
Pages
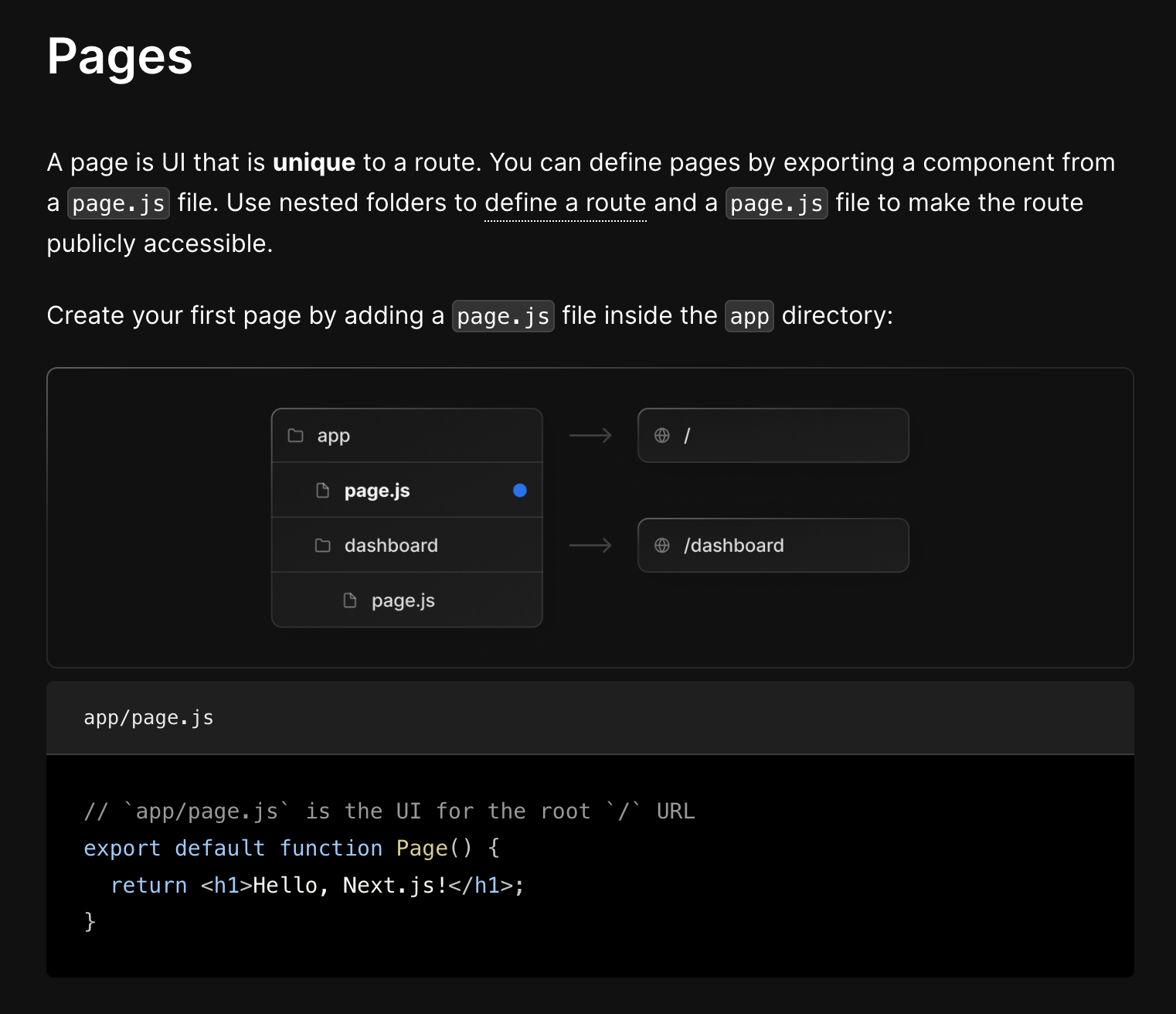
page는 라우트에 대한 유니크한 UI이다. 너는 page.js 파일로부터 컴포넌트를 추출함으로써 페이지들을 정의할 수 있다. 중첩 폴더들을 라우트들과 공개적으로 접근 가능한 라우트를 만들기 위한 page.js파일을 정의하기 위해 사용해라.

