- HTML 파일
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD"
crossorigin="anonymous"
/>
</head>
<body>
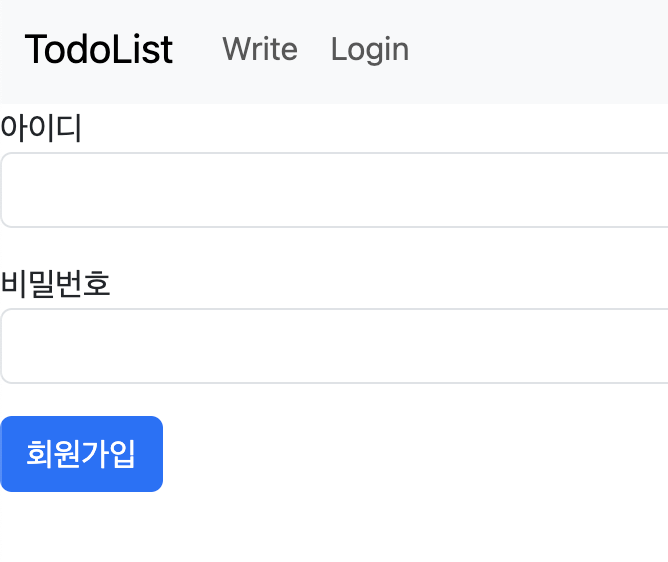
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="/">TodoList</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/write">Write</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/login">Login</a>
</li>
</ul>
</div>
</div>
</nav>
<form method="post" action="/login/add">
<div class="mb-3">
<label>아이디</label>
<input type="text" class="form-control" name="writerId" />
</div>
<div class="mb-3">
<label>비밀번호</label>
<input type="password" class="form-control" name="writerPassword" />
</div>
<button type="submit" class="btn btn-primary">회원가입</button>
</form>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN"
crossorigin="anonymous"
></script>
</body>
</html>

- login.js
const express = require("express");
const path = require("path");
const router = express.Router();
router.get("/", (req, res) => {
res.sendFile(path.resolve(__dirname, "../views/login.html"));
});
router.post("/add", (req, res) => {
console.log(req.body);
res.send("전송 완료");
});
module.exports = router;