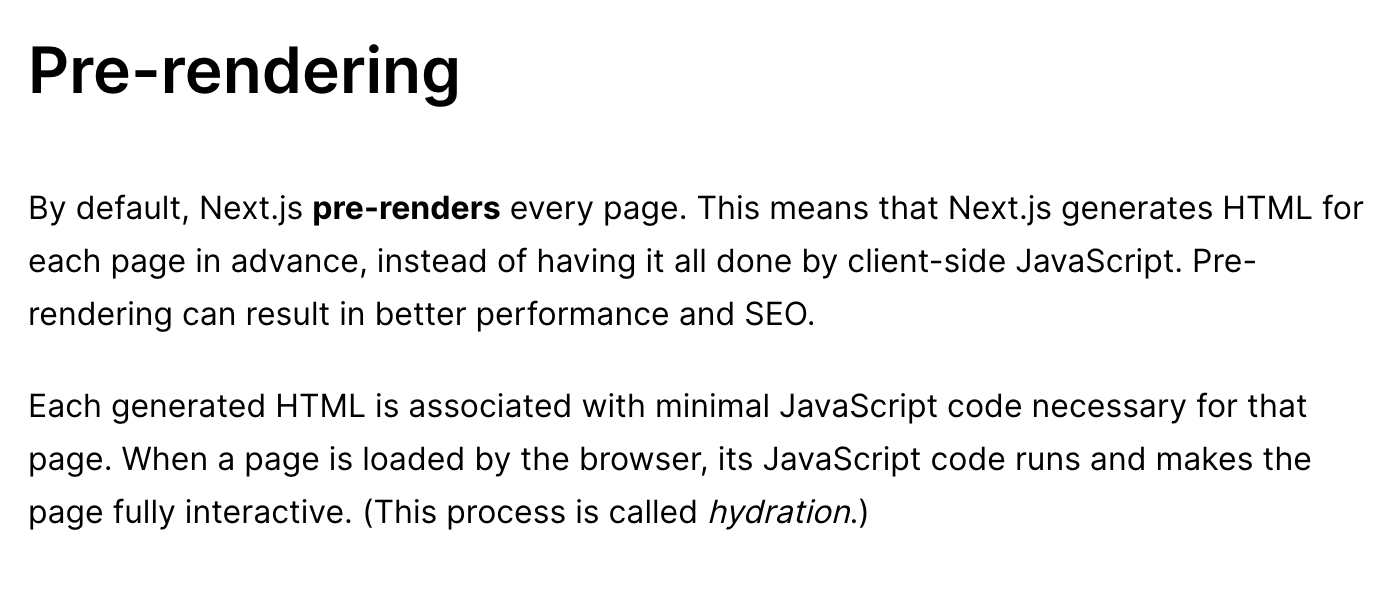
🔍 여기서 pre-rendering이란?

기본적으로, Next.js는 모든 페이지들을 pre-render한다. 이것은 Next.js는 클라이언트쪽의 자바스크립트에 의해 모든것이 해결된것 대신에 ( CSR 방식 대신에), 각각 페이지마다 HTML을 미리 만든다. Pre-rendering은 퍼포먼스부분과 SEO 부분에서 더 나은 결과를 가져온다.
각각 만들어진 HTML은 해당 페이지를 위한 최소한의 자바스크립트 코드와 연관되어있다. 페이지가 브라우저에 로드 될때, 자바스크립트 코드는 완벽하게 동적으로 그 페이지를 작동하도록 동작한다. (이 과정을 hydration 이라고 한다)
import Head from "next/head";
import Link from "next/link";
export async function getServerSideProps() {
console.log("server");
return {
props: { time: new Date().toISOString() },
};
}
export default function Home(props) {
return (
<div>
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>{props.time}</h1>
</main>
</div>
);
}
이러한 코드에서 저 console.log('server')는 어디서 실행이 될까?
브라우저에서 콘솔창이 띄어지는 것이 아닌 서버쪽에서 콘솔창이 띄어진다.