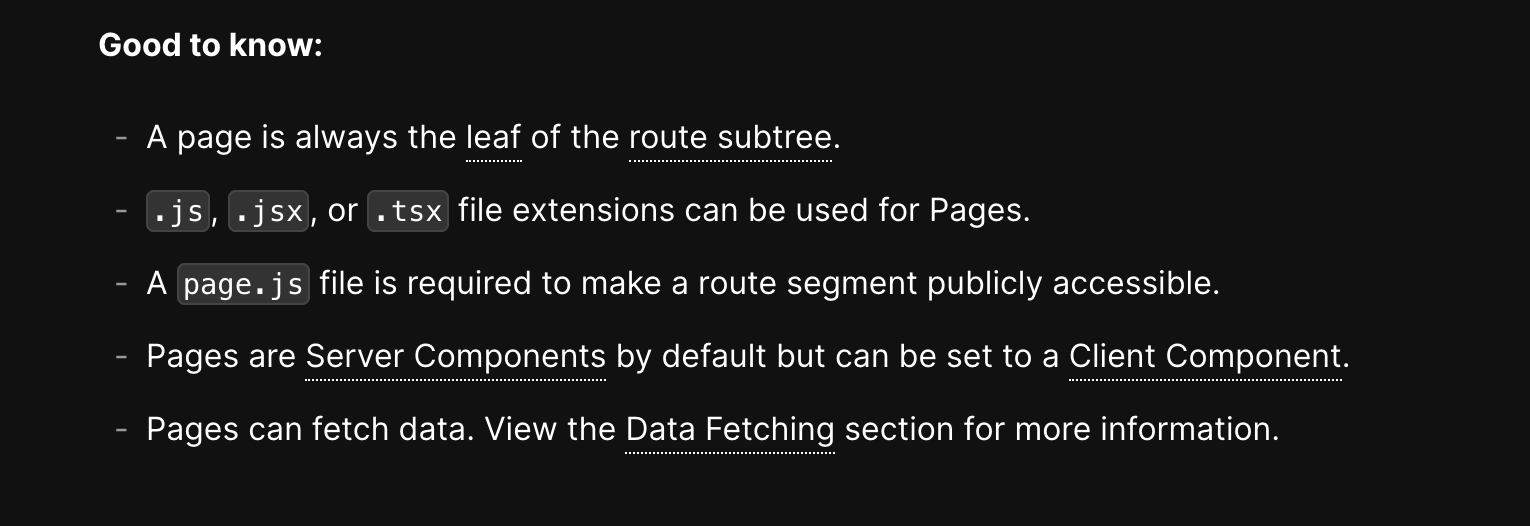
알아두면 좋을점 :
- 페이지는 라우트 subtree의 나뭇잎(?) 이다.
- .js나 .jsx, .tsx 파일들은 페이지들을 위해 사용 될 수 있다.
- 페이지 파일은 공개적으로 접근 가능한 라우트 segment를 만들기 위해 요구되어진다.
- 페이지들은 기본적으로 서버 컴포넌트들이지만, 클라이언트 컴포넌트로 지정할 수 있다.
- 페이지들은 data를 fetch 할수 있다.


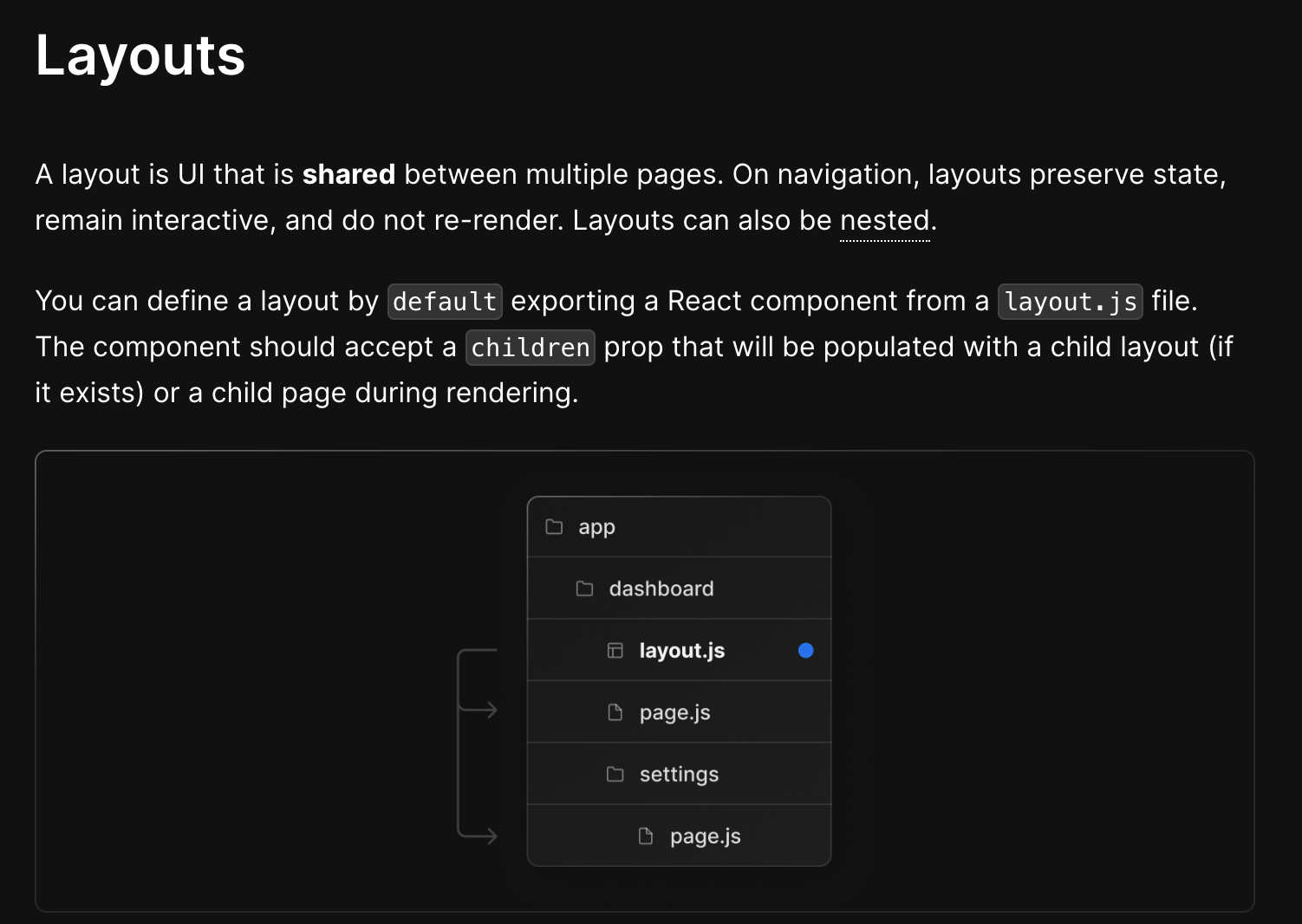
레이아웃은 다양한 페이지들 사이에서 공유되는 UI이다. navigation에서, 레이아웃은 상태값을 보존하고, interactive를 유지하고, 리-렌더를 하지 않는다. 레이아웃들은 또한 중첩될 수 있다.
