
vibrant.js 는 이미지를 받아서, 해당 이미지의 색상을 추출해주는 라이브러리이다.
npm install node-vibrant현재 node-vibrant 버전이 3.2 로 나왔는데, 최신버전으로 사용하려하니 web worker 에러가 계속 나왔다. 깃 이슈를 살펴보니 3.1.6 버전으로 낮춰서 해결했다는 글이 있어서 나도 버전을 3.1.6버전으로 사용했다.
https://github.com/Vibrant-Colors/node-vibrant/issues/124
import * as Vibrant from "node-vibrant";
import { Palette } from "node-vibrant/lib/color";
export const getGradient = async (avatarImage: string) => {
let gradientStyle = "";
const palette: Palette = await Vibrant.from(// 이미지 url
).getPalette();
if (palette && palette.Vibrant && palette.Muted) {
let startColor = palette.LightVibrant
? palette.LightVibrant.getRgb()
: palette.Vibrant.getRgb();
let endColor = palette.DarkVibrant
? palette.DarkVibrant.getRgb()
: palette.Muted.getRgb();
gradientStyle = `linear-gradient(to right, rgb(${startColor.join(
", "
)}), rgb(${endColor.join(", ")}))`;
}
return gradientStyle;
};서버쪽에서 해당 색상을 받아서 아예 props로 바로 적용시켜주었다.
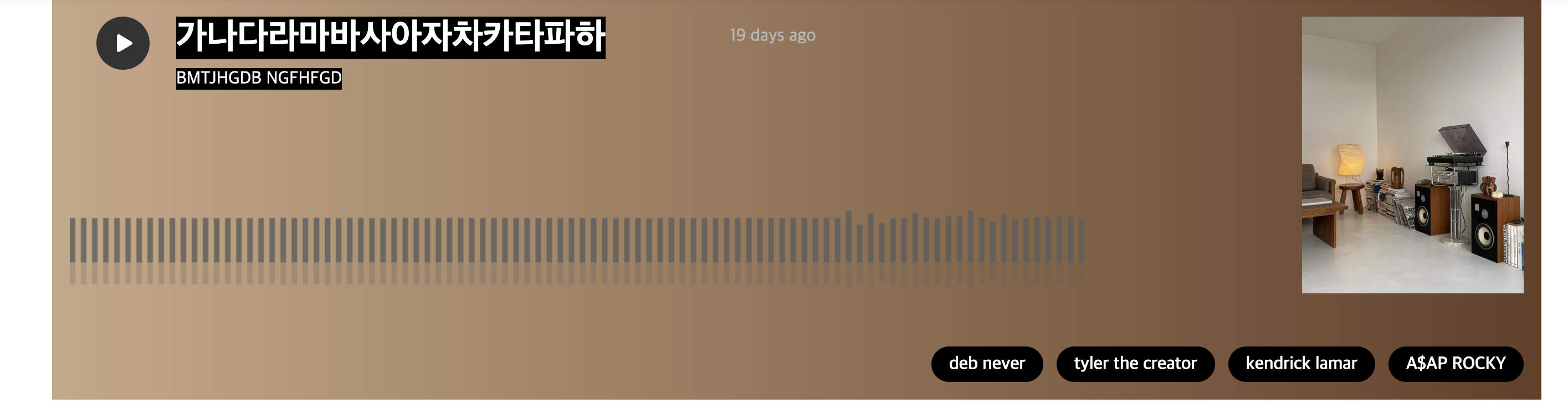
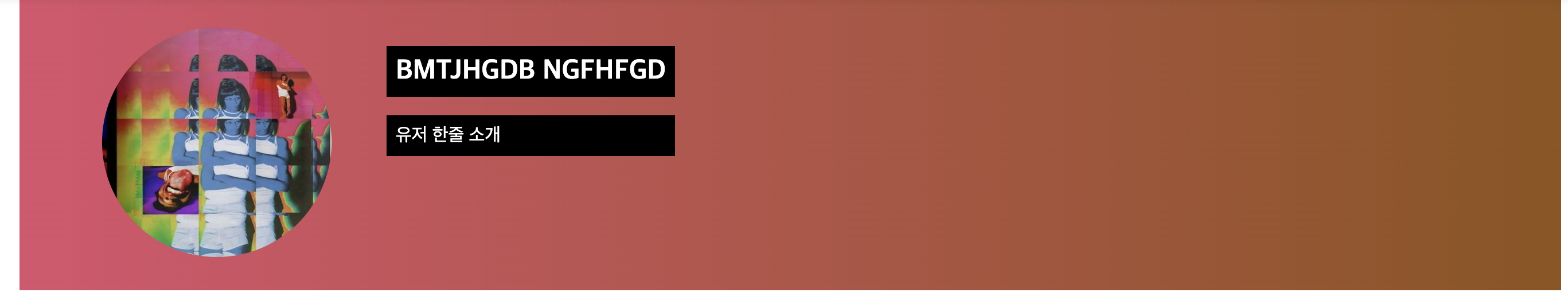
- 완성 화면