getServerSideProps라는 것은 서버에서 props를 가져와서 그걸 브라우저에 전달하는 방식을 말한다.
클라이언트쪽이 아닌, 서버에서 렌더링이 되기때문에 서버쪽에서 콘솔창이 띄어지는 것이다.
🔍 CSR 방식
CSR은 일반 리액트와 동일하다.
import Head from "next/head";
import Link from "next/link";
import { useEffect, useState } from "react";
export default function CSR() {
const [time, setTime] = useState();
useEffect(() => {
console.log("client");
setTime(new Date().toISOString());
});
return (
<div>
<main>
<h1>{time}</h1>
</main>
</div>
);
}위의 코드의 console창은 서버쪽이 아닌 브라우저창에서 띄어진다.

🔍 SSG 방식 (Static Generation)

만약 페이지가 Static Generation을 사용한다면, 페이지의 HTML은 build time에 생성된다. 이 의미는, 페이지의 HTML이 너가 next build를 실행시킬때 생성된다는 뜻이다. 이 생성된 HTML은 각각의 요청마다 재사용될것이고 이 HTML은 CDN에 의해 캐싱될수도 있다.
Next.js 에서 너는 정적으로 데이터가 있거나 없는 페이지를 생성할 수 있다.

몇몇 페이지는 pre-rendering을 위한 외부 데이터 fetching을 요구한다. 여기서 2가지의 시나리오가 있고, 그리고 한가지나 두가지의 시나리오 전부가 적용될 수 있다. 각각 경우에서 너는 Next.js가 제공하는 두개의 함수들을 사용할 수 있다.
1. 너의 페이지의 콘텐츠가 외부 데이터에 의존하고 있다면 getStaticProps를 사용해라.
2. 너의 페이지의 경로가 외부 데이터에 의존하고 있다면, getStaticPaths를 사용해라 (일반적으로 getStaticProps에 더해서 사용한다)
import Head from "next/head";
import Link from "next/link";
export async function getStaticProps() {
console.log("server");
return {
props: { time: new Date().toISOString() },
};
}
export default function SSG(props) {
return (
<div>
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>{props.time}</h1>
</main>
</div>
);
}
위의 코드에서 npm run build를 하고 ssg 페이지를 들어가서 아무리 새로고침을 해도 위의 시간에서 더이상 업데이트가 되지 않는다.
SSG 방식으로 data fetching을 하면 build하는 시점에서 데이터들을 다 가져와서 static한 페이지를 미리 만들어 놓는것이다.
SSR 방식은 페이지에 접근할때마다 서버에서 렌더링하는것이기때문에 여러 사용자가 사용한다고 가정했을때 서버 부하가 많겠지만, SSG는 미리 build를 해놓은 것이기때문에 서버부하가 덜하다.
SSG 방식에서는 getStaticProps와 getStaticPaths 가 있다.
getStaticProps: 빌드 시 데이터를 fetch하여 static 페이지를 생성
getStaticPaths: 동적 라우팅을 사용할 때, 어떤 페이지를 미리 Static으로 빌드할 지 정하는 api
🔍 ISR 방식

Next.js는 너가 너의 사이트를 빌드한 후에도 정적인 페이지들을 생성하거나업데이트 할수있도록 한다.
ISR은 전체 사이트를 재빌드 할 필요없이, 페이지당 기본적으로 정적인 생산을 가능하도록 한다.
ISR을 사용하면, 너는 수백만개의 페이지를 관리하는 동시에 static의 장점을 유지할 수 있다.
import Head from "next/head";
import Link from "next/link";
export async function getStaticProps() {
console.log("server");
return {
props: { time: new Date().toISOString() },
revalidate : 1, //초 단위
};
}
export default function ISR(props) {
return (
<div>
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>{props.time}</h1>
</main>
</div>
);
}ISR 방식은 getStaticProps 방식과 동일하게 사용하지만, revalidate 라는 속성이 추가된다.
revalidate는 재확인이라는 뜻인데, 설정한 값(초)후에 다시 date fetching을 하고 업데이트 해준다.
기본적으로 Next.js 에서는 SSG 방식을 추천한다.