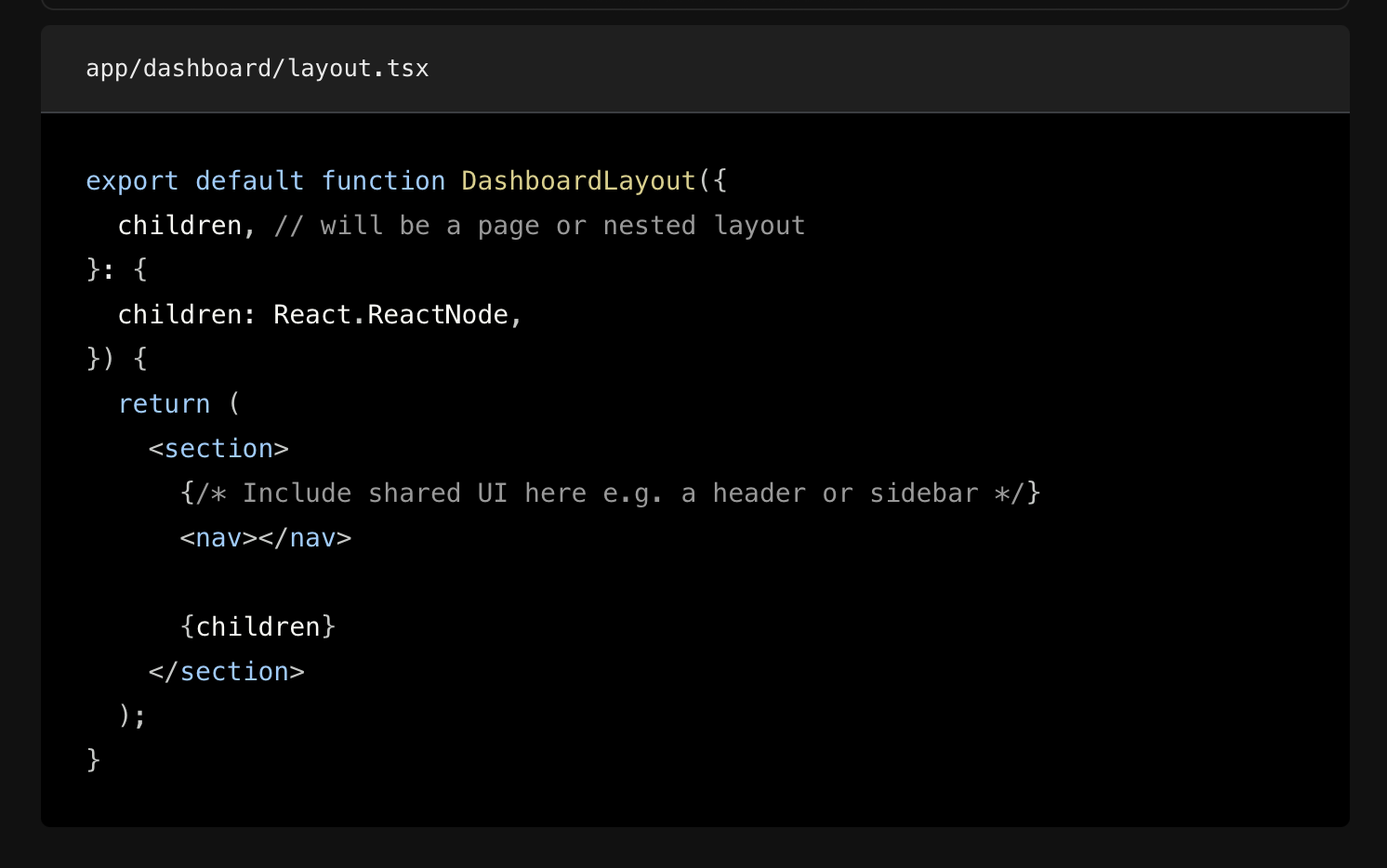
너는 layout.js파일로부터 리액트 컴포넌트를 추출함으로써 기본적으로 layout을 정의할 수 있다.
컴포넌트는 렌더링되는동안 자식페이지나 자식 레이아웃을 채우는 children prop을 수용한다.

