Next.js 13에서 오디오 파일을 사용하려는 와중에
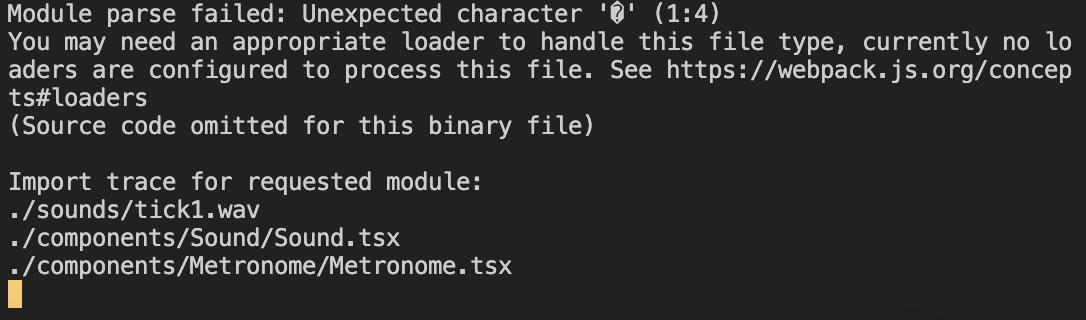
"You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
(Source code omitted for this binary file)"
라는 에러가 발생했다.
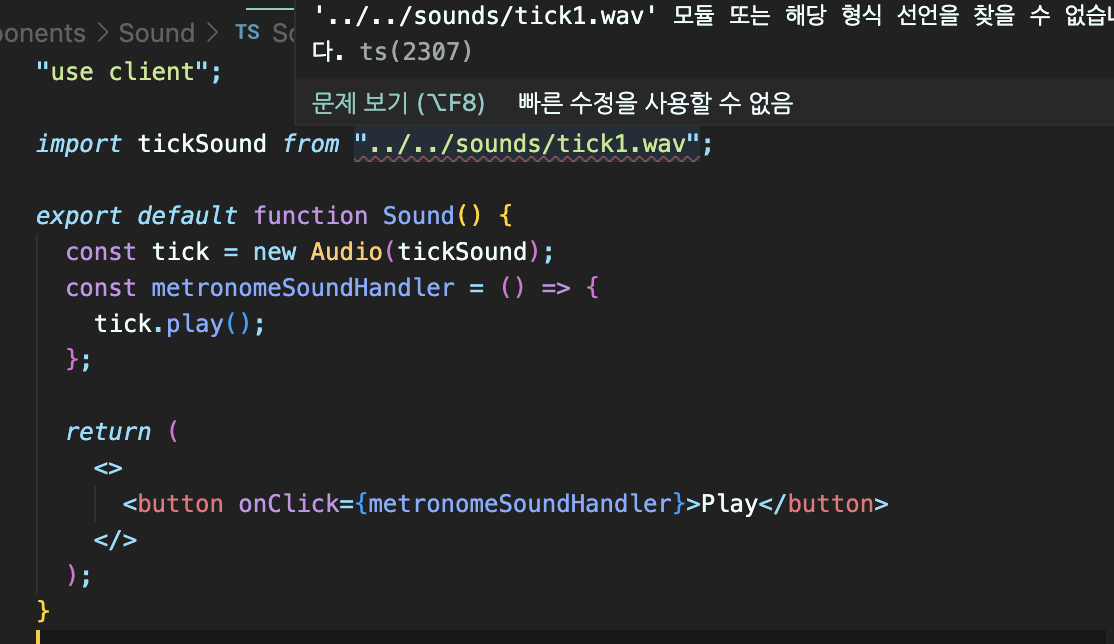
"use client";
import tickSound from "../public/sounds/tick1.wav";
export default function SoundPlay() {
const tick = new Audio(tickSound);
const soundHandler = () => {
tick.play();
};
return (
<>
<button onClick={soundHandler}>소리 재생 버튼</button>
</>
);
}


저 경고창에 있는 경로를 가니 웹팩 공식문서에서 다른 파일들을 허용하기 위해서 따로 설정을 해주어야한다고 되어있었다.
Next.js 이슈 깃허브에서도 보면, next.config.js 파일을 수정해주어서 문제를 해결했다고 되어있다.
1. file-loader 설치
npm install file-loader --save-dev2. next.config.js 파일 수정
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
appDir: true,
},
webpack: (config, options) => {
config.module.rules.push({
test: /\.(wav)$/,
use: {
loader: "file-loader",
options: {
name: "[name].[ext]",
publicPath: `/_next/static/sounds/`,
outputPath: `${options.isServer ? "../" : ""}static/sounds/`,
},
},
});
return config;
},
};
module.exports = nextConfig;이렇게 하면 제대로 작동은 하지만 아직도 컴포넌트 상에서는 모듈을 찾을수 없다는 에러 메세지가 등장한다.
이럴때 next-env.d.ts 파일에서 따로 타입지정을 해주어야한다.
3. next-env.d.ts 파일 수정
/// <reference types="next" />
/// <reference types="next/image-types/global" />
// NOTE: This file should not be edited
// see https://nextjs.org/docs/basic-features/typescript for more information.
declare module "*.wav" {
const src: string;
export default src;
}이렇게 하니 에러메세지도 등장하지 않고, 제대로 잘 동작하였다.