🔍 리덕스의 등장 배경
리덕스가 등장하기 이전에 데이터 흐름을 관리 하는 방식 (상태 관리 방식)은 MVC 패턴이었다.
🔍 MVC 패턴이란?
MVC 패턴은 프로그램을 개발할때 사용하는 디자인 패턴 중 하나이다.

MVC 패턴의 큰 특징중 하나가 데이터 흐름이 양방향으로 흐른다는 것이다.
양방향으로 흐른다는 것은, 모델이 변경되면 뷰도 변경되고, 사용자에 의해 뷰가 변경된다면 컨트롤러도 변경된다는 뜻이다.
이런 MVC 패턴은 설계하기가 간편하고 코드 작성하기가 쉽다는 장점이 있지만, 애플리케이션의 규모가 커질수록 데이터 흐름을 파악하기가 되게 어렵다는 문제점이 발생한다.

페이스북측에서 이러한 문제점을 해결하기 위해서 2014년에 Flux패턴이라는 새로운 아키텍쳐 패턴을 만들었고, 2015년에는 Dan Abramov에 의해 React + Flux 에 Reducer 를 결합한 Redux가 탄생한다.
위의 패턴들의 특징은, 데이터들이 양방향이 아닌 단방향으로 흐른다는 것이다.
Redux => Redu(cer) + (Fl)ux
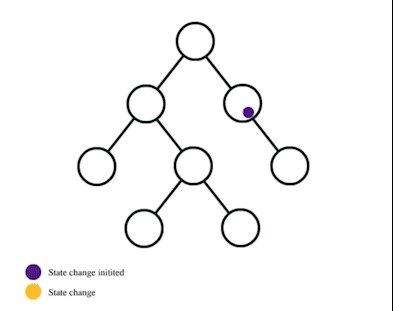
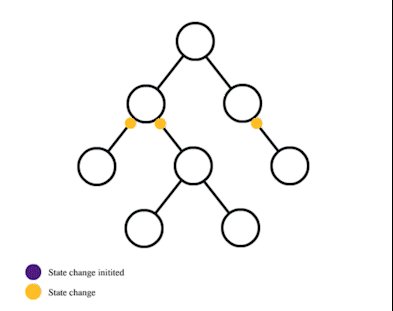
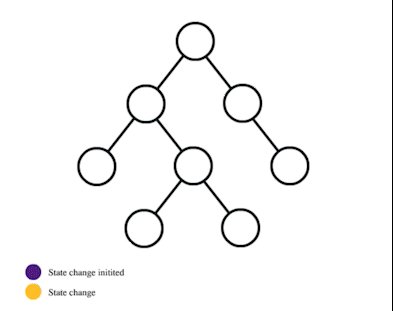
🔍 리덕스가 없을때의 리액트에서의 상태관리

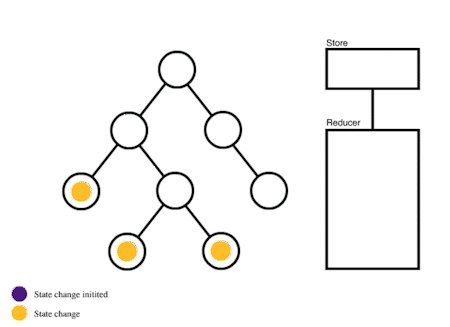
🔍 리덕스를 이용한 상태 관리

🔍 Redux 의 3원칙
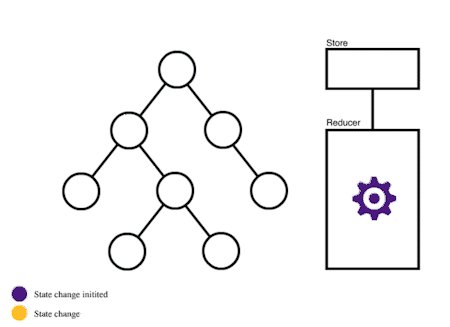
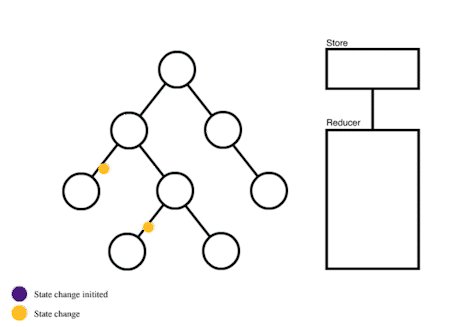
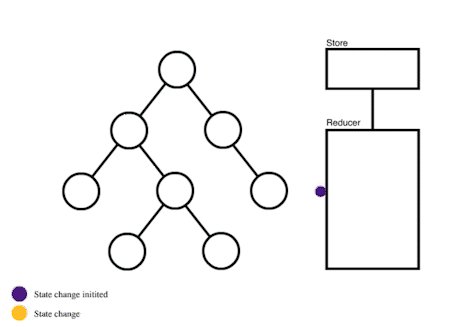
1. 애플리케이션의 모든 상태는 하나의 Store 안에 하나의 객체 트리 구조로 저장된다.
데이터 변경은 Reducer 함수로 인해 일어나며, 변경된 데이터는 Store에 저장된다. 그리고 이 Store에 변경된 데이터들이 모두 저장되어서 상태 변경이 발생한다.
2. 상태는 읽기 전용이다.
상태를 변화시키기 위해서는 Reducer에 action 객체를 전달해야한다.
View에서 일어나는 이벤트는 직접 상태를 변경하면 안된다. 데이터 변경은 오직 Reducer가 할수 있다.
Reducer 이외의 공간에서의 데이터는 읽기 전용이다.
3. Reducer 함수는 순수함수로 만들어져야하며 동기식이어야한다.
- 순수함수란 ?
- 함수가 어디서든 언제든, 외부의 상태를 변경하지 않으면서 동일한 입력값을 받는다면 동일한 결과값을 반환해야한다.
3-1. Reducer는 반드시 이전의 데이터(상태)와 Action을 매개변수로 받는다.
3.2. Reducer는 결과값으로 이전의 데이터를 변경시키지 않고 새로운 데이터(객체)를 만들어 반환한다.
🔍 Redux는 언제 사용해야하는가?
모든 프로젝트에 리덕스를 도입할 필요는 없다. 예를 들어 폼 유효성 검증에서의 상태관리는 해당 컴포넌트 안에서만 관리하는 것이 낫다. 폼 컴포넌트가 언마운트되면 폼상태를 유지할 필요가 없고, 폼 유효성 상태는 해당 컴포넌트 밖에서 공유하지 않기 때문이다.
- UI가 앱의 상태에 따라 크게 바뀐다.
- 상태가 항상 선형으로, 일방향으로 흐르지는 않는다.
- 일반적으로 사용자가 앱을 사용하면서 여러 상태 업데이트와 연관된다.
- 관련 없는 여러 컴포넌트가 같은 방식으로 상태를 업데이트한다.
- 상태 트리가 단순하지 않다.
- 상태가 여러 다른 방식으로 업데이트된다.
- 사용자 액션을 되돌릴 필요가 있다.
위의 규칙들중에 몇가지가 해당된다면 리덕스 도입을 고려해볼 필요가 있다.