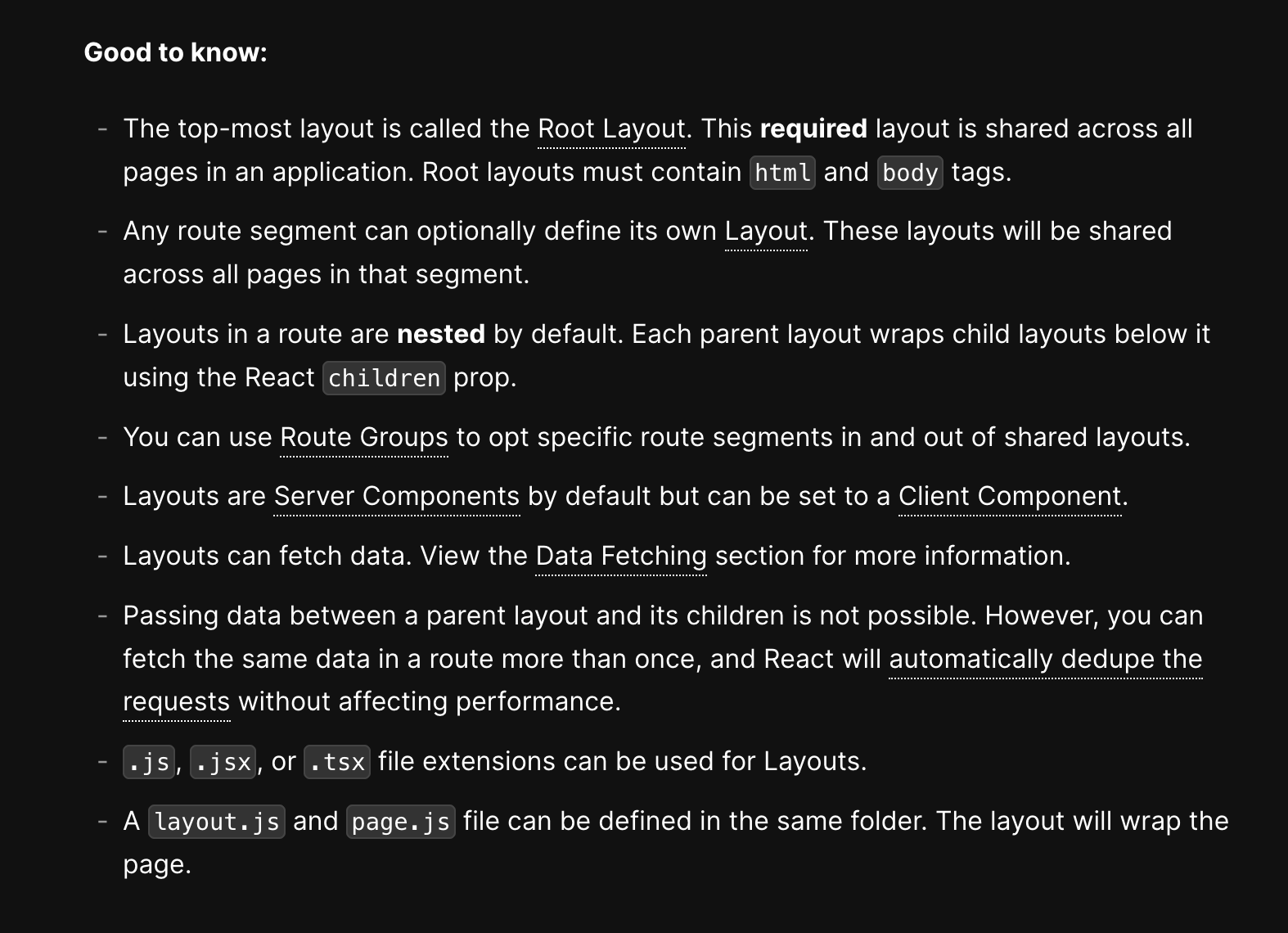
알아두면 좋을점:
- 최상단의 layout은 Root-Layout이라고 불린다. 이것은 어플리케이션 안에서 모든페이지에 공유된다. root-layout들은 html과 body 태그들을 포함해야한다.
- 어떠한 라우트 segment라도 선택적으로 그들만의 레이아웃을 정의할 수 있다. 이러한 레이아웃들은 모든 페이지들을 걸쳐서 공유된다.
- 기본적으로 라우트 안에 있는 레이아웃들은 중첩된다. 각각 부모 레이아웃은 리액트 children prop을 사용하며 자식 레이아웃을 감싼다.
- 너는 공유된 레이아웃 밖에나 안에 있는 특정한 라우트 segment를 선택하기 위해 라우트 그룹을 사용할 수 있다.
- 레이아웃들은 기본적으로 서버 컴포넌트지만 클라이언트 컴포넌트로 지정할 수 있다.
- 레이아웃들은 data를 fetch 할 수 있다.
- 부모 레이아웃과 자식 레이아웃간의 데이터 전송은 불가능하다. 하지만, 너는 같은 데이터를 한번 이상 라우트에서 fetch 할수 있으며. 리액트는 성능에 영향 끼치는 것 없이 자동으로 중복 요청에 대한 중복을 제거할 것이다.
- .js, .jsx, .tsx 파일들이 레이아웃들에 쓰일 수 있다.
- layout.js 나 page.js는 같은 폴더에서 정의될 수 있다. 레이아웃이 page를 감쌀것이다.

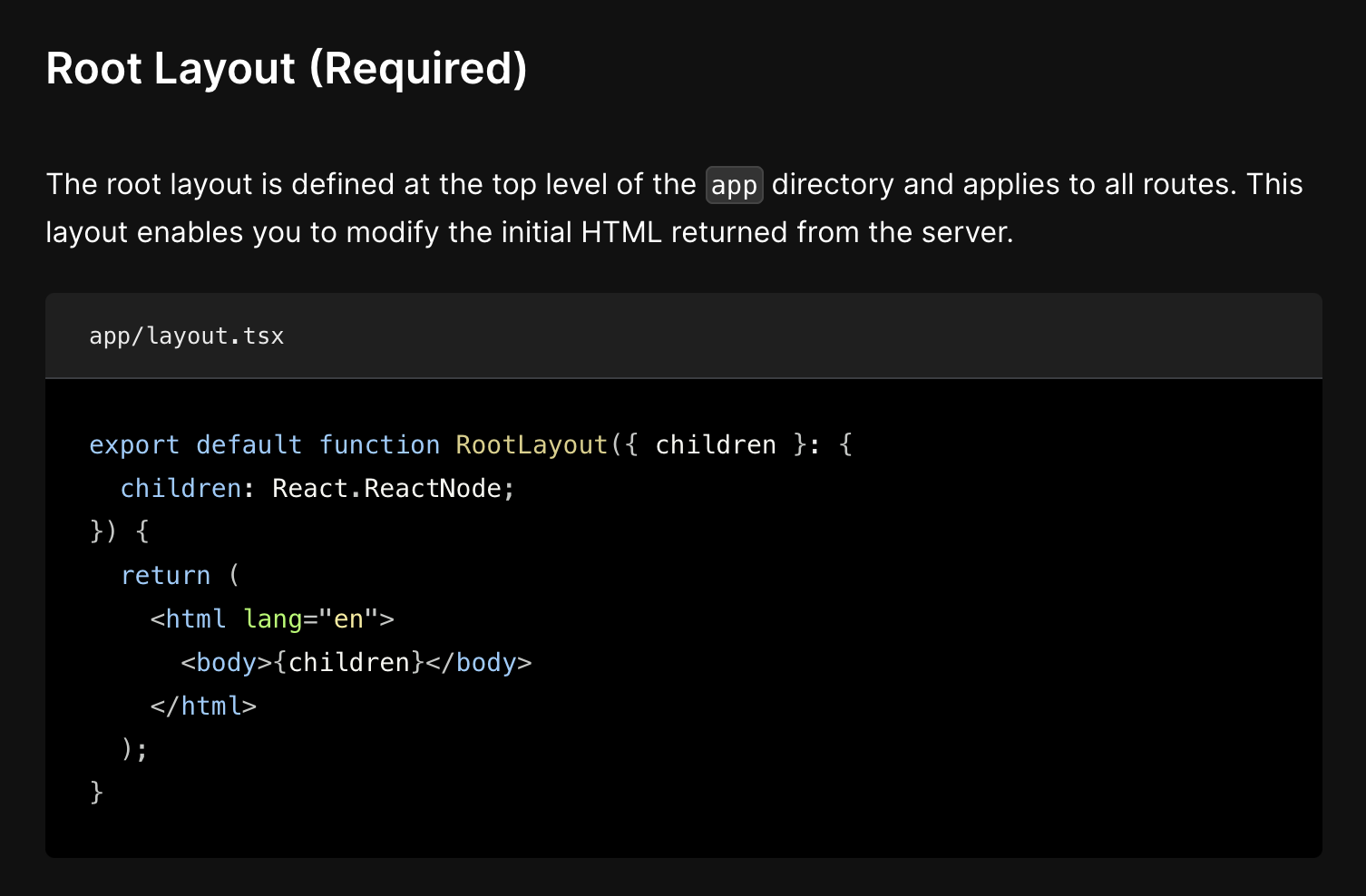
Root Layout(필수)
root layout은 모든 라우트들에 적용되며 app경로 최상단에서 정의된다. 이 레이아웃은 서버로부터 전달되는 초기 html을 너가 수정할수 있도록 한다.

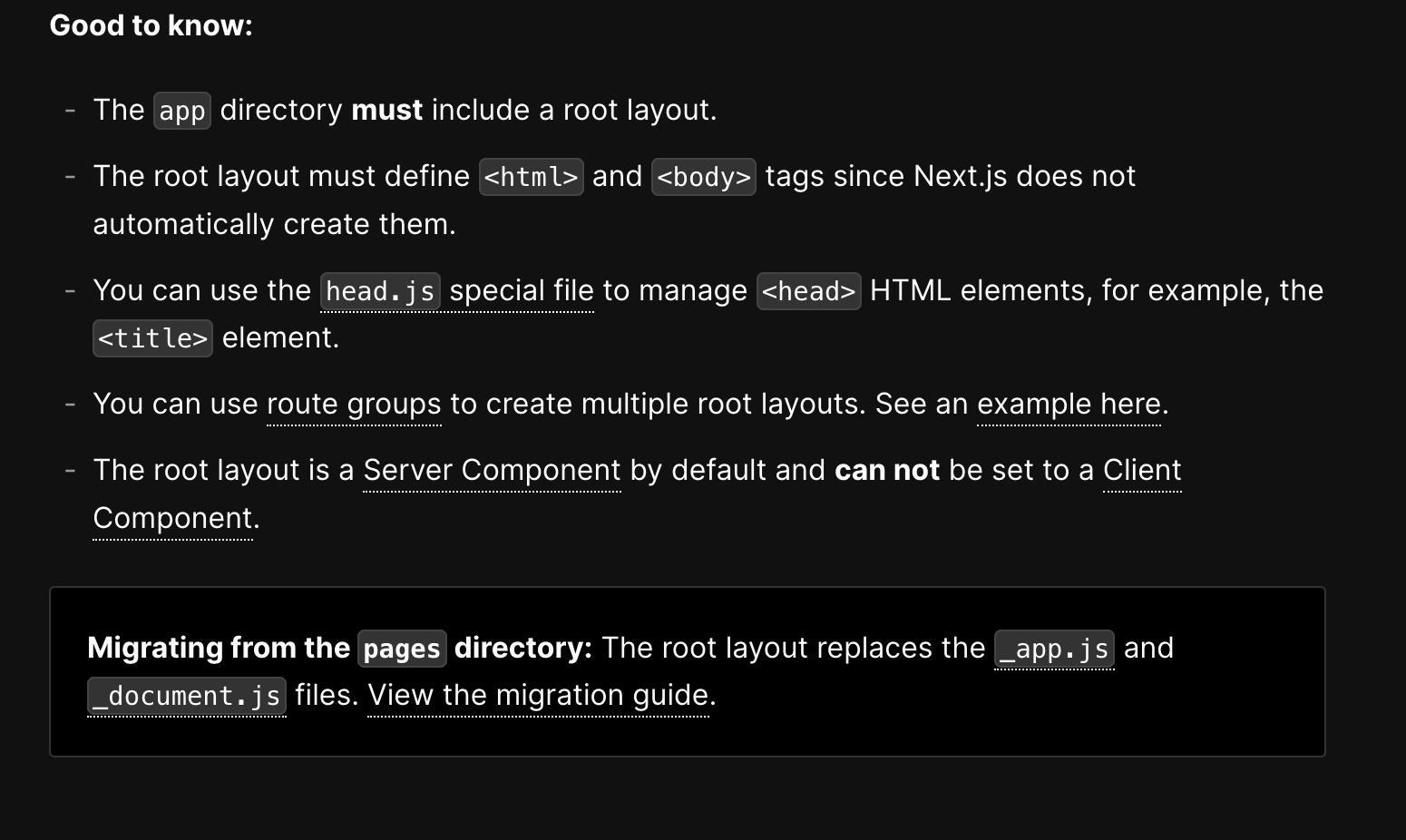
알아두면 좋을점 :
- app 경로는 무조건 root layout을 포함해야한다.
- Next.js는 자동으로 html과 body태그를 만들어주지 않기때문에 root layout은 그것들을 정의해야한다.
- 너는 head html 요소를 관리하기위해서, head.js 이라는 특별한 파일을 사용할 수 있다.
- 너는 라우트 그룹들을 사용하기 위해 다양한 root layout들을 만들 수 있다.
- Root layout은 기본적으로 서버컴포넌트이고 클라이언트 컴포넌트로 지정될 수 없다.

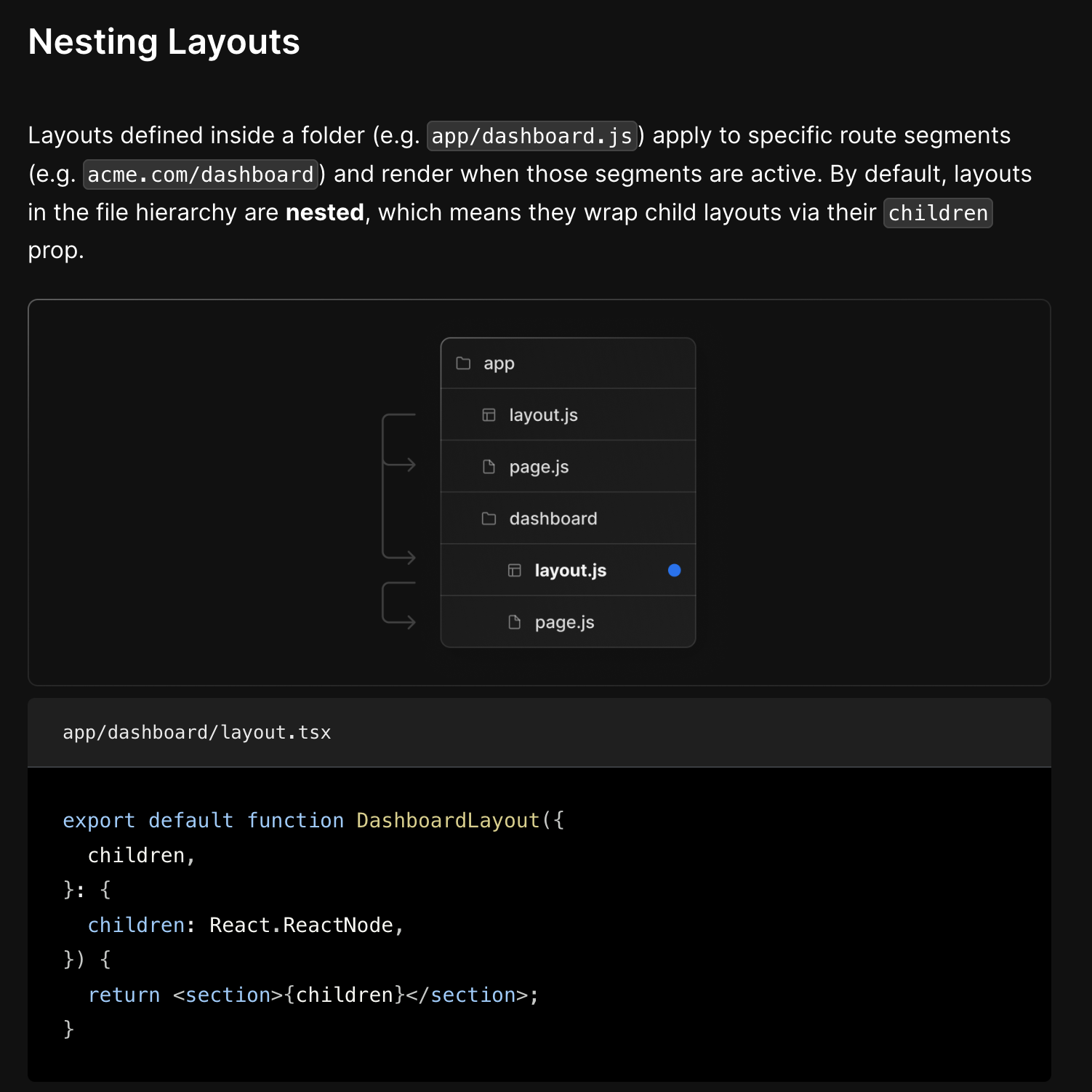
중첩 레이아웃
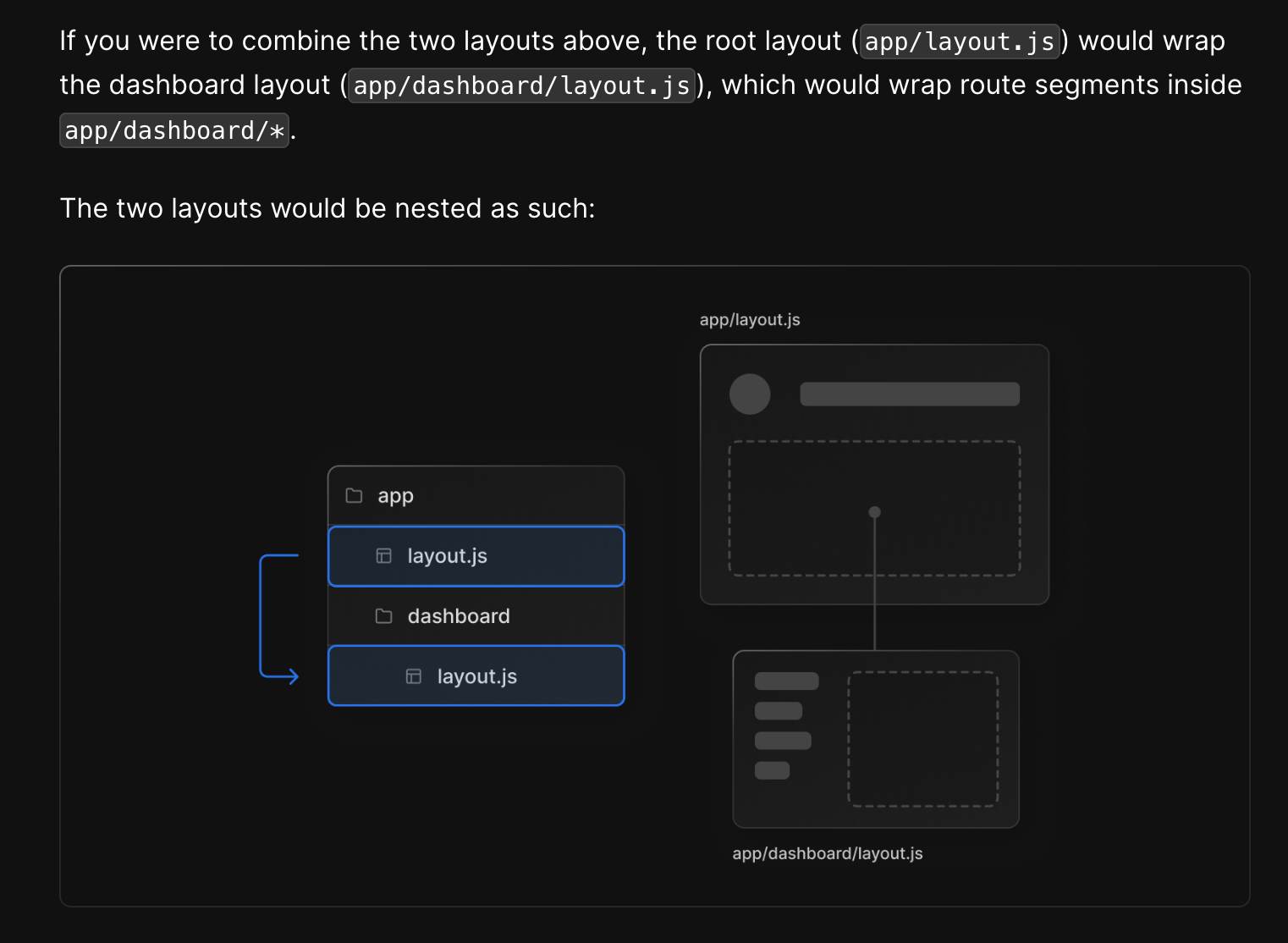
폴더안에 정의된 레이아웃들은 특정한 라우트 segments들에 적용되고, segments들이 active됐을때 렌더 된다. 기본적으로, 파일 계층 안에 있는 레이아웃들은 중첩되어 있으며. 이것은 그들의 children prop을 통해 자식 레이아웃들을 감싼다는 것을 의미한다.

너가 만약 두개의 레이아웃들을 결합한다면, root layout은 dashboard안에 있는 라우트 segments 들을 감싸고 있는 dashboard 레이아웃을 감쌀 것이다.


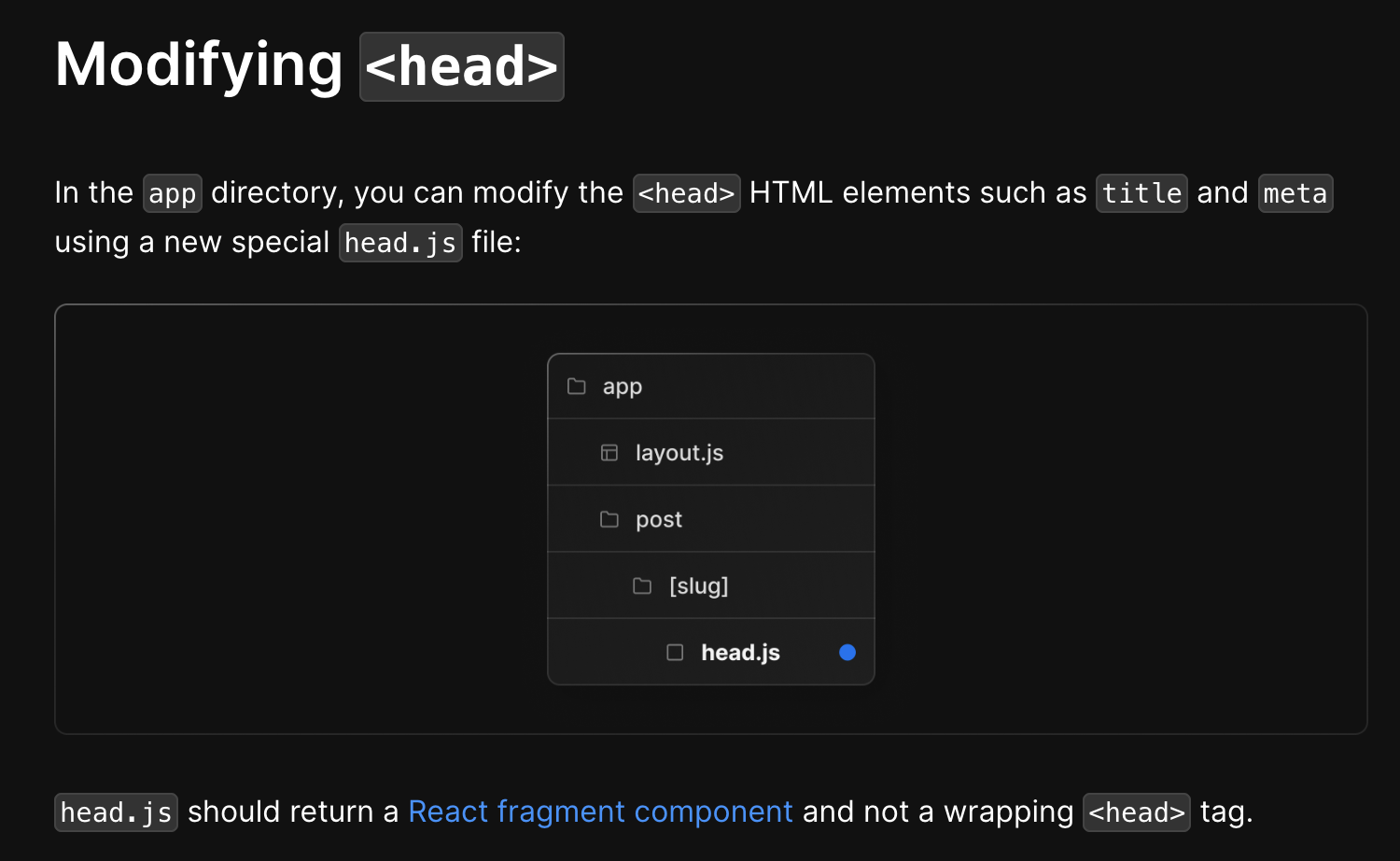
head 태그 수정
앱 경로 안에 있는 head.js 라는 특별한 파일을 사용함으로써 title 이나 meta 태그같은 head HTML요소를 수정할 수 있다.
head.js 는 head태그로 감싸진것이 아니라 꼭 리액트 프라그먼트 컴포넌트를 리턴해야한다.